【小程序】钉钉小程序开发记录/问题总结

说到小程序,开发的微信、支付宝等都比较多,钉钉的不管是资料还是问题的解决方案都比较少,最近在使用uniapp开发钉钉的小程序,顺便记录一下。
1、钉钉小程序进入指定页面

1.1?扫码进入指定页面
参考:https://open.dingtalk.com/document/isvapp/applink-pen-the-nailing-applet
链接中需要包含以下几个参数
-
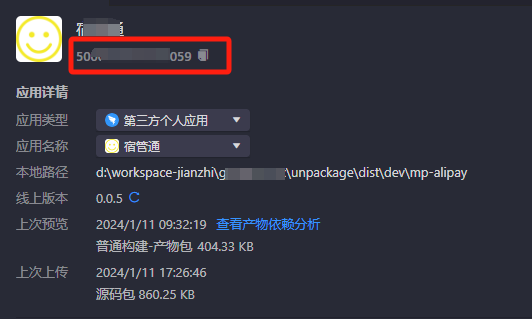
miniAppId:个人应用的 MiniAppId;
-
version:发布应用的版本号;
-
page:跳转指定页面的路径(注:需要 encodeURIComponent 进行转换方可,如需传递业务参数,在路径后面增加?params1=001%26params2=002);
dingtalk://dingtalkclient/action/open_mini_app? miniAppId=50*********059 &source=trial&version=版本号 &page=%2Fpages%2FcheckInApply%2Findex ?mtype=2%26op=open
参考:https://open.dingtalk.com/document/personalapp/scheme-of-mini-programs-1#title-ryv-7nu-87v
1.2?通过链接进入指定页面
您可能会遇到这种场景,通过短信中的链接进入钉钉小程序的指定页面,并携带业务参数
-
miniAppId:小程序miniAppId;
-
type:小程序类型;
-
1:三方企业应用;
-
2:企业内部应用;
-
4:第三方个人应用;
-
-
page:跳转指定页面的路径;
-
pVersion:企业内部小程序应用必填,固定值为1;
-
packageType:企业内部小程序应用必填,固定值为1;
https://applink.dingtalk.com/action/open_mini_app? type=4 &miniAppId=50*********059 &corpId=ding*************153 &pVersion=1 &packageType=1 &page=%2Fpages%2FcheckInApply%2Findex
2、钉钉小程序获取免登授权码
npm install dingtalk-jsapi -saveimport * as dd from 'dingtalk-jsapi';
export const getAuthCode = (corpId) => {
new Promise((resolve, reject) => {
dd.runtime.permission.requestAuthCode({
corpId: corpId, // 输入企业id
onSuccess: function (res) {
if (res.code) {
let obj = {
code: res.code,
corpId: corpId,
};
resolve(obj);
}
},
fail:function(err){
// 获取授权码失败
reject(err);
}
});
})
}3、钉钉小程序实现拉起授权/免登
3.1 三方应用拉起授权
npm install dingtalk-design-libs -save拉起授权后,可以将获取的信息进行存储,只有登录过期,才清除存储的数据,然后重新拉起授权即可。
import { openAuth } from 'dingtalk-design-libs/biz/openAuth';
export const getAuthCode = (corpId) => {
new Promise((resolve, reject) => {
openAuth({
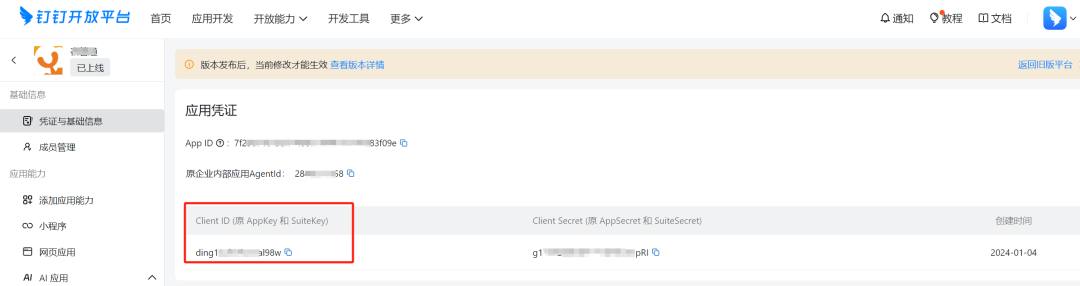
clientId:'dingo*************falc', // 应用ID(唯一标识)
corpId: corpId, // 当前组织的corpId
rpcScope: 'Contact.User.Read',
fieldScope: 'Contact.User.mobile',
type: 0 // 0 表示授权个人信息
}).then((res)=>{
const authCode = res?.result?.authCode;
// 处理返回数据
if(!authCode) {
reject();
return;
}
uni.setStorageSync('authCode', authCode)
resolve(authCode);
}).catch(err => {
console.log('=======openAuth==err======', err);
})
})
}3.2?企业内部应用实现免登
npm install dingtalk-jsapi -save通过钉钉的SDK,获取授权码,然后通过后台API获取用户基本信息/token即可。

