计算机毕业设计 | SpringBoot+vue校园问卷调查系统(附源码)
1,绪论
研究目的
在进入21世纪以后,互联网得到了蓬勃的发展,电子问卷调查也开始逐渐流行起来。传统纸质问卷和电子问卷相比较后,传统问卷还存在很多弊端:
- 问卷分发起来比较困难,并且分发试卷耗费大量的金钱和时间;
- 当调查的主题不同时,题目也不尽相同,传统纸质问卷,题目变化过于死板,局限性比较大;
- 问卷回收比较困难,成本相对而言比较高;
- 统计处理问卷收集的数据比较麻烦。
相较与传统的纸质问卷,电子问卷存在着很多优势。首先,电子问卷调查操作更加便捷,调查速度更快,统计处理数据效率更高。其次,打印和发布纸质问卷的成本会随着问卷规模的增大而增加,而电子问卷在调查规模很大时会显得更加廉价。同时,对于比较敏感的话题,被调查者会更加愿意使用私密性更高的电子问卷。最后,传统的纸质问卷统计调查结果过程繁琐,可靠性也得不到保证,同时,问卷数据的分析也比较麻烦,电子问卷调查使用数据库软件记录数据,使用计算机语言进行数据分析,可以直观的生成统计图表,更加方便得出调查结果。
研究意义
本系统是根据疫情到来后郑州高校的实际问卷需求而设计的,有效而高速的处理调查问卷信息,实现信息化,减少调查人员的工作量,对以前复杂而繁重的问卷调查工作提供数字化、高效化、简单化的解决方案。避免了时间的浪费和疫情前提下的人身安全等级。
2,需求分析
问卷管理功能:
主要对问卷按照问卷类型的方式进行管理,问卷库中的问卷可以进行分类,对于部分已经编辑完成的问卷,可以通过链接,二维码等方式发送给用户进行填写。而用户可以通过编辑按钮,随时组织形成新的问卷,从而最大程度提高问卷题目的可重用性。问卷生成采用在线编辑,问卷题型包括:单选、多选、填空等题型。
在满足问卷题型多样化的同时,系统以非常人性化的方式方便问卷编撰人员的操作,在一个页面上即可完成绝大部分的问卷编撰操作。对于题目数量较多、 复合型的调查问卷还可分章节进行组织。问卷管理功能需求用例图如图所示:

用户管理功能可以实现对调查活动相关人员的增删改查,对于不同问卷调查活动,通常需要不同的组织人员和管理人员,此时一个合格的用户管理功能就是十分必要的。功能功能可以实现用户的新增、修改、删除、密码重置、密码修改等功能。用户管理功能需求用例图如图所示:

功能模块设计
调查问卷管理系统主要由登录模块、问卷模块、用户管理模块等功能模块组成,其主要目的就是为了更加方便快捷的管理问卷管理系统。
(1)登录功能模块设计
用户输入用户名和密码,判断用户名、密码是否正确,如果正确则登录成功,反之得重新输入用户名、密码。
(2)问卷功能模块
用户在问卷管理页面中可以对问卷进行新增、查看、修改、发送、数据分析等功能。
用户点击新增按钮后可以对问卷的名称和描述等信息进行自定义设计。
用户在点击编辑问卷后即可进入问卷的编辑页面,在此页面中,用户可自定义题目数量、题目类型、题目顺序等信息。而问卷的题目类型设计有单选题、多选题、判断题、填空题等。
用户可讲设置好的问卷通过链接、二维码等形式反送给用户进行填写。同时可以在此页面查看该问卷的回答情况和答题内容。
(3)用户管理功能模块
管理员可对系统内用户进行新增、修改、删除、重置密码等操作。通过此功能模块实现对用户的快速管理。
3,技术栈
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | API文档生成工具 | https://github.com/swagger-api/swagger-ui |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | https://v-charts.js.org/📣 有源码 获取源码 |
4,系统设计
功能权限设计

