Django开发_5_APP基础操作
发布时间:2024年01月14日
一、基本介绍
在Django中APP概念类似一个网站的一块或者一个类别的内容,我们可以通过管理不同的APP来实现对一个网站不同功能类别部分分别进行管理。同时Django中可插拔APP概念对于一类功能的添加删除操作也是极为方便。
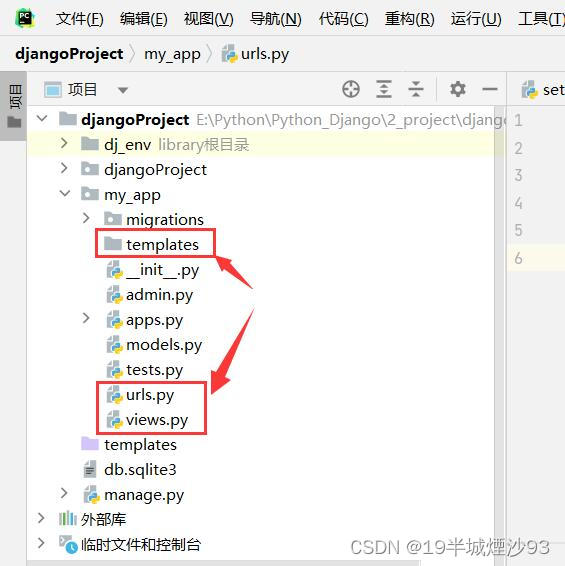
