黑马程序员JS基础笔记
软件
截图软件snipaste

esc取消
f1后再f1可取色,shift可换十六进制,c复制
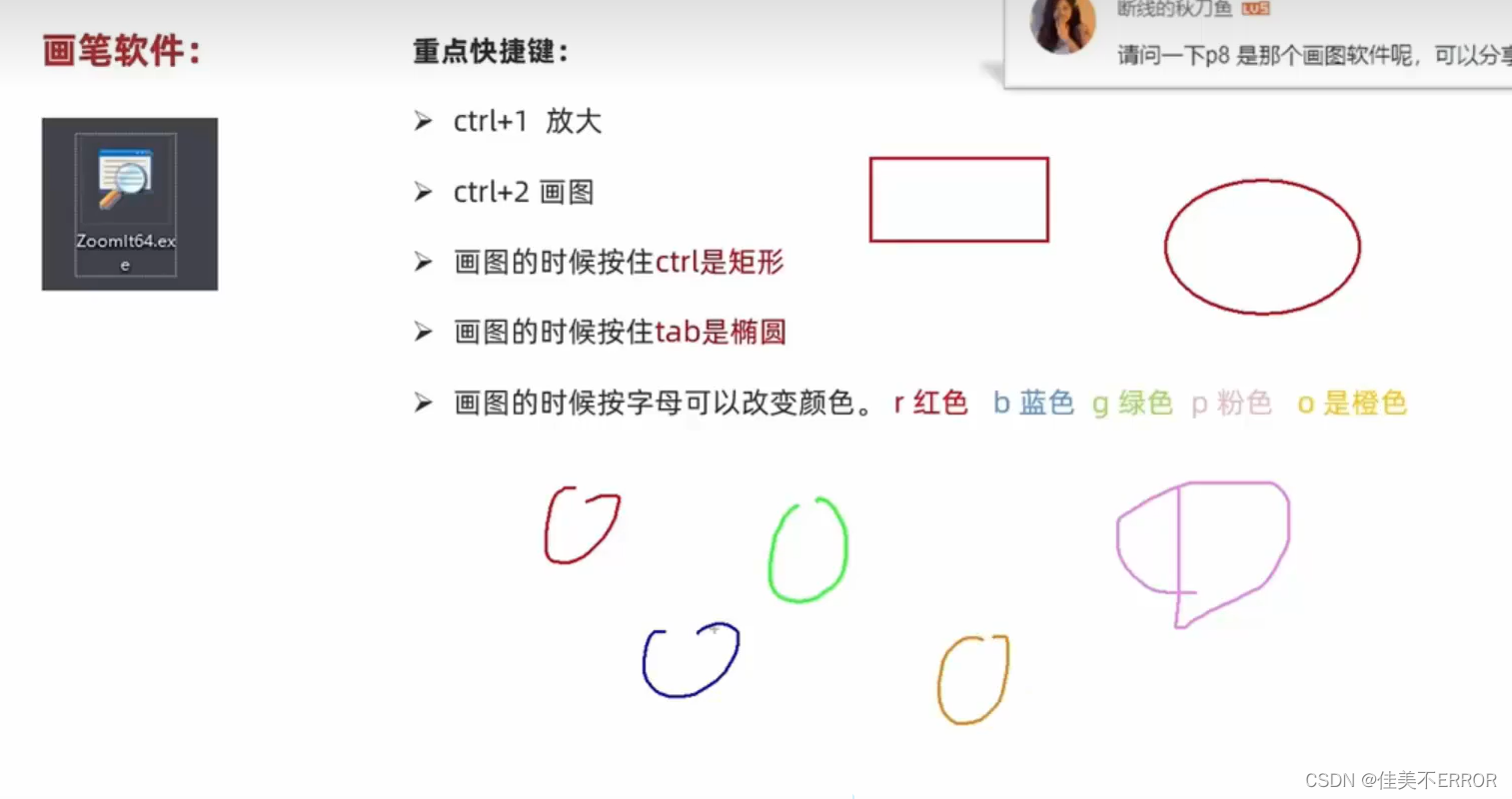
画笔软件

思维导图软件
笔记软件
vscode报错插件Error Lens
第一天
组成:ECMAScript+Web APIs(DOM+BOM)
三件套交互效果案例

<style>
.pink{
background-color: pink;
}
</style>
<body>
<button class="pink">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script>
let bts=document.querySelectorAll('button')
for(let i=0;i<bts.length;i++){
bts[i].addEventListener('click',function(){
document.querySelector('.pink').className=''
this.className='pink'
})
}
</script>
</body>
书写位置:内部和外部
注释:ctrl /
结束符:后面分号可写可不写
输出语法:
// 控制浏览器弹出一个警告框
// alert("警告");
// 让计算机再页面中输出一个内容
// document.write("嘿嘿");
// 向控制台输出一个内容
// console.log("输出");
// js从上到下一条一条执行的
输入语法:
prompt('')
alert()和prompt()会跳过页面渲染先被执行
声明变量:let 变量名
let不允许多次声明一个变量
/* let age
age=18
console.log(age) */
//声明同时直接赋值 变量的初始化
let age = 18
console.log(age)
输出用户名案例
<script>
let uname=prompt('请输入姓名')
document.write(uname)
</script>
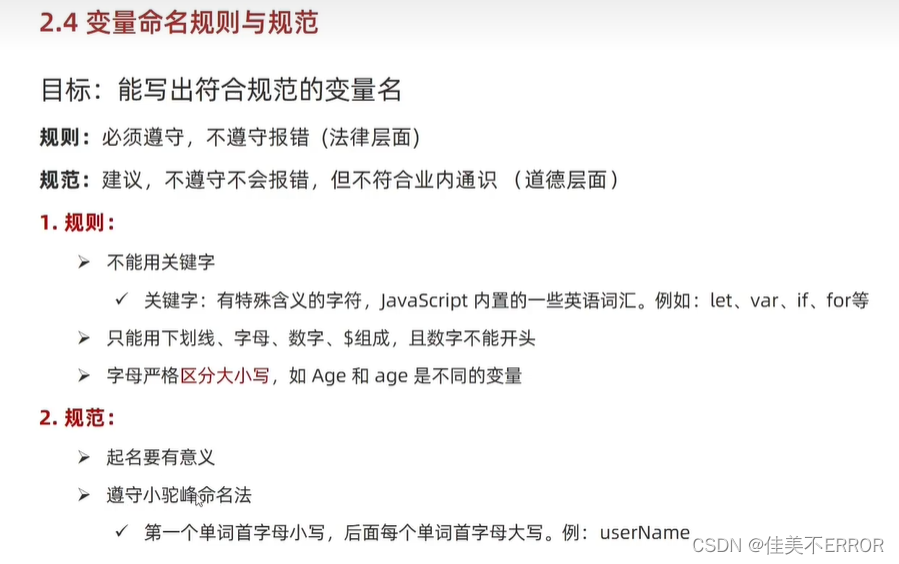
命名规范
输入姓名年龄案例
let uname = prompt('请输入姓名')
let age = prompt('请输入年龄')
let gender = prompt('请输入性别')
document.write(uname, age, gender)
数组:
基本使用案例
let names = ['小明','小红','小丽','小米']
console.log(names[0])
console.log(names[1])
console.log(names.length)
const声明的变量为常量
算术运算符
计算圆面积案例
let r = prompt('请输入圆半径:')
