字体图标操作步骤
发布时间:2024年01月10日
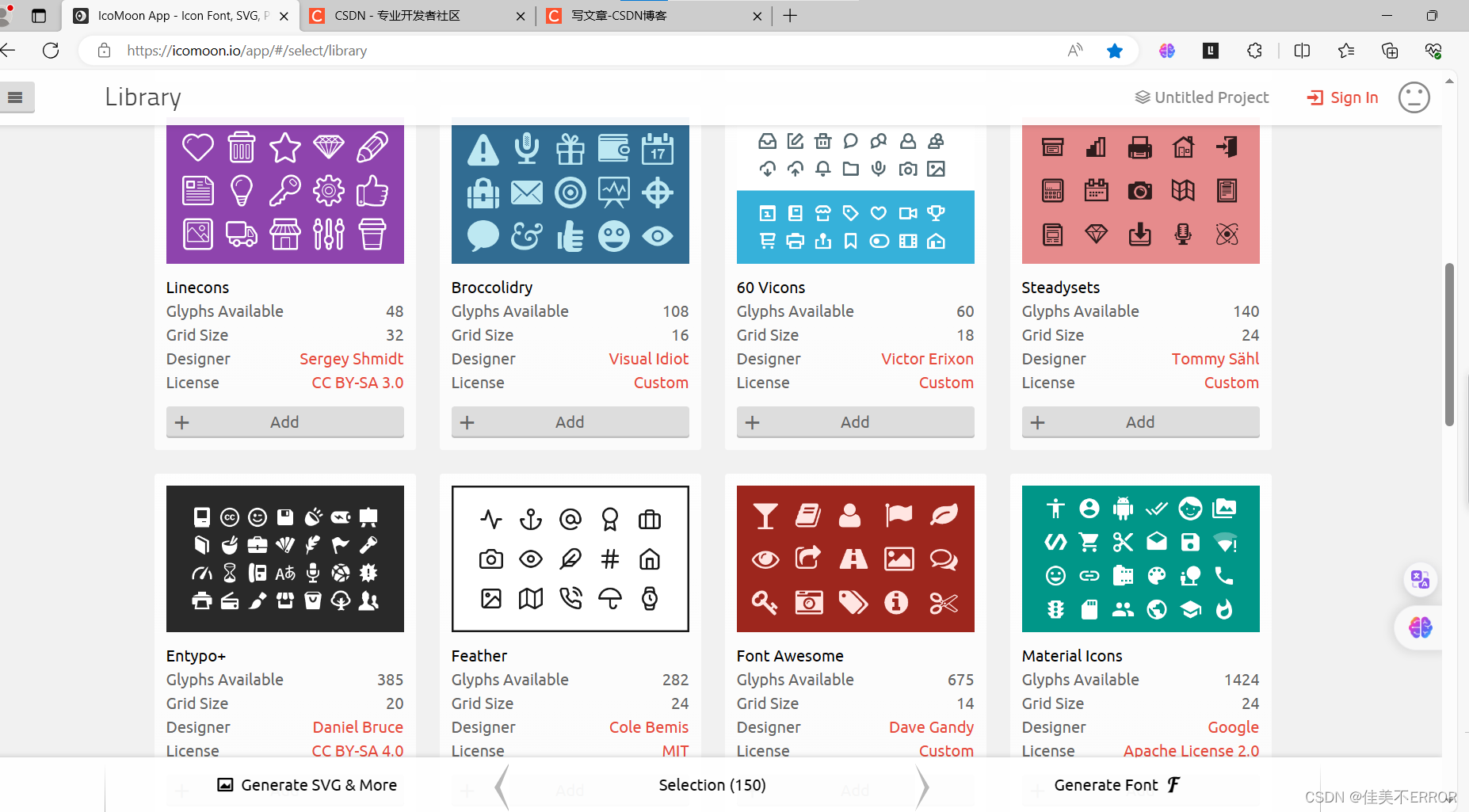
网站
直接点击
进去后长这样,点免费的添加

保存下载


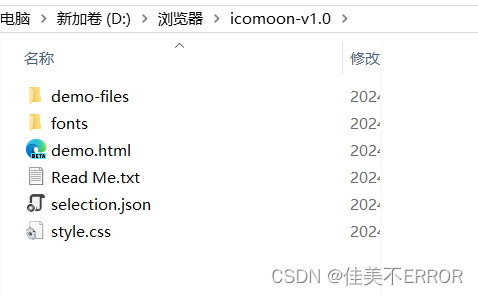
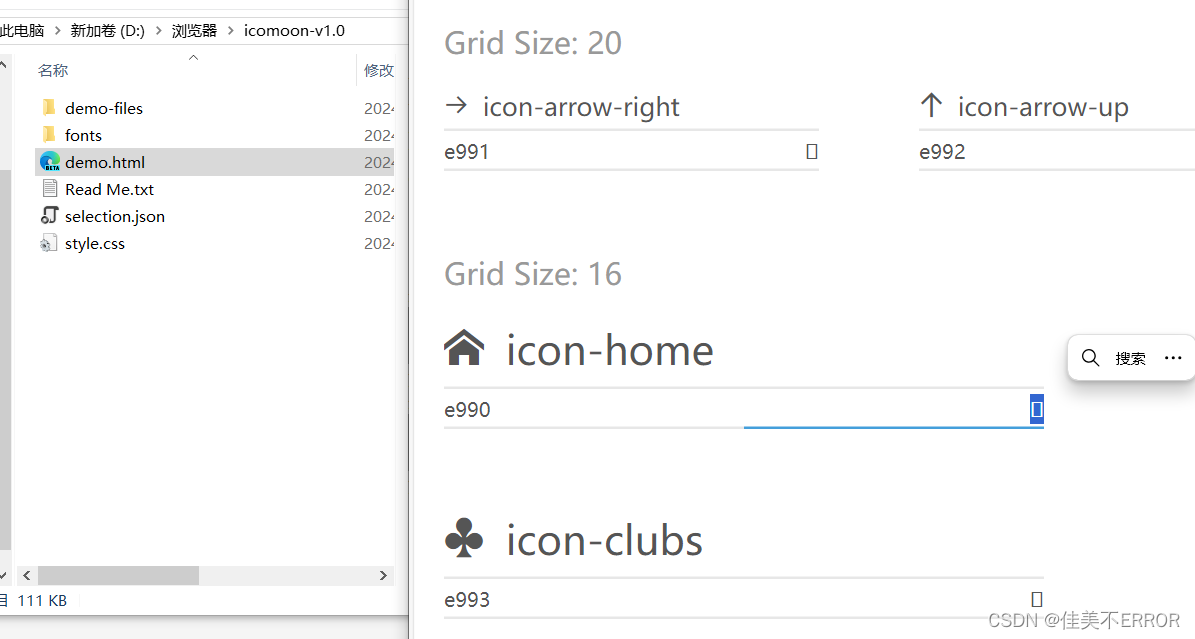
保存后解压

把fonts文件夹复制粘贴到我们自己项目
可以放在同images的路径下
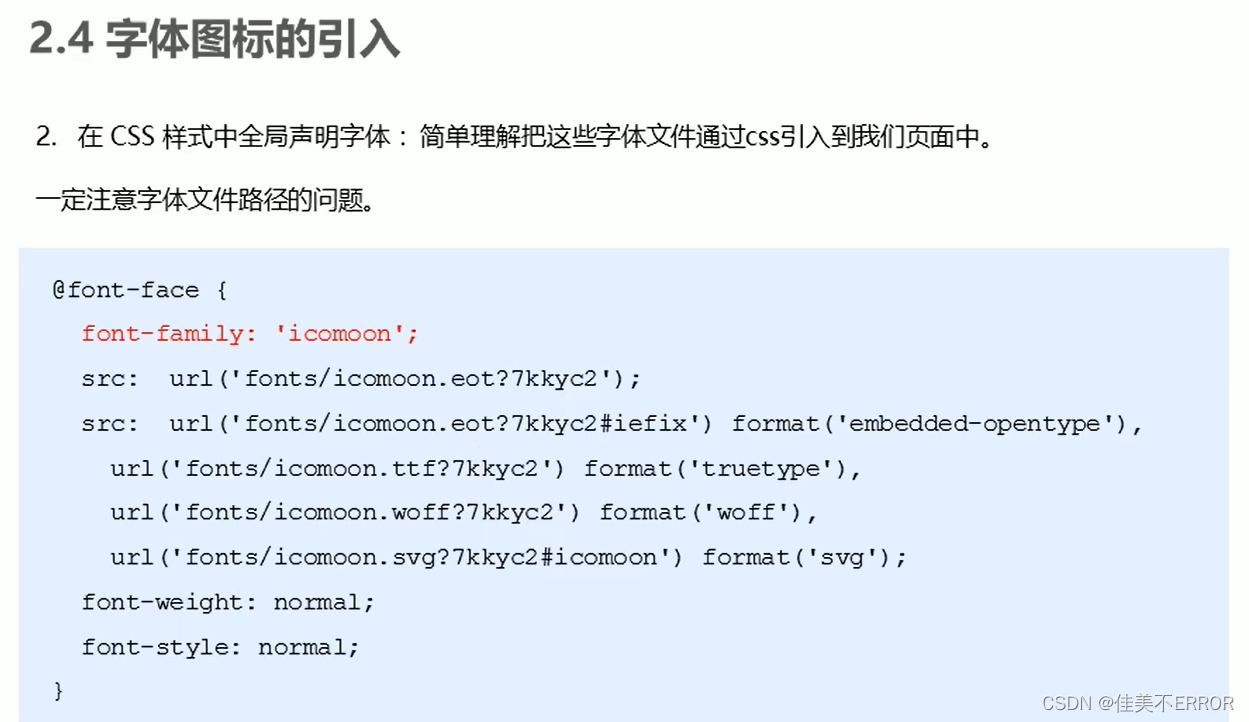
引入
来源于

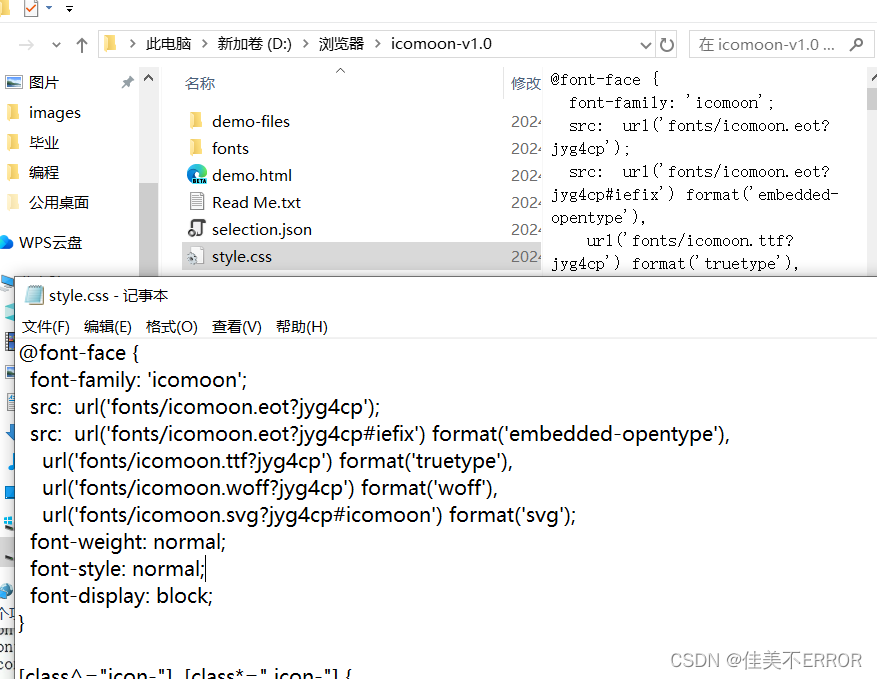
