flask文件夹列表改进版--Bug追踪
发布时间:2023年12月26日
把当前文件夹下的所有文件夹和文件列出来,允许点击返回上层目录,允许点击文件夹进入下级目录并显示此文件夹内容
允许点击文件进行下载
from flask import Flask, render_template, send_file, request, redirect, url_for
import os
app = Flask(__name__)
@app.route('/')
def index():
files, folder_names, folder_name = getfile()
return render_template('index.html', files=files, folder_names=folder_names, folder_name=folder_name)
@app.route('/download/<file_name>')
def download_file(file_name):
return send_file(file_name, as_attachment=True)
@app.route('/show_folder/<folder_name>')
def show_folder(folder_name):
files, folder_names, folder_name = getfile(folder_name)
return render_template('index.html', files=files, folder_names=folder_names, folder_name=folder_name)
# 这里是返回上一级的目录
@app.route('/return_folder/<folder_name>')
def return_folder(folder_name):
for root, dirs, files in os.walk(os.getcwd(), topdown=True):
for dir in dirs:
if folder_name == dir:
folder_name = os.path.relpath(root, start=os.getcwd())
if folder_name == ".":
folder_name = ""
files, folder_names, folder_name = getfile(folder_name)
return render_template('index.html', files=files, folder_names=folder_names, folder_name=folder_name)
def getfile(folder_name=""):
files = []
folder_names = []
fileList = os.listdir(os.path.join(os.getcwd(), folder_name))
for file in fileList:
if os.path.isfile(file):
files.append(file)
else:
folder_names.append(file)
return files, folder_names, folder_name
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Folder Viewer</title>
</head>
<body>
<h1>Folder Viewer</h1>
{% if folder_name == "" or folder_name %}
{% if folder_name == "" %}
<p>当前路径:</p>
{% else %}
<p>当前路径:</p>
<li><a href="{{ url_for('return_folder', folder_name=folder_name) }}">返回:{{ folder_name }}</a></li>
{% endif %}
<form method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="Upload">
</form>
<ul>
{% for filename in files %}
<li><a href="{{ url_for('download_file', file_name=filename) }}" download>{{ filename }}</a></li>
{% endfor %}
{% for foldername in folder_names %}
<li><a href="{{ url_for('show_folder', folder_name=foldername) }}">{{ foldername }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>No folder selected</p>
{% endif %}
</body>
</html>
效果:
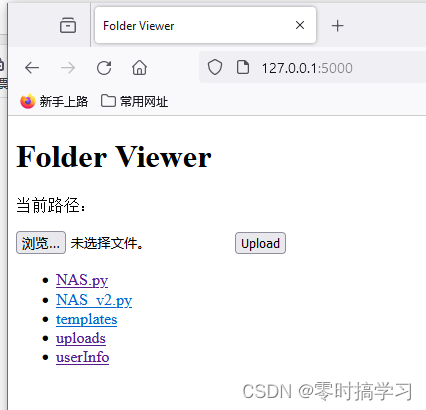
主页面:

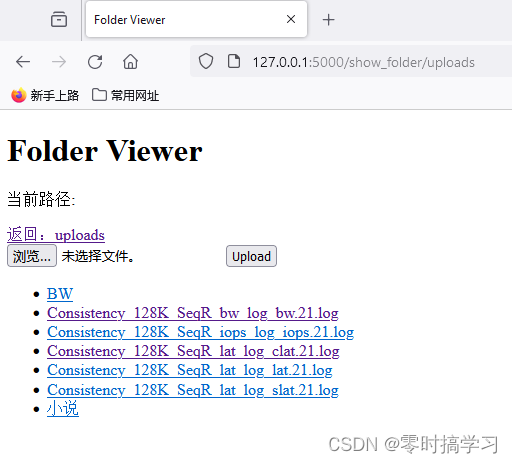
子目录:

点击返回可以返回上层目录:
Bug:
目前在子目录没办法下载
问题原因:
- {{ filename }}
- 这里的定义的路径不支持下载子目录的文件,需要优化 file_name,把子目录的路径包含进去 
文章来源:https://blog.csdn.net/weixin_44517278/article/details/135228805
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Cloud-Platform 学习——Part4 查看在线用户、强制退出用户
- 阿里云2核4G服务器优惠价格30元3个月?小心坑
- 数论:数论分块
- 【C语言刷题每日一题#牛客网BC6】输入三个整数,输出第二个整数
- RFID涉密文件载体管控系统
- AtCoder Regular Contest 170(A~B)
- Android Framework | Linux 基础知识:入门指南
- 学习C语言的第一天
- 编译opencv和opencv_contrib
- 【设计模式】创建型模式之单例模式(Golang实现)