qt-day2
发布时间:2024年01月09日
?
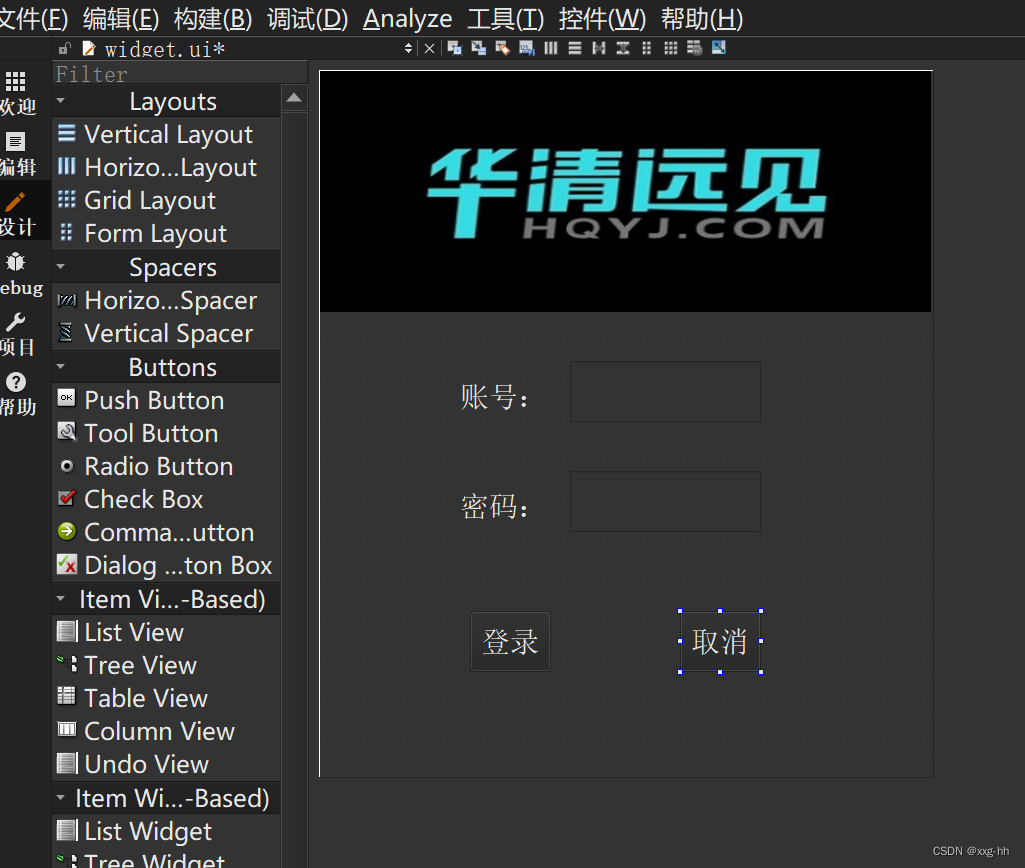
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
?Widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug>//调试类
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
public slots:
void cancel_btn_slot();
void login_btn_slot();
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
?Widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置大标签图片
ui->lab->setPixmap(QPixmap(":/picture/logo.png"));
//设置图片自适应标签大小
ui->lab->setScaledContents(true);
//设置账户标签
ui->useName_lab->setPixmap(QPixmap(":/picture/login.png"));
ui->useName_lab->setScaledContents(true);
//设置密码标签
ui->passwd_lab->setPixmap(QPixmap(":/picture/passwd.png"));
ui->passwd_lab->setScaledContents(true);
//设置密码行编辑器
ui->passwd_Edit->setEchoMode(QLineEdit::Password);
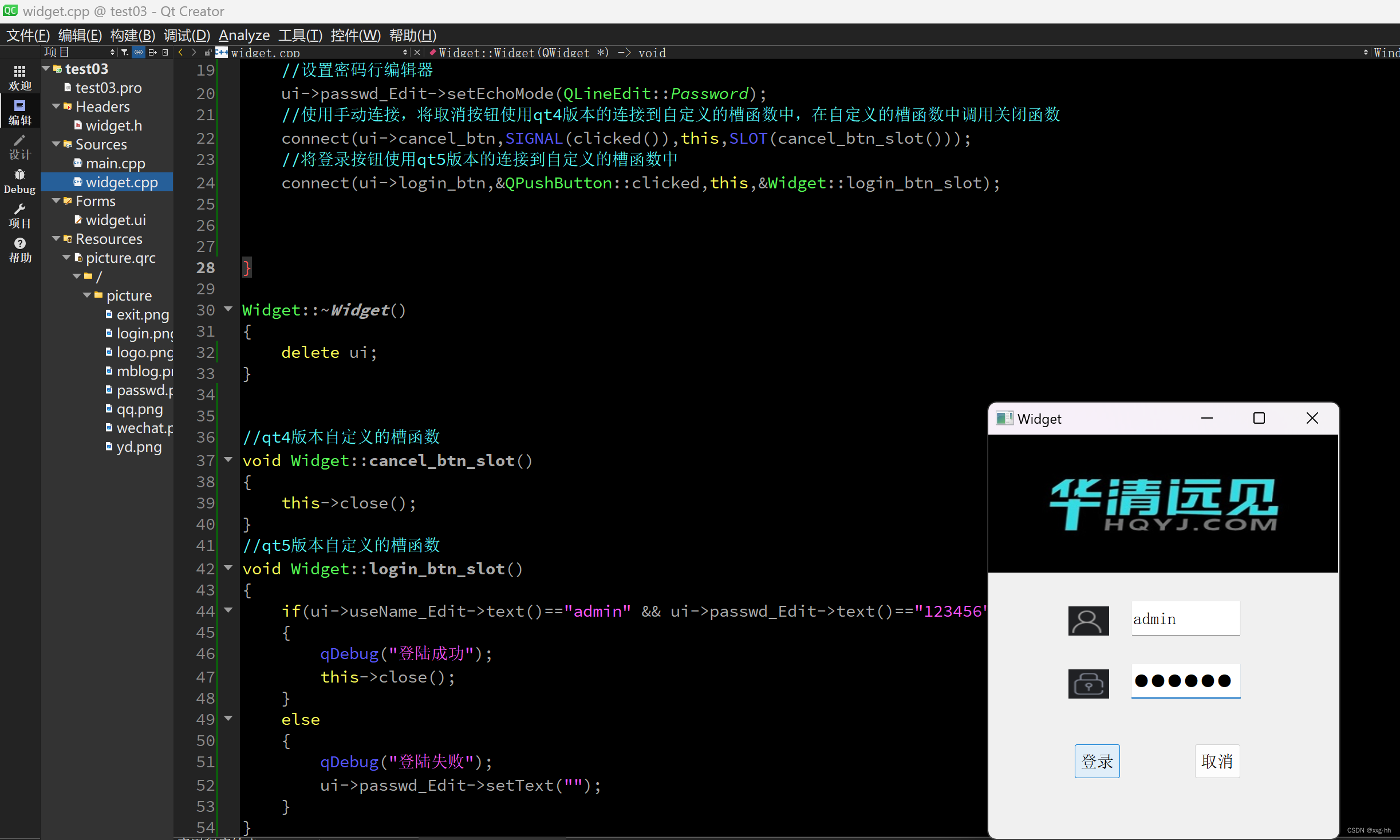
//使用手动连接,将取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