let re=3.14*r*r
document.write(re)
NaN是粘性的,任何对NaN的操作都会返回NaN
字符串类型
模板字符串案例
let age =20
document.write(`我今年${age}岁了`)
let uname = prompt('请输入姓名:')
let age = prompt('请输入年龄:')
document.write(`我叫${uname},我今年${age}岁了`)
布尔型
let isCool = false
console.log(isCool)
Null
数据类型案例
let num = 10
console.log(typeof num)
let str = 'pink'
console.log(typeof str)
let str1 = '10'
console.log(typeof str1)
let flag = false
console.log(typeof flag)
let un
console.log(typeof un)
let obj = null
console.log(typeof obj)
类型转换
用户订单信息案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2{
text-align: center;
}
table{
border-collapse: collapse;
height: 80px;
margin: 0 auto;
text-align: center;
}
th{
padding: 5px 30px;
}
table,th,td {
border: 1px solid;
}
</style>
</head>
<body>
<h2>订单确认</h2>
<script>
let price = +prompt('请输入商品价格:')
let num = +prompt('请输入商品数量:')
let address = prompt('请输入收货地址:')
let total = price * num
document.write(`
<table>
<tr>
<td>商品名称</td>
<td>商品价格</td>
<td>商品数量</td>
<td>总价</td>
<td>收货地址</td>
</tr>
<tr>
<td>小米青春版</td>
<td>${price}</td>
<td>${num}</td>
<td>${total}</td>
<td>${address}</td>
</tr>
</table>
`)
</script>
</body>
</html>
第二天
自增
<script>
let i=1
console.log(i++ + ++i + i) //1+3+3=7
</script>
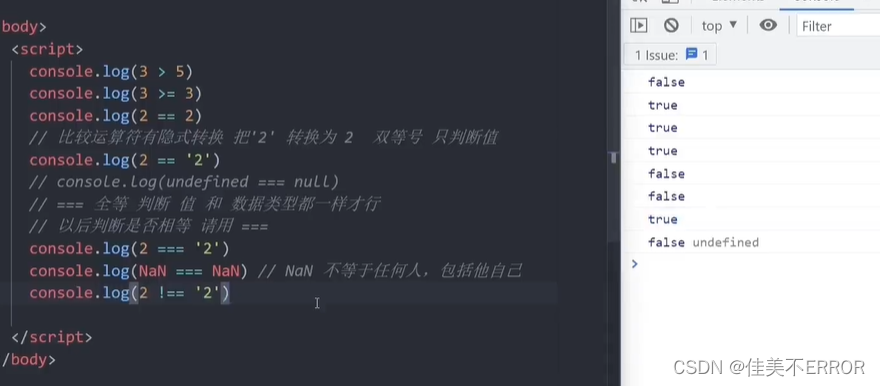
比较运算符

