安卓开发之关于如何用viewPager实现三种不同效果的轮播图
发布时间:2023年12月26日
????????还是因为课程设计的缘故,想美化一下界面就想着实现一个轮播图。本文展示了三种效果的轮播图供大家交流,话不多说,直接上代码。
目录
最简单的效果
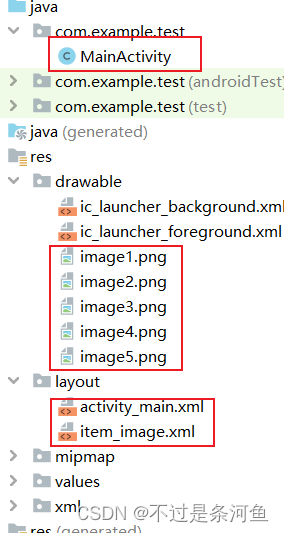
项目构成
逻辑代码
import android.os.Bundle;
import android.os.Handler;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private int currentPage = 0;
private Timer timer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewPager);
ImagePagerAdapter adapter = new ImagePagerAdapter();
viewPager.setAdapter(adapter);
// 设置定时任务,每隔一定时间切换图片
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
runOnUiThread(() -> {
if (currentPage == adapter.getCount() - 1) {
currentPage = 0;
} else {
currentPage++;
}
viewPager.setCurrentItem(currentPage, true);
});
}
}, 2000, 2000); // 这里设置切换时间间隔,单位为毫秒
}
@Override
protected void onDestroy() {
super.onDestroy();
// 在Activity销毁时停止定时任务
if (timer != null) {
timer.cancel();
timer = null;
}
}
// 自定义PagerAdapter用于填充ViewPager
private class ImagePagerAdapter extends PagerAdapter {
private int[] images = {R.drawable.image1,R.drawable.image2,R.drawable.image3, R.drawable.image4, R.drawable.image5};
@Override
public int getCount() {
return images.length;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.item_image, container, false);
// 在这里设置ImageView的图片资源
ImageView imageView = view.findViewById(R.id.imageView);
imageView.setImageResource(images[position]);
container.addView(view);
return view;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View) object);
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
}
}activity_main.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>item_image.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>动图效果就不演示了,反正亲测可以。(绝对不是因为我嫌做动图麻烦,嗯,绝对不是。)
无边界的效果
????????但是做完后感觉效果不是很满意,图片存在边界,我想从最后一张图片右划能变成第一张图片,于是有了第二种效果。
项目构成

逻辑代码
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private ImagePagerAdapter adapter;
private int currentPage = 0;
private Timer timer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewPager);
adapter = new ImagePagerAdapter();
viewPager.setAdapter(adapter);
// 设置定时任务,每隔一定时间切换图片
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
runOnUiThread(() -> {
// 向右切换
viewPager.setCurrentItem((currentPage + 1), true);
});
}
}, 2000, 2000); // 这里设置切换时间间隔,单位为毫秒
// 添加页面切换监听器
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
currentPage = position;
if (position == 0) {
// 当切换到第一个页面时,设置当前页面为图片总数的倒数第二个
viewPager.setCurrentItem(adapter.getCount() - 2, false);
} else if (position == adapter.getCount() - 1) {
// 当切换到最后一个页面时,设置当前页面为图片总数的第二个
viewPager.setCurrentItem(1, false);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
// 在Activity销毁时停止定时任务
if (timer != null) {
timer.cancel();
timer = null;
}
}
// 自定义PagerAdapter用于填充ViewPager
private class ImagePagerAdapter extends PagerAdapter {
private int[] images = {R.drawable.image1, R.drawable.image2, R.drawable.image3, R.drawable.image4, R.drawable.image5};
@Override
public int getCount() {
// 返回一个较大的值,以实现无限循环效果
return Integer.MAX_VALUE;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.item_image, container, false);
// 在这里设置ImageView的图片资源
ImageView imageView = view.findViewById(R.id.imageView);
imageView.setImageResource(images[position % images.length]);
container.addView(view);
return view;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View) object);
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
}
}
activity_main.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>item_image.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>带有导航点的效果
????????后来在晚上边听某云边emo的时候,偶然发现网易云的轮播图下方还有导航点,于是试着仿做了一下。
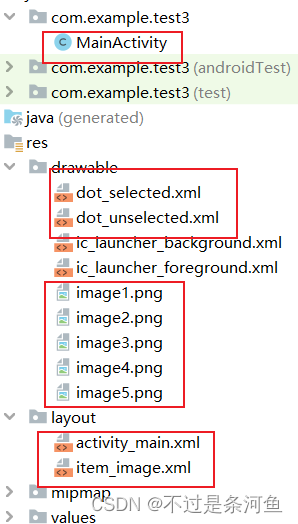
项目构成

