使用CSS计算高度铺满屏幕
发布时间:2024年01月17日
前言
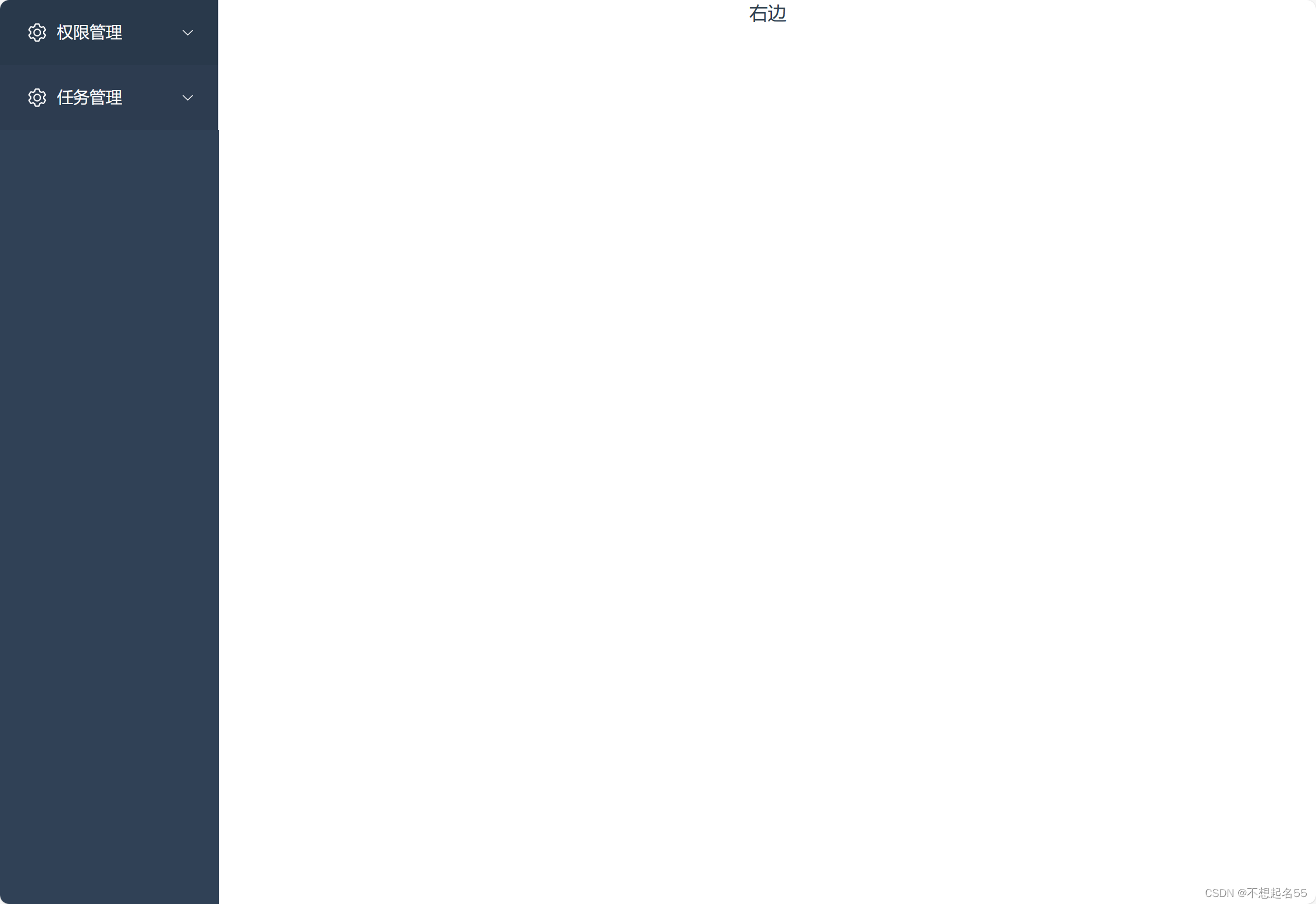
今天写项目时出现高度设置百分百却不占满屏幕,第一反应看自己设置的是块级元素还是行级元素。看了几篇博客,发现并不能解决问题。脱离文档流的做法都没考虑,前期模板搭建脱离文档流,后面开发会出现很多问题。

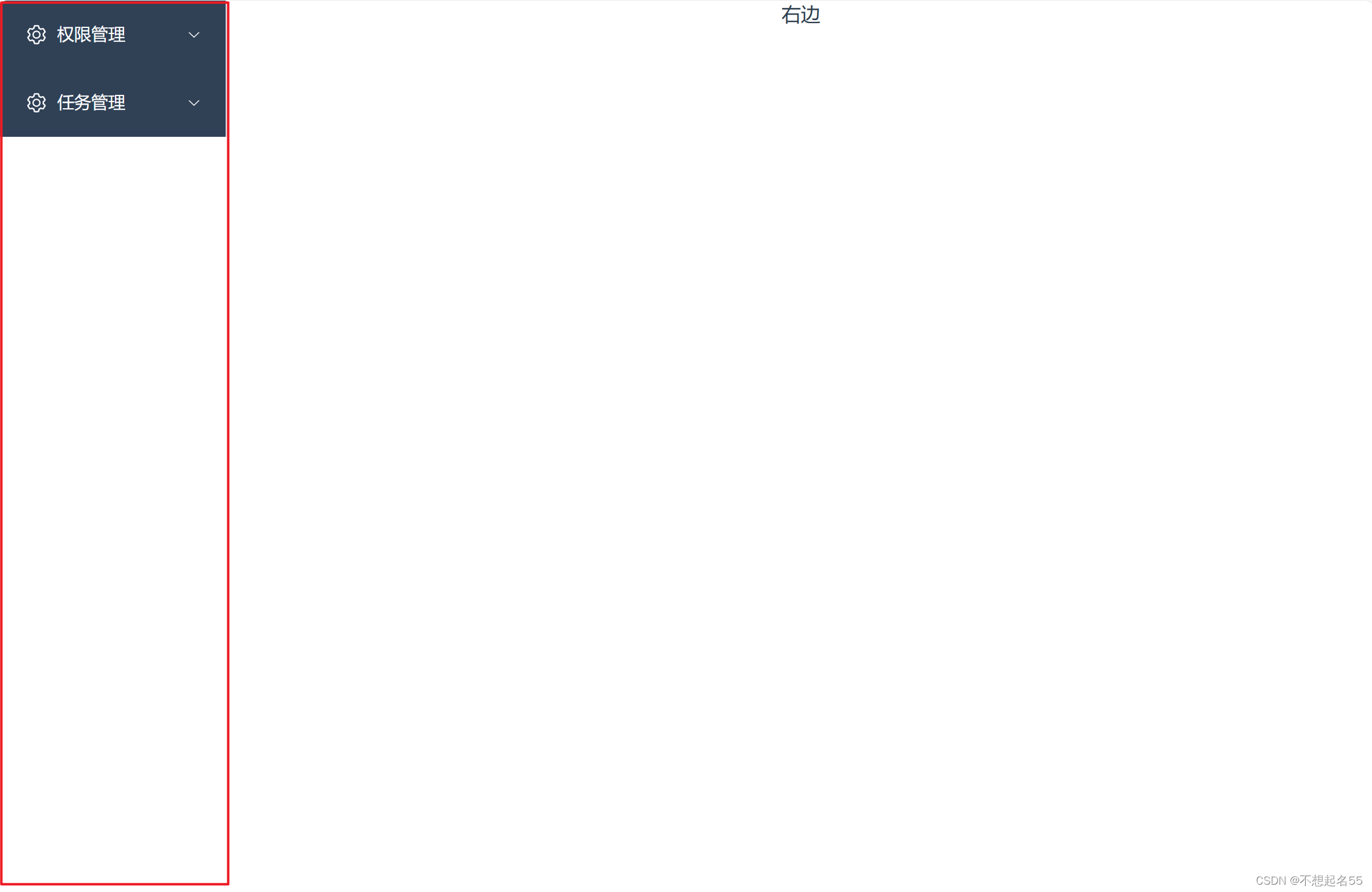
以上图片是我要解决的问题
正文
目前使用的是vue3+setup语法糖
解决方案一:用窗口高度动态计算高度
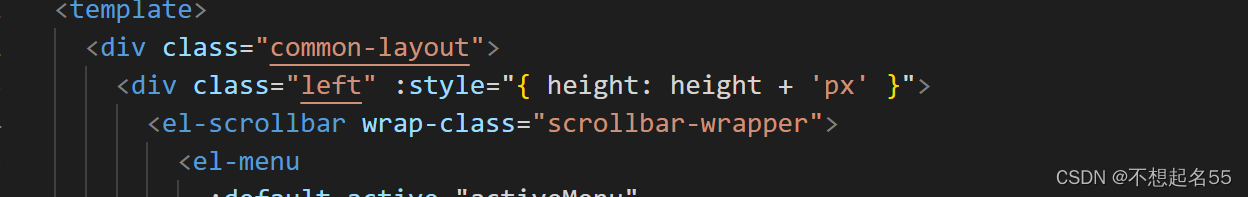
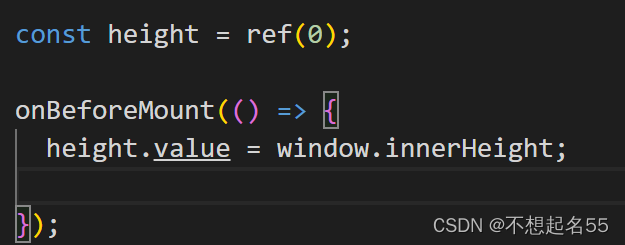
在html里动态绑定高度样式

- window.innerHeight获取窗口高度


注意
