Figma发展历程:从初创到设计行业巨头的演变与创新
Figma软件基本介绍

简单来说,Figma是一款可以在线协作的UI设计软件。最大的亮点是它是基于WEB平台开发的,可以支持全平台操作系统的运行,适合各种场景。此外,由于实时在线合作的特点,在目前的疫情检验下,它远远超过了类似的Sketch、XD等设计工具。Figma软件功能:
在线编辑,适应整个平台:使用软件Figma不需要下载和安装额外的客户端,可以通过浏览器直接访问,在线编辑和管理设计文件,并且对计算机操作系统没有限制。
实时合作,快速团队获得反馈:通过Figma软件实现产品经理,UI在/UX设计师和前端开发人员的同步合作中,团队可以实时反馈设计图纸,提高团队的设计合作效率。
在线自动输出设计图标注和切割:Figma软件中的UI设计可以自动生成标注和切割图,有效提高设计图的还原度。
基于浏览器有什么好处?
跨平台(Win,、Chrome、Linux、Mac、TNT)
无需保存
设计文件现在是一个链接
但我认为文件在本地更安全
Figma 支持历史版恢复,免费版最多保存 30 天天。专业或团队版无限制
Figma 考虑到灾难恢复,所有的基础设施都分布在 3 个 AWS 数据中心,其中任何一个数据中心意外发生故障,其他数据中心将继续工作。
刚刚获得红杉资本领投资格 4000 万美元 C 轮融资
那它有 Sketch 快么?
基于原生 OS 软件开发自然可以更好地利用硬件资源,但是 Figma 以速度取胜 Sketch,即使在处理大文件时也是如此。
但 Figma 有插件么,Sketch 我依靠很多插件来完成工作
Figma 有很多原生的支持 Sketch 需要插件甚至其他应用程序才能完成的功能,当然,Figma 还支持插件开发。

哇,它有什么功能?
Figma = Sketch(UI 设计)+ InVision(原型设计) + Zeplin(标注)+ Dropbox(云同步)+ Abstract(版本历史)+ Craft-Freehand(实时讨论) + Liveshare(实时分享)+ Team Library (团队组件库)+ Web API(第三方接入)+ …
UI 设计
Figma 是为UI 除了和谐的设计工具,除了和谐的设计工具外, Sketch 同样的基本操作和功能,还有很多专门为UI设计的强大的设计功能。
原型设计
你可以在 Figma 无缝完成从设计到原型演示的切换,无需反复同步设计图纸到第三方平台。我们也可以使用它 Figma Mirror在手机上预览效果。
前端协作
工程师可以在设计图纸上量取位置,并导出所需的任何资源(包括) CSS、iOS、Android 样式)
实时协作+ 内置评论
在 Figma 在里面,设计和合作可以同时进行,任何人都可以在设计图纸的任何地方添加评论,你可以在评论中@其他人或标记评论已经解决。
如何利用 Figma 如何改进我们的工作流程?
几个概念:
“Group(组)“只是一种分组图层的方法 - 组本身不是对象,这意味着组不影响约束或有明确的界限。
“Frame这是一个容器 - 可以管理 Constraints ,有自己的大小和边界。
“Artboard(画板)是一种命名习惯 - 可以做一个 Frame 并称之为“画板”
“Constraints类似于“(约束)” Sketch 里面的 Resizing ,当图层布局发生变化时,为图层设置响应策略。
“Component(组件)”相似 Sketch 里面的 Symbol,但是使用起来会更灵活
“Instance(实例)” Component 一个例子,随着Maser Component 改变
“Styles字体、颜色、阴影等属性可以共享
Figma为什么强大?
Windows上最好的UI设计工具
由于 Windows 生态原因,UI 专业设计工具似乎是专业设计工具 windows 都极其不友好,不管是像是像 sketch 这根本没有发展 windows 版本,还是 XD 这样哪怕有 windows 版本,也是各种闪回,bug 频出,总之 windows 的UI 设计体验一直很差。
这时候 figma 给 windows 它带来了可比性,甚至超越, sketch 之于 mac 体验。基于 web 这一基本特征决定了 figma 很容易适应整个平台,只要你的设备有浏览器,连接到网络上,你就可以随时随地快乐地设计。
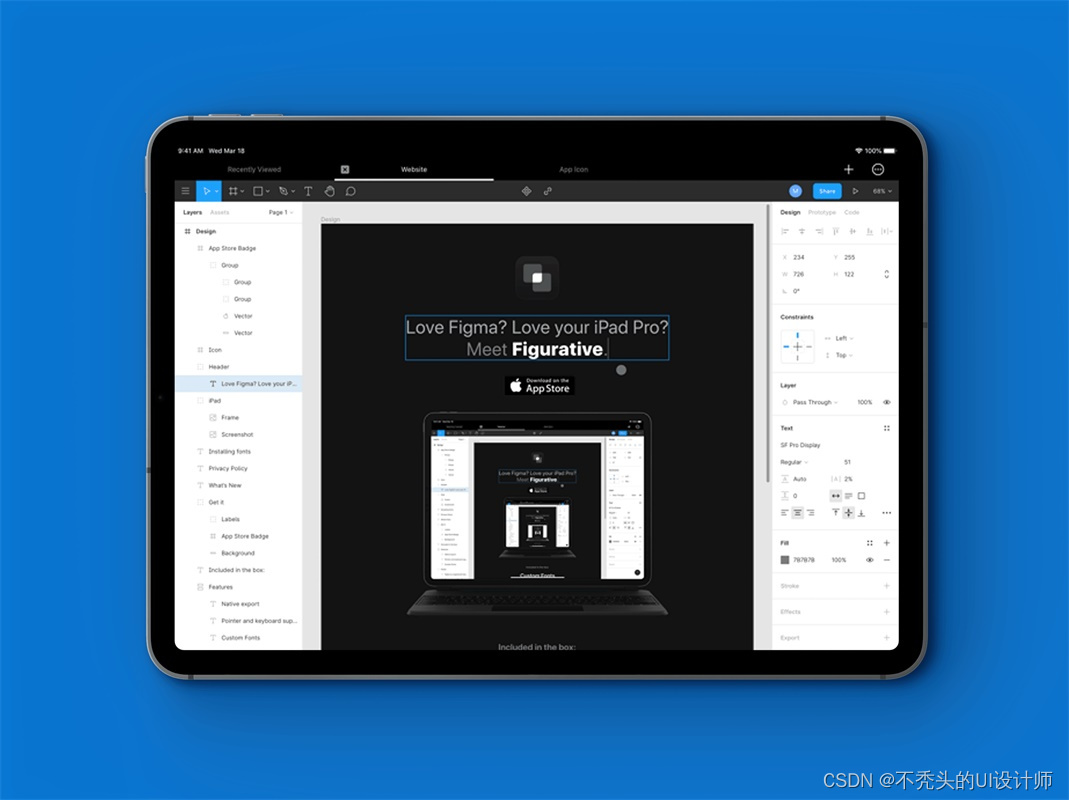
不管是 macOS、windows、Linux,甚至最近连 iPad 都可以了!

