Java+Swing: 数据查询和分页处理 整理12
发布时间:2023年12月18日
分析1:数据查询
(1)按钮添加点击事件
(2)新建一个MainViewHandler类对事件进行相应的处理
(3)查询操作,需要更新表格,更新表格,只要更新tableModel就行了, 写个reloadTable函数
1.?按钮添加点击事件
queryButton.addActionListener(mainViewHandler);?2.?MainViewHandler类
public class MainViewHandler implements ActionListener {
private MainView mainView;
public MainViewHandler(MainView mainView){
this.mainView = mainView;
}
//将传入的 MainView 对象赋值给 MainViewHandler 类中的私有变量 mainView。通过传入 MainView 对象并在构造函数中进行赋值,MainViewHandler 类就能够直接访问传入的 MainView 对象,从而可以对其进行操作。
@Override
public void actionPerformed(ActionEvent e) {
// 通过 getSource() 方法获取触发事件的组件,并将其转换为 JButton 对象。
// 然后,通过 getText() 方法获取该按钮的文本内容,并将其存储在 text 变量中。
JButton jButton = (JButton) e.getSource();
String text = jButton.getText();
if ("增加".equals(text)) {
} else if ("修改".equals(text)){
} else if ("删除".equals(text)){
} else if ("查询".equals(text)){
mainView.setPageNum(1); // 查询的时候需要设置pageNum为1
} else if ("上一页".equals(text)){
} else if ("下一页".equals(text)){
}
}
}
3. 更新表格
public void reloadTable() {
StudentServiceImpl studentService = new StudentServiceImpl();
StudentRequest studentRequest = new StudentRequest();
studentRequest.setPageNum(pageNum);
studentRequest.setPageSize(pageSize);
