第九篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:使用内置组件实现响应式设计
文章目录
- 传奇开心果博文系列
- Ant Design Mobile of React 开发移动应用示例博文系列
- 第一篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:从helloworld开始
- 第二篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:天气应用
- 第三篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:健身追踪
- 第四篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:数据存储的七种类型讲解和示例
- 第五篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:基础页面制作介绍和示例代码
- 第六篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:UI框架39个组件集中讲解和示例代码
- 第七篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:安装配置node和npm避坑攻略
- 第八篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:打包上架部署云服务托管等后期工作
- 第九篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:使用内置组件实现响应式设计
- 前言
- 一、使用Grid组件实现响应式的移动应用布局:
- 二、使用NavBar组件来创建一个响应式的导航栏
- 三、使用WingBlank和Card组件来创建一个自适应的卡片布局
- 四、使用WingBlank、WhiteSpace和Grid组件来创建一个自适应的图片展示列表
- 五、使用WingBlank、List、InputItem和Button组件来创建一个自适应的表单页面
- 六、使用Carousel组件来创建一个自适应的图片轮播图
- 七、使用Tabs和WhiteSpace组件来创建一个自适应的标签页
- 八、使用Flex组件来创建一个响应式弹性布局
传奇开心果博文系列
Ant Design Mobile of React 开发移动应用示例博文系列
第一篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:从helloworld开始
第二篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:天气应用
第三篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:健身追踪
第四篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:数据存储的七种类型讲解和示例
第五篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:基础页面制作介绍和示例代码
第六篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:UI框架39个组件集中讲解和示例代码
第七篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:安装配置node和npm避坑攻略
第八篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:打包上架部署云服务托管等后期工作
第九篇【传奇开心果系列】Ant Design Mobile of React 开发移动应用:使用内置组件实现响应式设计
前言
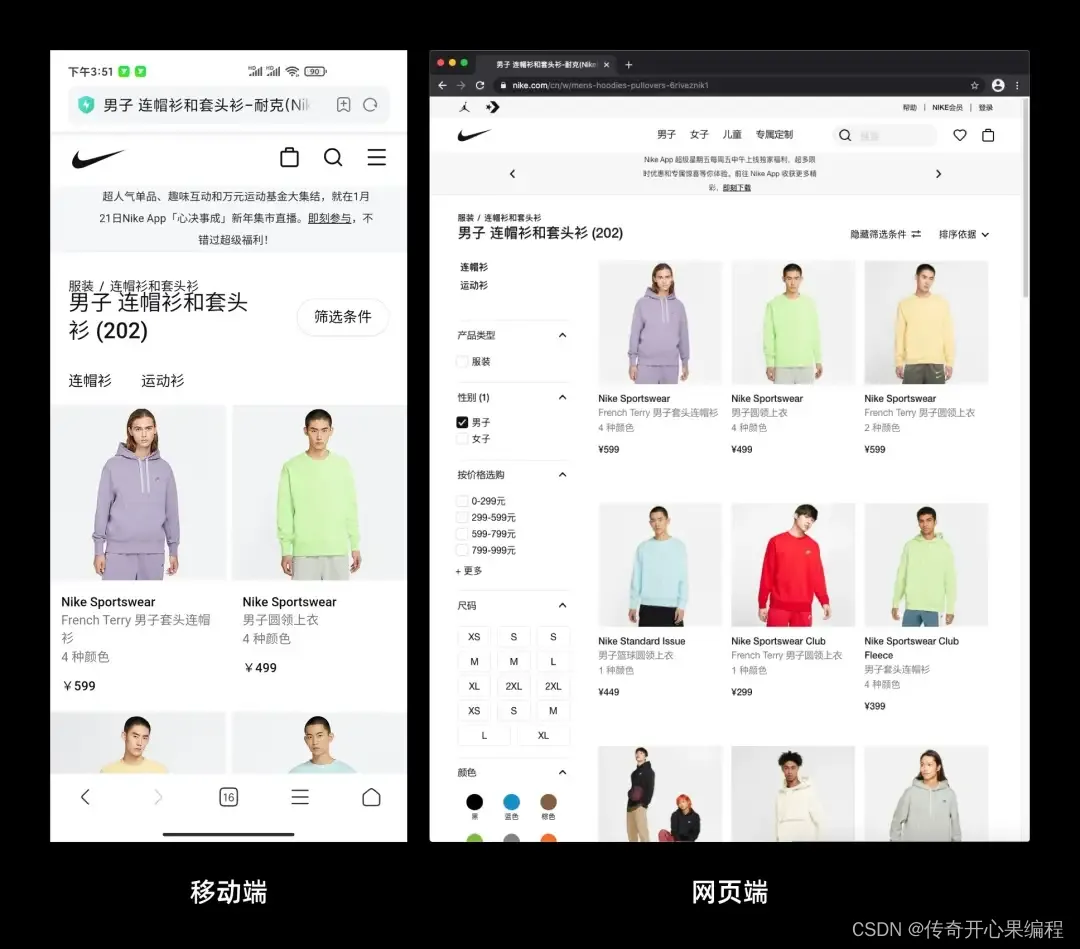
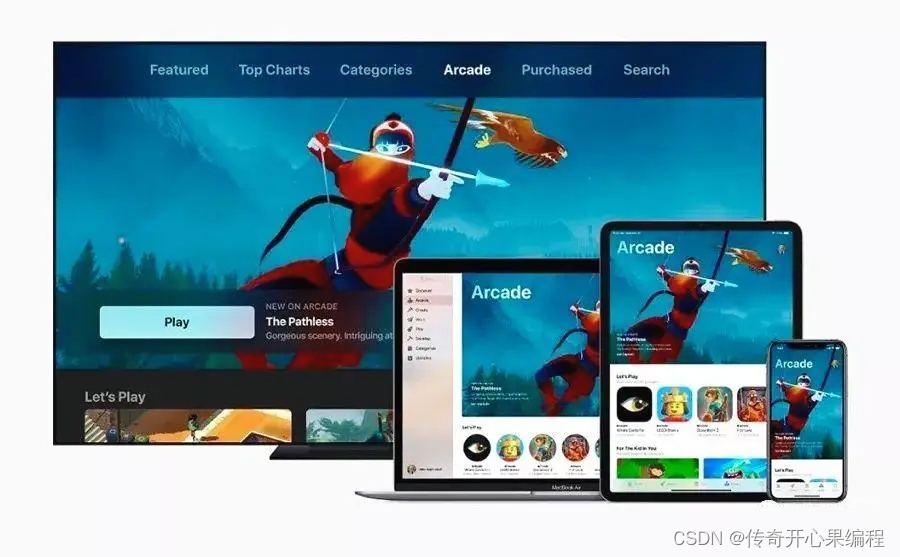
