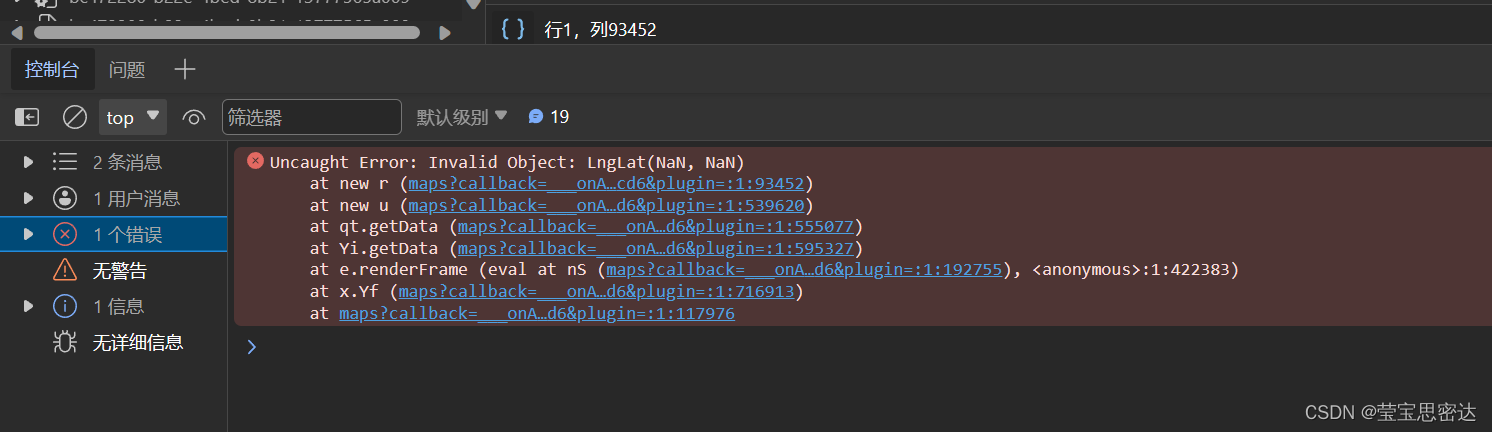
vue3引入高德地图报错Uncaught Error: Invalid Object: LngLat(NaN, NaN
发布时间:2023年12月18日
问题:


原因:容器高度未设置

解决:
地图容器添加高度。
<style scoped>
#map {
width: 100%;
height: 800px;
}
</style>
文章来源:https://blog.csdn.net/miin_ying/article/details/135052928
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C语言关键字中英翻译机(用文件实现),有进阶(扩展了一个小游戏超有趣)
- vue组件,指令和自定义指令
- 使用C#如何监控选定文件夹中文件的变动情况?
- 2024年腾讯云主机价格表,附报价明细
- 狮子目标检测数据集VOC+YOLO格式1400张
- Redis学习指南(17)-Redis的RDB持久化介绍
- 天融信TOPSEC Cookie 远程命令执行漏洞
- Nginx配置反向代理实例二
- 【Unity+AI】SentisAI大模型植入Unity
- 运维人员:IT界的“万金油”