使用了几种高度,如screen.height,body.offsetheight等但都有一些问题。 - document.body.clientHeight:网页可见区域高
- document.body.offsetHeight:网页可见区域宽(body),包括border、margin等
- document.body.scrollHeight : 网页正文全文高
- window.screen.height : 屏幕分辨率的高
以上body.xx都会出现高度为0的情况,在主页body高度设置百分百无效,需要给body设置具体高度。
window.screen.height 会出现滚动条情况。
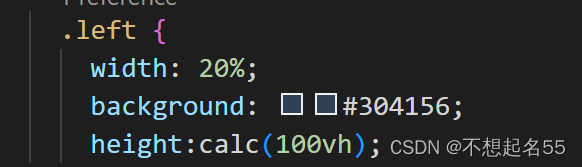
解决方案二:calc()函数
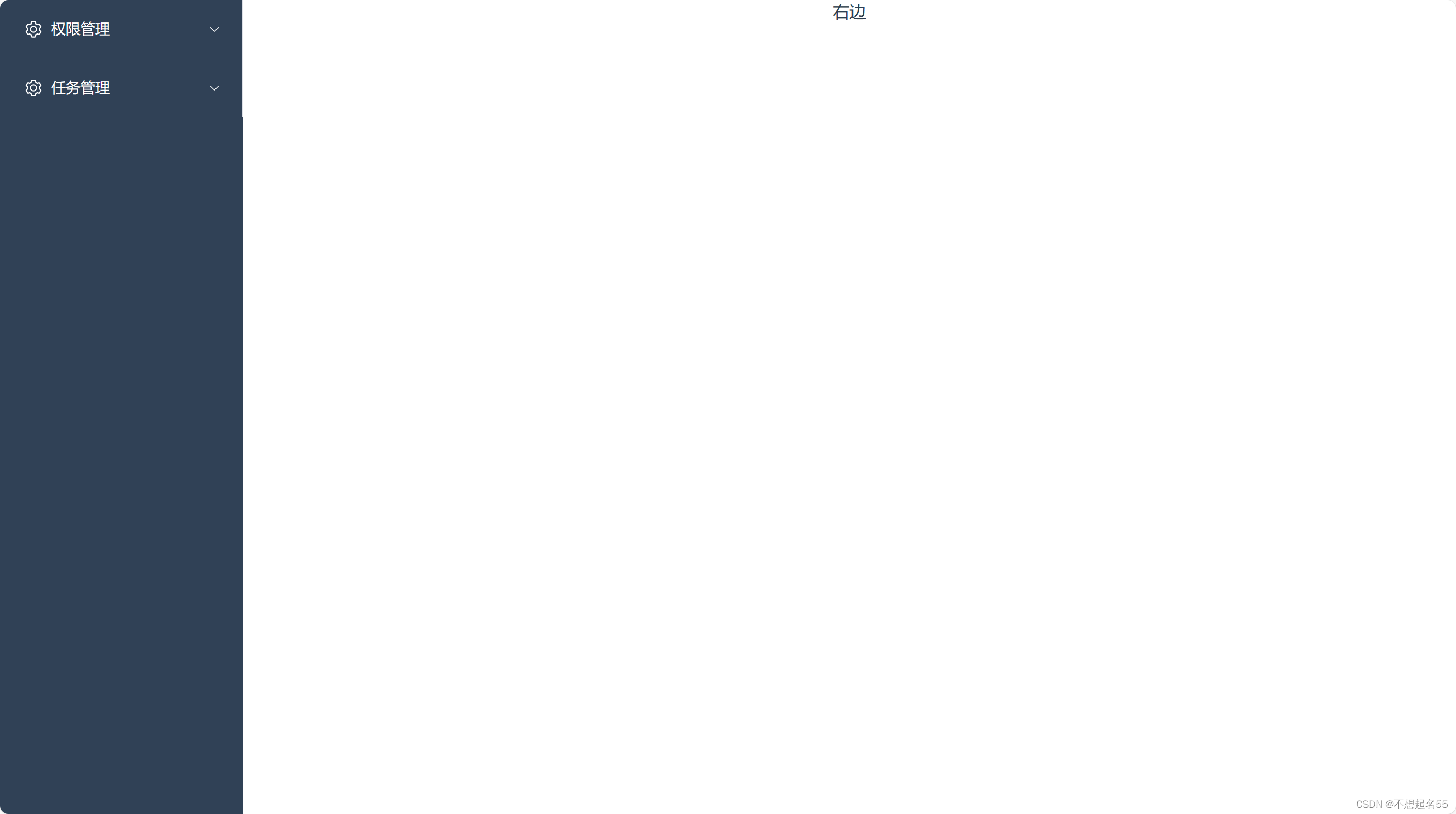
height:calc(100vh),100vh = 视窗高度的100%,可使得div的高度自动撑开到屏幕高度。


文章来源:https://blog.csdn.net/2201_75499330/article/details/135642404
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【数据库模拟题目集】填空题
- 【docker】docker-compose.yml 语法详解
- 【shell】读取表格文件的数据
- Discourse 未活动的用户是怎么处理的
- OxLint 发布了,Eslint 何去何从?
- EMQX开启MongoDB接入认证与订阅发布鉴权
- 郝斌老师 sql 语句笔记
- 【源码解析】聊聊ReentrantReadWriteLock是如何实现的读写锁
- vue、java实现前后端分离(vue自定义端口号,加入element-ui,安装axios。自动生成java代码)
- 天龙八部场景编辑器(源码+软件+教程)