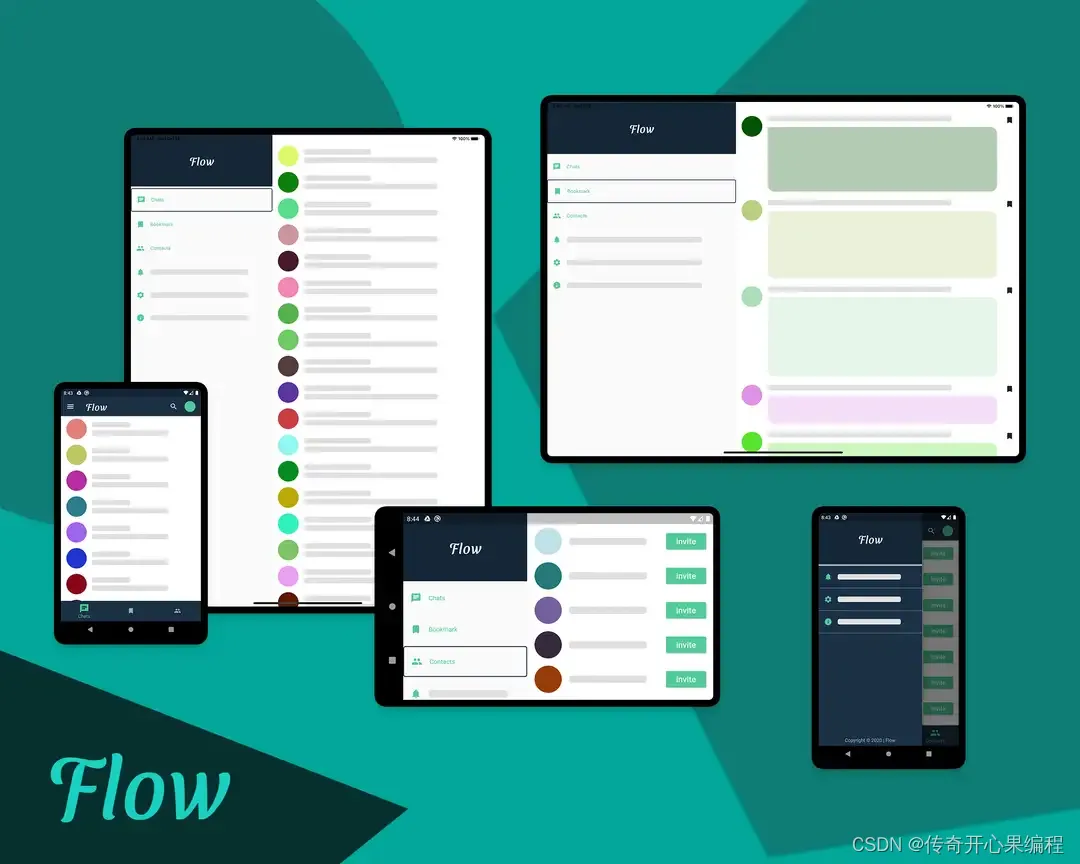
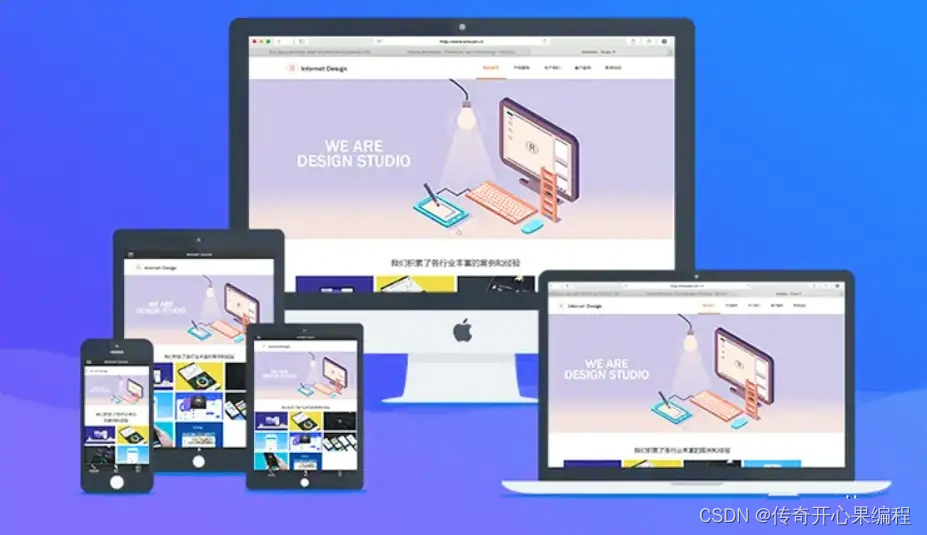
在Ant Design Mobile中,内置组件可以帮助我们实现响应式设计,即根据不同的设备和屏幕尺寸自动调整页面布局和样式,以提供更好的用户体验。下面是一些常用的内置组件和它们在响应式设计中的作用:
-
Grid(栅格系统):Grid组件可以将页面划分为等宽的列,通过设置不同的列数和响应式断点,可以实现在不同屏幕尺寸下的自适应布局。
-
WingBlank(两翼留白):WingBlank组件提供了页面两侧的留白,可以根据屏幕尺寸自动调整留白的大小,以保持页面的整体平衡和美观。
-
WhiteSpace(上下留白):WhiteSpace组件用于在页面的上方或下方添加垂直的留白,可以根据屏幕尺寸自动调整留白的大小,以提高页面的可读性和美观性。
-
Flex(弹性布局):Flex组件可以实现弹性布局,通过设置不同的flex属性和响应式断点,可以实现在不同屏幕尺寸下的自适应排列和对齐。
-
List(列表):List组件可以用于展示列表数据,通过设置不同的样式和布局,可以根据屏幕尺寸自动调整列表项的显示方式,以适应不同的设备。
-
Carousel(轮播):Carousel组件可以实现图片或内容的轮播展示,通过设置自动播放和响应式断点,可以在不同屏幕尺寸下提供更好的轮播效果。
这些内置组件在Ant Design Mobile中提供了丰富的功能和样式,可以帮助开发者快速实现响应式设计。通过合理地使用这些组件,我们可以根据不同的设备和屏幕尺寸,为用户提供更好的视觉效果和交互体验,使应用程序在不同平台上都能良好地适应和展示。
一、使用Grid组件实现响应式的移动应用布局:
 在Ant Design Mobile中实现响应式设计,可以使用其提供的Grid组件来创建灵活的布局。下面是一个示例代码,演示如何使用Grid组件实现响应式的移动应用布局:
在Ant Design Mobile中实现响应式设计,可以使用其提供的Grid组件来创建灵活的布局。下面是一个示例代码,演示如何使用Grid组件实现响应式的移动应用布局:
import React from 'react';
import { Grid } from 'antd-mobile';
const data = Array.from(new Array(9)).map((_val, i) => ({
icon: 'https://gw.alipayobjects.com/zos/rmsportal/BTSsmHkPsQSPTktcXyTV.svg',
text: `Grid Item ${i}`,
}));
const App = () => {
return (
<div>
<h1>My Responsive App</h1>
<Grid data={data} columnNum={3} hasLine={false} />
</div>
);
};
export default App;
在上述示例代码中,我们使用了Grid组件来展示一个由九个Grid Item组成的网格布局。具体说明如下:
-
引入Grid组件:通过
import { Grid } from 'antd-mobile';语句引入Ant Design Mobile的Grid组件。 -
创建数据源:通过数组的
map()方法,生成一个包含九个元素的数组,每个元素都包含一个icon和text属性。 -
创建App组件:在App组件中,使用
<Grid>标签来渲染Grid组件。data属性传入之前定义的数据源,columnNum属性设置列数为3,hasLine属性设置是否显示分割线为false。 -
导出App组件:通过
export default App;语句导出App组件,以便在其他地方使用。
这个示例代码展示了一个简单的响应式网格布局,根据屏幕尺寸自动调整列数。您可以根据实际需求和设计来调整Grid组件的属性和样式,以实现更复杂的响应式布局效果。
二、使用NavBar组件来创建一个响应式的导航栏
 当然,下面是另一个示例代码,演示如何使用Ant Design Mobile的响应式设计来创建一个自适应的导航栏:
当然,下面是另一个示例代码,演示如何使用Ant Design Mobile的响应式设计来创建一个自适应的导航栏:
import React from 'react';
import { NavBar } from 'antd-mobile';
const App = () => {
return (
<div>
<NavBar mode="dark">My Responsive App</NavBar>
<div style={{ marginTop: '45px' }}>
<h1>Welcome to my app!</h1>
<p>This is a responsive navigation bar.</p>
</div>
</div>
);
};
export default App;
在上述示例代码中,我们使用了Ant Design Mobile的NavBar组件来创建一个响应式的导航栏。具体说明如下:
-
引入NavBar组件:通过
import { NavBar } from 'antd-mobile';语句引入Ant Design Mobile的NavBar组件。 -
创建App组件:在App组件中,使用
<NavBar>标签来渲染NavBar组件。mode属性设置为"dark",表示使用深色主题。 -
创建内容区域:在NavBar之后,创建一个包含标题和内容的div容器。通过设置
marginTop样式属性为"45px",使内容区域在导航栏下方。 -
导出App组件:通过
export default App;语句导出App组件,以便在其他地方使用。
这个示例代码展示了一个简单的响应式导航栏布局,当屏幕尺寸变小时,导航栏会自动调整样式以适应屏幕。您可以根据实际需求和设计来调整NavBar组件的属性和样式,以实现更复杂的响应式布局效果。
三、使用WingBlank和Card组件来创建一个自适应的卡片布局
 当然,请看下面的示例代码,演示如何使用Ant Design Mobile实现一个自适应的卡片布局:
当然,请看下面的示例代码,演示如何使用Ant Design Mobile实现一个自适应的卡片布局:
import React from 'react';
import { WingBlank, Card } from 'antd-mobile';
const data = [
{ title: 'Card 1', content: 'This is the content of card 1' },
{ title: 'Card 2', content: 'This is the content of card 2' },
{ title: 'Card 3', content: 'This is the content of card 3' },
];
const App = () => {
return (
<WingBlank size="lg">
{data.map((item, index) => (
<Card key={index}>
<Card.Header title={item.title} />
<Card.Body>
<div>{item.content}</div>
</Card.Body>
</Card>
))}
</WingBlank>
);
};
export default App;
在上述示例代码中,我们使用了Ant Design Mobile的WingBlank和Card组件来创建一个自适应的卡片布局。具体说明如下:
-
引入WingBlank和Card组件:通过
import { WingBlank, Card } from 'antd-mobile';语句引入Ant Design Mobile的WingBlank和Card组件。 -
创建数据源:定义了一个包含三个卡片数据对象的数组,每个对象都包含一个标题(title)和内容(content)。
-
创建App组件:在App组件中,使用
<WingBlank>标签将卡片布局包裹起来,并设置size属性为"lg",表示边距大小为大号。 -
使用map函数渲染卡片:通过
data.map()方法,遍历数据源数组,根据每个数据项渲染一个Card组件。使用key属性设置唯一的标识符。 -