studentRequest.setSearchKey(searchTxt.getText().trim());
TableDTO tableDTO = studentService.queryStudent(studentRequest);
Vector<Vector<Object>> data = tableDTO.getData();
int totalCount = tableDTO.getTotalCount();
MainViewTableModel.updateModel(data); // 更新
// 查询之后,需要再调用一下渲染的方法
mainViewTable.renderRule();
}updateModel方法: 写在MainViewTableModel中
public static void updateModel(Vector<Vector<Object>> data){
mainViewTableModel.setDataVector(data,column);
// 更新不需要返回值的
}?
此时需要给查询事件,加上reloadTable方法

?
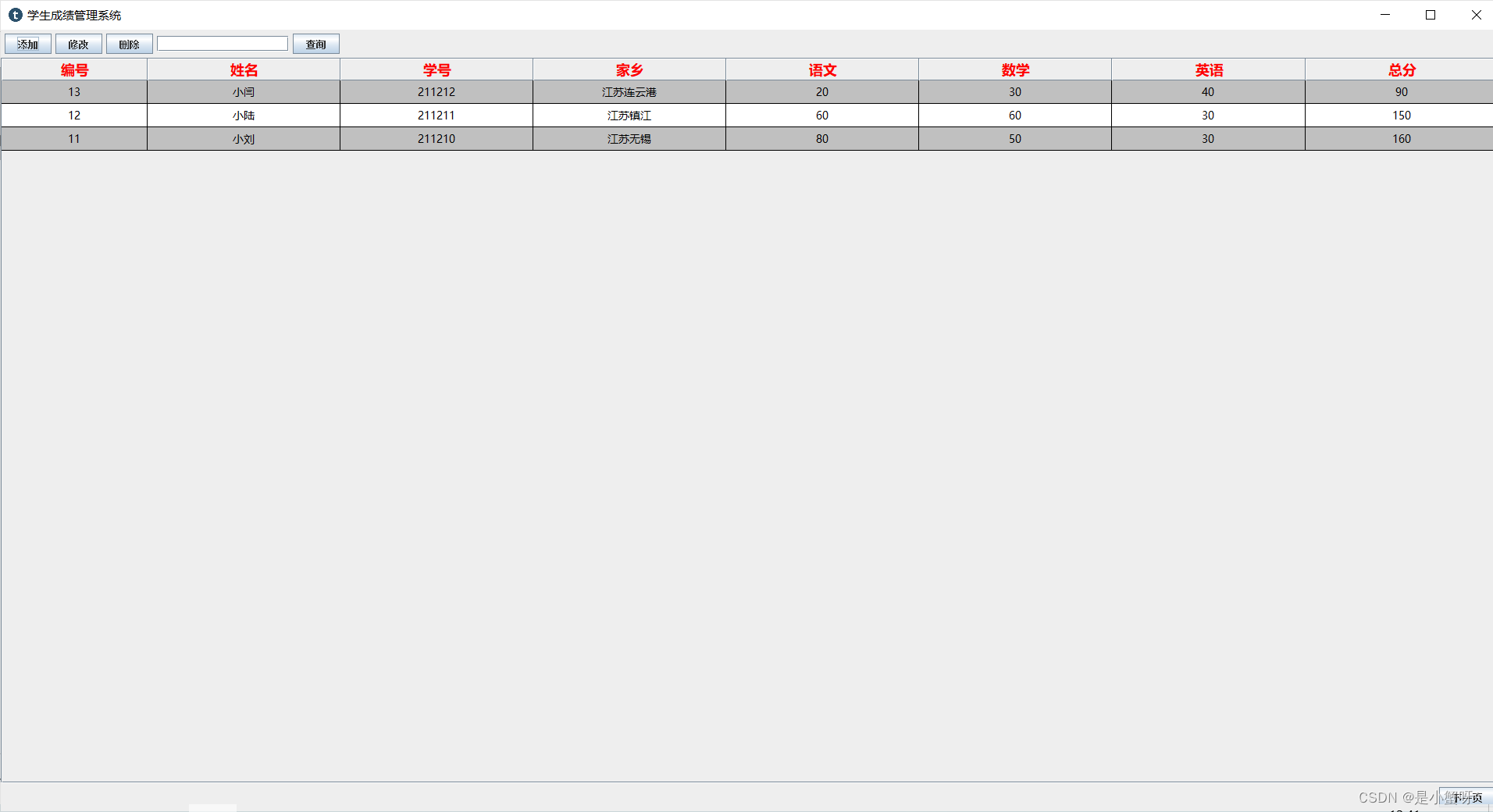
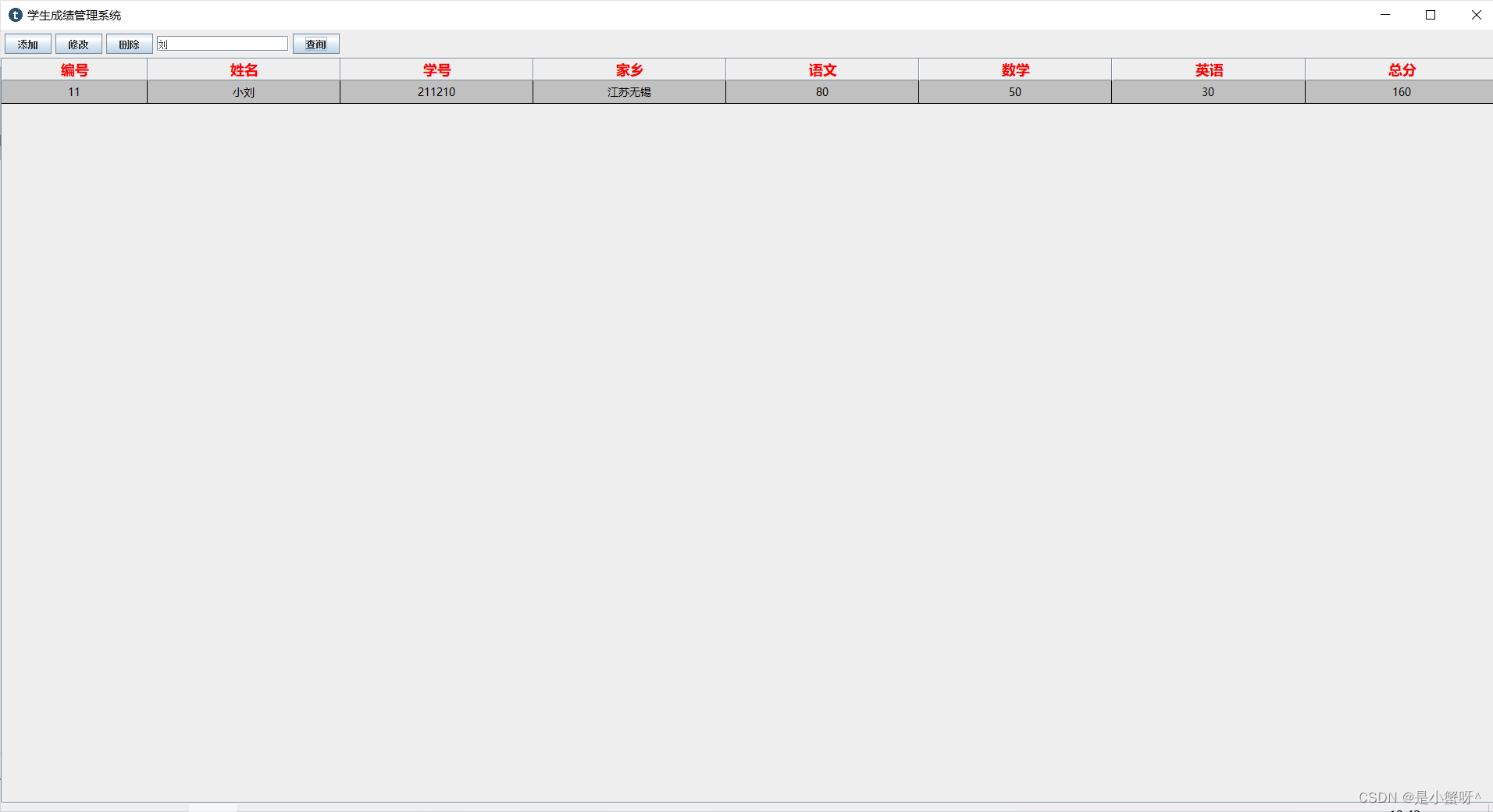
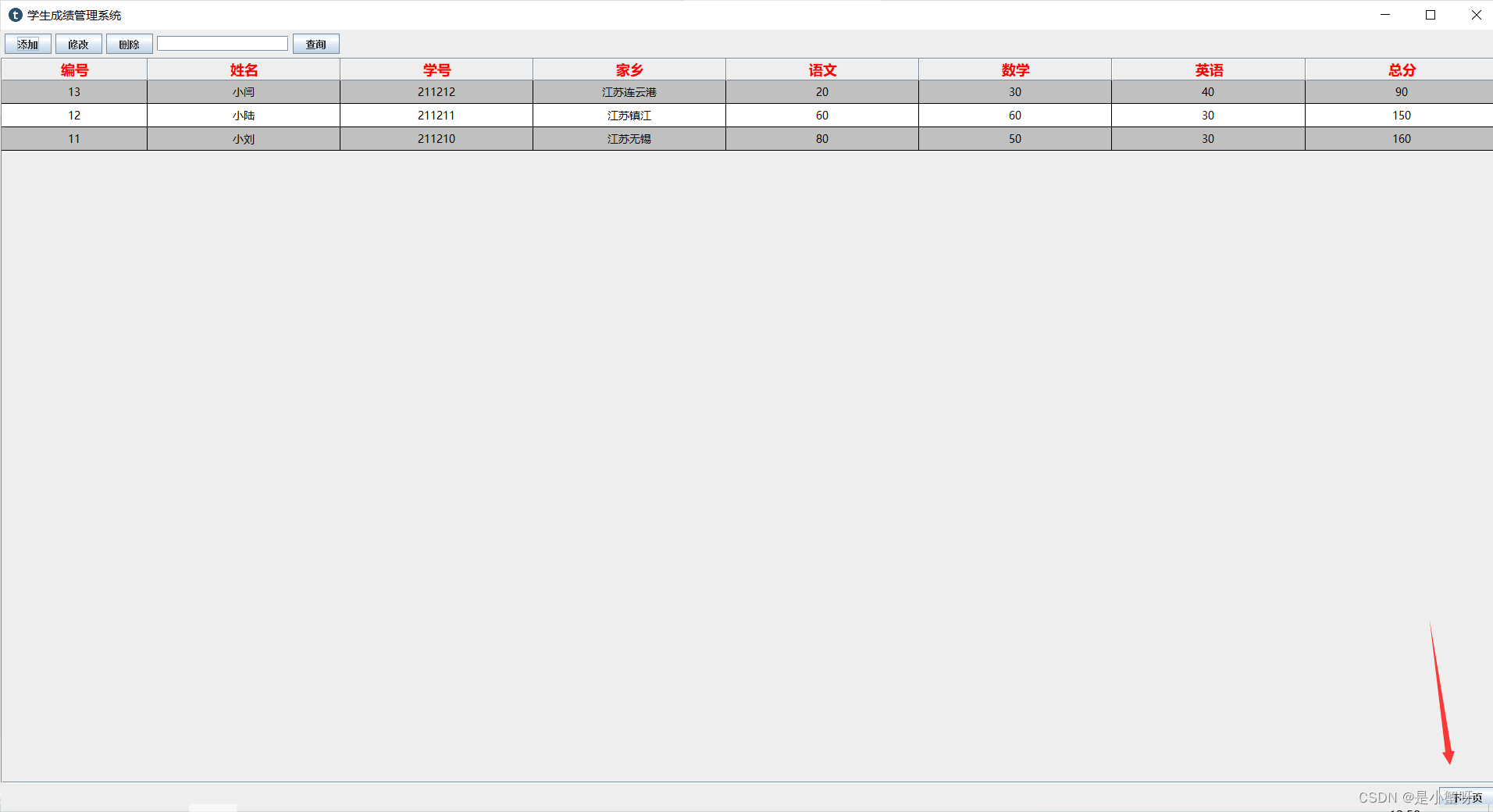
?运行结果

 ?