逻辑与 一假则假 &&
逻辑或 一真则真 ||
逻辑非 取反 !
被4整除不能被100整除案例
let num = +prompt('请输入一个数字:')
alert(num % 4 ===0 && num % 100 !==0)
运算符优先级

三大流程控制语句:顺序、分支、循环
判断闰年案例
let year = +prompt('请输入年份')
if(year %4 === 0 && year % 100 !==0 || year % 400 ===0){
alert(`${year}年是闰年`)
}else{
alert(`${year}年是平年`)
}
三元运算
补零案例
<script>
let num = prompt('请输入一个数字:')
num=num<10?0+num : num
alert(num)
</script>
switch语句
简单计算器案例
<script>
let num1 = +prompt('请输入第一个数字:')
let num2 = +prompt('请输入第二个数字:')
let sp = prompt('请输入操作符:')
switch(sp){
case '+':
alert(`${num1+num2}`)
break
case '-':
alert(`${num1-num2}`)
break
case '*':
alert(`${num1*num2}`)
break
case '/':
alert(`${num1/num2}`)
break
}
</script>
while语句
循环案例
<script>
let end = +prompt('请输入次数:')
let i=1
while(i<=end){
document.write('循环好多好多次<br>')
i++
}
</script>
输出1-100
<script>
let i=1
while(i<=100){
document.write(`第${i}个数<br>`)
i++
}
</script>
输出1~100累加
<script>
let i=1
let sum=0
while(i<=100){
sum=sum+i
i++
}
console.log(sum)
</script>
输出1-100偶数和
<script>
let i =1
