echarts 提示框设置自定义样式
发布时间:2024年01月09日
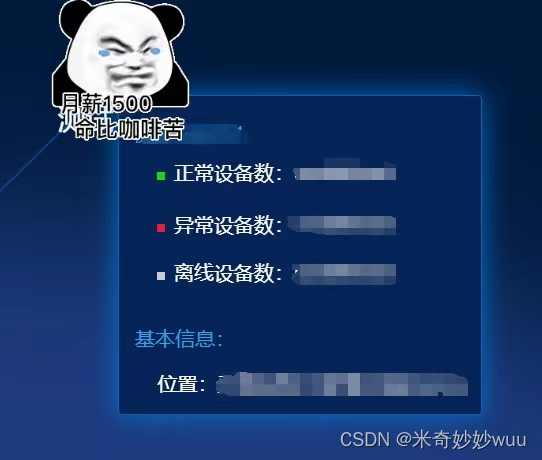
echarts中遇到的需要自定义的提示框样式,大致样式是这样,我们需要使用echarts中的属性和自定义的html元素共同实现
带颜色的方块在formatter的函数里边使用自定义html实现,提示框样式在属性中实现

- 上代码:
tooltip: {
borderWidth: 1, //边框宽度设置1
padding: 16,
backgroundColor: '#041E4FFF', //背景颜色,比自定义的html元素优先级高
axisPointer: {
type: 'shadow',
crossStyle: {
color: '#fff'
}
},
extraCssText: 'box-shadow: 0 0 0.1rem rgba(0,120,234,0.8)', //提示框阴影样式
textStyle: { //展示的文字的样式,优先级比自定义的html元素高
color: '#fff',
fontSize: '20',
fontFamily: 'SourceHanSansCN-Normal'
},
formatter: function (params) {
if (params.data.showName && params.data.showName.length > 0) {
//这个位置可以根据自己的需求自定义html元素样式
return '<div width:2rem;height:1rem;color:#fff !important;font-size:0.08rem;padding: 0 !important; border:0.005rem solid #0856AF !important;" > ' + `<span style="color:#29A0F4FF;line-height:0.15rem">${params.data.name}</span>` + '<br><div style="margin-top:0.01rem ;margin-bottom:-0.04rem"><span 0 style="display: inline-block;margin-left: 0.08rem ; margin-right: 0.03rem; border-radius: 0; width: 8px; height: 8px;background-color: #0ADE0FFF;"></span>正常设备数:' + params.data.showName[0].normal + '</div><br><div style="margin-top:0.01rem;margin-bottom:-0.04rem"><span style="display: inline-block;margin-left: 0.08rem; ; margin-right: 0.03rem; border-radius: 0; width: 8px; height: 8px;background-color: #EA162FFF;"></span>异常设备数:' + params.data.showName[0].error + '</div><br><span style="display: inline-block;margin-left: 0.08rem; ; margin-right: 0.03rem; border-radius: 0; width: 8px; height: 8px;background-color: #C9C9C9FF;"></span>离线设备数:' + params.data.showName[0].offline + '<br><br><span style="color:#29A0F4FF;line-height:0.15rem">基本信息:</span><br>' + '<div style="margin-top:0.03rem"><span style="margin-left: 0.08rem;">位置:</span>' + params.data.showName[1] + '</div></div>';
} else {
return params.data.name + '<br>无相关数据';
}
}
},
文章来源:https://blog.csdn.net/m0_60676278/article/details/135484603
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!