Edge 浏览器如何设置自动刷新
发布时间:2024年01月11日
?Edge 浏览器设置自动刷新有两种方式
- 安装Edge浏览器自动刷新扩展
- 更改页面的源代码文件
目录
方式一:Edge 自动刷新扩展实现(推荐)
(1)打开Edge浏览器
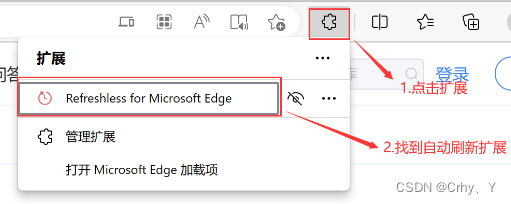
(2)打开Edge扩展
点击下拉列表

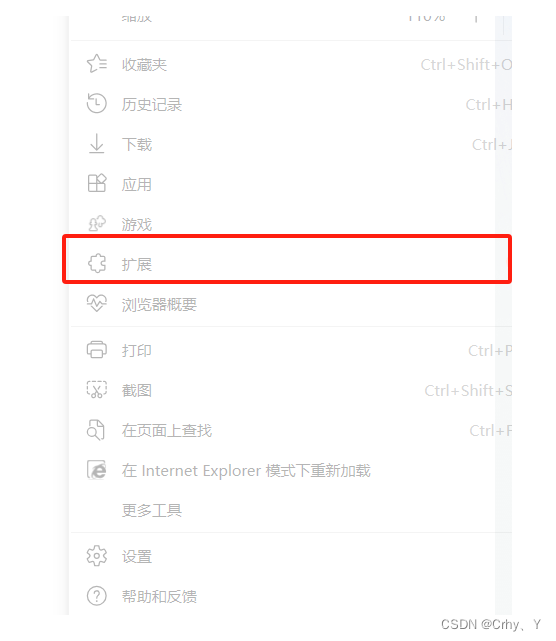
找到扩展

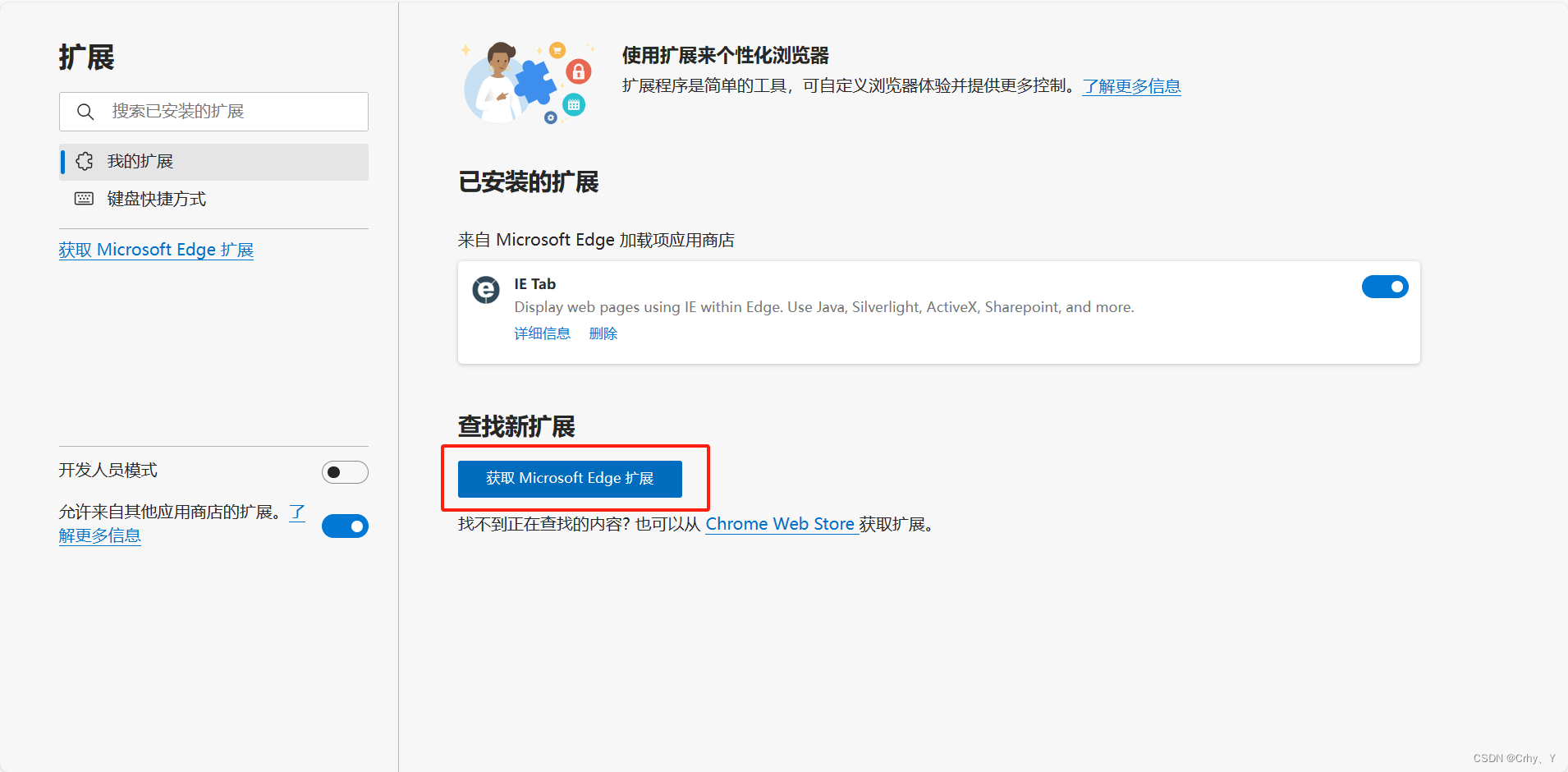
(3)然后再点击“获取 Microsoft Edge 扩展”
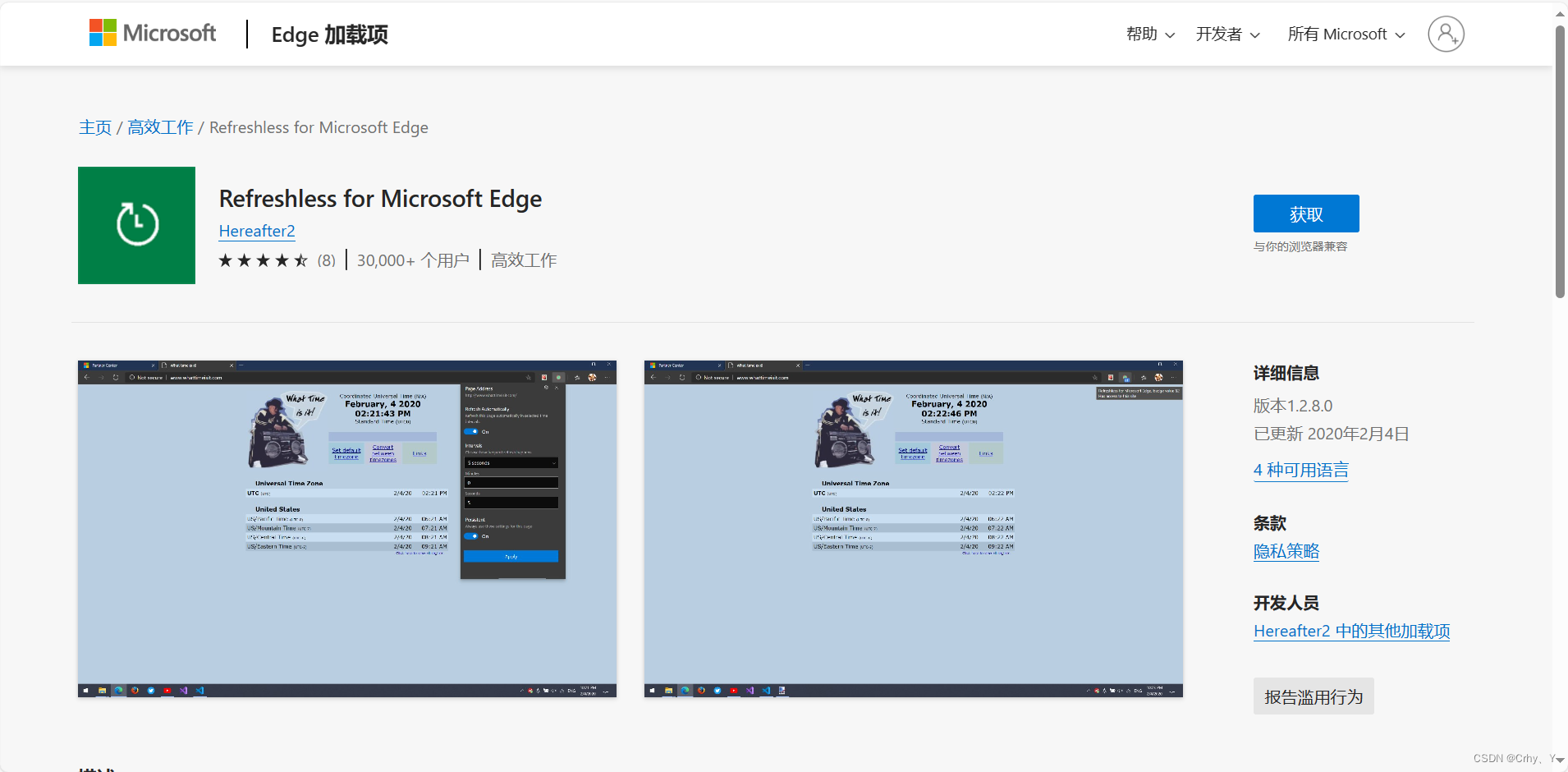
 ?(4)然后搜索“Refreshless for Microsoft Edge”并点击获取,将其安装
?(4)然后搜索“Refreshless for Microsoft Edge”并点击获取,将其安装
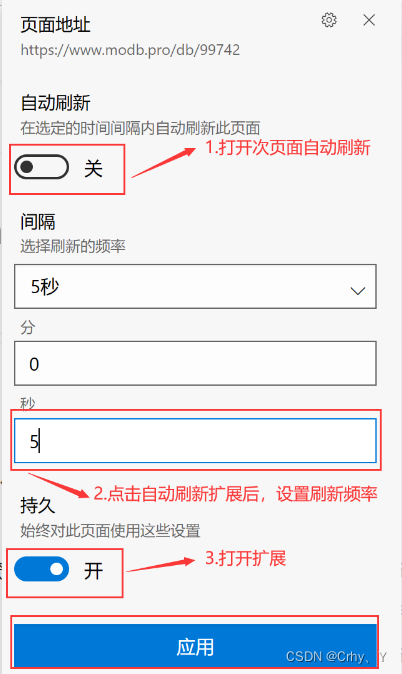
 ?(5)打开某个页面并设置自动刷新
?(5)打开某个页面并设置自动刷新
?
?设置自动刷新

?
?方式二:更改页面的源代码文件 实现页面自动刷新(不推荐)
(1)在Edge页面按F12,打开开发者面板
(2)在开发者工具面板中,找到并点击工具栏上的"Sources"(源代码)选项卡。如果找不到该选项卡,请查看工具栏顶部或左侧面板的其他选项卡,在其中将其调出。
(3)在"Sources"选项卡中,找到并展开左侧面板中的文件目录结构,以查找您想要修改源代码的文件。
(4) 找到您要刷新的网页文件,并在右侧的代码编辑器中打开它。
(5)在打开的源代码文件中,在头部添加以下的代码段:
<script>
function reloadPage() {
location.reload();
}
function checkNetworkSpeed() {
var imageAddr = "https://www.example.com/your-image.jpg"; // 将此链接替换为您想要测试的图像链接
var downloadSize = 1000000; // 将此值替换为您图像的大小,以字节为单位
var downloadTime = 10; // 将此值替换为您期望的下载时间,以秒为单位
var startTime, endTime;
var download = new Image();
download.onload = function () {
endTime = (new Date()).getTime();
showResults();
}
startTime = (new Date()).getTime();
download.src = imageAddr;
function showResults() {
var duration = (endTime - startTime) / 1000;
var bitsLoaded = downloadSize * 8;
var speedBps = (bitsLoaded / duration).toFixed(2);
var speedKbps = (speedBps / 1024).toFixed(2);
// 根据网速自动刷新时间,可以自行调整刷新频率
var refreshInterval;
if (speedKbps < 500) {
refreshInterval = 30000; // 网速小于500 Kbps时,设置刷新频率为30秒
} else {
refreshInterval = 10000; // 网速大于等于500 Kbps时,设置刷新频率为10秒
}
setTimeout(reloadPage, refreshInterval);
}
}
checkNetworkSpeed();
</script>?将代码中的"https://www.example.com/your-image.jpg"替换为您想要测试的图像链接,并将"1000000"替换为图像的大小(以字节为单位),将"10"替换为期望的下载时间(以秒为单位)。
(5)? 保存修改后的源代码文件。
(6)? 关闭开发者工具面板。
现在,您的网页将会根据网速自动刷新。
文章来源:https://blog.csdn.net/m0_60769905/article/details/135517616
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 市域治理现代化建设方案(智慧网格解决方案):PPT全文33页,附下载
- Python的Selenium自动化:从入门到精通
- 【扩散模型】6、Classifier-Free Diffusion Guidance | 无需显示分类器指导也能获得很好的生成效果
- 【JavaSE】接口组成更新(学习笔记)
- 一起玩儿物联网人工智能小车(ESP32)——18. C语言集成开发环境Arduino IDE的安装
- 软考14-上午题-编译、解释程序翻译阶段
- linux多进程基础(9):日志文件
- 语义解析:连接自然语言与机器智能的桥梁
- 30天精通Nodejs--第十八天:express-中间件
- tidb Cloud 连接spring boot 项目