再style中粘贴
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?jyg4cp');
src: url('fonts/icomoon.eot?jyg4cp#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?jyg4cp') format('truetype'),
url('fonts/icomoon.woff?jyg4cp') format('woff'),
url('fonts/icomoon.svg?jyg4cp#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
使用
复制那个小框就可以了

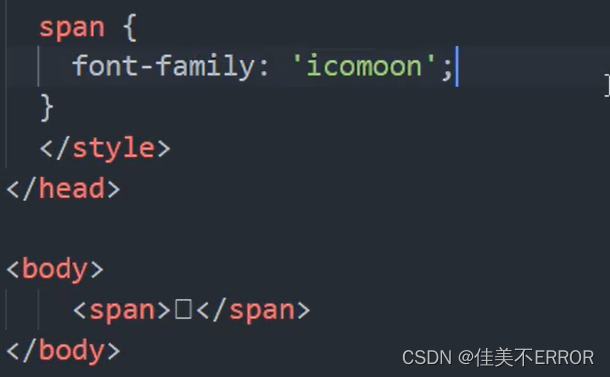
声明字体
不然得到的只有个框,字体要和复制的代码里面那个字体保持一致

字体图标可以改样式
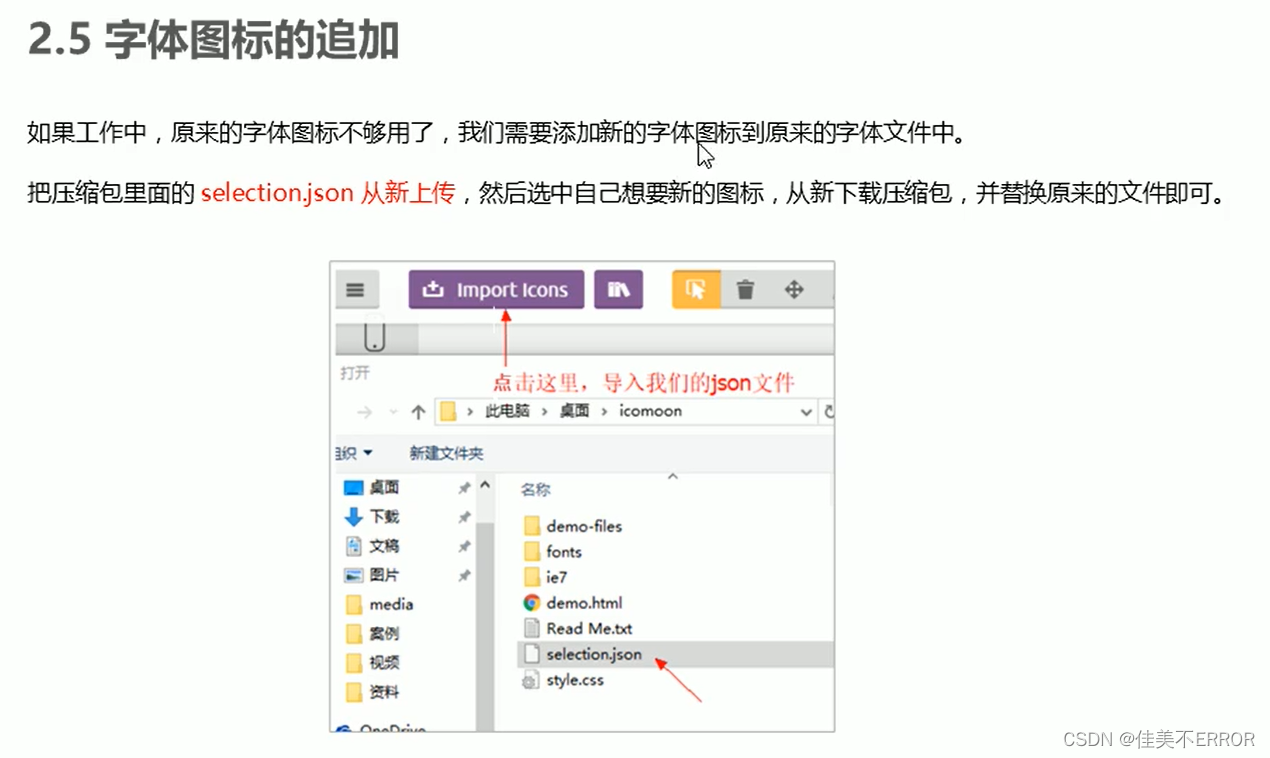
图标还可以追加
文章来源:https://blog.csdn.net/weixin_57780589/article/details/135511543
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- zabbix定义报警媒介
- Golang 使用 AST 获取方法和参数名以及应用举例
- 深圳锐科达SIP矿用电话模块SV-2801VP
- [EFI]英特尔 冥王峡谷 NUC8i7HVK 电脑 Hackintosh 黑苹果efi引导文件
- ViTDet论文笔记
- golang 记录一次协程和协程池的使用,利用ants协程池来处理定时器导致服务全部阻塞
- 机器学习笔记--半监督节点分类:标签传播和消息传递
- Matlab定义函数计算斐波那契数列
- openwrt中taiscale自动安装脚本详解
- Serverless和Spring cloud结合让后端开发更专注于业务