? uniapp报错
发布时间:2024年01月16日
? uniapp报错
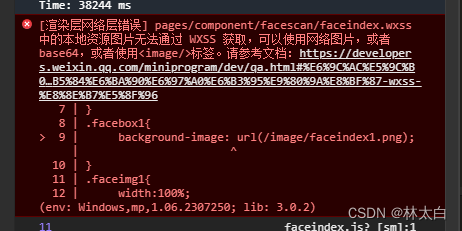
使用背景图片报错

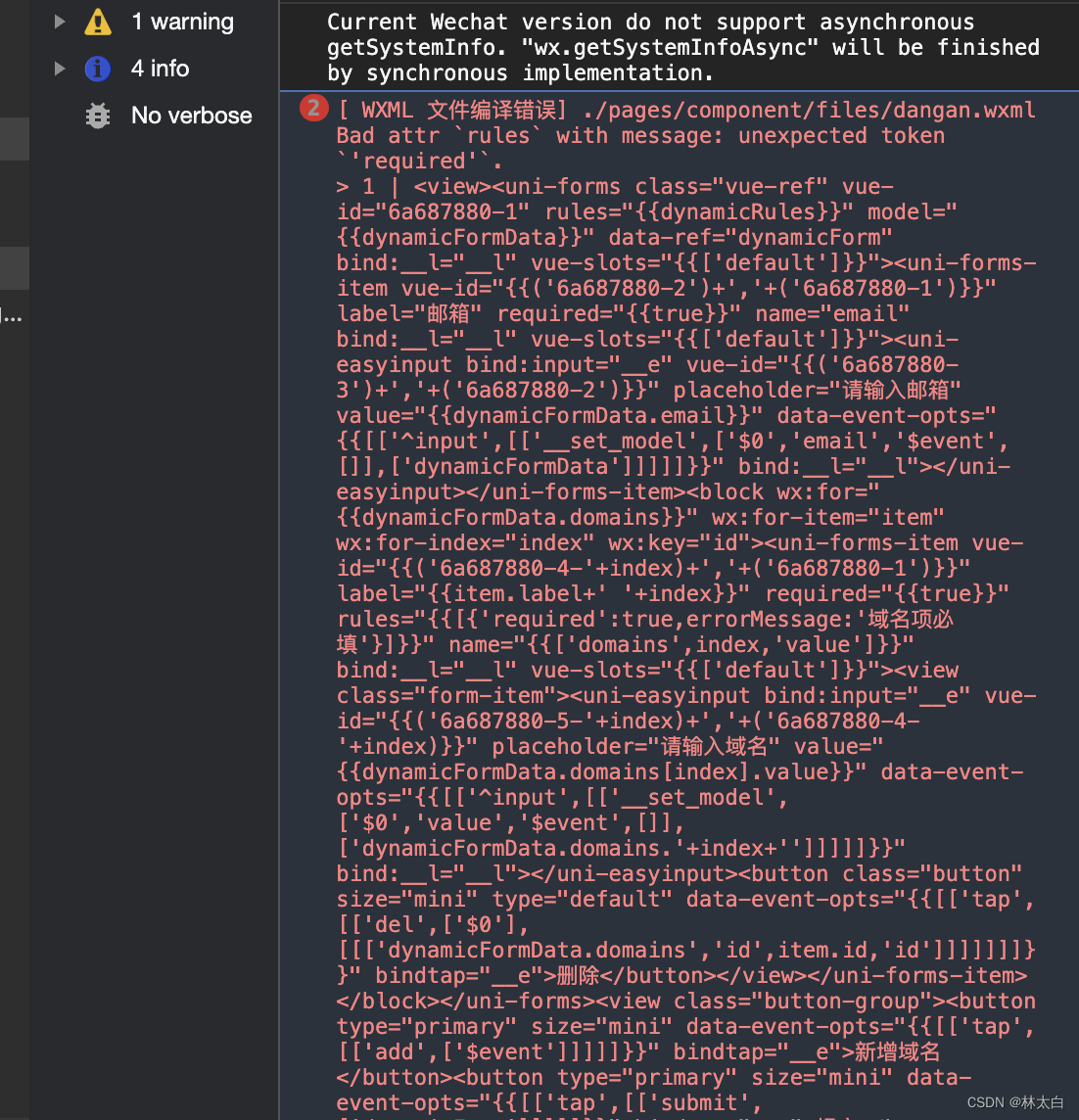
uniapp表单验证报错
Bad attr ruleswith message: unexpected token’required’.
问题描述
使用官网示例的rules代码报错

原因分析:
官网给的代码里面的required加了引号
<!-- 这是官网代码 -->
<uni-forms-item :label="item.label+' '+index" required
:rules="[{'required': true,errorMessage: '域名项必填'}]" :key="item.id">
...
</uni-forms-item>
<!-- 这是修改后的代码 -->
<uni-forms-item :label="item.label+' '+index" required
:rules="[{required: true,errorMessage: '域名项必填'}]" :key="item.id">
...
</uni-forms-item>
微信小程序报request:fail url not in domain list
1:未设置合法域名
解决方法:请在微信公众平台登录小程序后台设置。
2:设置了合法域名,开发工具仍然报错
解决方法:
在右上角点击详情,之后刷新一下项目配置,看看有无域名信息,如果有了,清除全部缓存重新编译小程序,如果还是没有请确认是否设置合法域名。
3:设置了合法域名,开发工具不报,真机调试和体验版报
这种情况一般开发工具正常运行,真机调试和体验版不行,因为之前使用过真机调试和发布体验版,在测试机上留下缓存
解决方法:手机微信下拉找到最近使用的小程序,长按之后拖到底部删除,然后重新尝试真机调试和体验版。
4:设置了合法域名,到哪都报错,清缓存也没用!
解决方法:请确认访问该域名时,是否会出现重定向,将重定向域名添加进合法域名
5:设置了合法域名(含重定向),到哪都报错,清缓存也没用!
解决方法:请确认访问该域名是否是三级域名,请设置为一级或二级域名
6:以上所有解决方案都不行!
解决方法:请在微信小程序平台反馈bug
文章来源:https://blog.csdn.net/weixin_43615570/article/details/135620574
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- laravel发邮件多账号轮流切换发邮件
- 设计模式——简单工厂模式
- 大一c语言期末复习题
- finalshell查看密码
- STM32位带
- java-使用xjar加密jar包
- 工具系列:PyCaret介绍_Fugue 集成_Spark、Dask分布式训练
- Git 中 rebase、reset、revert 有什么区别?
- ARM Development Studio 2023.1 Crack
- 前方高能,终于有人把接口测试讲明白了!