let sum =0
while(i<=100){
if(i%2 === 0){
sum=sum+i
}
i++
}
console.log(sum)
</script>
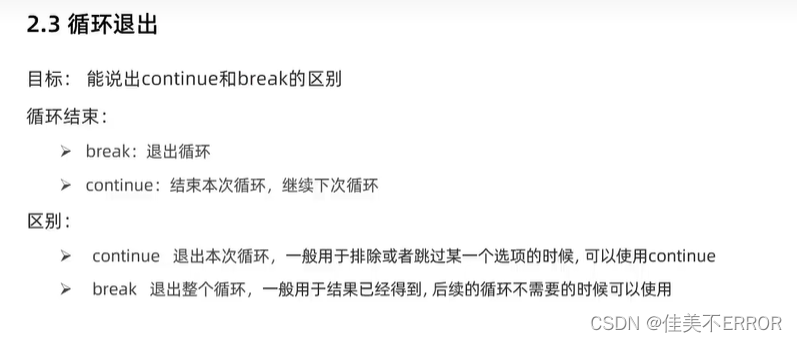
退出循环
弹窗案例
<script>
while(true){
let str = prompt('你爱我嘛')
if (str === '爱'){
alert('当我对象吧')
break
}
}
</script>
**ATM案例 **
<script>
let money = 100
while (true){
let re = +prompt(`
请选择操作:
1,存钱
2,取钱
3,查看余额
4,退出
`)
if(re === 4){
break
}
switch(re){
case 1:
let cun = +prompt('请输入存款金额')
money=money+cun
break
case 2:
let qu = +prompt('请输入取款金额')
if(qu>money){
alert('余额不够')
}else{
money=money-qu
}
// money=money-qu
break
case 3:
alert(`你的银行卡余额是${money}`)
break
}
}
</script>
第三天
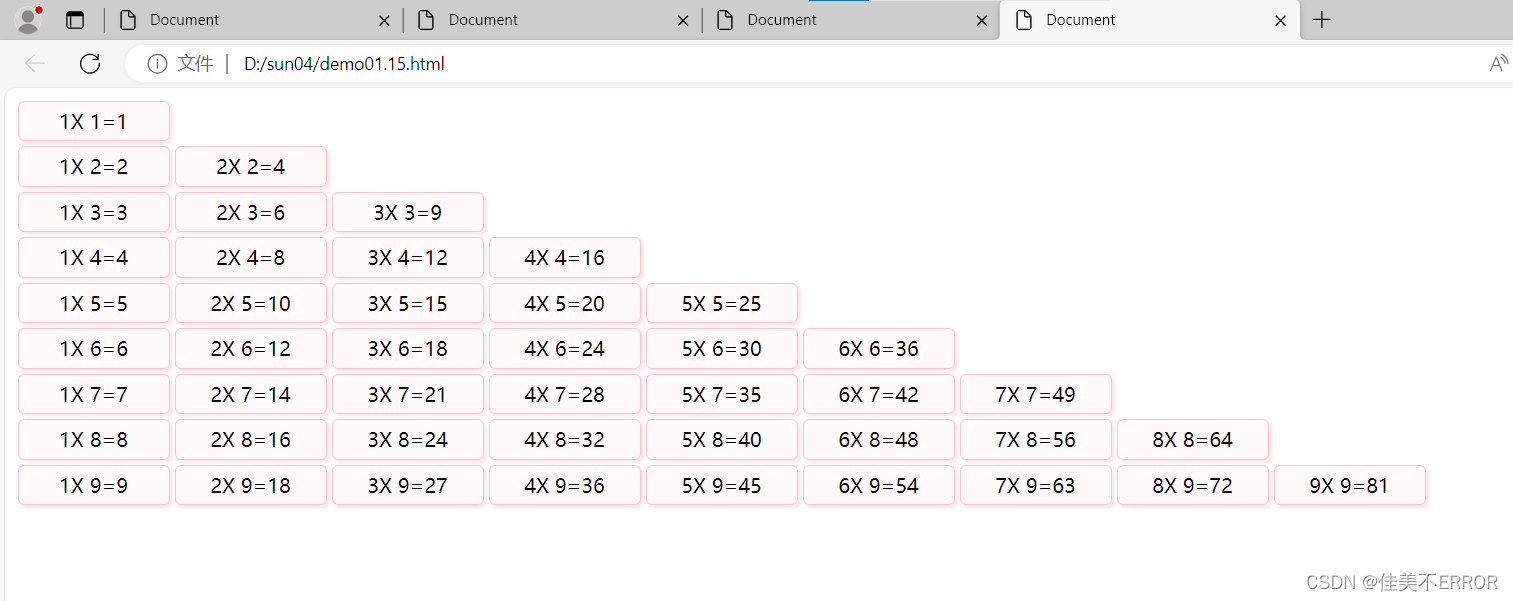
九九乘法表案例
<style>
span{
display: inline-block;
width:100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(255,192,203, .4);
background-color: rgba(255, 192,203, .1);
text-align: center;
}
</style>
<body>
<script>
for (let i=1;i<=9;i++){
for (let j=1;j<=i;j++){
document.write(`<span>${j}X ${i}=${i*j}</span>`)
}
document.write(`<br>`)
}
</script>
</body>