?
?
分析2:分页操作
?(1)首先需要给上一页和下一页按钮添加点击事件
?(2)当点击上一页按钮时,pageNum 需要减一, 同理点击下一页按钮时,pageNum需要加一, 同时也是需要调用reloadTable() 方法重新加载表格
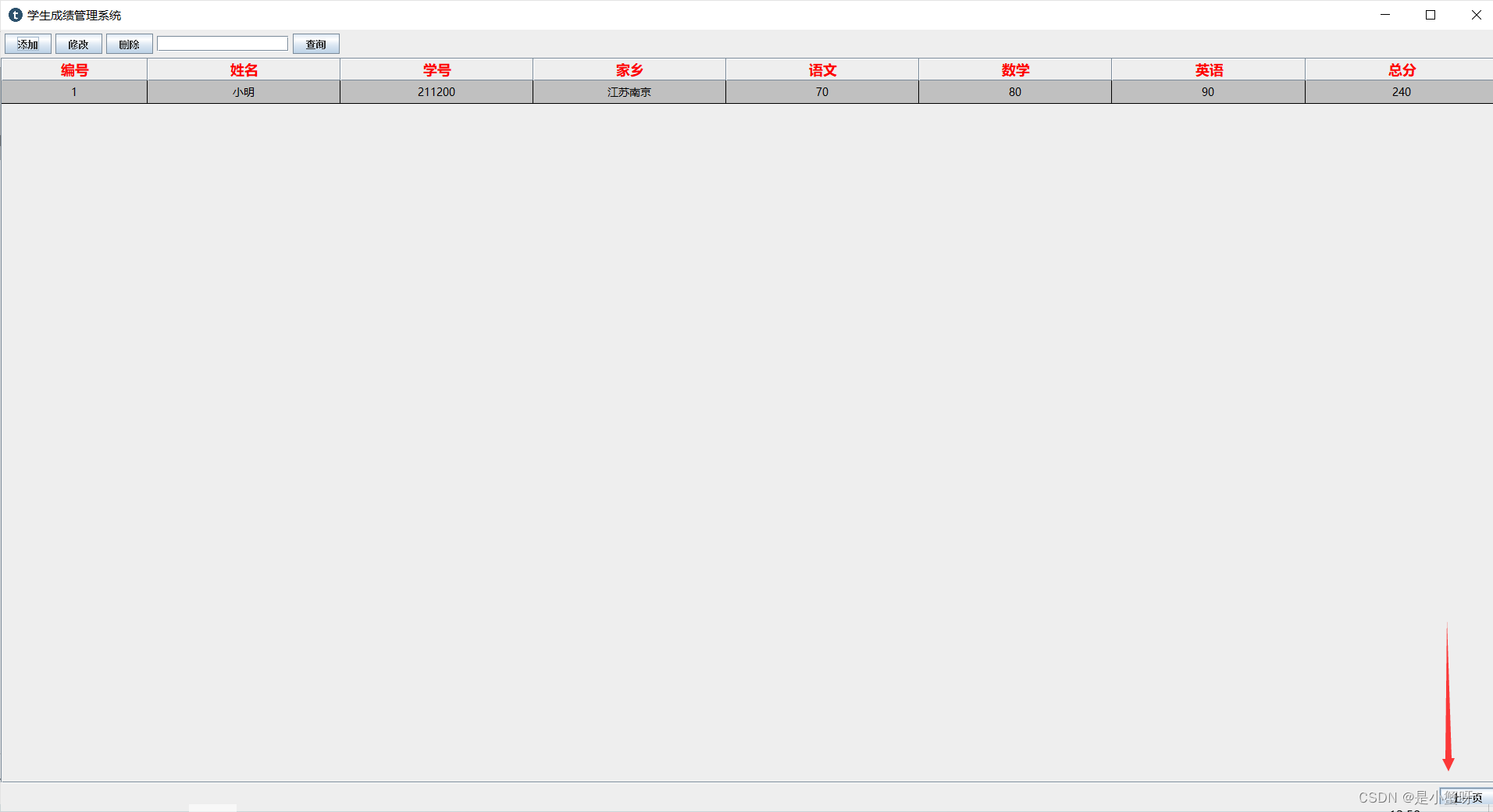
?(3)当为第一页的时候,需要隐藏上一页按钮,当为最后一页的时候,需要隐藏下一页按钮
4. 添加点击事件
// 上一页和下一页加上监听事件
preButton.addActionListener(mainViewHandler);
nextButton.addActionListener(mainViewHandler);5. 修改pageNum的值并更新表格

为了获取到pageNum和给pageNum赋值,需要再MainView中给该变量添加get和set方法?