APP的基础操作主要由views.py,urls.py,templates中创建的html文件这三部分组合运行。

urls.py负责网站路径的编写,以及接收views.py中的函数方法
views.py负责各种视图函数的编写,确定将哪个html网址传给urls.py
templates中创建的html是输入网站后展示的页面,是最终展示在用户面前的界面
二、实践操作
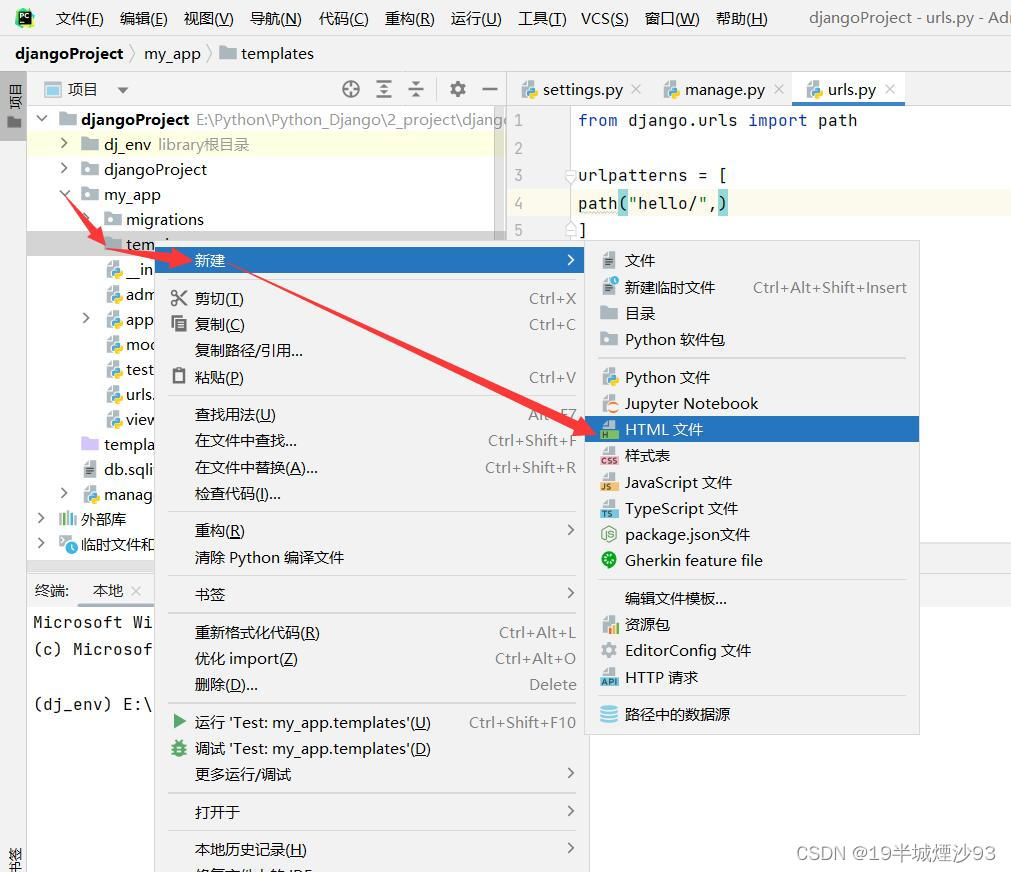