// corpId:Client ID (原 AppKey 和 SuiteKey),从应用基本信息获取
export const getAuthCode = (corpId) => {
new Promise((resolve, reject) => {
dd.getAuthCode({
corpId: corpId,
success:function(result){
// 成功获取授权码
const authCode = result?.authCode;
if(!authCode) {
reject();
return;
}
uni.setStorageSync('authCode', authCode)
},
fail:function(err){
// 获取授权码失败
console.log('=======ERR=========',corpId, err);
reject(err);
}
});
})
}????4、下载支付宝开发者工具
钉钉同为阿里系列产品,因此也是使用的支付宝开发者工具,运行也是在支付宝小程序开发者工具即可。
支付宝小程序下载地址:https://alipay-miniapp-public.oss-cn-hangzhou.aliyuncs.com/mfupload/MiniProgramStudio-3.8.6-x64.exe

钉钉小程序开发者工具:https://plover.taobaolive.taobao.com/api/open/download/redirect?buildId=2171

5、配置钉钉的appid

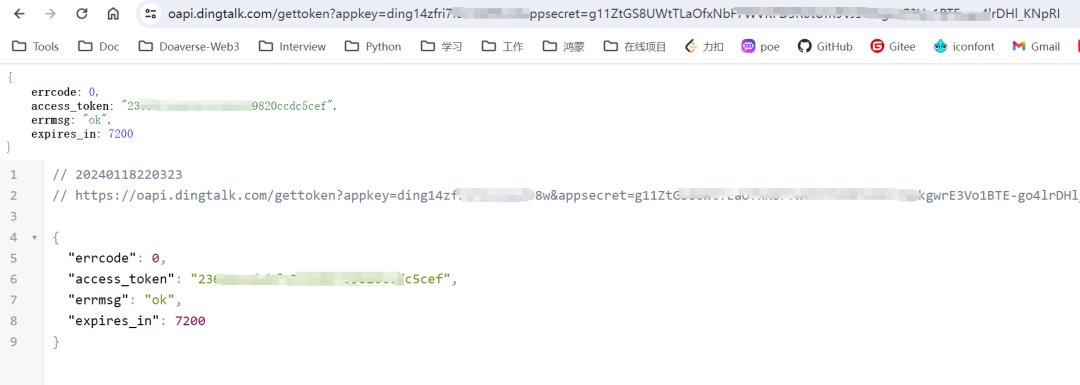
6、获取钉钉的access_token
6.1 企业应用获取
https://oapi.dingtalk.com/gettoken?appkey={your_appkey}&appsecret={your_appsecret}
6.2?三方个人应用获取
https://oapi.dingtalk.com/sns/gettoken?appid={your_appid}&appsecret={your_appsecret}
7、获取钉钉表单的formId 用于服务端给客户端发送消息

<form @submit="formSubmit" report-submit="true">
<button size="default" type="primary" form-type="submit" class="btnStyle">申请房间</button>
</form>
formSubmit(e) {
// formId:通过e.detail.formId获取
this.sendFormId(e.detail.formId)
}注意:需要使用form组件,使用button的form-type='submit'的形式进行提交,uView无法获取formId。
8、企业内部应用发布后问题
个人三方应用发布后,一切正常,但是发布为企业内部应用后,发现uView组件库的所有样式丢失,无法使用!!!,找了很多很多的资料都不行,提工单也没解决,后来的后来......

睡了一觉,好了,很神奇,预计是因为缓存问题,等等就好了!!!别急😂😂😂
9、问题:安卓手机:页面跳转过程中发起的请求request:fail 12
errMsg: "request:fail 12"
errorMsg: "Socket closed"
originalData: undefined处理方法:添加计时器或者使用异步回调;
原因:页面跳转会截断请求,导致请求出错,跳转和页面请求不能同步进行。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 文本分类的一些记录
- uni-app模版(扩展插件)
- 小兔鲜儿 uniapp - 购物车模块
- IPWorks 2022.08 for C++ cRACK
- 物联网安全芯片ACL16 采用 32 位内核,片内集成多种安全密码模块 且低成本、低功耗
- 光敏电阻式光控开关典型应用电路
- 参数方程求导(常与切线方程法线方程连考)
- webpack 是什么?
- 12.25~12.27并查集(查找与合并),全排列,约瑟夫问题(队列,数组)upper/lower_bound,重构二叉树,最优矩阵,线段树(构建),淘汰赛(构建树,队列),医院问题(最短路,弗洛伊德
- scss是什么?安装使用的步骤是?有哪几大特性?