数组
数组求和案例
<script>
let arr = [2,6,7,1,4]
let sum = 0
for (let i = 0;i<arr.length;i++){
sum+=arr[i]
}
console.log(`数组的和结果是:${sum}`)
console.log(`数组的平均值结果是:${sum / arr.length}`)
</script>
求最值案例
<script>
let arr = [2,6,7,1,45,47]
let max = arr[0]
let min = arr[0]
for(let i=1;i<arr.length;i++){
max<arr[i]?max=arr[i]:max
min>arr[i]?min=arr[i]:min
}
console.log(`最大值是:${max}`)
console.log(`最小值是:${min}`)
</script>
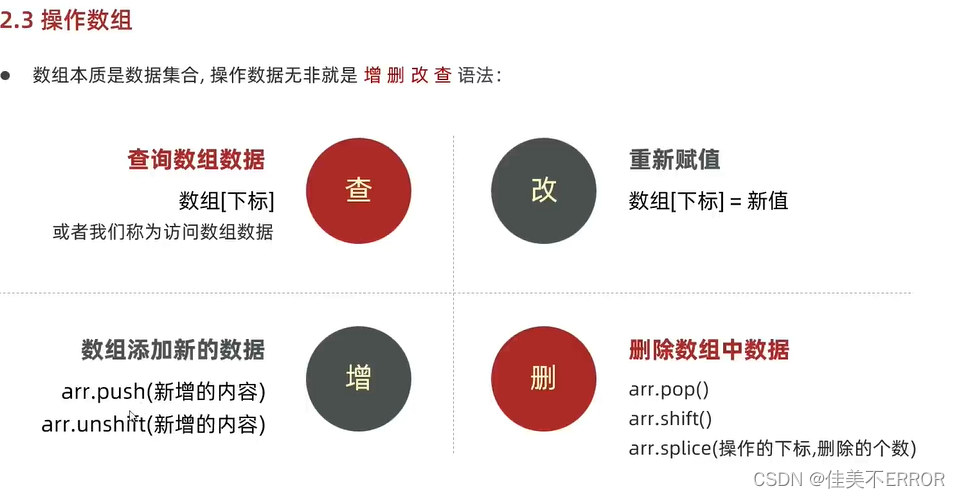
数组增删改查

数组筛选案例(重要)
<script>
let arr = [23,22,12,3,6,7]
//声明新的空数组
let newArr = []
//遍历旧数组
for (let i =0;i<arr.length;i++){
if(arr[i]>=10){
//满足条件追加给新数组
newArr.push(arr[i])
}
}
//输出新数组
console.log(newArr)
</script>
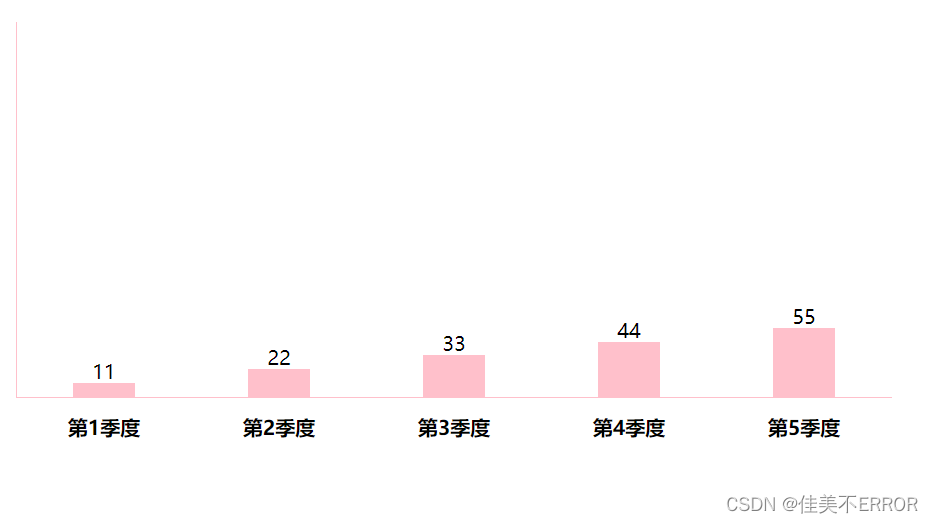
数据生成柱形图案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
display: flex;
width:700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span{
margin-top: -20px;
}
.box div h4{
margin-bottom: -35px;
width:70px;
margin-left: -10px;
}
</style>
</head>
<body>
<!-- <div style="height:156px;">
<span>156</span>
<h4>第二季度</h4>
</div>
<div style="height:120px;">
<span>120</span>
<h4>第三季度</h4>
</div>
<div style="height:210px;">
<span>210</span>
<h4>第四季度</h4>
</div> -->
<script>
let arr=[]
for(let i=1;i<=5;i++){
arr.push(prompt(`请输入第${i}季度的数据:`))
}
// console.log(arr)
document.write(`<div class="box">`)
for(let i=0;i<arr.length;i++){
document.write(`
<div style="height:${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i+1}季度</h4>
</div>
`)
}
document.write(` </div>`)
</script>
</body>
</html>