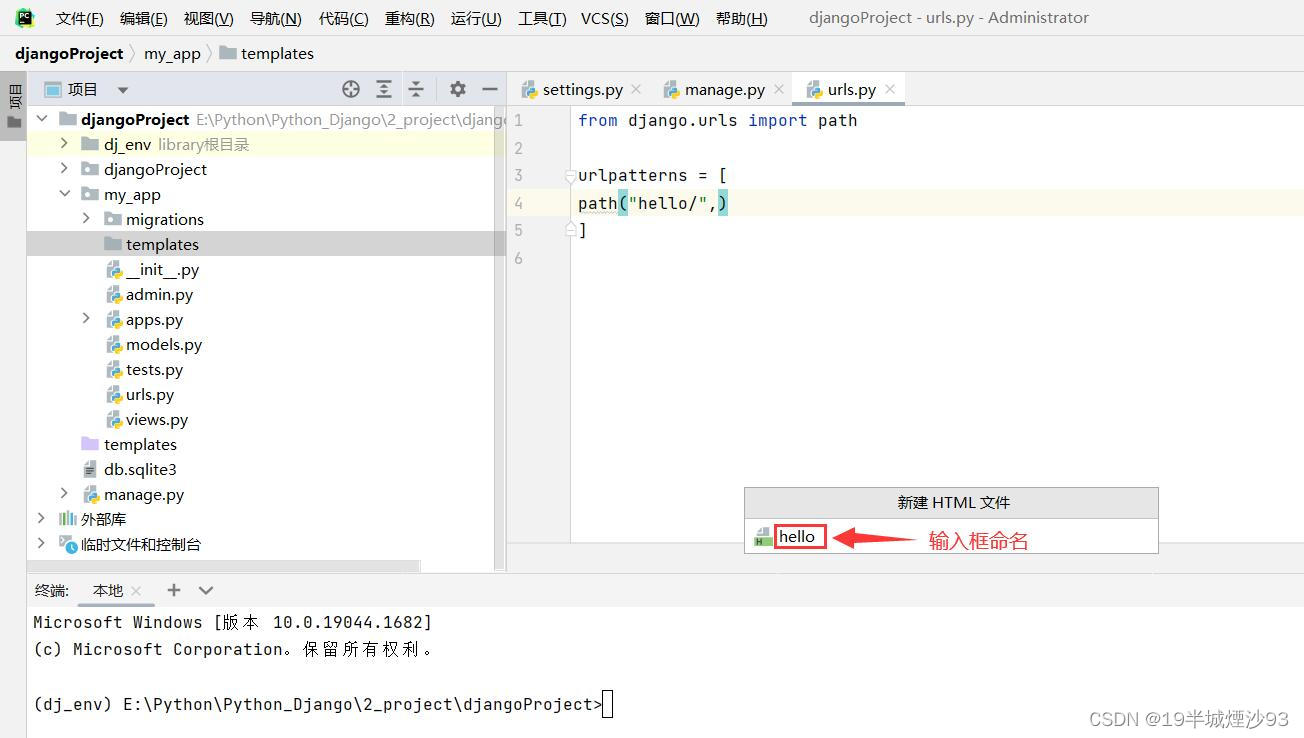
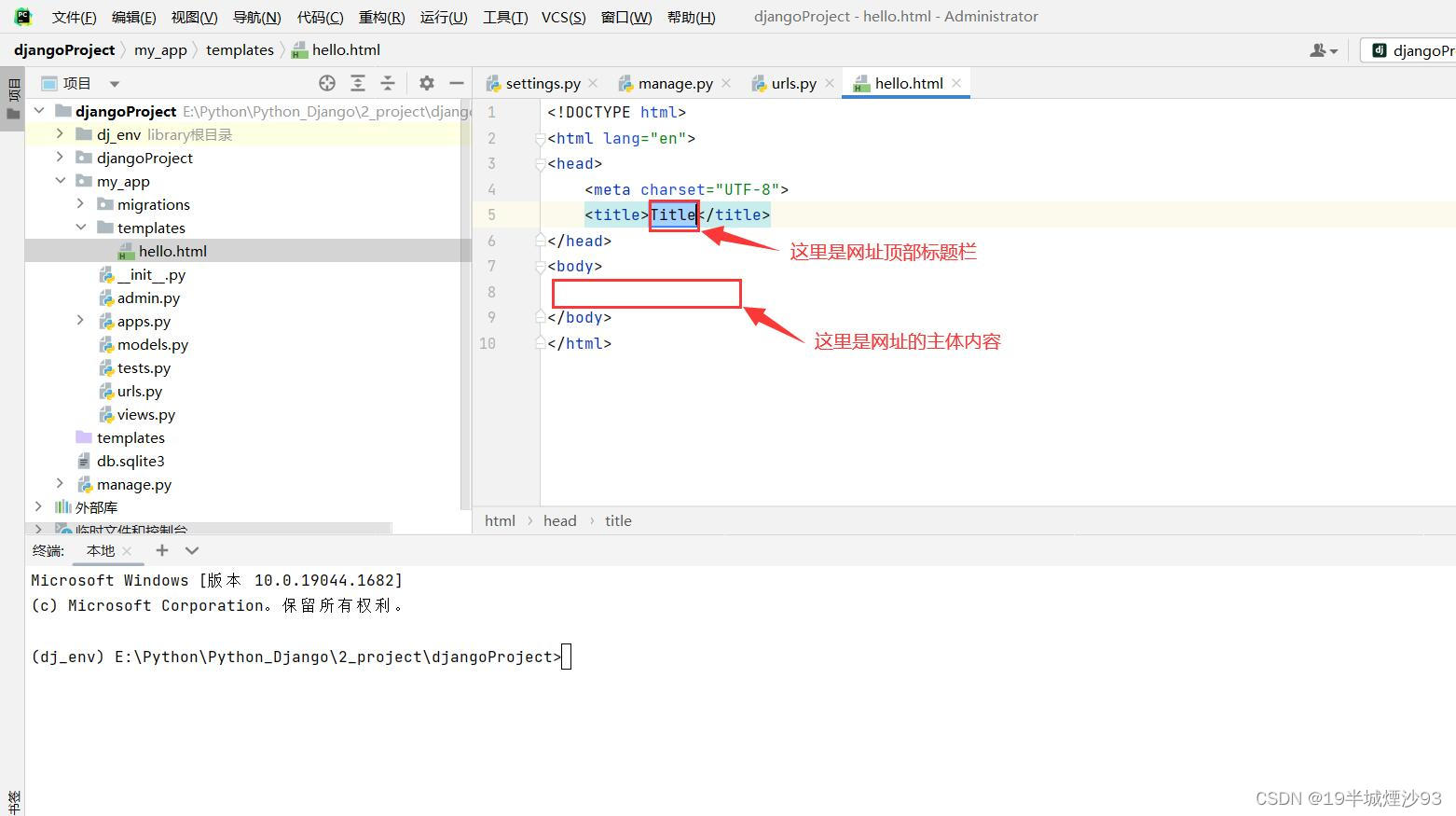
(一)在my_app.templates目录下创建hello.html



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
