tauri项目可以直接使用axios发送请求啊,为啥要使用tauri集成的http呢
发布时间:2024年01月21日
tauri项目可以直接使用axios发送请求啊,为啥要使用tauri集成的http呢,可能是因为安全吧,如果使用tauri集成的http发送请求的话,需要添加可访问域名白名单。或者是要想使用rust发送请求,就可以使用tauri集成的http发送请求。

我之前一直以为不能使用axios呢,今天突然发现是可以使用的。
也可以直接使用js的websocket发送消息了,反正就是js的环境能用的,tauri里面都能用,因为我想到了tauri只是集成了webview,它里面还是用的各个平台的浏览器内核,所以就可以理解成是在开发一个网站一样,只是tauri把这个网站包装了一下。
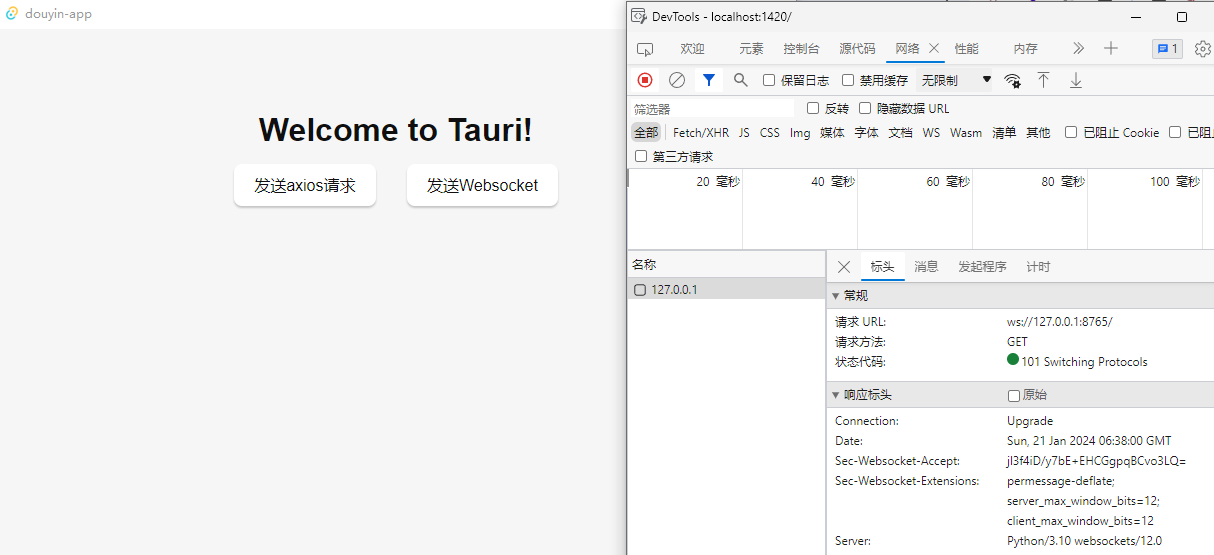
发送websocket消息:

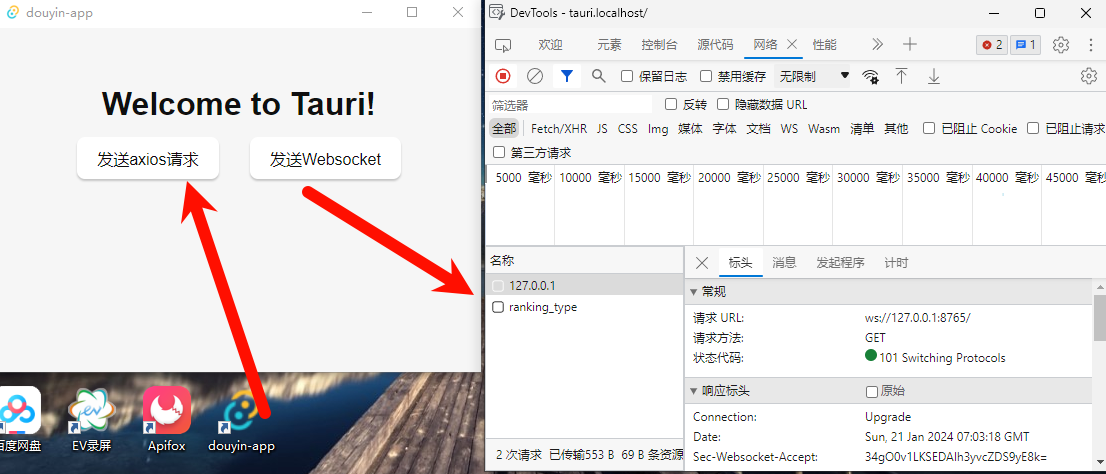
打包后的exe程序也是没有问题的:

使用vue3和ts写的发送websocket消息代码示例:
<script setup lang="ts">
import axios from "axios";
const send = () => {
axios({
method: "get",
url: "url地址", //user.json与当前文件在同一个路径下,如果user.json不存在则返回‘请求失败’
responseType: "json", //这句不能少 否则火狐浏览器下会报错
//上述之后会返回一个Promise对象,然后调用该对象的then方法(也就是执行成功的回调方法)
})
.then(function (resp) {
//resp表示执行成功的结果
console.log("axios-----", resp);
})
.catch((err) => {
//catch表示执行失败的调用函数 err表示失败的结果
console.log("请求失败", err);
});
};
const initWebsocket = () => {
//初始化websocket
let planWebsocket: any = null;
let planIP: any = "127.0.0.1"; // IP地址
let planPort: any = "8765"; // 端口号
if ("WebSocket" in window) {
planWebsocket = new WebSocket("ws://" + planIP + ":" + planPort); // 通信地址
planWebsocket.onopen = function (event: any) {
console.log("建立连接", event);
let sendData = "你好啊";
planWebsocket.send(sendData); // 发送获取数据的接口
};
planWebsocket.onmessage = function (event: any) {
console.log("收到消息:" + event.data);
};
planWebsocket.onclose = function (event: any) {
console.log("连接关闭", event);
};
planWebsocket.onerror = function () {
alert("websocket通信发生错误!");
};
} else {
alert("该浏览器不支持websocket!");
}
};
// 发送websokcet消息
const sendWebSocket = () => {
console.log("发送websocket消息");
initWebsocket();
};
</script>
<template>
<div class="container">
<h1>Welcome to Tauri!</h1>
<div>
<button @click="send">发送axios请求</button>
<button @click="sendWebSocket">发送Websocket</button>
</div>
</div>
</template>
<style scoped>
.logo.vite:hover {
filter: drop-shadow(0 0 2em #747bff);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #249b73);
}
</style>
文章来源:https://blog.csdn.net/weixin_44786530/article/details/135729261
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 羊了个羊抓包速通,让第二关变成和第一关一样难度
- 在产品结构设计中,如何保证产品的稳定性与耐用性
- 使用 C++/WinRT 创作 API
- ETL-从1学到100(1/100):ETL涉及到的名词解释
- 力扣labuladong一刷day55天求中位数
- 微服务——服务异步通讯(MQ高级)
- Python Selenium如何下载网页中的图片到本地?(Base64编码的图片下载)
- STM32MP157/linux驱动学习记录
- 【FPGA】综合设计练习题目
- js获取当前时间,并实时更新