Vue-33、Vue中为什么使用render函数
发布时间:2024年01月22日
1、main.js
//该文件是整个项目的入口文件
//引入Vue
import Vue from 'vue'
//引入APP组件,他是所有组件的父组件
import App from './App.vue'
//关闭Vue是生产提示
Vue.config.productionTip = false;
//创建Vue实例对象---vm
new Vue({
render: h => h(App),
}).$mount('#app');
console.log(666);
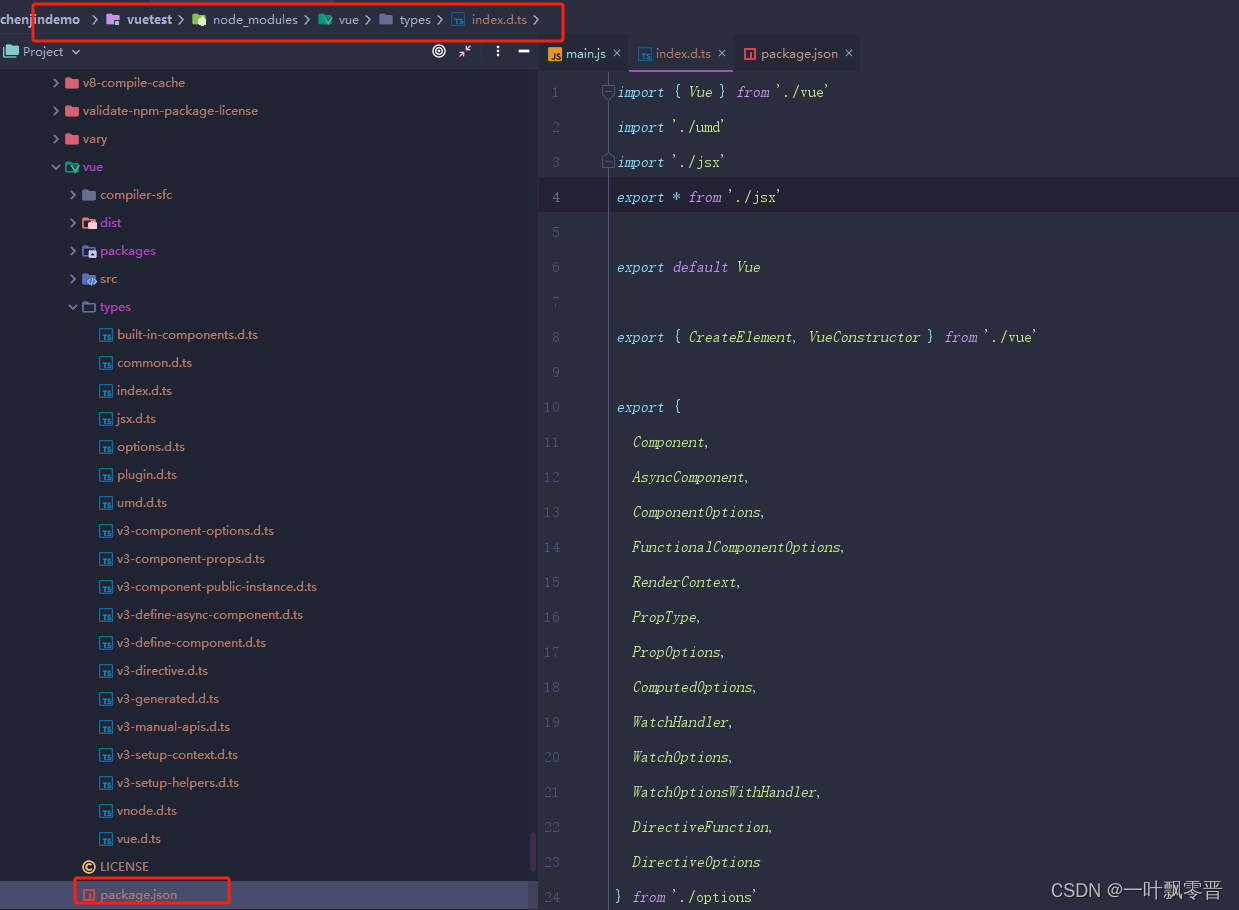
2、查看引入vue