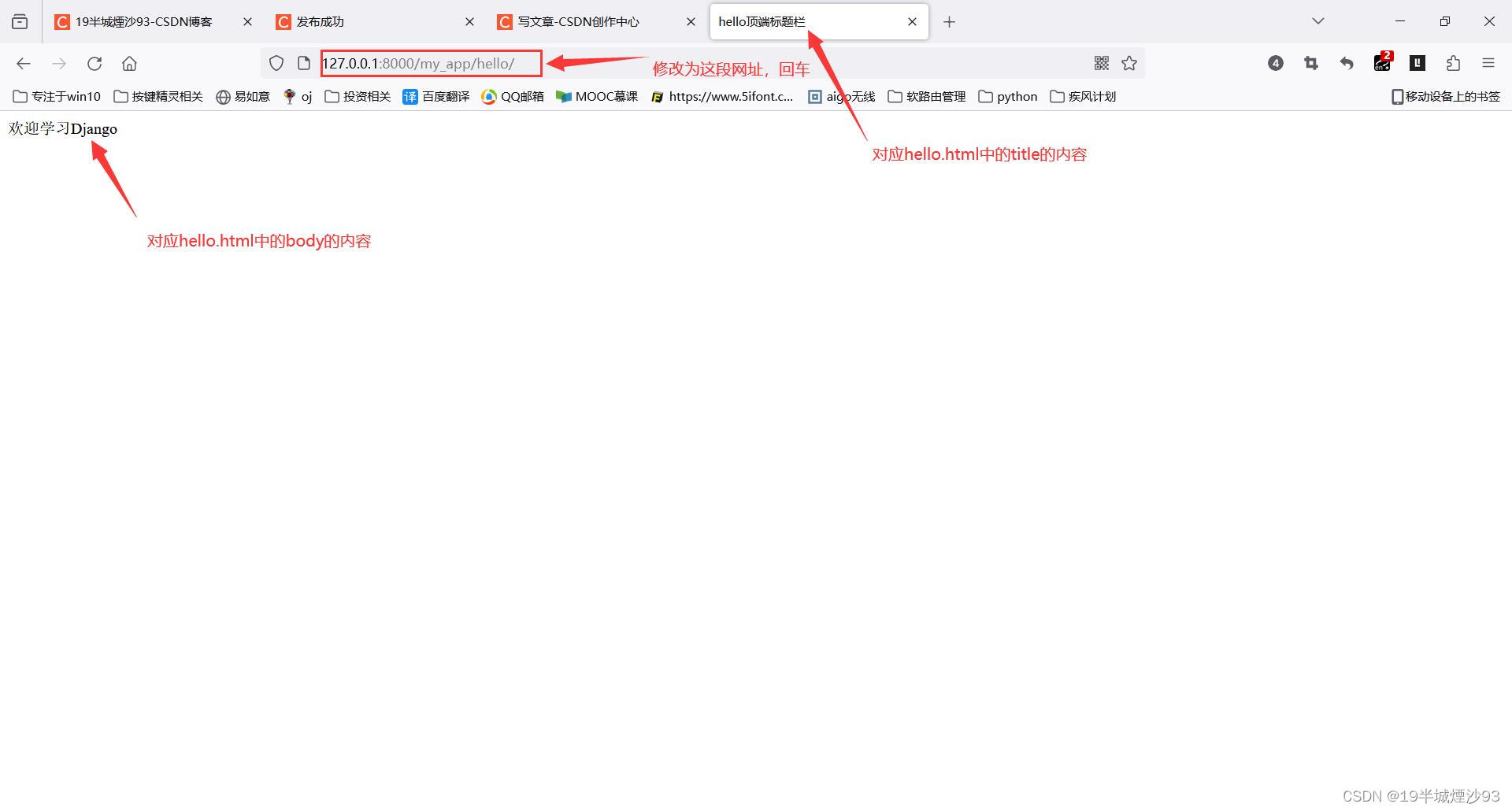
<title>hello顶端标题栏</title>
</head>
<body>
欢迎学习Django
</body>
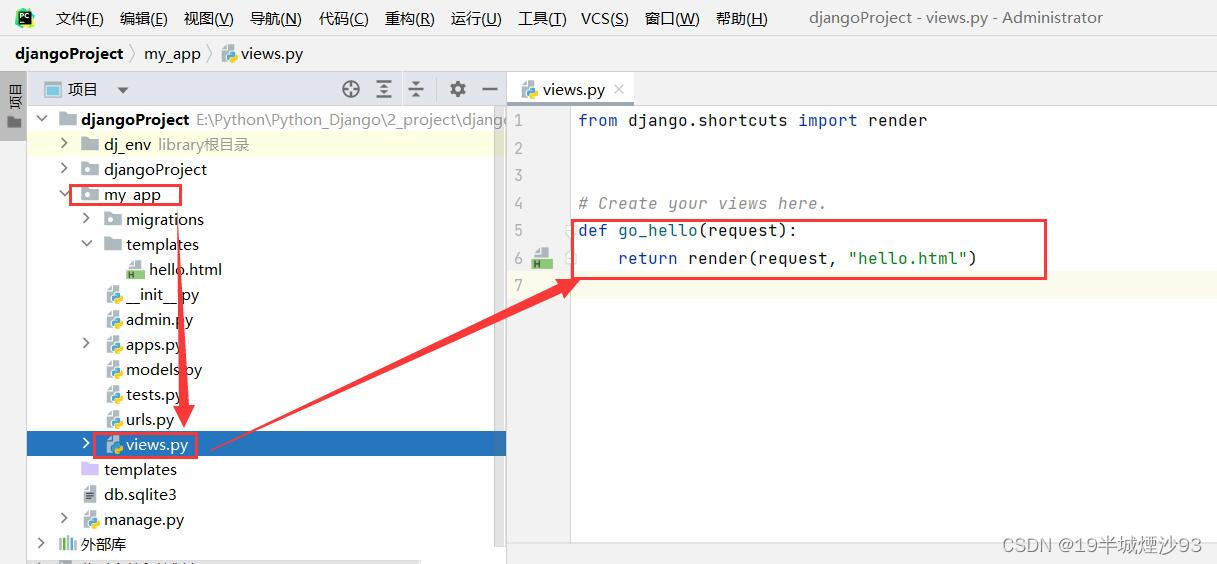
</html>(二)在my_app目录下views.py文件中编写视图方法
def 函数名(request):
