小程序进阶学习(视频完结)(核心,重点)
发布时间:2024年01月19日

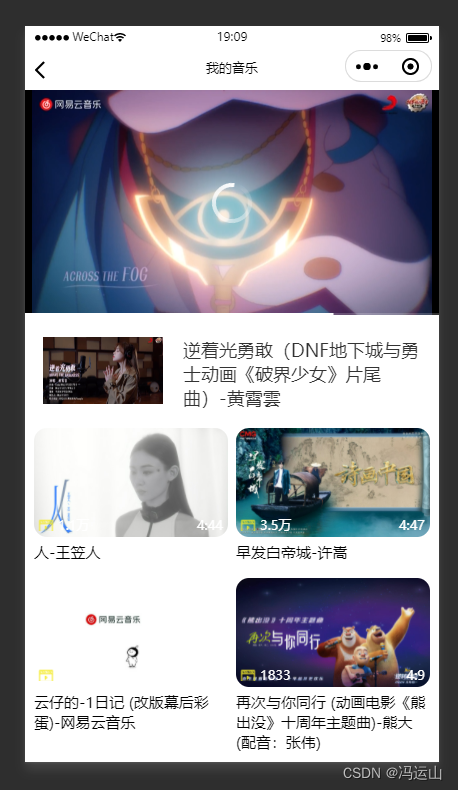
首先上面是一个视频播放器
 ?
?
把视频的宽度设置为100%即可铺满全屏
然后视频的标题和作者

最后就是一个视频播放列表 ,设置一个固定位置开始滚动即可

还有一个问题没有解决,大家出出主意。
 ?
?
?在播放页面在点击一个新的视频去播放,点进去的新视频获取不到自身的id,就导致后面的数据无法显示。
页面代码
<!--pages/video-info/video-info.wxml-->
<view>
<video
src="{{mvUrl}}"
autoplay="true"
class="video"
danmu-list="{{danmuLists}}"
referrer-policy="origin"
>
</video>
</view>
<scroll-view class="content" scroll-y>
<view class="container">
<image class="image" mode="widthFix" src="{{mvInfos.cover}}"></image>
<view class="text-container">
<text class="text">{{mvInfos.name}}-{{mvInfos.artistName}}</text>
</view>
</view>
<view class="videoList">
<block wx:for="{{videoLists}}" wx:key="{{item.id}}">
<video-item class="item" itemData="{{item}}" bindtap="onClickItem" data-item="{{itemData.id}}" />
</block>
</view>
</scroll-view >
// pages/video-info/video-info.js
import {getMvUrlInfo,getMvInfos,getMvRelate,getTopMv} from "../../services/request/myvideorequest"
Page({
/**
* 页面的初始数据
*/
data: {
id : 0,
videoid:0,
mvUrl:"",
mvInfos:{},
mvRelate:{},
videoLists:[],
offset:0,
hasMore:true,
danmuLists:[
{ text:"好听",color:"#ff00000", time:5},
{ text:"真好",color:"#ff00000", time:6},
{ text:"完美",color:"#ff00000", time:7},
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.clearAllData()
const id = options.id
this.getvideo()
this.feachgetMvInfo(id)
this.feachgetMvInfos(id)
this.feachgetMvRelate(id)
},
async feachgetMvInfo(id){
const res = await getMvUrlInfo(id)
this.setData({mvUrl:res.data.url})
},
async feachgetMvInfos(id){
const res = await getMvInfos(id)
this.setData({mvInfos : res.data})
console.log(res.data)
},
async feachgetMvRelate(id){
const res = await getMvRelate(id)
this.setData({mvRelate : res.data})
console.log("更多信息:",res.data)
},
async getvideo(){
const videolist = await getTopMv(this.data.offset)
const newVideoList = [...this.data.videoLists,...videolist.data]
this.setData({videoLists: newVideoList})
this.data.offset+=10
this.data.hasMore = videolist.hasMore
console.log("视频列表中的数据:",this.data.videoLists)
},
onClickItem(event){
console.log(event)
const videoid = event.currentTarget.dataset.item
console.log("要播放视频id",event.currentTarget.dataset.item)
this.data.videoid = videoid
wx.navigateTo({
url: `/pages/video-info/video-info?id=${videoid}`,
})
console.log("完成跳转")
},
clearAllData(){
this.data.id=0,
this.data.videoid=0,
this.data.mvUrl=""
this.data.mvInfos={},
this.data.mvRelate={},
this.data.videoLists=[],
this.data. offset=0,
this.data.hasMore=true
},
onReachBottom() {
this.getvideo()
}
})/* pages/video-info/video-info.wxss */
page{
height: 100vh;
}
.video{
width: 100%;
}
/* pages/main-video/main-video.wxss */
.videoList{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding:0 10rpx;
}
.item{
width: 48%;
}
.content {
/* height: 325px; */
height: calc(100% - 225px);
}
/* 在wxss文件中 */
.container {
display: flex;
flex-direction: row;
align-items: center; /* 垂直居中对齐 */
margin-left: 18px;
}
.image {
width: 120px;
height: 120px;
margin-right: 20px;
margin-top: 18px;
margin-bottom: 24px;
}
.text-container {
flex: 1;
margin-right: 20px;
}
.text {
font-size: 18px;
color: #333;
}{
"usingComponents": {
"video-item":"/components/video-items/video-item"
},
"enablePullDownRefresh": true
}
文章来源:https://blog.csdn.net/m0_64908546/article/details/135684095
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 常用的几款性能测试软件
- INR隐式神经表示综述(医学影像领域)Implicit Neural Representation in Medical Imaging: A Comparative Survey
- 【教程】Ipa Guard为iOS应用提供免费加密混淆方案
- 电脑几十张图片压缩怎么操作?批量图片压缩用它就够了
- 【数据库系统概念】第三章 SQL语句(上)~重要!!!
- pod配置资源管理
- excel或word模板填充数据后模板导出并压缩为zip导出
- linux默认账号
- jdk 线程池与 tomcat 线程池对比
- 电脑文件怎么加密?Windows系统文件加密方法介绍