connect(ui->cancel_btn,SIGNAL(clicked()),this,SLOT(cancel_btn_slot()));
//将登录按钮使用qt5版本的连接到自定义的槽函数中
connect(ui->login_btn,&QPushButton::clicked,this,&Widget::login_btn_slot);
}
Widget::~Widget()
{
delete ui;
}
//qt4版本自定义的槽函数
void Widget::cancel_btn_slot()
{
this->close();
}
//qt5版本自定义的槽函数
void Widget::login_btn_slot()
{
if(ui->useName_Edit->text()=="admin" && ui->passwd_Edit->text()=="123456")
{
qDebug("登陆成功");
this->close();
}
else
{
qDebug("登陆失败");
ui->passwd_Edit->setText("");
}
}
?
?
?
?
文章来源:https://blog.csdn.net/weixin_57731002/article/details/135488959
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- gin实现登录逻辑,包含cookie,session
- 数据防护存储的发展趋势是什么
- 基于SSM的爱豆科技人事管理系统--48859(免费领源码+开发文档)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案
- vue请求拦截统一给所有请求加loading
- jQuery Chaining
- 美易官方《美国智库称超级富豪越多越好:解决不平等不能靠仇富》
- 高速CAN总线 A C节点竞争总线时 电压分析(共ABC三个节点)
- NUXT3学习笔记
- 重生奇迹mu敏弓加点攻略
- Windows上安装NodeJs