第四天
函数声明
function 函数名(){
函数体
}
函数调用 不调用不执行
函数名()
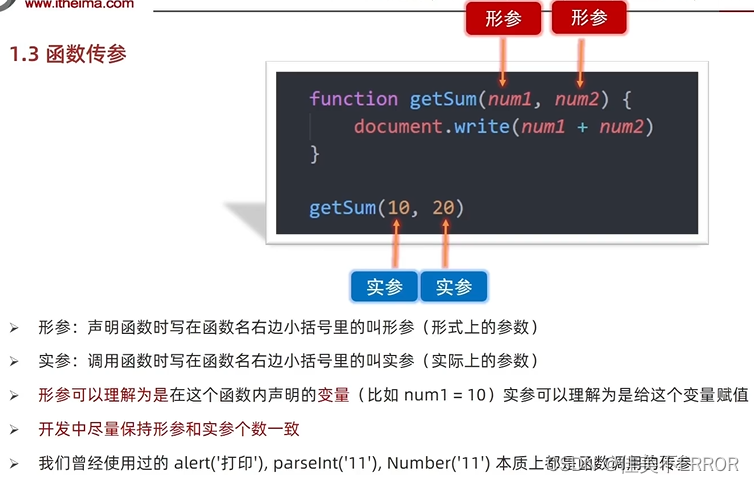
函数传参 提高灵活性 

函数封装数组求和案例
<script>
function getArrSum(arr){
let sum = 0
for(let i =0;i<arr.length;i++){
sum +=arr[i]
}
console.log(sum)
}
getArrSum([1,2,3,4,5])
getArrSum([11,22,33,44,55])
</script>
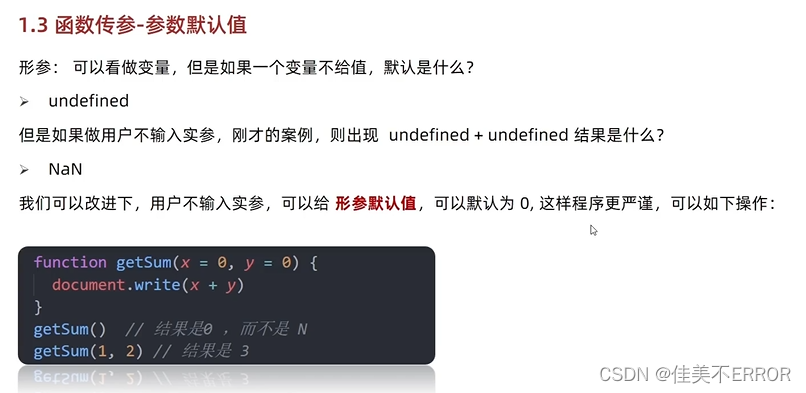
无定义时,结合参数默认值
<script>
function getArrSum(arr=[]){
let sum = 0
for(let i =0;i<arr.length;i++){
sum +=arr[i]
}
console.log(sum)
}
getArrSum([1,2,3,4,5])
getArrSum([11,22,33,44,55])
getArrSum()
</script>
求n-m累加和案例
<script>
function getSum(n=0,m=0){
let sum = 0
for(let i = n;i <=m;i++){
sum += i
}
console.log(sum)
}
let num1 =+prompt('请输入起始值:')
let num2 =+prompt('请输入结束值:')
getSum(num1,num2)
</script>
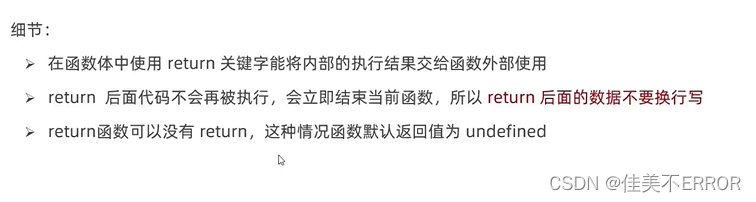
函数返回值 return返回给调用者fn()
<script>
function fn(){
return 20
}
let re = fn()
console.log(re)
</script>
求和函数写法案例
<script>
function getTotalPrice(x,y){
return x+y
}
let sum = getTotalPrice(1,2)
console.log(sum)
console.log(sum)
</script>

