【mars3d】批量关闭矢量数据的startFlicker()闪烁或者全部关闭startFlicker()
问题
1.graphic/entity/billboard怎么能够批量关闭startFlicker()闪烁或者 全部关闭startFlicker()呢?

相关链接
1.http://mars3d.cn/editor-vue.html?id=graphic/entity/billboard
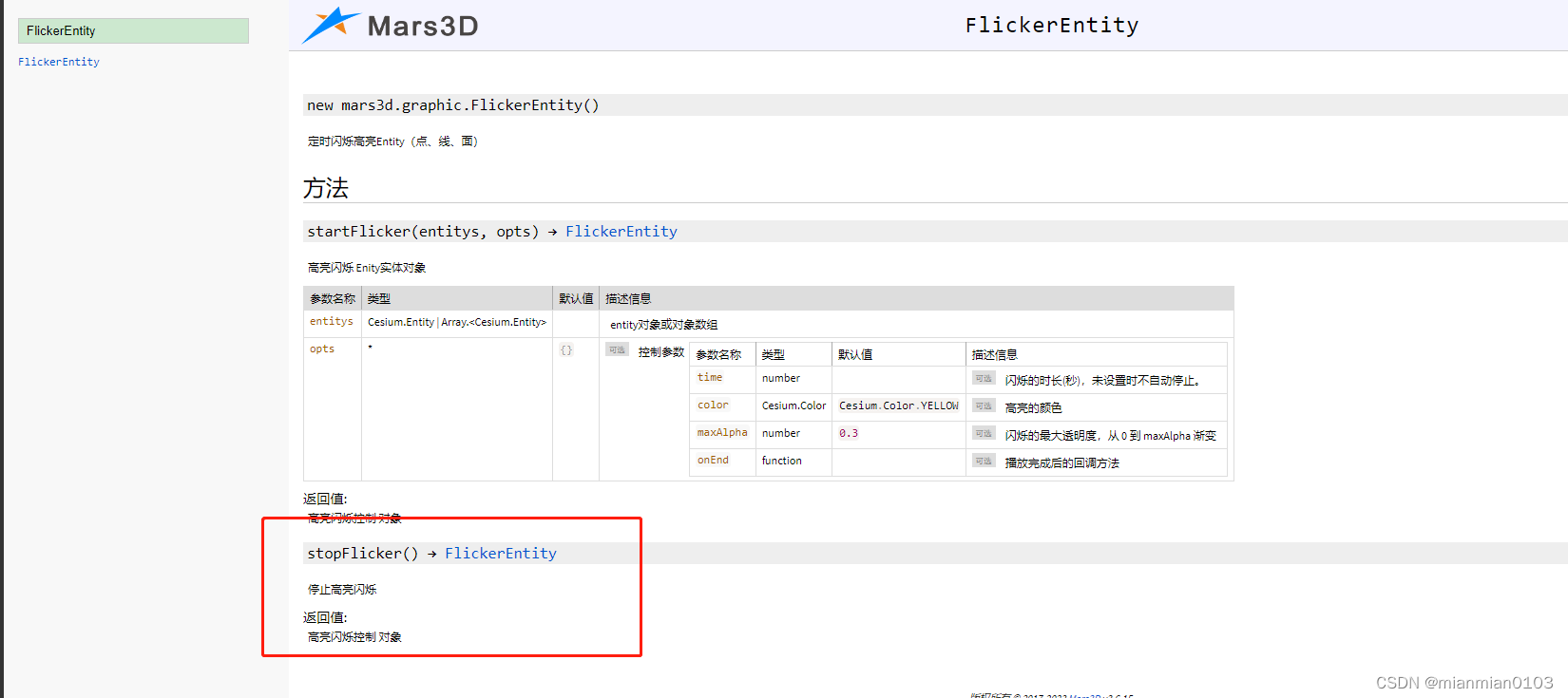
2.http://mars3d.cn/apidoc.html#FlickerEntity
期望效果
1.graphic.stopFlicker()这个矢量数据在不知道id的情况下,怎么能够全部关闭或者批量关闭呢?
?