数据库概念设计

5,系统页面展示
5.1 登录

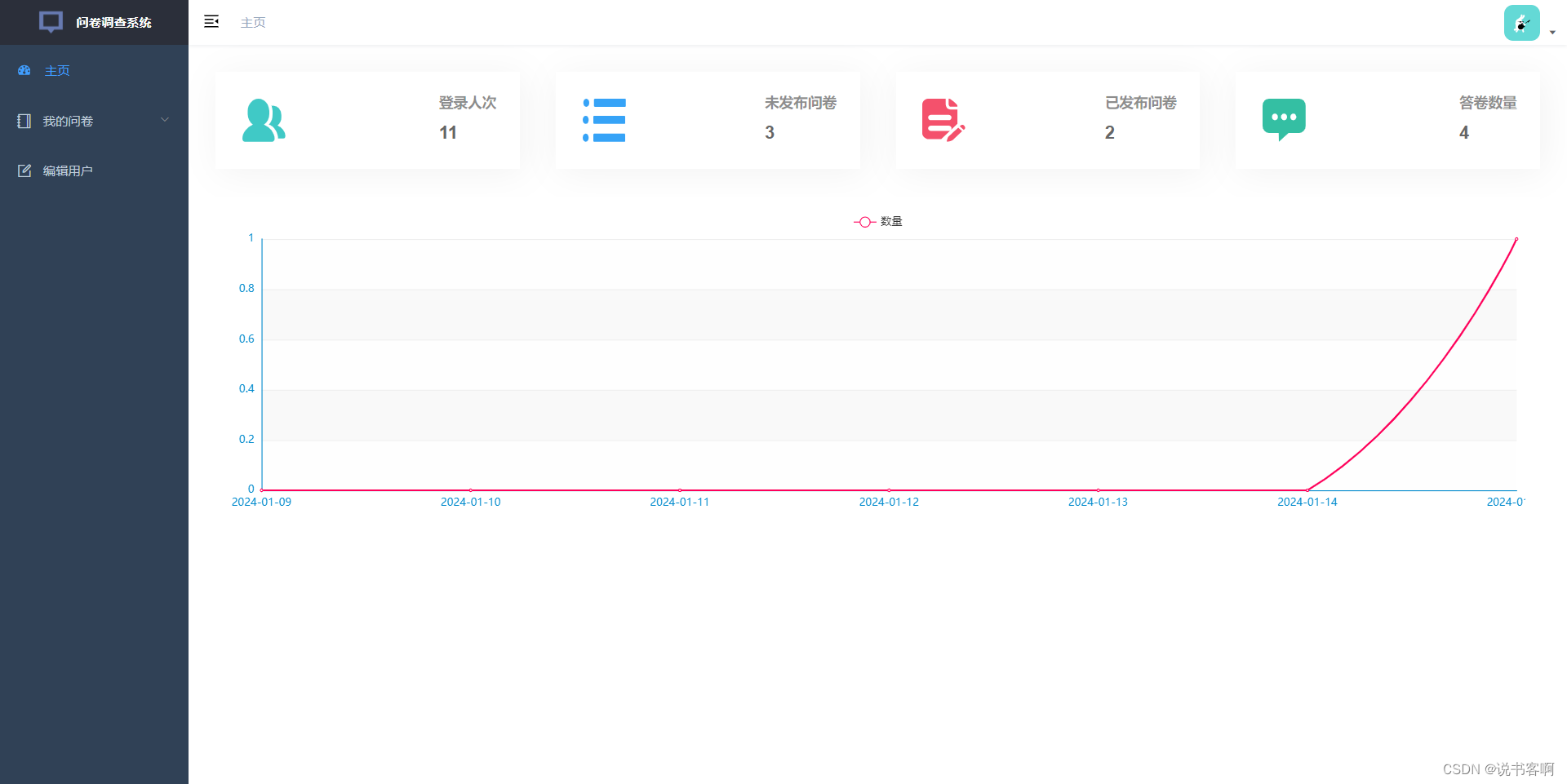
5.2 系统首页

