vue element el-table 表格搜索 搜索表格内容关键字标红 关键字高亮显示
发布时间:2023年12月20日
vue element el-table 表格搜索 搜索表格内容关键字标红 关键字高亮显示
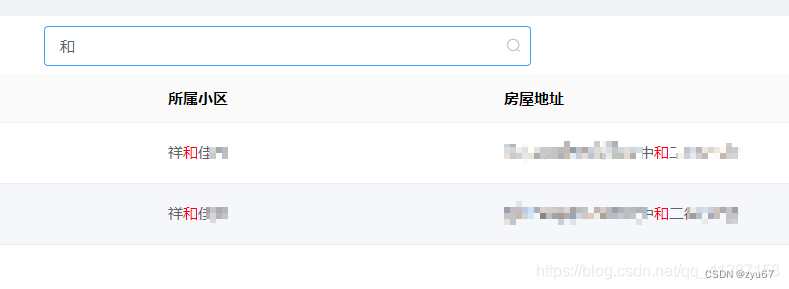
最近公司项目需求,搜索表格的内容,并且需要搜索的关键字高亮显示(关键字标红),如图所示最终效果:
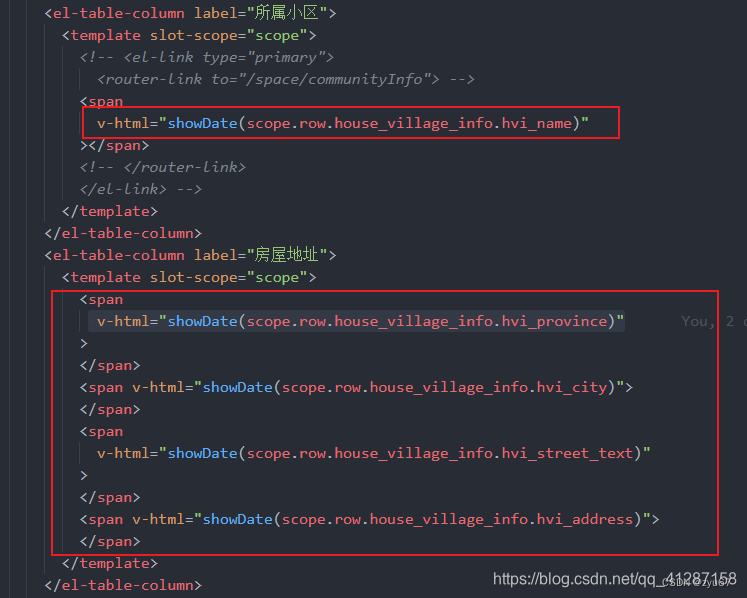
1、在需要搜索的列用 v-html=“showDate(scope.row.house_village_info.hvi_province)” showDate是自定义的方法,如图所示:

2、在methods中写,showDate方法(方法名可以自定,调用一直就可以了)方法如下:
// this.page.searchCode 是指的搜索的关键词
showDate(val) {
if (
val.indexOf(this.page.searchCode) !== -1 &&
this.page.searchCode !== ''
) {
return val.replace(
this.page.searchCode,
'<font color="#f00">' + this.page.searchCode + '</font>'
)
} else {
return val
}
}
这样就可以搞定了,搜索高亮显示关键词了。
文章来源:https://blog.csdn.net/zyu67/article/details/135084974
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Hazelcast系列(十一):Map(三)备份、过期驱逐与内存格式
- Qt基础-QWidget背景图片设计时显示正常运行无法显示
- Vue2:利用watch和localStorage存储数据案例
- Css中默认与继承
- AMP“双系统”加持,飞凌嵌入式RK3568核心板强实时性再升级
- python调用企业支付宝转账到个人账户的代码-2023年1月18日亲测能用
- 2024年美赛数学建模思路 - 案例:感知机原理剖析及实现
- 乙级 1090 危险品装箱
- 一体化数据驱动低代码平台,构建业务生态新纪元
- 多边形的填充算法的分析