定义卡片的标题和内容:在每个Card组件中,使用
<Card.Header>和<Card.Body>标签分别定义卡片的标题和内容。 -
导出App组件:通过
export default App;语句导出App组件,以便在其他地方使用。
这个示例代码展示了一个简单的自适应卡片布局,无论屏幕尺寸如何变化,卡片都会自动调整样式以适应屏幕。您可以根据实际需求和设计来调整Card组件的属性和样式,以实现更复杂的自适应布局效果。
四、使用WingBlank、WhiteSpace和Grid组件来创建一个自适应的图片展示列表
 当然,请参考以下示例代码,演示如何使用Ant Design Mobile实现一个自适应的图片展示列表:
当然,请参考以下示例代码,演示如何使用Ant Design Mobile实现一个自适应的图片展示列表:
import React from 'react';
import { WingBlank, WhiteSpace, Grid } from 'antd-mobile';
const data = [
{ text: 'Image 1', image: 'https://example.com/image1.jpg' },
{ text: 'Image 2', image: 'https://example.com/image2.jpg' },
{ text: 'Image 3', image: 'https://example.com/image3.jpg' },
];
const App = () => {
return (
<div>
<WingBlank size="lg">
<h1>Image Gallery</h1>
<WhiteSpace size="lg" />
<Grid
data={data}
columnNum={3}
renderItem={item => (
<div style={{ padding: '12.5% 0' }}>
<img src={item.image} alt={item.text} style={{ width: '100%' }} />
</div>
)}
/>
</WingBlank>
</div>
);
};
export default App;
在上述示例代码中,我们使用了Ant Design Mobile的WingBlank、WhiteSpace和Grid组件来创建一个自适应的图片展示列表。具体说明如下:
-
引入WingBlank、WhiteSpace和Grid组件:通过
import { WingBlank, WhiteSpace, Grid } from 'antd-mobile';语句引入Ant Design Mobile的WingBlank、WhiteSpace和Grid组件。 -
创建数据源:定义了一个包含三个图片数据对象的数组,每个对象都包含一个文本(text)和图片链接(image)。
-
创建App组件:在App组件中,使用
<WingBlank>标签将图片展示列表包裹起来,并设置size属性为"lg",表示边距大小为大号。 -
创建标题和间隔:在WingBlank组件内部,使用
<h1>标签创建标题,使用<WhiteSpace>标签创建适当的间隔。 -
使用Grid组件渲染图片列表:通过
<Grid>标签将数据源传入data属性,并设置columnNum属性为3,表示一行显示3个图片。使用renderItem属性自定义每个网格项的渲染方式。 -
定义渲染项的样式:在renderItem属性中,使用内联样式定义每个网格项的样式。这里设置了一个固定的padding值来保持图片的纵横比例,以及一个宽度为100%的图片样式。
-
导出App组件:通过
export default App;语句导出App组件,以便在其他地方使用。
这个示例代码展示了一个简单的自适应图片展示列表,无论屏幕尺寸如何变化,图片列表都会自动调整样式以适应屏幕。您可以根据实际需求和设计来调整Grid组件和渲染项的样式,以实现更复杂的自适应布局效果。
五、使用WingBlank、List、InputItem和Button组件来创建一个自适应的表单页面