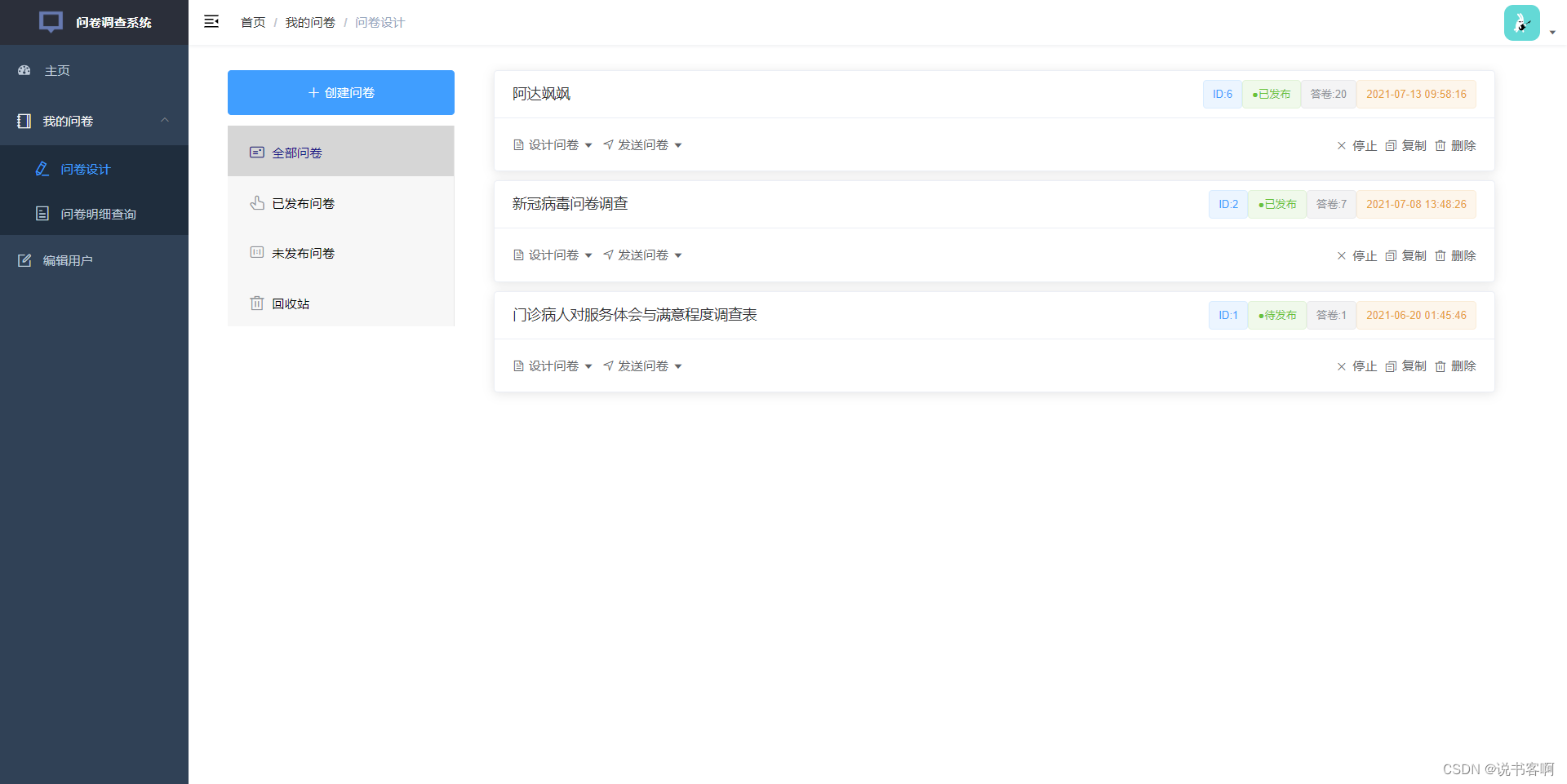
5.3 问卷设计

5.3.1 问卷分类浏览

5.3.2 创建问卷