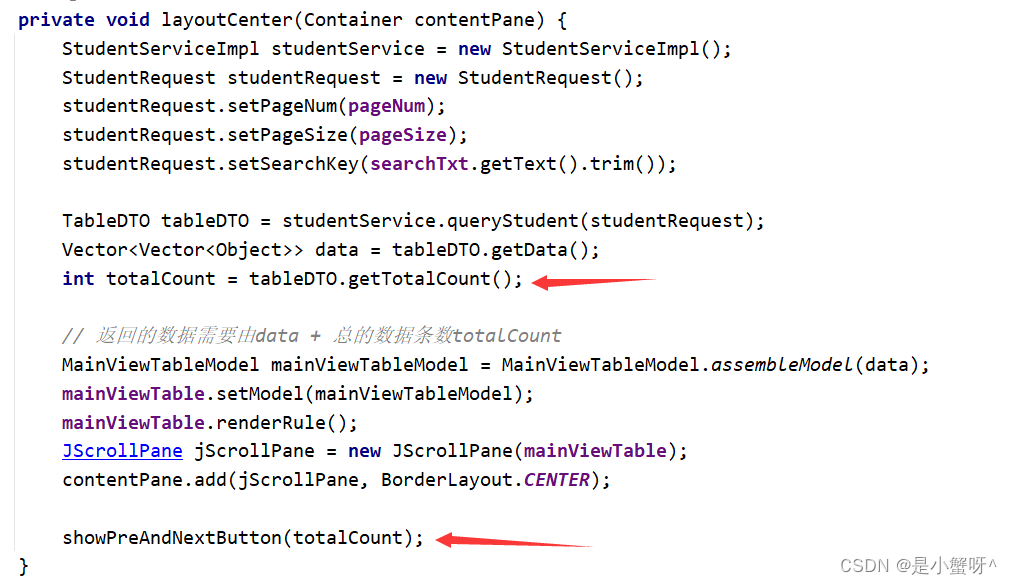
6. 显示隐藏上一页和下一页按钮
在初始化的时候,需要传入参数数据的总数 totalCount

// 是否显示上一页和下一页按钮
public void showPreAndNextButton(int totalCount) {
if (pageNum == 1) {
preButton.setVisible(false);
} else {
preButton.setVisible(true);
}
int pageCount = 0;
if (totalCount % pageSize == 0){
pageCount = totalCount / pageSize;
} else {
pageCount = (totalCount / pageSize) + 1;
}
if (pageCount == pageNum) {
nextButton.setVisible(false);
} else {
nextButton.setVisible(true);
}
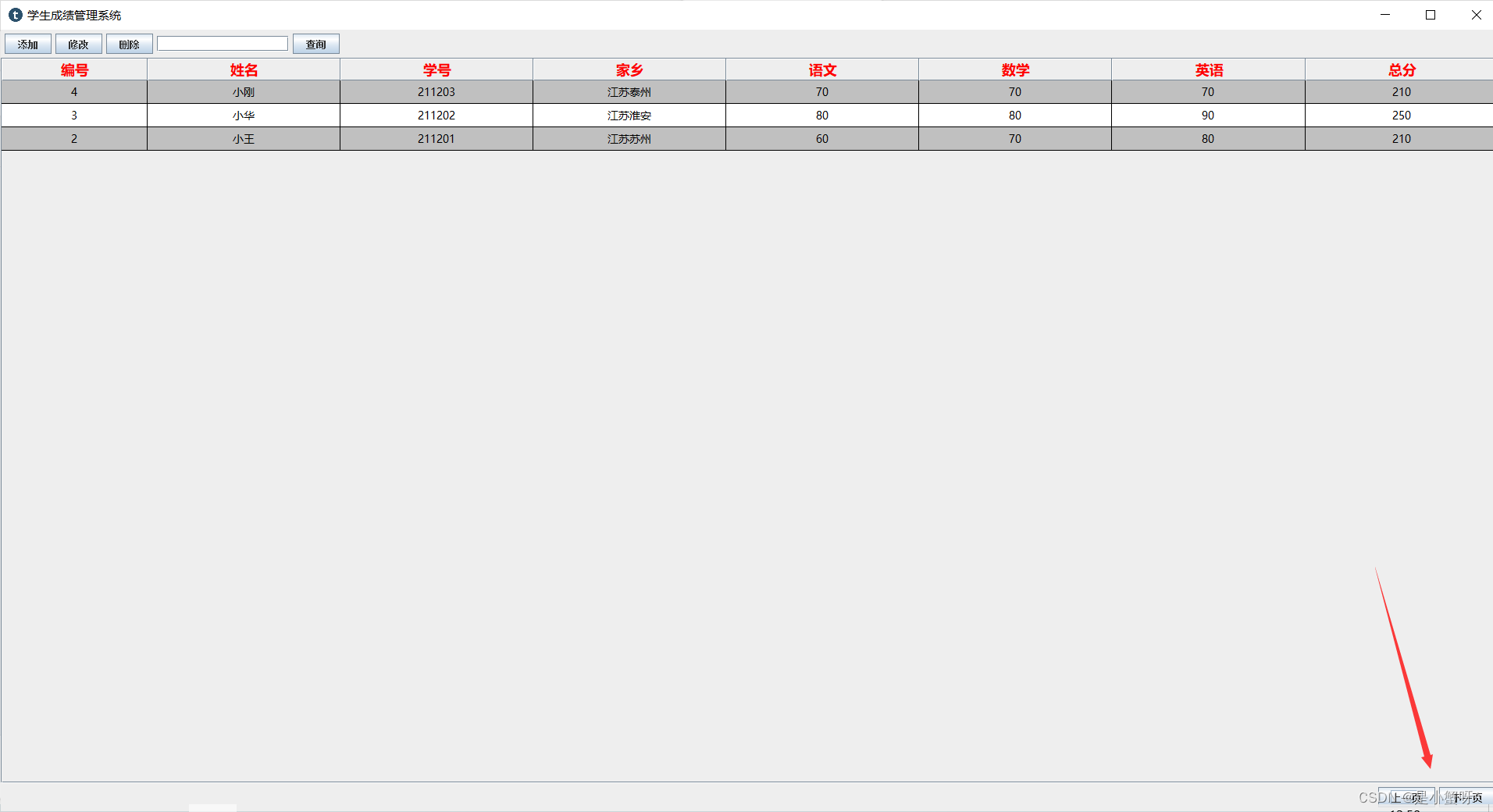
}运行结果
 ?
?
 ?
?

?
表格数据如何从数据库中获取并展示,请参考文章:http://t.csdnimg.cn/BSe6j
文章来源:https://blog.csdn.net/m0_61495539/article/details/134969062
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 掌握大模型这些优化技术,优雅地进行大模型的训练和推理!
- Chrome浏览器常用快捷键(亲测好用,全网最简洁常用,一键解放鼠标)
- Java多线程知识汇总(一)
- 某建设监督公共服务平台逆向分析
- TikTok趋势分析:预测未来最可能火的视频风格
- 管理者想要带领团队达成目标,不妨从以下7个关键处着手
- 5大自动化测试的Python框架,快来学习!
- 如何利用人工智能+物联网技术实现自动化设备生产
- 【RocketMQ每日一问】RocketMQ中都开启了哪些端口,分别是做什么的?
- 外汇天眼:Broadridge与Boring Money合作推出资产管理公司的消费者责任解决方案