import * as mars3d from "mars3d"
export { mars3d }
export let map // mars3d.Map三维地图对象
export let graphicLayer // 矢量图层对象
export const eventTarget = new mars3d.BaseClass()
/**
?* 初始化地图业务,生命周期钩子函数(必须)
?* 框架在地图初始化完成后自动调用该函数
?* @param {mars3d.Map} mapInstance 地图对象
?* @returns {void} 无
?*/
export function onMounted(mapInstance) {
? map = mapInstance // 记录map
? // 创建矢量数据图层
? graphicLayer = new mars3d.layer.GraphicLayer({
??? allowDrillPick: true // 如果存在坐标完全相同的图标点,可以打开该属性,click事件通过graphics判断
? })
? map.addLayer(graphicLayer)
? // 在layer上绑定监听事件
? graphicLayer.on(mars3d.EventType.click, function (event) {
??? console.log("监听layer,单击了矢量对象", event)
? })
? // 加一些演示数据
? addDemoGraphic1(graphicLayer)
? addDemoGraphic2(graphicLayer)
? addDemoGraphic3(graphicLayer)
? //在此处怎么批量关闭三个闪烁
}
/**
?* 释放当前地图业务的生命周期函数
?* @returns {void} 无
?*/
export function onUnmounted() {
? map = null
? graphicLayer.remove()
? graphicLayer = null
}
//
function addDemoGraphic1(graphicLayer) {
? const graphic = new mars3d.graphic.BillboardEntity({
??? position: [116.1, 31.0, 1000],
??? style: {
????? image: "img/marker/lace-blue.png",
????? horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
????? verticalOrigin: Cesium.VerticalOrigin.BOTTOM
??? },
??? attr: { remark: "示例1" }
? })
? graphicLayer.addGraphic(graphic) // 还可以另外一种写法: graphic.addTo(graphicLayer)
? // 演示个性化处理graphic
initGraphicManager(graphic)
}
// 也可以在单个Graphic上做个性化管理及绑定操作
function initGraphicManager(graphic) {
? // 测试 颜色闪烁
? if (graphic.startFlicker) {
??? graphic.startFlicker({
????? maxAlpha: 0.5,
????? color: Cesium.Color.YELLOW,
????? onEnd: function () {
??????? // 结束后回调
????? }
??? })
? }
}
//
function addDemoGraphic2(graphicLayer) {
? const graphic = new mars3d.graphic.BillboardEntity({
??? position: new mars3d.LngLatPoint(116.2, 31.0, 1000),
??? style: {
????? image: "img/marker/lace-red.png",
????? scale: 1.0,
????? horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
????? verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
????? clampToGround: true,
????? label: { text: "鼠标移入会放大", pixelOffsetY: -50 },
????? // 高亮时的样式(默认为鼠标移入,也可以指定type:'click'单击高亮),构造后也可以openHighlight、closeHighlight方法来手动调用
????? highlight: {
??????? scale: 1.5
????? }
??? },
??? attr: { remark: "示例2" }
? })
? graphicLayer.addGraphic(graphic) // 还可以另外一种写法: graphic.addTo(graphicLayer)
initGraphicManager(graphic)
}
function addDemoGraphic3(graphicLayer) {
? const graphic = new mars3d.graphic.BillboardEntity({
??? position: new mars3d.LngLatPoint(116.3, 31.0, 1000),
??? style: {
????? image: "img/marker/lace-red.png",
????? scale: 1.0,
????? horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
????? verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
????? clampToGround: true,
????? label: { text: "鼠标移入会放大", pixelOffsetY: -50 },
????? // 高亮时的样式(默认为鼠标移入,也可以指定type:'click'单击高亮),构造后也可以openHighlight、closeHighlight方法来手动调用
????? highlight: {
??????? scale: 1.5
????? }
??? },
??? attr: { remark: "示例2" }
? })
? graphicLayer.addGraphic(graphic) // 还可以另外一种写法: graphic.addTo(graphicLayer)
initGraphicManager(graphic)
}
// 开始绘制
export function startDrawGraphic() {
? graphicLayer.startDraw({
??? type: "billboard",
??? style: {
????? image: "img/marker/mark-red.png",
????? horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
????? verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
????? label: {
??????? // 不需要文字时,去掉label配置即可
??????? text: "可以同时支持文字",
??????? font_size: 30,
??????? color: "#ffffff",
??????? outline: true,
??????? outlineColor: "#000000",
??????? pixelOffsetY: -50
????? }
??? }
? })
}
export function btnStartBounce() {
? graphicLayer.eachGraphic((graphic) => {
??? if (graphic.startBounce) {
????? graphic.startBounce()
??? }
? })
}
export function btnStartBounce2() {
? graphicLayer.eachGraphic((graphic) => {
??? if (graphic.startBounce) {
????? graphic.startBounce({
??????? autoStop: true,
??????? step: 2,
??????? maxHeight: 90
????? })
??? }
? })
}
export function btnStopBounce() {
? graphicLayer.eachGraphic((graphic) => {
??? if (graphic.stopBounce) {
????? graphic.stopBounce()
??? }
? })
}
// 在图层绑定Popup弹窗
export function bindLayerPopup() {
? graphicLayer.bindPopup(function (event) {
??? if (event.graphics?.length > 1) {
????? return `您单击了重叠图标,该区域有${event.graphics.length}个对象` // 如果存在坐标完全相同的图标点时
??? }
??? const attr = event.graphic.attr || {}
??? attr["类型"] = event.graphic.type
??? attr["来源"] = "我是layer上绑定的Popup"
??? attr["备注"] = "我支持鼠标交互"
??? return mars3d.Util.getTemplateHtml({ title: "矢量图层", template: "all", attr })
? })
}
// 绑定右键菜单
export function bindLayerContextMenu() {
? graphicLayer.bindContextMenu([
??? {
????? text: "开始编辑对象",
????? icon: "fa fa-edit",
????? show: function (e) {
??????? const graphic = e.graphic
??????? if (!graphic || !graphic.hasEdit) {
????????? return false
??????? }
??????? return !graphic.isEditing
????? },
????? callback: (e) => {
??????? const graphic = e.graphic
??????? if (!graphic) {
????????? return false
??????? }
??????? if (graphic) {
????????? graphicLayer.startEditing(graphic)
??????? }
????? }
??? },
??? {
????? text: "停止编辑对象",
????? icon: "fa fa-edit",
????? show: function (e) {
??????? const graphic = e.graphic
??????? if (!graphic || !graphic.hasEdit) {
????????? return false
??????? }
??????? return graphic.isEditing
????? },
????? callback: (e) => {
??????? const graphic = e.graphic
??????? if (!graphic) {
????????? return false
??????? }
??????? if (graphic) {
????????? graphic.stopEditing()
??????? }
????? }
??? },
??? {
????? text: "删除对象",
????? icon: "fa fa-trash-o",
????? show: (event) => {
??????? const graphic = event.graphic
??????? if (!graphic || graphic.isDestroy) {
????????? return false
??????? } else {
????????? return true
??????? }
????? },
????? callback: (e) => {
??????? const graphic = e.graphic
??????? if (!graphic) {
????????? return
??????? }
??????? const parent = graphic.parent // 右击是编辑点时
??????? graphicLayer.removeGraphic(graphic)
??????? if (parent) {
????????? graphicLayer.removeGraphic(parent)
??????? }
????? }
??? }
? ])
}
解决方案:
graphicLayer.eachGraphic((graphic) => {
if (graphic.stopFlicker) {
graphic.stopFlicker()
}
})?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RK3568驱动指南|第十一篇 pinctrl子系统-第121章 pinctrl probe函数讲解
- nacos源码本地调试
- java springboot 目录组织架构介绍
- 【UE5.1】给森林添加天气效果
- 跟着pink老师前端入门教程-day04
- pip 常用指令 pip help 命令用法介绍
- 5分钟搭建开源运维监控工具Uptime Kuma并实现无公网IP远程访问
- 【MapReduce】对员工数据按照部门分区并对每个分区排序
- MySQL 5.6较上一版本的关键升级
- 算法测试流程脚本工具站