丝般光滑不卡顿
不管是曾经习惯用的 Ps 做设计的同学,还是用设计的同学, sketch 同学们,我想你们都害怕被卡住。图层多,文件大,页面复杂,连移动图层都变得极其费力。
Figma 本地资源似乎消耗不多,根本没有 sketch 如此严重的内存泄漏问题,所以当我打开同一个时, APP 项目文件,Sketch 内存(加缓存)占用达到恐怖的内存 16G,figma 甚至不足 160M。从实际经验来看,无论文件有多大,Figma 似乎都能达到流畅 60 帧渲染。
而Figma 最核心的竞争力,非团队合作,这也是Figma 能够抵抗 sketch 赢家通吃的大趋势,硬生生从 sketch 抢下一个市场的关键。
它可以实时合作,几个设计师同时操作相同的设计文件,不用担心你改变保存后他可以改变第二个;它可以评论和留言,急需修改,优先级低,或者如果只是立即下班,但有地方记录,这个功能绝对属于杀手级 feature。
FIgma 目前存在一些问题
但是Figma 目前也有一些可能有一些可能有一些可能「劝退」新人问题:
无中文
我觉得作为设计师,知道几个英语单词并不难。只要新人多用几天软件,边用边查字典,Figma 这些单词的数量没有问题。
整个过程需要联网
Figma也是如此如果由在线工具的特性决定,在没有网络的特殊情况下可以先使用 sketch 来完成工作,再来 sketch 文件导入 figma,几乎所有的图层、蒙板、图片、矢量都可以保留下来。
网络并不是特别稳定
由于 figma 服务器在海外,所以国内网络直接连接不是很稳定。如果你想要一个快速和稳定的网络访问,找到一个梯子对设计师来说并不难。
插件、资源生态不完善
与Sketch相比来说,Figma 显然还属于年轻一代,所以插件生态还是略显单薄,不是特别完善。但是Figma 本体的功能已经非常完善和强大,所以日常工作基本可以满足。
这些问题有的根本不是问题,有的很容易解决,有的需要时间积累,但这并不妨碍Figma 在一定程度上可以替代Sketch 的软件。

