vue3和vite项目在scss中因为本地图片,不用加~
发布时间:2024年01月24日
看了很多文章说要加~,真的好坑哦,我的加了~反而出不来了:
304 Not Modified

所以需要去掉~:
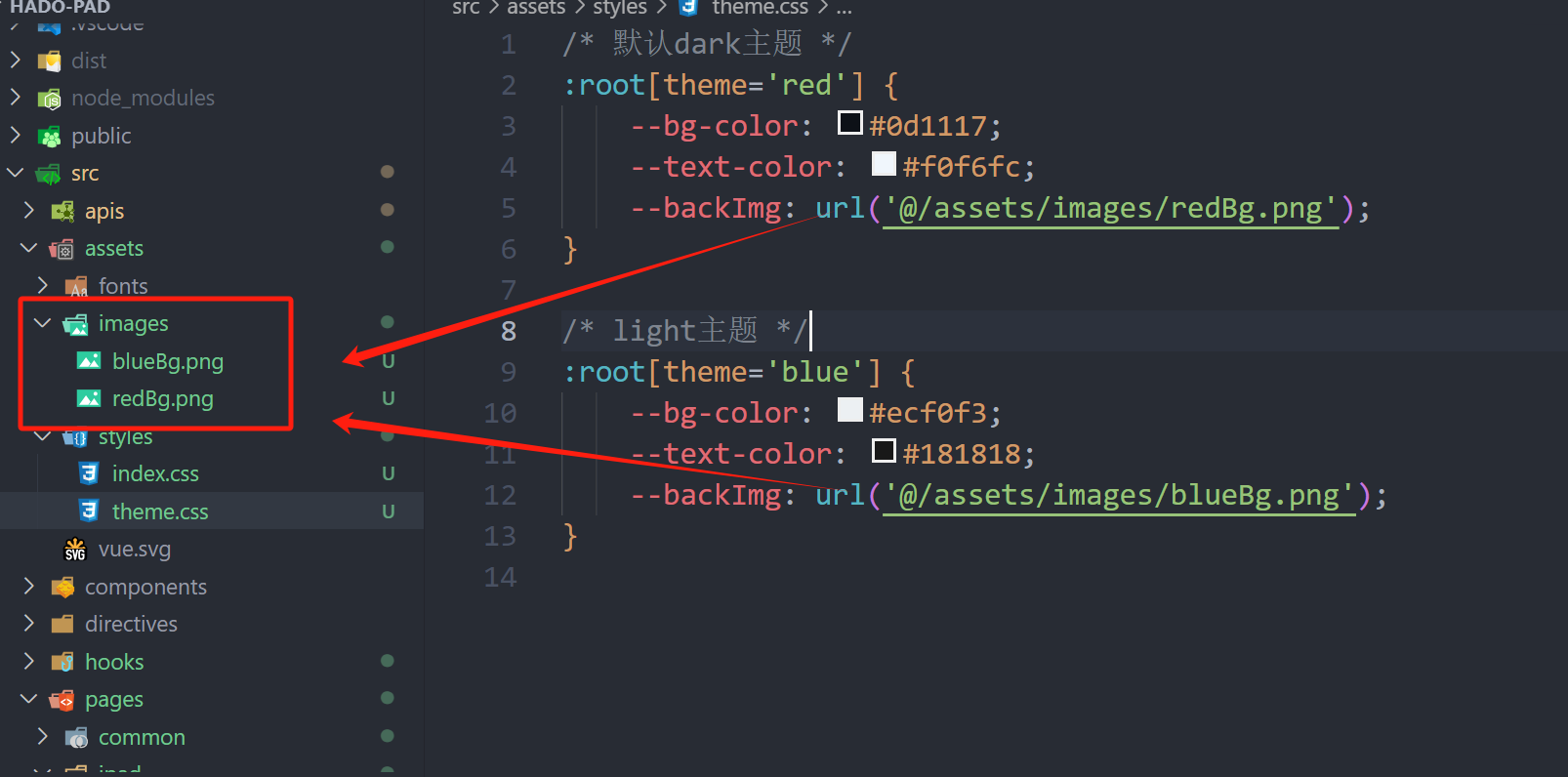
/* 默认dark主题 */
:root[theme='red'] {
--bg-color: #0d1117;
--text-color: #f0f6fc;
--backImg: url('@/assets/images/redBg.png');
}
/* light主题 */
:root[theme='blue'] {
--bg-color: #ecf0f3;
--text-color: #181818;
--backImg: url('@/assets/images/blueBg.png');
}
直接引入就好:

文章来源:https://blog.csdn.net/weixin_44786530/article/details/135829889
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 面试 React 框架八股文十问十答第三期
- 计算机组成原理-程序中断(基本概念 中断分类 流程 )
- 2023.12.27每日一题
- P2257 YY的GCD(莫比乌斯)
- Windows高级调试(学习笔记)-第二章-调试器介绍
- xtu oj 1526 奇因数
- 线程状态转换
- Navicat Premium各版本安装指南
- 2024年G2电站锅炉司炉证考试题库及G2电站锅炉司炉试题解析
- 一文搞懂什么是缓存穿透、缓存雪崩、缓存击穿三个概念,以及解决方案