返回值相关案例
<script>
//求最大值函数
/* function getMax(x,y){
return x>y?x:y
}
let max = getMax(1,2)
console.log(max) */
//求任意数组的最大值,并且返回
function getArrValue(arr =[]){
let max =arr[0]
for(let i =1;i<arr.length;i++){
if(max<arr[i]){
max=arr[i]
}
}
return max
}
let max=getArrValue([1,3,5,7,9])
console.log(max)
</script>
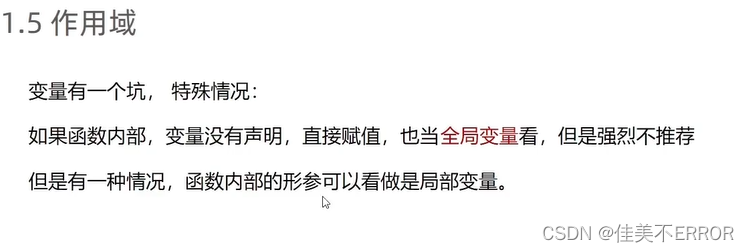
作用域
全局变量,局部变量
匿名函数
函数表达式案例
<script>
let fn = function(x,y){
console.log(x+y)
}
fn(1,2)
</script>
fn不能放前面,必须先声明函数表达式后调用
具名函数fn前面后面都可以放
<script>
function fun(){
console.log(1)
}
fun()
</script>
立即执行函数案例
要写分号
//(function(){})();
<script>
(function(x,y){
console.log(x+y)
})(1,2);
</script>
//(function(){}());也可以
转换时间案例
<script>
let second = +prompt('请输入秒数:')
function getTime(t){
h=parseInt(t/60/60%24)
m=parseInt(t/60%60)
s=parseInt(t%60)
h=h<10?'0'+h:h
m=m<10?'0'+m:m
s=s<10?'0'+s:s
// console.log(h,m,s)
return `转换完毕之后是${h}小时${m}分${s}秒`
}
let str =getTime(second)
document.write(str)
</script>
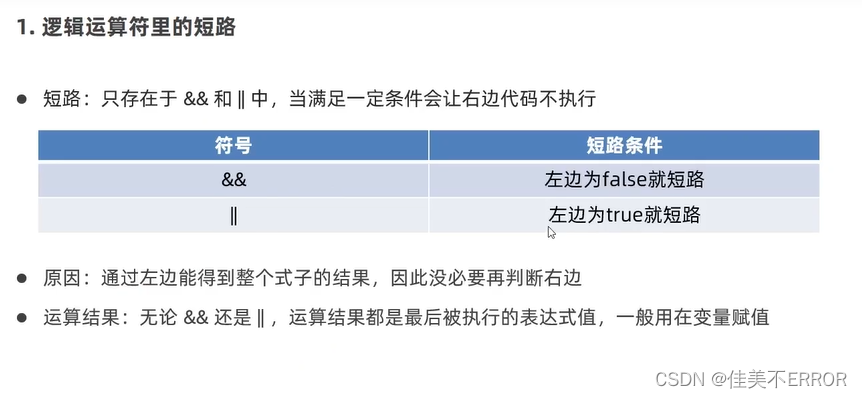
逻辑中断

逻辑与左边为假,后面不执行 一假则假
逻辑或左边为真,后面不在执行 一真则真
转换为布尔型
第五天
对象
一种数据类型,无序的数据的集合
可以详细的描述某个事物
有属性和方法组成
属性没有顺序
属性和值用;隔开
多个属性用,隔开
基本使用
<script>
let pink={
uname:'pink老师',
age:18,
gender:'女'
}
console.log(pink)
console.log(typeof pink)
</script>

增删改查案例
<script>
let obj={
name:'小米11',
num:'11111111',
weight:'0.5kg',
address:'中国'
}
obj.name='小米12'
obj.color='粉色'
console.log(obj.name)
console.log(obj.num)
console.log(obj.weight)
console.log(obj.address)
console.log(obj.color)
</script>

对象外叫函数,对象内叫方法

<script>
let person ={
name:'andy',
sayHi:function(){
document.write('hi')
}
}
//对象名.方法名()
person.sayHi()
</script>
遍历对象案例
<script>
let obj={
uname:'andy',
age:18,
sex:'男'
}
for(let k in obj){
console.log(k)//打印属性名
console.log(obj[k])//打印属性值
}
</script>
遍历数组对象案例
<script>
let students=[
{name:'小明',age:18,gender:'男',hometown:'河北'},
{name:'小军',age:16,gender:'男',hometown:'河南'},
{name:'小刚',age:13,gender:'男',hometown:'湖北'}
]
for(let i=0;i<students.length;i++){
console.log(students[i].name)
console.log(students[i].hometown)
}
</script>
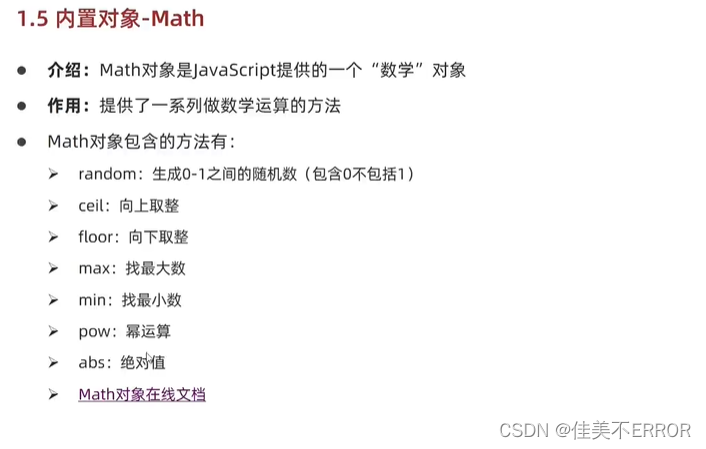
内置对象

