React配置src根目录@
发布时间:2024年01月23日
1.打开webpack配置文件
yarn ejectornpm run eject
如果报错了记得提前 git commit一下

2.配置webpack

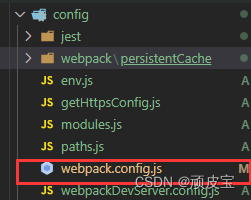
- 找到
webpack.config.js文件 - 在
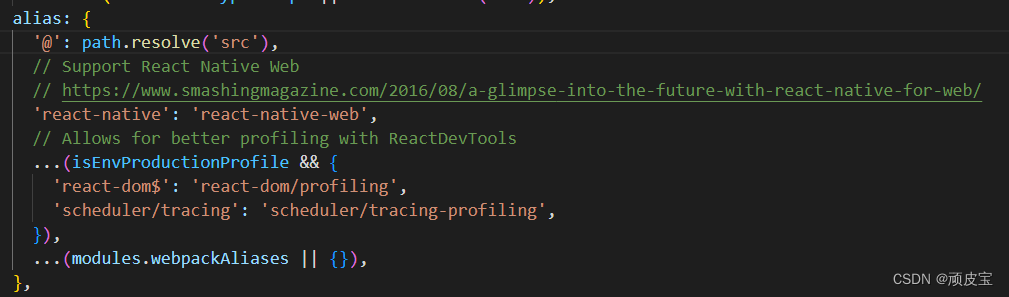
webpack.config.js文件中找到 alias 配置 - 在alias里添加
'@': path.resolve('src'), 或者'@': path.join(__dirname,'../src'),

- 重新
npm start即可
文章来源:https://blog.csdn.net/m0_68324632/article/details/126503189
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LeetCode刷题:876. 链表的中间结点
- PyTorch中的 Dataset、DataLoader 和 enumerate()
- AI数字人虚拟现实产业的发展现状与展望
- 【AI视野·今日Sound 声学论文速览 第三十七期】Tue, 31 Oct 2023
- AUTOSAR规范与ECU软件开发(基础篇)1.2 汽车电子控制系统的基本构成
- Zabbix6.4 监控系统 密码忘记怎么办
- 为什么要进行漏洞扫描工作
- Pnc面临的挑战
- 我没有源码有可执行程序exe 带有一个dll库,我怎么调试dll来查看exe转入的参数
- UV胶水能够粘接尼龙聚酰胺类聚合物PA吗?