IDEA+SpringBoot项目下静态资源访问路径陷阱:静态资源访问404
发布时间:2024年01月04日
IDEA+SpringBoot项目下静态资源访问路径陷阱:静态资源访问404
今天使用SpringBoot项目的时候遇到静态资源访问不到的问题——404。
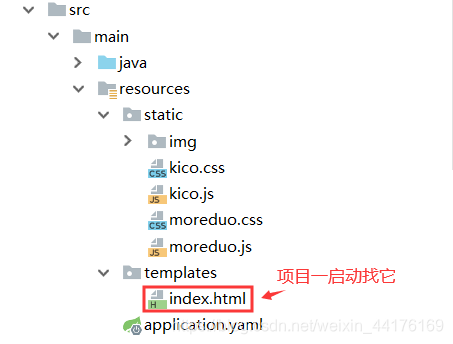
SpringBoot项目在启动的时候会去查找——/templates/index.html,
找到就请求index.html页面,找不到就报404错误。

有人会说为什么项目一启动会找它?当然是——>springboot源码中就是这样规定的。
接下来就是这篇博客所说的问题了——>静态资源访问不到,404。
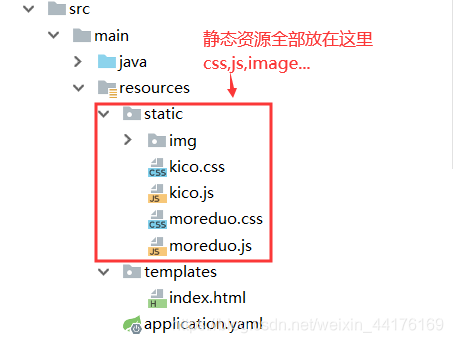
springboot中静态资源都放在/static/目录下

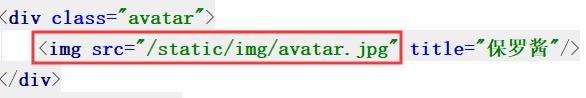
我在index.html页面访问了一些图片,代码如下:

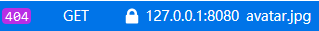
然后启动项目,在浏览器输入localhost:8080/,index.html页面是访问到了,但是图片访问不到


按照之前使用SSM框架的套路来看,该路径是没有错了,但是为什么在springboot项目中就访问不到
一开始想不到是什么原因,所以在找网上找了一篇博客,里面说到:
在SpringBoot中,默认配置的/**映射到/static。
这句话是什么意思?
就是说静态资源的路径默认就是/static/了,也就是我们以后访问静态资源的时候不用携带/static。
我修改了index.html页面引用的图片路径

然后再在浏览器访问localhost:8080/,由于是修改静态资源文件,所以不用重启springboot项目。
发现访问成功了。。。


http://127.0.0.1:8080/img/avatar.jpg
这个路径如果是使用SSM框架,那一定会报404错误,但是在SpringBoot项目中却是访问成功。。。
http://127.0.0.1:8080/static/img/avatar.jpg
这个路径如果是使用SSM框架,那一定会访问成功,但是在SpringBoot项目中却是访问不成功。。。
文章来源:https://blog.csdn.net/qq_43985303/article/details/135361933
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Unity 实用工具篇】?| I2 Localization 实现本地化及多种语言切换,快速上手
- Can‘t locate IPC/Cmd.pm in @INC (@INC contains:解决方案
- MeterSphere实战(一)
- 基于QTreeWidget实现多级组织结构
- 余弦距离和余弦相似度的区别
- Mybatis一级缓存详解
- 网站应用微信扫码授权登录并绑定手机号
- 重学JavaScript高级(十三):Storage存储和正则表达式
- 大模型多卡训练原理
- 机器学习-KNN近邻算法分类模型、交叉验证