Vue2.脚手架
- 全局安装:
npm i @vue/cli -g - 检查是否成功安装:
vue --version - 新建项目:
vue create 项目名
通过nodejs安装的时候,可以直接代理和仓库,~/.npmrc文件内容如下:
proxy=socks5://127.0.0.1:7897
registry=https://registry.npmmirror.com
socks5://127.0.0.1:7897设置代理,因为我的电脑是监听的本地端口7897
https://registry.npmmirror.com注册表,设置仓库位置,这个是淘宝的仓库。
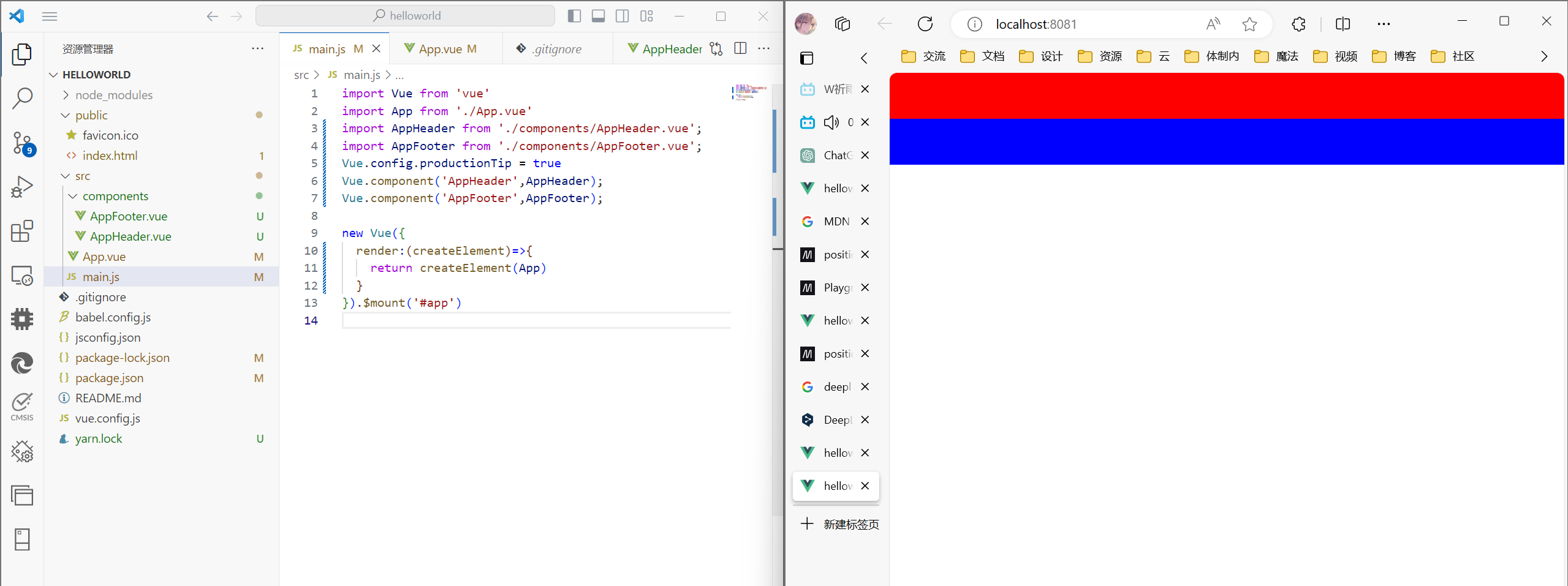
工程化开发中,不再直接编写模板语法,而是通过App.vue提供结构渲染。
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = true
new Vue({
render: h => h(App),
}).$mount('#app')
import Vue from 'vue'导入Vue核心包。
import App from './App.vue'导入App.vue根组件。
Vue.config.productionTip = true是否提示当前环境:生产/开发。
.$mount('#app')同el:'#app',用于指定Vue所管理的容器。
render: h => h(App),基于App创建元素结构,完整写法为:
render:(createElement)=>{
return createElement(App)
}
箭头函数只有一句话,可以省略return和花括号。
组件化开发
一个页面可以拆分成一个个组件,每个组件都有自己独立的结构、样式、行为。
根组件:整个应用最上层的组件,包裹所有普通小组件。
App.vue文件组成:
- template:结构
- script:js逻辑
- style:样式

less
- 给
style加上lang="less" - 安装依赖包
less。
yarn add less less-loader -D
组件注册
一般都用局部注册,如果发现确实是通用组件,再抽离到全局。
- 局部注册:只能在局部使用
- 全局注册:所有组件内都能使用
局部注册
在vue组件中局部注册。
在使用的组件内导入:
components:{}

全局注册
在main.js中全局注册。
import导入语句写在最上面(代码规范)。
import AppHeader from './components/AppHeader.vue';
- 结尾的
.vue可加可不加。
Vue.component('AppFooter',AppFooter);

关于position
MDN文档:https://developer.mozilla.org/en-US/docs/Web/CSS/position
如果是header,适合用sticky。
CV自文档:
The element is positioned according to the normal flow of the document, and then offset relative to its nearest scrolling ancestor and containing block (nearest block-level ancestor), including table-related elements, based on the values of top, right, bottom, and left. The offset does not affect the position of any other elements.
This value always creates a new stacking context. Note that a sticky element “sticks” to its nearest ancestor that has a “scrolling mechanism” (created when overflow is hidden, scroll, auto, or overlay), even if that ancestor isn’t the nearest actually scrolling ancestor.
A stickily positioned element is an element whose computed position value is sticky. It’s treated as relatively positioned until its containing block crosses a specified threshold (such as setting top to value other than auto) within its flow root (or the container it scrolls within), at which point it is treated as “stuck” until meeting the opposite edge of its containing block.
该元素根据文档的正常流程定位,然后根据顶部、右侧、底部和左侧的值,相对于其最近的滚动祖先和包含块(最近的块级祖先)进行偏移,包括与表格相关的元素。偏移不会影响任何其他元素的位置。
该值始终会创建一个新的堆叠上下文。请注意,粘性元素会 "粘附 "到离它最近的、具有 “滚动机制”(在溢出为隐藏、滚动、自动或叠加时创建)的祖先上,即使该祖先不是离它最近的、实际滚动的祖先。
粘性定位元素是一种计算位置值为粘性的元素。它被视为相对定位元素,直到其包含块在其流根(或其滚动的容器)内越过指定阈值(如将顶部设置为自动以外的值),此时它被视为 "粘住 "元素,直到遇到其包含块的对边。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 国际物流公司科普_集装箱种类区分和介绍_箱讯科技
- Java项目:12 Springboot的垃圾回收管理系统
- 提升办公效率用微服务快速开发平台怎么样?
- PriorityBlockingQueue概念
- ROS OpenCV 图像基本处理函数
- 2024 年 12 个适用于 Windows 10 的免费数据恢复软件
- 基于python实现原神那维莱特开转脚本
- 各种编程语言的特点及应用领域
- 信息收集 - 谷歌hack
- Tomcat 部署安装Jenkins