5.3.3 设计问卷

5.3.4 问卷设置

5.3.5 发送问卷
5.3.5.1 生成二维码

5.3.5.2 复制链接

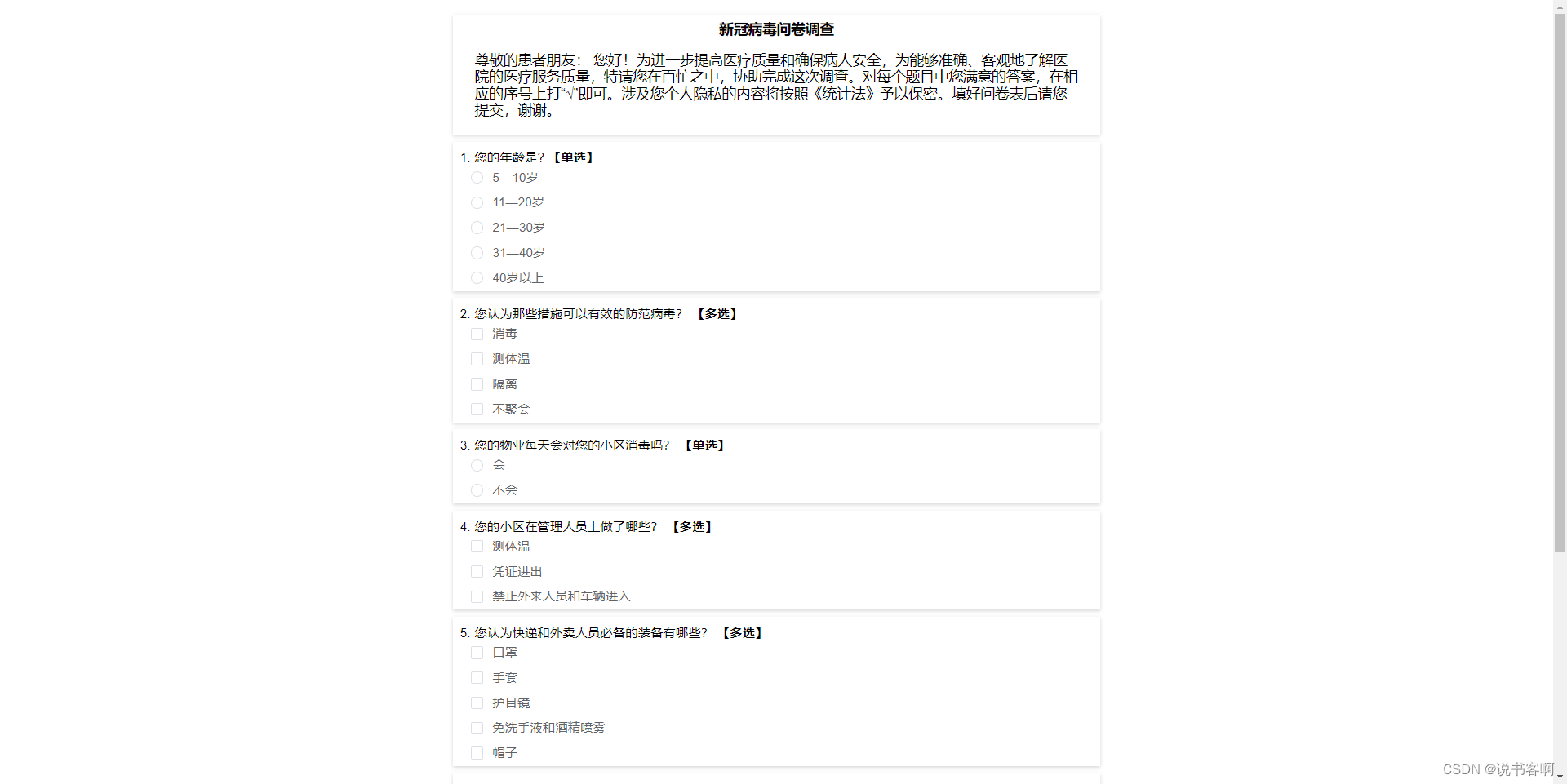
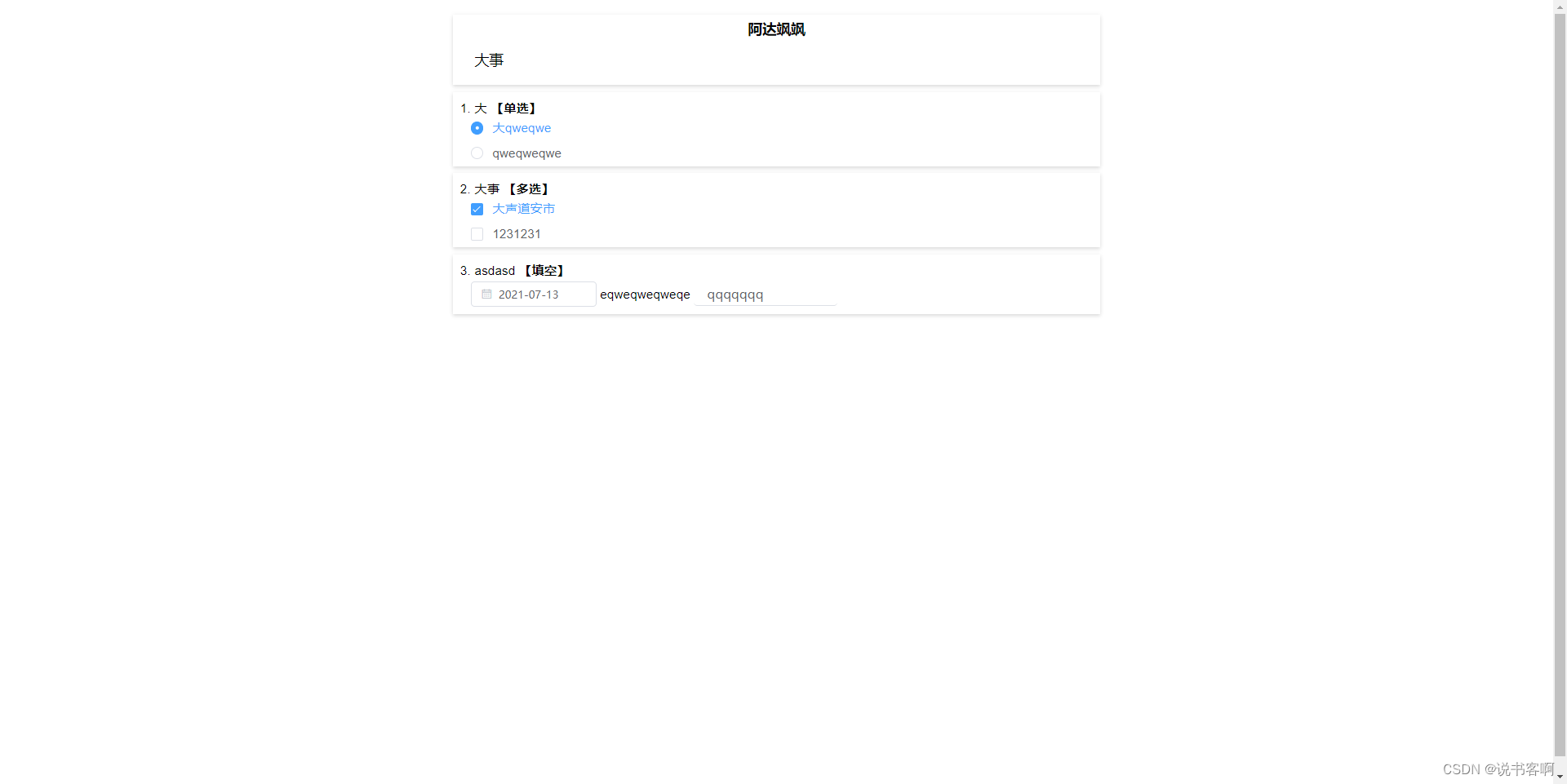
5.3.5.3 预览问卷