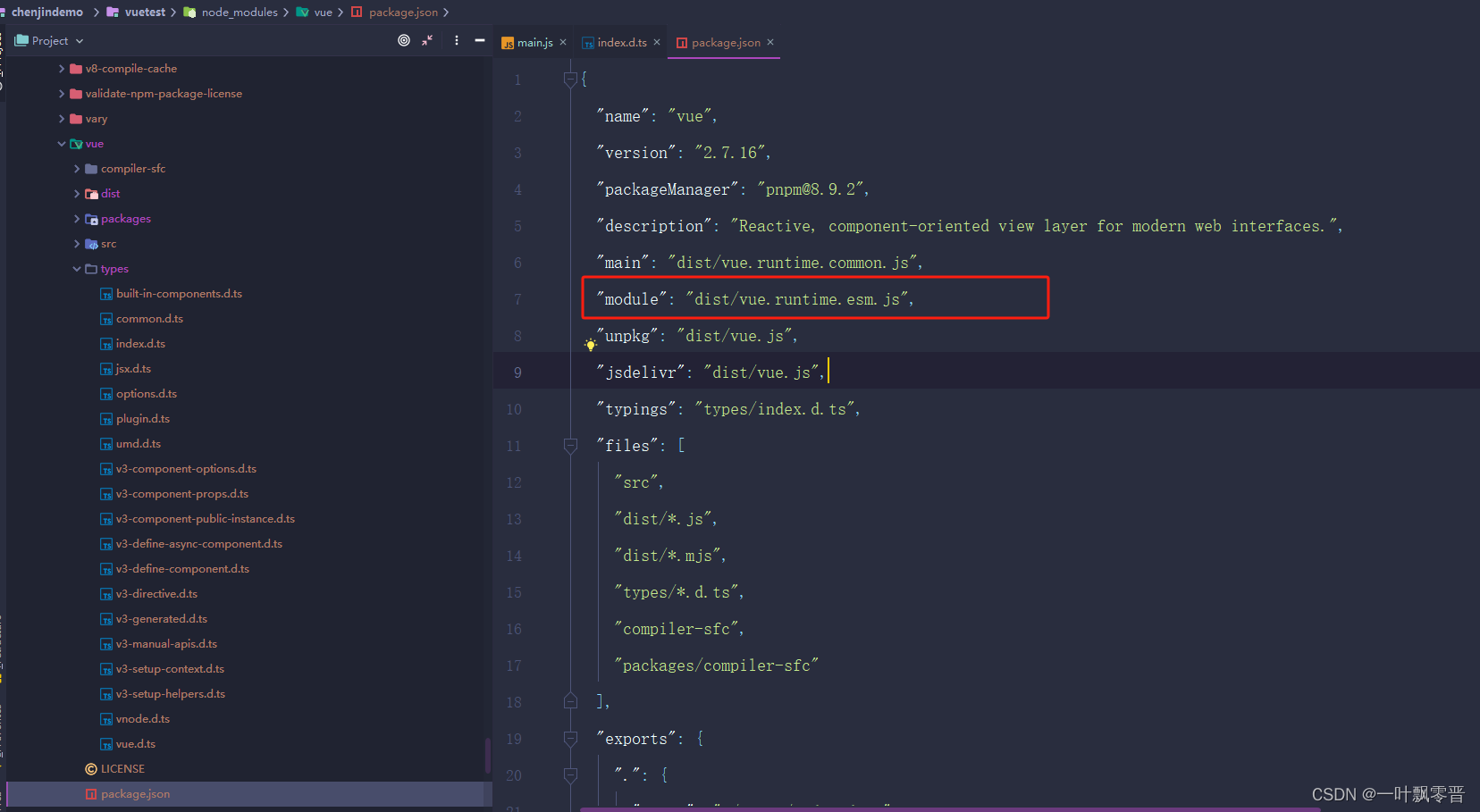
引入的dist/vue.runtime.esm.js
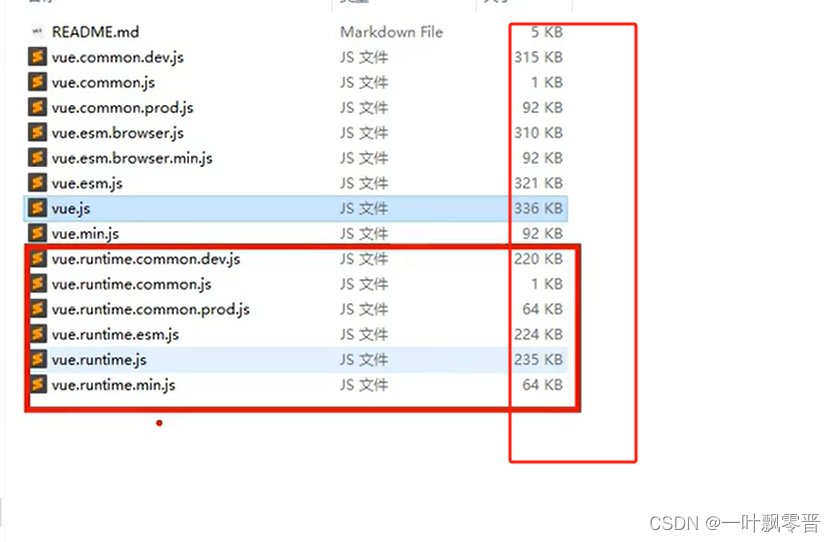
查看vue.runtime.esm.js 大小

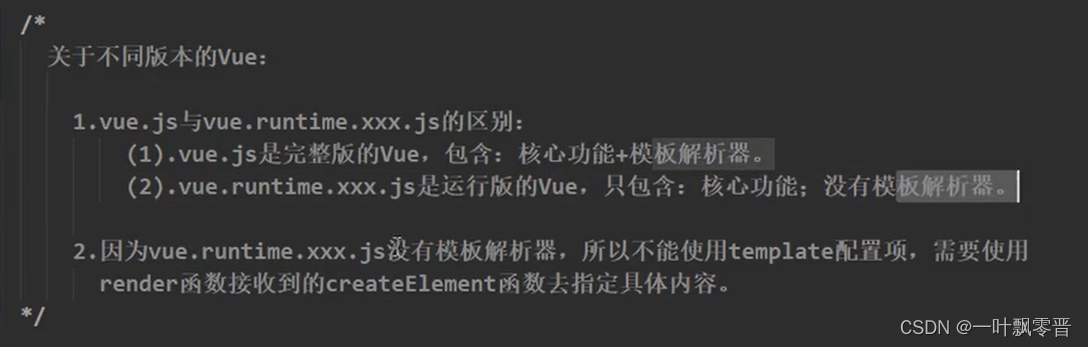
此时引入的是残缺的Vue 无模板解析器。打包之后体积小一点。
而render: h => h(App), 可以进行模板解析。

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135753119
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!