2024年,前端必会的console骚操作
调试。程序员们努力地避免的东西,只为在代码中制造更多的错误。
编写无错误的代码是即使是最好的程序员也会觉得难以实现的。这就是为什么你应该总是调试代码。
而调试JavaScript代码的最好方法之一就是了不起的console.log()。除此之外,还有更好的方法。
这也正是本文的重点。告诉你与控制台交互的更好方法。
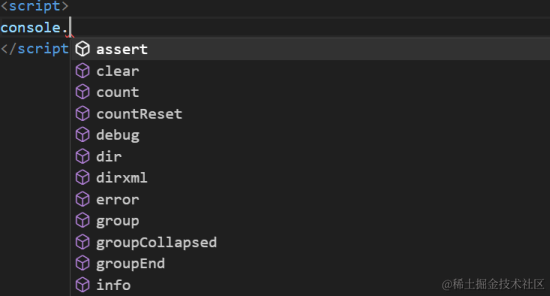
在复杂的IDE中输入控制台会出现各种自动补全。

在Visual Studio Code中输入console时的自动补全选项。
与使用普通的console.log()不同,这里有一些更好的选择。
使用这些使调试过程变得更加容易和快速。
console.warn() 和 console.error()
当有一个错误可以停止你的应用程序的工作时,使用另一个console.log来调试它是行不通的。
你的控制台消息会混在一起。你找不到你要找的消息。
但是,使用console.warn()和console.error()是很好的解决方法。
console.warn("这是一个警告");

Microsoft Edge上的警告消息
console.error("这是一个错误")

Microsoft Edge上的错误消息
计时操作
想看看那段代码运行了多长时间?
使用console.time()。
首先,创建一个计时器并给它一个唯一的名称。
console.time("循环计时器")
然后,运行那段代码。
for(i = 0; i < 10000; i++){
// 一些代码
}
然后,调用timeEnd()。
console.timeEnd("循环计时器")
这是所有的代码。
console.time("循环计时器")
for(i = 0; i < 10000; i++){
// 一些代码
}
console.timeEnd("循环计时器")

代码运行了大约0.4毫秒。
这对CPU密集型应用程序非常有用,比如神经网络或HTML Canvas读取,这些应用程序需要一些时间。
跟踪代码如何到达那里
想看看一个函数是如何被调用的?
function trace(){
console.trace()
}
function 随机函数(){
trace();
}
在这里,有一个名为随机函数的方法,它调用了trace,后者调用了console.trace()。
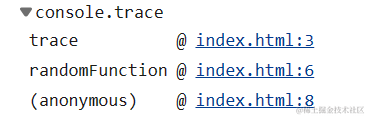
所以,当你调用随机函数时,你会得到这样的输出

Edge上的输出
它显示匿名(即主要的JavaScript代码)调用了随机函数,后者调用了trace()。
对控制台消息进行分组
如果你对控制台消息进行分组,可以使你的控制台更易读。
console.log("测试1!");
console.group("我的消息组");
console.log("测试2!");
console.log("测试2!");
console.log("测试2!");
console.groupEnd()
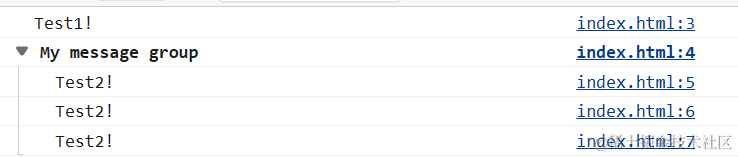
所有Test2消息都在“我的消息组”下。

分组的消息
清空控制台
如果你正在遵循本教程,那么你的控制台将会非常满。让我们清空它。
console.clear();
好的,让我向你展示控制台。

清空的控制台
没有太多东西好展示了。现在我们又清空了,让我们继续。
表格
让我们添加表格来更好地可视化数据。
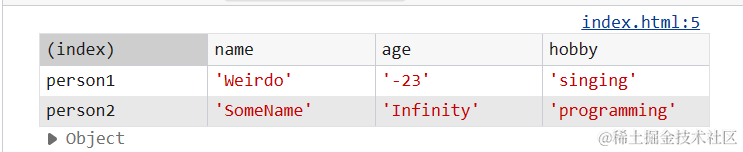
假设我们有两个对象。
var 人物1 = {name: "怪人", age : "-23", hobby: "唱歌"}
var 人物2 = {name: "某姓名", age : "无穷大", hobby: "编程"}
简单的console.log会使数据看起来很乱。

表格会更好。
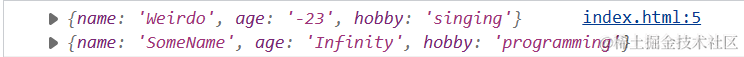
console.table({人物1, 人物2})

JavaScript中的控制台表格
你从来不知道JavaScript控制台可以看起来这么整洁,对吧?
控制台里的CSS?
是的,你没看错。
你可以在控制台添加CSS。
console.log("%c 我喜欢JavaScript!",
"color: red; background-color: lightblue; border: solid");
注意 %c 符号。魔力就在这里。

JS控制台中的CSS样式
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《网络是怎样连接的》2.1节图表(自用)
- 第五节、项目支付功能实战-证书获取、微信支付集成初始化配置、sdk统一下单、api安全源码解读
- 大模型微调总结1-总览
- Quick taxi route assignment via real-time intersection state prediction
- Python基础之异常处理
- 点餐新体验:老板自研扫码点餐小程序的成果
- 计算机Java项目|基于Springboot实现患者管理系统
- C++入门编程一(基本框架代码、宏定义、标识符、数据类型)
- C++day3
- 黑马头条--day04--文章审核