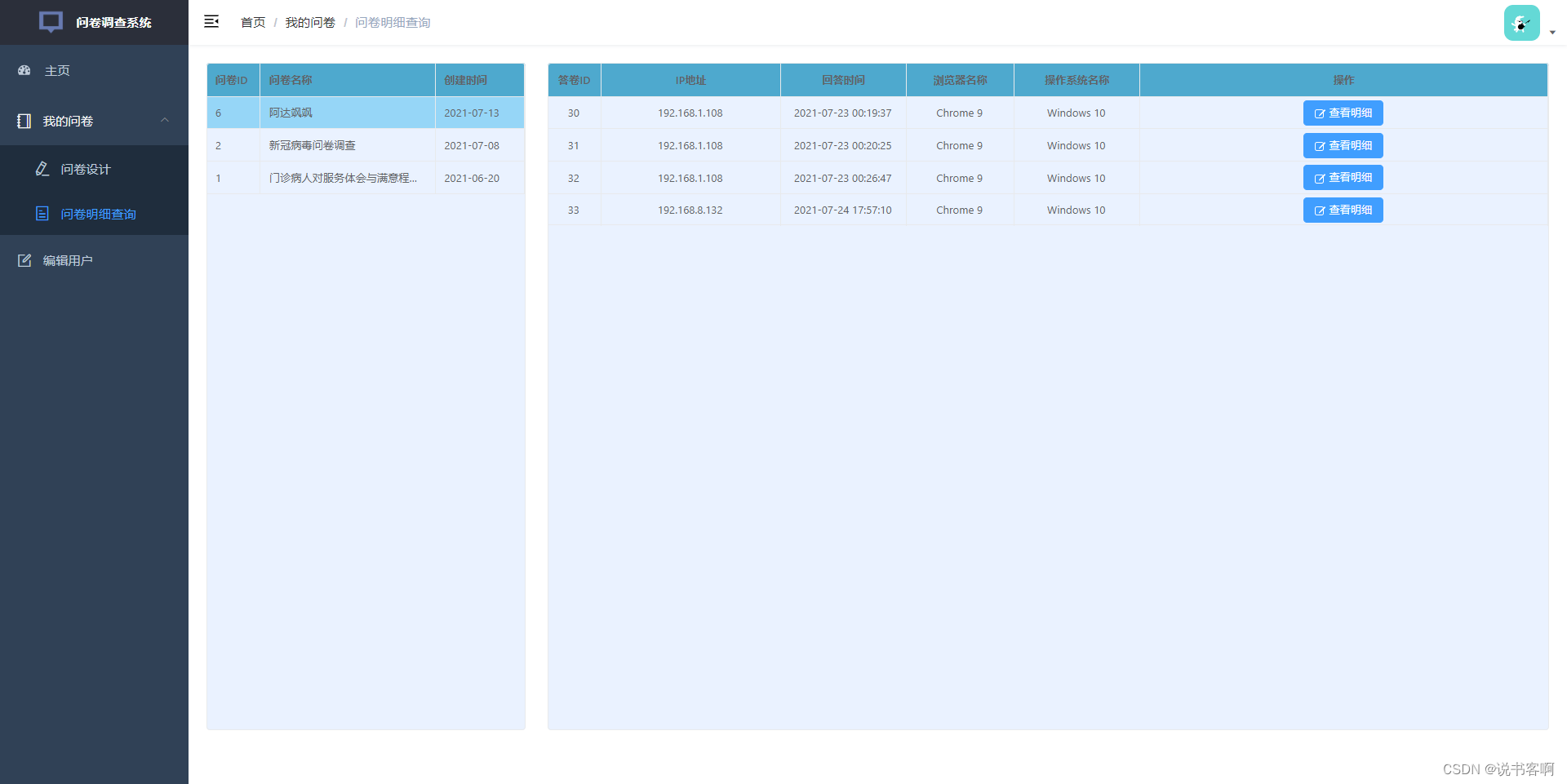
5.4 问卷明细查询

5.4.1 明细查询(查看用户填写详情)

