09 v-once指令
发布时间:2023年12月18日
概述
v-once主要用来实现一次渲染,有点类似于单例模式的概念。
使用v-once渲染的内容,无论后来如何发生变化,是否为响应式,在页面中显示的始终是第一次展示给用户的内容。
不过,这个指令使用的场景也非常少,作为了解即可。
注意事项
v-once无法直接渲染变量,而是要结合其他指令使用,比如:
<div>通过v-once渲染:<span v-once v-text="count"></span></div>
基本用法
我们创建src/components/Demo09.vue,在这个组件中,我们要渲染一个响应式的变量count,然后定义一个addCount和subCount事件,并绑定“增加”和“减少”两个按钮。我们通过两个div标签分别用v-text和v-once渲染count的值,然后让用户点击两个按钮,可以观察v-text渲染的值和v-once渲染的值的变化。
<script setup>
import {ref} from "vue";
const count = ref(0)
</script>
<template>
<div>通过v-text渲染:<span v-text="count"></span></div>
<div>通过v-once渲染:<span v-once v-text="count"></span></div>
<div>
<button @click="count++">增加</button>
<button @click="count--">减少</button>
</div>
</template>
接着,我们修改src/App.vue,引入Demo09.vue并进行渲染:
<script setup>
import Demo from "./components/Demo09.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<Demo/>
</template>
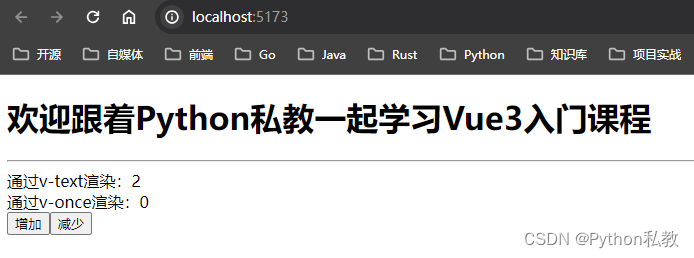
然后,我们浏览器访问:http://localhost:5173/

代码分析
我们来看一下核心代码:
<div>通过v-once渲染:<span v-once v-text="count"></span></div>
可以看出来,v-once主要是配合其他指令一起使用的。
我们通过点击界面上的增加和减少两个按钮可以发现,v-text渲染的值会一直变化,但是v-once渲染的值则一直不发生变化。这就说明,通过v-once渲染的值,始终保留其第一次渲染给用户的值,而不会因为数据是响应式的而发生变化。
完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo09.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<Demo/>
</template>
src/components/Demo09.vue
<script setup>
import {ref} from "vue";
const count = ref(0)
</script>
<template>
<div>通过v-text渲染:<span v-text="count"></span></div>
<div>通过v-once渲染:<span v-once v-text="count"></span></div>
<div>
<button @click="count++">增加</button>
<button @click="count--">减少</button>
</div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/
文章来源:https://blog.csdn.net/qq_37703224/article/details/135054108
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 测试人员如何利用好Jenkins集成
- Lumerical ------ 直波导仿真及技巧
- 算法训练|实现 Trie (前缀树)
- 【华为OD】统一考试C卷真题 100%通过: 传递悄悄话 二叉树遍历 JS源码实现
- 一文搞懂ES中的线程池
- RT-Thread Studio如何打开已有项目及初级使用教程
- 什么是清越AI?peropure·AI正式上线
- [足式机器人]Part2 Dr. CAN学习笔记-动态系统建模与分析 Ch02-4 拉普拉斯变换(Laplace)传递函数、微分方程
- 服务端监控工具:Nmon使用方法
- 亚马逊,shopee,lazada店铺没有订单,没有流量怎么办?