??? return render(request, "要返回的网址文件名.html")
def go_hello(request):
return render(request, "hello.html")
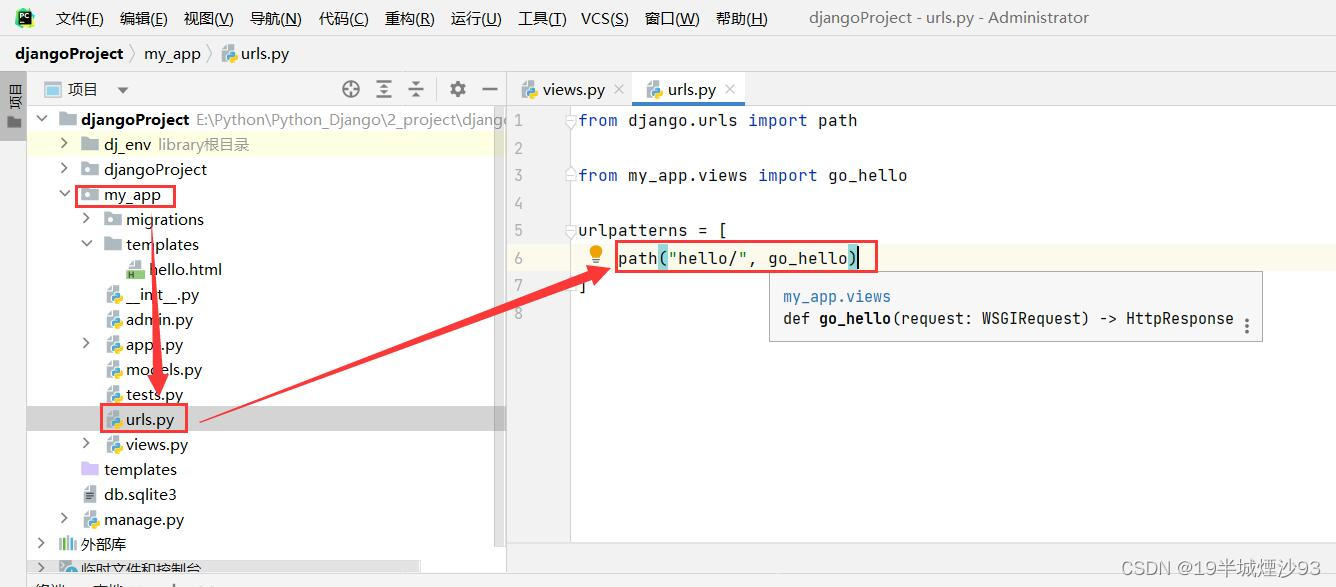
(三)在my_app目录下urls.py文件中编写路径
path(路径网址,对应视图函数)
path("hello/", go_hello)