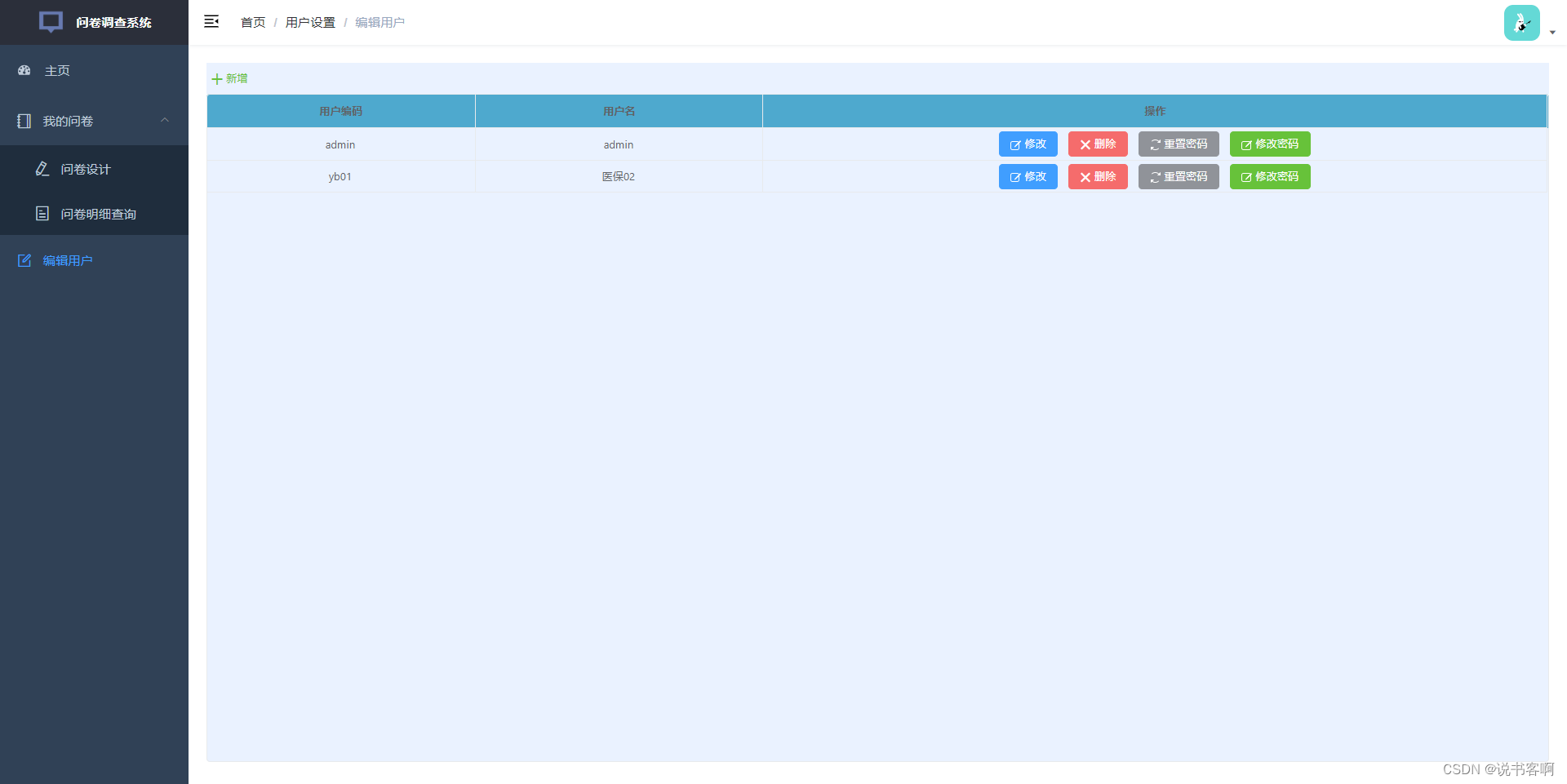
5.5 用户管理

添加用户

编辑用户

修改密码

重置密码

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 今天敢用OSS放视频,明天阿里云就敢收你房子
- 文件以excel格式下载功能实现(SpringBoot+Vue)
- Docker容器的日常维护和故障排除
- JaCoCo:Java代码覆盖率工具的利器
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。
- 外汇交易中的“滑点”是什么?
- WAF(Web应用防火墙)全面解析
- 第二十章 : Spring Boot 集成RabbitMQ(四)
- 基于协同过滤的零食推荐系统
- 彰显贵族气质,花为缘积萨伯爵瑞士名表进军中国市场