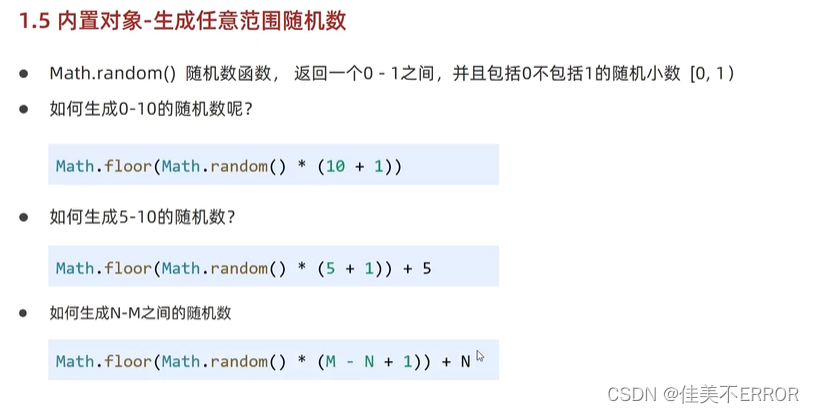
随机数

生成随机数案例
<script>
function getRandom(N,M){
return Math.floor(Math.random()*(M-N+1))+N
}
console.log(getRandom(4,8))
</script>
随机点名案例
<script>
let arr=['小明','小红','小花','小军']
let random=Math.floor(Math.random()*arr.length)
document.write(arr[random])
arr.splice(random,1)
console.log(arr)
</script>
while适用于不确定循环次数,for确定
猜数字游戏案例
<script>
function getRandom(N,M){
return Math.floor(Math.random()*(M-N+1))+N
}
let random =getRandom(1,10)
console.log(random)
while(true){
let num=+prompt('请输入你猜的数字:')
if(num>random){
alert('你猜大了')
}else if(num<random){
alert('你猜小了')
}else{
alert('猜对了')
break
}
}
</script>
猜数字游戏设定数字案例
<script>
function getRandom(N,M){
return Math.floor(Math.random()*(M-N+1))+N
}
let random =getRandom(1,10)
console.log(random)
let flag=true
for(let i=1;i<=3;i++){
let num=+prompt('请输入你猜的数字:')
if(num>random){
alert('你猜大了')
}else if(num<random){
alert('你猜小了')
}else{
flag=false
alert('猜对了')
break
}
}
if(flag){
alert('次数用完')
}
</script>
随机颜色案例
<script>
function getRandomColor(flag=true){
if(flag){
let str = '#'
let arr = ['0','1','2','3','4','5','6','7','8','9',
'a','b','c','d','e','f']
for(let i=1;i<=6;i++){
let random =Math.floor(Math.random() *arr.length)
str +=arr[random]
}
return str
}else{
let r = Math.floor(Math.random()*256)
let g = Math.floor(Math.random()*256)
let b = Math.floor(Math.random()*256)
return `rgb(${r},${g},${b})`
}
console.log(getRandomColor(false))
console.log(getRandomColor(true))
}
</script>
术语
复杂数据类型存放地址,存堆里
简单数据类型存放值,存栈里
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- xinput1_3.dll如何修复,六种修复xinput1_3.dll方法分享
- 深入Docker5:安装nginx部署完整项目
- 计算机视觉工程师就业前景如何
- typecho采集插件下载及使用教程
- Python-基础篇-数据结构-列表、元组、字典、集合
- java中==和equals区别
- c++学习理解之路——基类指针指向子类
- 啊哈c语言——逻辑挑战6:奔跑的小人
- 从零学Java 常用类
- Elasticsearch+Kibana 学习记录