 当然,请参考以下示例代码,演示如何使用Ant Design Mobile实现一个自适应的表单页面:
当然,请参考以下示例代码,演示如何使用Ant Design Mobile实现一个自适应的表单页面:
import React from 'react';
import { WingBlank, List, InputItem, Button } from 'antd-mobile';
const App = () => {
const handleSubmit = (e) => {
e.preventDefault();
// 处理表单提交逻辑
};
return (
<div>
<WingBlank size="lg">
<h1>Registration Form</h1>
<List>
<InputItem placeholder="Enter your name">Name</InputItem>
<InputItem placeholder="Enter your email">Email</InputItem>
<InputItem placeholder="Enter your password" type="password">Password</InputItem>
</List>
<Button type="primary" onClick={handleSubmit}>Submit</Button>
</WingBlank>
</div>
);
};
export default App;
在上述示例代码中,我们使用了Ant Design Mobile的WingBlank、List、InputItem和Button组件来创建一个自适应的表单页面。具体说明如下:
-
引入WingBlank、List、InputItem和Button组件:通过
import { WingBlank, List, InputItem, Button } from 'antd-mobile';语句引入Ant Design Mobile的WingBlank、List、InputItem和Button组件。 -
创建App组件:在App组件中,使用
<WingBlank>标签将表单页面包裹起来,并设置size属性为"lg",表示边距大小为大号。 -
创建标题和表单项:在WingBlank组件内部,使用
<h1>标签创建标题,并使用<List>标签创建一个表单列表。在列表中,使用<InputItem>标签创建输入项,并设置placeholder属性和可选的type属性。 -
处理表单提交:定义handleSubmit函数,该函数会在点击提交按钮时被调用。通过e.preventDefault()阻止表单的默认提交行为,您可以在该函数中添加自己的表单提交逻辑。
-
创建提交按钮:使用
<Button>标签创建一个提交按钮,并设置type属性为"primary"表示主要样式,使用onClick属性绑定handleSubmit函数。 -
导出App组件:通过
export default App;语句导出App组件,以便在其他地方使用。
这个示例代码展示了一个简单的自适应表单页面,无论屏幕尺寸如何变化,表单元素都会自动调整样式以适应屏幕。您可以根据实际需求和设计来添加更多的表单项和处理逻辑,以实现更复杂的自适应表单页面。
六、使用Carousel组件来创建一个自适应的图片轮播图
 当然,请参考以下示例代码,演示如何使用Ant Design Mobile实现一个自适应的图片轮播组件:
当然,请参考以下示例代码,演示如何使用Ant Design Mobile实现一个自适应的图片轮播组件:
import React from 'react';
import { Carousel } from 'antd-mobile';
const App = () => {
const images = [
'https://example.com/image1.jpg',
'https://example.com/image2.jpg',
'https://example.com/image3.jpg',
];
return (
<div>
<h1>Image Carousel</h1>
<Carousel autoplay={true} infinite>
{images.map((image, index) => (
<a key={index} href="#">
<img src={image} alt={`Image ${index + 1}`} />
</a>
))}
</Carousel>
</div>
);
};
export default App;
在上述示例代码中,我们使用了Ant Design Mobile的Carousel组件来创建一个自适应的图片轮播组件。具体说明如下:
-
引入Carousel组件:通过
import { Carousel } from 'antd-mobile';语句引入Ant Design Mobile的Carousel组件。 -
创建图片数据源:定义一个包含三个图片链接的数组。
-
创建App组件:在App组件中,使用
<h1>标签创建标题。 -
使用Carousel组件渲染图片轮播:通过
<Carousel>标签将图片数据源传入,设置autoplay属性为true表示自动播放,设置infinite属性为true表示循环播放。 -
定义每个轮播项:在Carousel组件内部,使用map函数遍历图片数据源,根据每个图片链接渲染一个轮播项。使用
<a>标签包裹图片,可以添加点击链接。 -
导出App组件:通过
export default App;语句导出App组件,以便在其他地方使用。
这个示例代码展示了一个简单的自适应图片轮播组件,无论屏幕尺寸如何变化,图片轮播都会自动调整样式以适应屏幕。您可以根据实际需求和设计来调整Carousel组件的属性和样式,以实现更复杂的自适应图片轮播效果。
七、使用Tabs和WhiteSpace组件来创建一个自适应的标签页
 当然,请参考以下示例代码,演示如何使用Ant Design Mobile实现一个自适应的标签页组件:
当然,请参考以下示例代码,演示如何使用Ant Design Mobile实现一个自适应的标签页组件:
import React, { useState } from 'react';
import { Tabs, WhiteSpace } from 'antd-mobile';
const App = () => {
const tabs = [
{ title: 'Tab 1' },
{ title: 'Tab 2' },
{ title: 'Tab 3' },
];
const [activeTab, setActiveTab] = useState(0);
const handleTabChange = (tab, index) => {
setActiveTab(index);
};
return (
<div>
<Tabs
tabs={tabs}
initialPage={activeTab}
onChange={handleTabChange}
>
<div style={{ height: '200px', backgroundColor: '#fff' }}>
Content of Tab 1
</div>
<div style={{ height: '200px', backgroundColor: '#fff' }}>
Content of Tab 2
</div>
<div style={{ height: '200px', backgroundColor: '#fff' }}>
Content of Tab 3
</div>
</Tabs>
<WhiteSpace />
</div>
);
};
export default App;
在上述示例代码中,我们使用了Ant Design Mobile的Tabs和WhiteSpace组件来创建一个自适应的标签页组件。具体说明如下:
-
引入Tabs和WhiteSpace组件:通过
import { Tabs, WhiteSpace } from 'antd-mobile';语句引入Ant Design Mobile的Tabs和WhiteSpace组件。 -
创建标签数据源:定义一个包含三个标签对象的数组,每个对象都包含一个标题(title)。
-
创建App组件:在App组件中,使用
