ElementUI Tree树形控件renderContent return时报错
发布时间:2023年12月21日
问题描述:
使用Tree树形控件使用render-content渲染时return后报错或npm run dev时候报错,报错信息相同,如下:

问题分析:
renderContent函数中需要使用jsx语法,需要安装vue中的jsx的插件transform-vue-jsx才支持jsx的写法
解决方法:
1:安装相关依赖:
npm install babel-plugin-transform-vue-jsx npm install babel-helper-vue-jsx-merge-props npm install babel-plugin-syntax-jsx
2:配置插件:
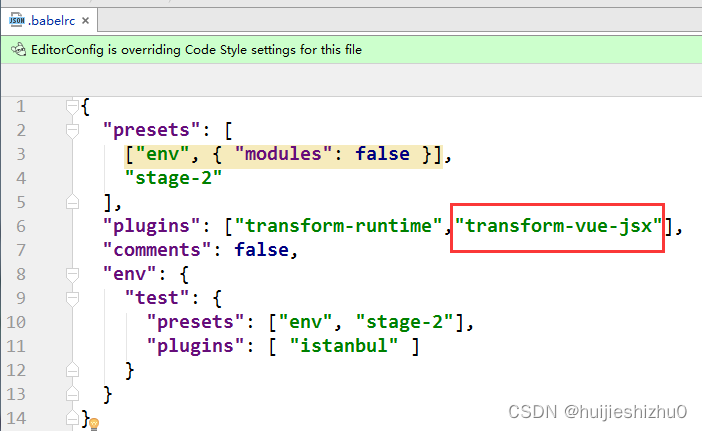
在根目录下找到.babelrc文件,加入配置:
| 1 2 3 |
|
如下图所示:

3:再次运行npm run dev即可
文章来源:https://blog.csdn.net/huijieshizhu0/article/details/135066655
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- OpenAPI自助诊断-阿里云超好用的一个东西
- BPE-NLP重要的编码方式
- spring boot mybatis-plus dynamic-datasource 配置文件 相关依赖环境配置
- [问题随记]-如何修改网页中input type=file按钮名字
- rime中州韵 easyEnglish输入法
- ASP.NET MVC权限管理系实战之一验证码功能实现
- 如何理解 Elasticsearch 中的 Indices、Types、Documents、Fields
- Jackson—Anti-Human IgE Antibodies
- 给自己创建的GPTs添加Action(查天气)
- 2018年认证杯SPSSPRO杯数学建模C题(第一阶段)机械零件加工过程中的位置识别全过程文档及程序