【零基础入门TypeScript】数组
目录
使用变量来存储值有以下限制 -
-
变量本质上是标量。换句话说,变量声明一次只能包含一个。这意味着要在程序中存储 n 个值,需要 n 个变量声明。因此,当需要存储更大的值集合时,使用变量是不可行的。
-
程序中的变量以随机顺序分配内存,因此很难按照声明的顺序检索/读取值。
TypeScript 引入了数组的概念来解决这个问题。数组是同质值的集合。简单来说,数组是相同数据类型的值的集合。它是用户定义的类型。
数组的特点
这是数组的特征列表 -
-
数组声明分配连续的内存块。
-
数组是静态的。这意味着数组一旦初始化就无法调整大小。
-
每个内存块代表一个数组元素。
-
数组元素由称为元素下标/索引的唯一整数标识。
-
与变量一样,数组也应该在使用之前声明。使用 var 关键字声明数组。
-
数组初始化是指填充数组元素。
-
数组元素值可以更新或修改,但不能删除。
声明和初始化数组
要在 Typescript 中声明初始化数组,请使用以下语法 -
句法
var array_name[:datatype]; //declaration
array_name = [val1,val2,valn..] //initialization没有数据类型的数组声明被认为是 any 类型。此类数组的类型是在初始化期间根据数组第一个元素的数据类型推断出来的。
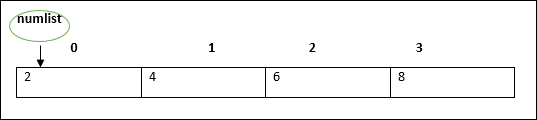
例如,像这样的声明 -?var numlist:number[] = [2,4,6,8]将创建一个数组,如下所示 -

数组指针默认指向第一个元素。
数组可以在一条语句中声明和初始化。其语法是 -
var array_name[:data type] = [val1,val2…valn]注意- [] 对称为数组的维数。
访问数组元素
数组名后跟下标用于引用数组元素。其语法如下 -
array_name[subscript] = value示例:简单数组
var alphas:string[];
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);编译时,它将生成以下 JavaScript 代码 -
//Generated by typescript 1.8.10
var alphas;
alphas = ["1", "2", "3", "4"];
console.log(alphas[0]);
console.log(alphas[1]);上述代码的输出如下 -
1
2 示例:单语句声明和初始化
var nums:number[] = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);编译时,它将生成以下 JavaScript 代码 -
//Generated by typescript 1.8.10
var nums = [1, 2, 3, 3];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);其输出如下 -
1
2
3
3 数组对象
还可以使用 Array 对象创建数组。可以传递 Array 构造函数。
-
表示数组大小的数值或
-
逗号分隔值的列表。
以下示例展示了如何使用此方法创建数组。
例子
var arr_names:number[] = new Array(4) for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2 console.log(arr_names[i])
}编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}其输出如下 -
0
2
4
6 示例:数组构造函数接受逗号分隔值
var names:string[] = new Array("Mary","Tom","Jack","Jill") for(var i = 0;i<names.length;i++) {
console.log(names[i])
}编译时,它将生成以下 JavaScript 代码 -
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}其输出如下 -
Mary
Tom
Jack
Jill数组方法
下面给出了 Array 对象的方法列表及其描述。
| S.No. | Method & Description |
|---|---|
| 1. | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s). |
| 2. | every() Returns true if every element in this array satisfies the provided testing function. |
| 3. | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4. | forEach() Calls a function for each element in the array. |
| 5. | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6. | join() Joins all elements of an array into a string. |
| 7. | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8. | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9. | pop() Removes the last element from an array and returns that element. |
| 10. | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11. | reduce() Apply a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12. | reduceRight() Apply a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13. | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14. | shift() Removes the first element from an array and returns that element. |
| 15. | slice() Extracts a section of an array and returns a new array. |
| 16. | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17. | sort() Sorts the elements of an array. |
| 18. | splice() Adds and/or removes elements from an array. |
| 19. | toString() Returns a string representing the array and its elements. |
| 20. | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
数组解构
指打破实体的结构。在数组上下文中使用时,TypeScript 支持解构。
例子
var arr:number[] = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var arr = [12, 13];
var x = arr[0], y = arr[1];
console.log(x);
console.log(y);其输出如下 -
12
13使用 for…in 循环遍历数组
可以使用for...in循环来遍历数组。
var j:any;
var nums:number[] = [1001,1002,1003,1004] for(j in nums) {
console.log(nums[j])
}该循环执行基于索引的数组遍历。
编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}上述代码的输出如下 -
1001
1002
1003
1004TypeScript 中的数组
TypeScript 支持数组中的以下概念 -
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Mybatis 拦截器注册方式
- c语言进阶指南(17)——动态内存管理
- 北斗短报文DTU 北斗通信DTU无线数传终端
- [学习笔记]刘知远团队大模型技术与交叉应用L3-Transformer_and_PLMs
- uniapp中uni-data-select下拉框组件如何去除边框?
- C++指针小练习
- 【uniapp小程序-wesocket的使用】
- 分别写出jQuery、vue、?程序、uni-app中的本地存储数据和接受数据是什么
- 芯片的来龙去脉
- 探索中国制造API接口:解锁无限商机,引领制造业数字化转型