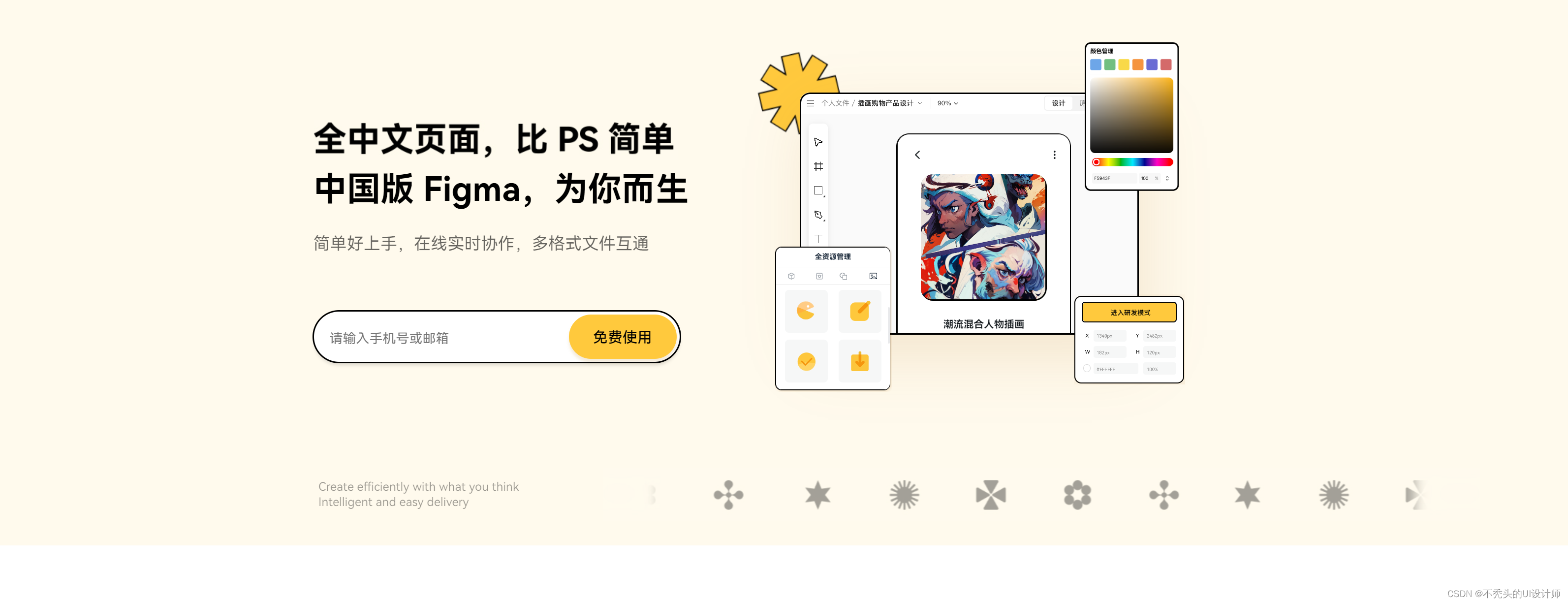
国内设计软件的即时设计能与Figma相媲美吗?
即时设计也可以实现Figma软件所能达到的效果,而中文版Figma软件取代了即时设计,基于国内用户的需求洞察,提供了许多差异化的功能:
即时灵感:即时设计是集白板、原型、设计、交付、管理、人工智能助手于一体的产品设计集成工具。即时灵感助手支持免费人工智能生成图片、人工智能语言大师、人工智能生成设计规范、人工智能生成设计元素清单、人工智能灵感专家五项核心能力,使设计探索成为可能,
即时设计兼容Figma、Sketch、AdobeXD、Axure 等待更多的文件。线框设计可在即时设计中完成,UI/UX设计、原型交互、免切图导出、代码交付。
即时设计提供了丰富的当地社区资源。即时设计资源社区每月更新字节、蚂蚁设计、腾讯等大型工厂的设计系统。社区提供了丰富而精致的模板,用户可以直接拖动免费使用,无需从0开始设计。

即时设计支持团队资源库的迁移。即时设计支持导入库文件和设计草案。导入后,可以保持源文件中组件样式的相关性
即时设计支持图像调色体验优化,增加高光、阴影、色调属性,优化色彩显示效果和色彩范围
即时设计支持自定义快捷键。根据自己的工作风格添加和使用自定义快捷键,支持搜索查找快捷键,恢复默认设置操作。
Figma设计软件奠定了在线设计工具的形式,在国际上具有不可低估的影响力,但Figma设计软件并不是当地设计师的首选工具。即时设计不断创新,深化当地需求和服务,已发展成为具有当地特色的产品设计合作工具,即时设计更能满足当地设计师的工作需求。中文版Figma软件取代了即时设计。即时设计在原型、交互、设计、在线合作等功能上与设计软件Figma几乎相同。在体验和资源供应方面,更多地考虑了当地设计师的工作环境和应用需求。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一文了解数据库vs数据仓库vs数据湖
- Find My对讲机|苹果Find My技术与对讲机结合,智能防丢,全球定位
- Transformer的数学原理是什么?一点思考
- Qt 连接 Mysql
- 我的创作纪念日
- Webservice--HTTP,SOAP协议区别
- 如何使用Idea生成war包-创建工件
- linux清空文件常用命令
- 23.【TypeScript 教程】条件类型
- LeetCode Hot100 347.前k个高频元素