微信小程序 生命周期
发布时间:2024年01月18日
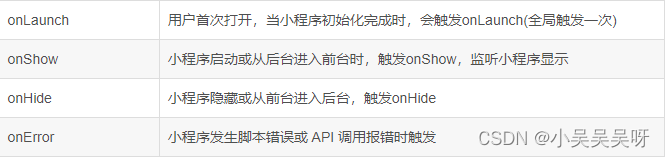
一. 微信小程序应用的生命周期

二、微信小程序页面的生命周期
页面生命周期函数就是当你进入/切换道一个新的页面的时候,就会调用生命周期函数 同样通过Page 函数来注册一个页面

?注:
? 1. onReady一个页面只会触发一次,建议少在此阶段获取元素信息,因为此时获取的只是固定的元素信息,获取到的元素信息不准确,通过this.setData设置的元素,需要在setData回调里查。
? 2. 对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。
三、微信小程序自定义组件的生命周期
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
最重要的生命周期是 created 、attached、 detached ,包含一个组件实例生命流程的最主要时间点。
组件的的生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)

原创作者:吴小糖
创作时间:2024.1.18
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135626726
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python实现张万森下雪了的效果
- 跟着小德学C++之数据库基础
- 鸿蒙Harmony-相对布局(RelativeContainer)详解
- Android 车联网——基础简介(一)
- Baumer工业相机堡盟工业相机如何通过NEOAPI SDK使用ForceIP强制修改网口IP功能(C#)
- Unity 程序员UI编码规范
- SpringBoot整合MyBatis-Plus
- 基于PHP的医院办公管理系统
- camunda-modeler画图入门
- MySQL(二)——SQL