逻辑代码
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private int currentPage = 0;
private Timer timer;
private LinearLayout dotsLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewPager);
ImagePagerAdapter adapter = new ImagePagerAdapter();
viewPager.setAdapter(adapter);
dotsLayout = findViewById(R.id.dotsLayout);
addDots(adapter.getCount(), 0);
// 设置定时任务,每隔一定时间切换图片
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
runOnUiThread(() -> {
if (currentPage == adapter.getCount() - 1) {
currentPage = 0;
} else {
currentPage++;
}
viewPager.setCurrentItem(currentPage, true);
});
}
}, 2000, 2000); // 这里设置切换时间间隔,单位为毫秒
// 添加ViewPager的监听器,用于更新小圆点
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
updateDots(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
// 在Activity销毁时停止定时任务
if (timer != null) {
timer.cancel();
timer = null;
}
}
// 自定义PagerAdapter用于填充ViewPager
private class ImagePagerAdapter extends PagerAdapter {
private int[] images = {R.drawable.image1, R.drawable.image2, R.drawable.image3, R.drawable.image4, R.drawable.image5};
@Override
public int getCount() {
return images.length;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.item_image, container, false);
ImageView imageView = view.findViewById(R.id.imageView);
imageView.setImageResource(images[position]);
container.addView(view);
return view;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View) object);
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
}
// 添加小圆点
private void addDots(int count, int currentPosition) {
ImageView[] dots = new ImageView[count];
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT
);
params.setMargins(8, 0, 8, 0); // 设置小圆点之间的间距
for (int i = 0; i < count; i++) {
dots[i] = new ImageView(this);
dots[i].setImageResource(i == currentPosition ? R.drawable.dot_selected : R.drawable.dot_unselected);
dotsLayout.addView(dots[i], params);
}
}
// 更新小圆点
private void updateDots(int newPosition) {
for (int i = 0; i < dotsLayout.getChildCount(); i++) {
ImageView dot = (ImageView) dotsLayout.getChildAt(i);
dot.setImageResource(i == newPosition ? R.drawable.dot_selected : R.drawable.dot_unselected);
}
}
}
activity_main.xml代码
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"/>
<LinearLayout
android:id="@+id/dotsLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignBottom="@id/viewPager"
android:layout_centerHorizontal="true"
android:layout_marginBottom="8dp">
</LinearLayout>
</RelativeLayout>
item_image.xml代码
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_alignParentBottom="true"
android:scaleType="centerCrop"/>
</RelativeLayout>dot_selected.xml代码
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#FF4081" />
<size
android:width="12dp"
android:height="12dp" />
</shape>
dot_unselected.xml代码
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#C0C0C0" />
<size
android:width="12dp"
android:height="12dp" />
</shape>效果如图

????????虽然有导航点了,但我能力有限没能兼顾无边界,与某云的效果不一样——它的就是一个无边界带导航点的效果,不过想着就一个小小的课程设计罢了,不必做的那么精致,自己也只是对安卓很感兴趣的地步,也就就此搁置了,人生总是充满无奈与遗憾,或许工作后的某个晚上想到这儿嘴角能不禁地微微上扬吧。
文章来源:https://blog.csdn.net/w17319185551/article/details/135172387
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!