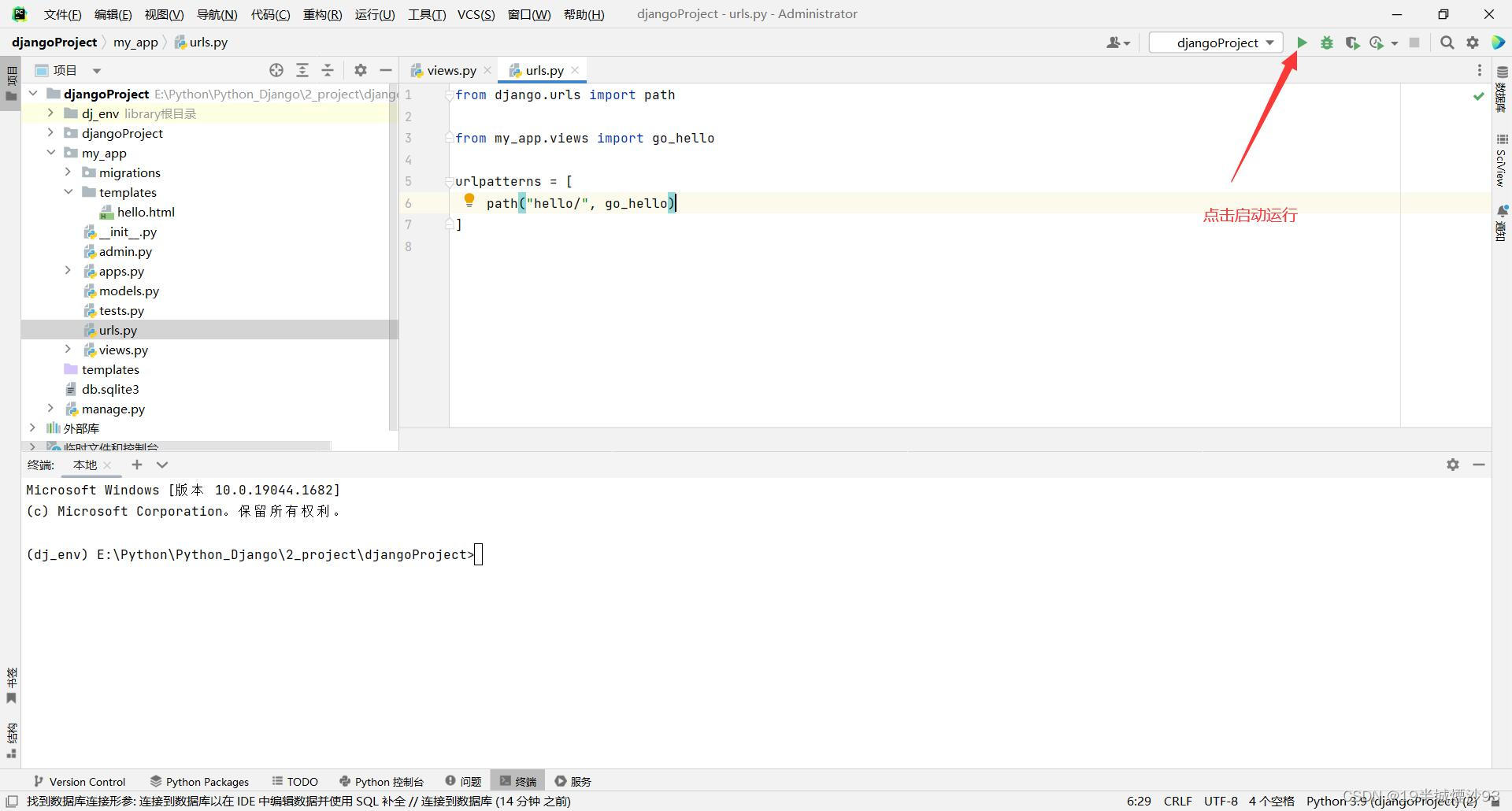
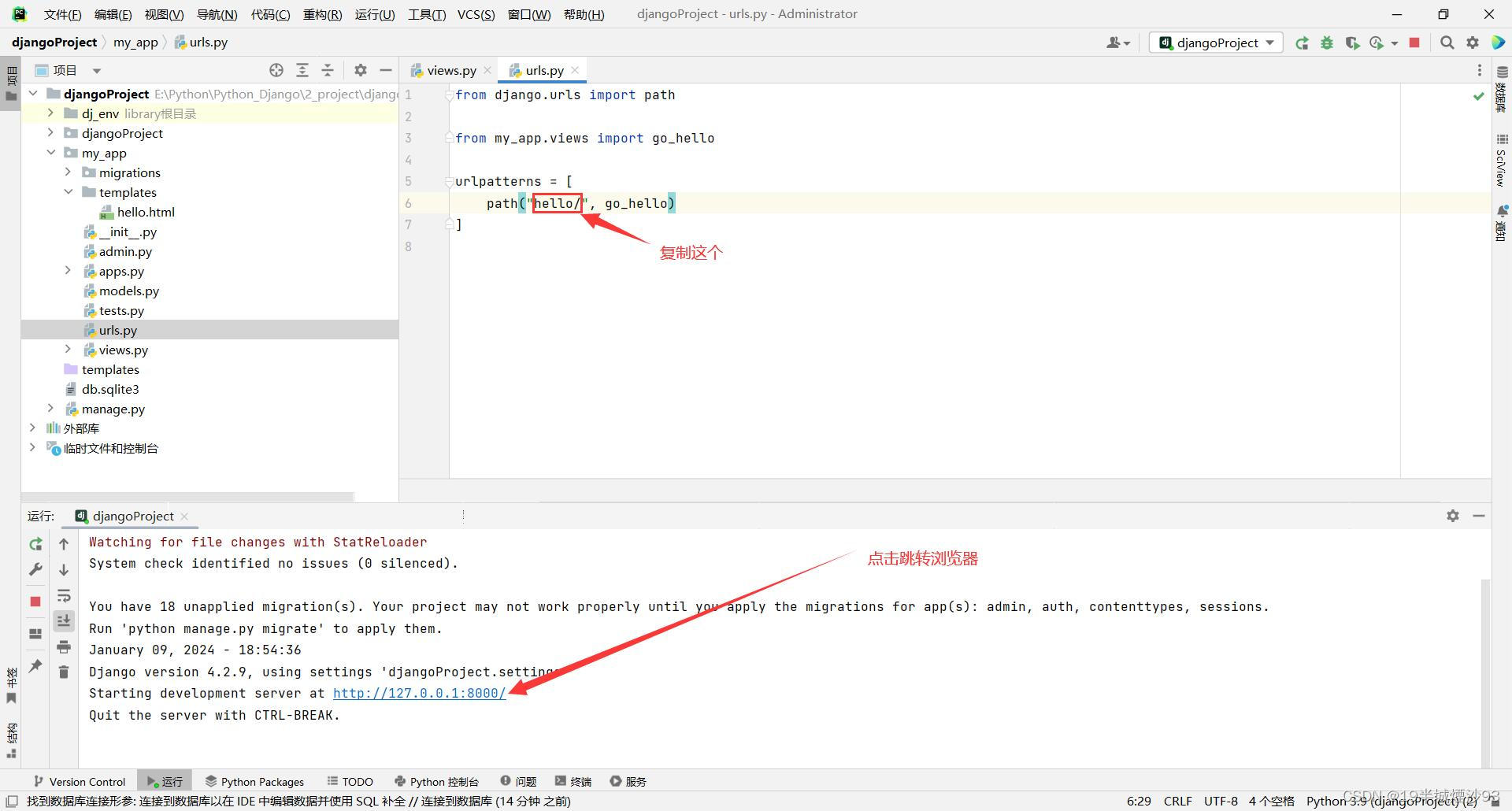
(四)试运行
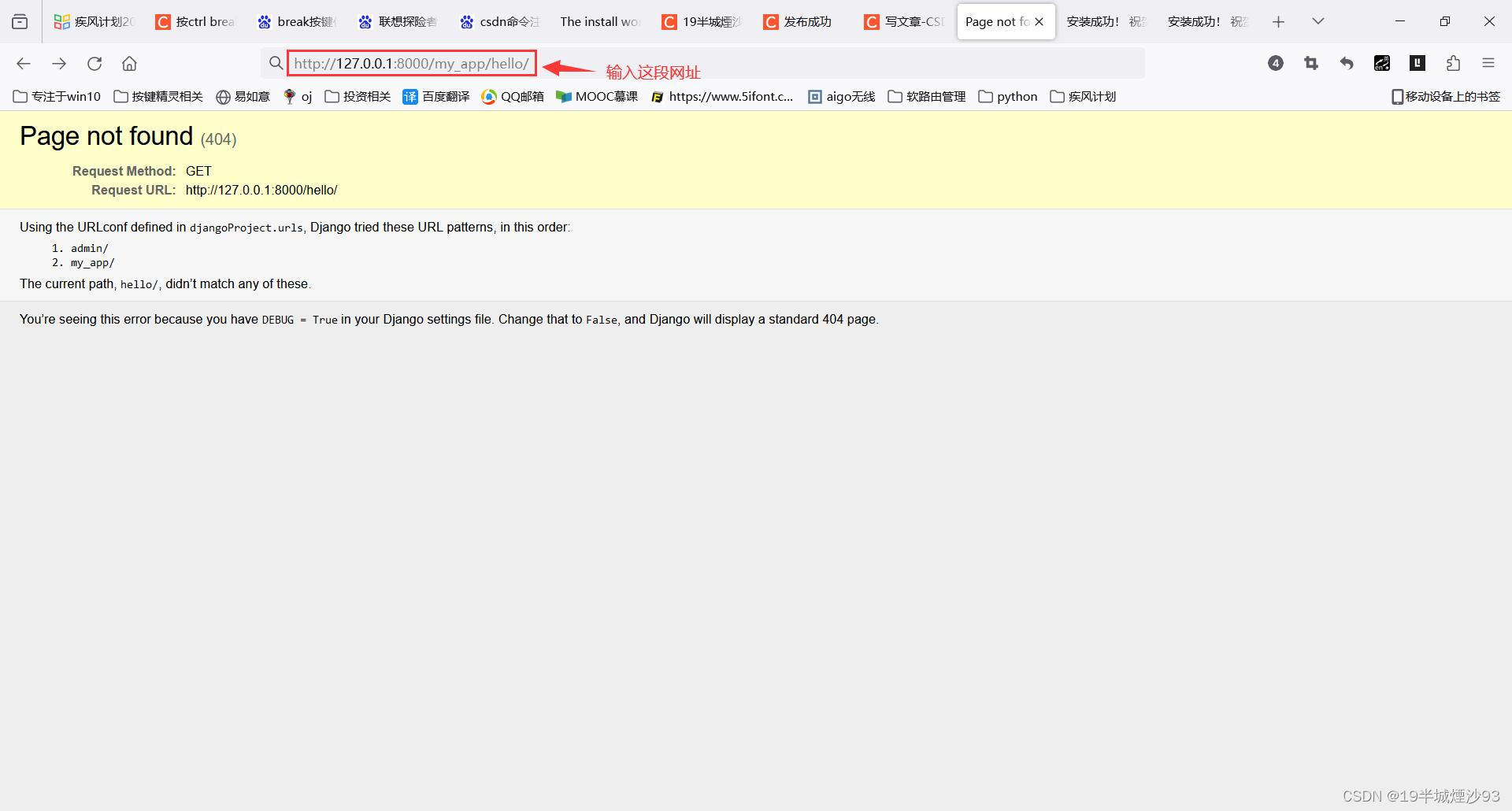
点击运行后,在浏览器输入网址
(注意这里是路由网址主页/在总路由中添加子路由名称/子路由路径名称)
http://127.0.0.1:8000/my_app/hello/



文章来源:https://blog.csdn.net/weixin_47316777/article/details/135486994
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 7-12 sdut-Collection-sort--C~K的班级(II)(java for PTA)
- python元编程之装饰器
- Java面向对象思想以及原理以及内存图解
- 矢量(向量)数据库 Top 5
- 【蓝桥杯--图论】最小生成树prim、kruskal
- git补充上次提交
- 第十章 创建Callout Library - 使用 B 链接类型传递短计数字符串
- MySQL-查询SQL语句
- 二叉树BFS
- Linux的echo命令、反引号、重定向符和tail命令