<Tabs>标签创建标签页组件,并传入标签数据源。通过useState来管理当前活动的标签页索引。 -
处理标签页切换:定义handleTabChange函数,该函数会在标签页切换时被调用,通过setActiveTab更新当前活动的标签页索引。
-
创建标签页内容:在
<Tabs>标签内部,创建多个div作为不同标签页的内容,可以根据实际需求自定义样式和内容。 -
导出App组件:通过
export default App;语句导出App组件,以便在其他地方使用。
这个示例代码展示了一个简单的自适应标签页组件,无论屏幕尺寸如何变化,标签页和内容都会自动调整样式以适应屏幕。您可以根据实际需求和设计来调整Tabs组件的属性和样式,以实现更复杂的自适应标签页效果。
八、使用Flex组件来创建一个响应式弹性布局
 当然,请参考以下示例代码,演示如何使用Ant Design Mobile的Flex组件实现响应式布局:
当然,请参考以下示例代码,演示如何使用Ant Design Mobile的Flex组件实现响应式布局:
import React from 'react';
import { Flex } from 'antd-mobile';
const App = () => {
return (
<div>
<h1>Responsive Flex Layout</h1>
<Flex wrap="wrap" align="start">
<Flex.Item flex={2} style={{ backgroundColor: '#ff0000', height: '100px' }}>Item 1</Flex.Item>
<Flex.Item flex={1} style={{ backgroundColor: '#00ff00', height: '150px' }}>Item 2</Flex.Item>
<Flex.Item flex={1} style={{ backgroundColor: '#0000ff', height: '120px' }}>Item 3</Flex.Item>
</Flex>
</div>
);
};
export default App;
在上述示例代码中,我们使用了Ant Design Mobile的Flex组件来创建一个响应式布局。具体说明如下:
-
引入Flex组件:通过
import { Flex } from 'antd-mobile';语句引入Ant Design Mobile的Flex组件。 -
创建App组件:在App组件中,使用
<h1>标签创建标题。 -
使用Flex组件实现响应式布局:通过
<Flex>标签包裹多个子元素,这里是三个<Flex.Item>标签,每个标签内部使用内联样式设置背景颜色和高度。 -
设置Flex组件的属性:在
<Flex>标签中,设置wrap="wrap"表示在需要换行时进行换行,设置align="start"表示子元素垂直对齐方式为顶部对齐。 -
设置布局项的flex属性:在每个
<Flex.Item>标签中,使用flex属性来设置子元素的伸缩比例,这里使用不同的值来实现不同的宽度分配。 -
导出App组件:通过
export default App;语句导出App组件,以便在其他地方使用。
这个示例代码展示了一个简单的响应式布局,通过设置Flex组件的属性和子元素的flex属性,可以根据不同的屏幕尺寸自动调整布局和宽度分配。您可以根据实际需求和设计,添加更多的布局项和样式,以实现更复杂的响应式布局效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 九个问答牢记RocketMQ架构
- Tensorflow2.0笔记 - tensor的合并和分割
- 【大数据(一)】hadoop2.4.1集群搭建(重点)
- 源码编译安装 LAMP
- Vue3前端开发,provide和enject的基础练习,跨层级传递数据
- 数据结构·单链表
- 2024年华为hcie方向有哪些?hcie 考点在哪里?
- IDCNN(迭代扩张卷积神经网络)在NLP-NER任务中的应用
- K8S集群上安装KubeSphere的详细过程
- 《数据库概述》 第七章 数据库设计