前端(二十六)——常见的HTTP异常状态码以及正反向代理配置

👵博主:小猫娃来啦
👵文章核心:前端常见的HTTP异常状态码以及正反向代理配置
前端常见的HTTP异常状态码
404 - 未找到资源
当客户端发送了一个请求,但服务器无法找到对应的资源时,会返回404错误码。可能的原因包括:
- 请求的URL路径错误,服务器没有对应的资源。
- 资源被删除或者被移动到其他位置。
- 资源名称拼写错误。
403 - 禁止访问
当服务器收到请求,但拒绝提供对应的资源时,会返回403错误码。常见的原因有:
- 客户端没有经过身份认证或授权,无权访问该资源。
- 客户端的请求不符合服务器的安全策略或访问控制规则。
304 - 未修改
这个状态码一般用于缓存机制中,服务器通过比较客户端请求的资源的ETag或者Last-Modified字段与当前资源的信息,判断资源是否有更新。如果没有更新,则返回304状态码,告诉客户端直接使用缓存数据,避免重新传输整个资源。
500 - 服务器内部错误
当服务器在处理请求时遇到了意外情况,无详细说明具体错误原因时,会返回500错误码。可能的原因包括:
- 服务器端代码存在错误或bug。
- 服务器配置有问题,导致无法正常处理请求。
- 服务器资源不足或发生异常导致无法提供正确的响应。
正反向代理配置
重要性
配置代理的重要性有以下几点:
-
隐私保护:使用代理可以隐藏您的真实IP地址和位置信息,保护您的隐私。代理服务器会做为中间人来转发网络请求,得外部网站只能看到代理服务器的IP地址,而不是您的真实IP地址。这对于防止身份被踪或者避免个人信息泄露非常重要。
-
绕过封锁和访问限制:许多地区或组织会对特定的网站、应用程序或内容进行封锁或限制访问。通过使用代理服务器,可以轻松地绕过这些封锁和限制,问被屏蔽的内容。
-
加速访问速度:代理服务器可以缓存访问的网页和资源,当您再次访问同一网站时,它可以直接从缓存中提供数据,加快网页加载速度。此外,如果您与代理服务器位于相同的地理位置,则可以通过连接到代理服务器来缩短网络传输路径,从而提高访问速度。
-
安全性增强:代理服务器通常会提供额外的安全特性,如加密数据传输、防止恶意软件和广告拦截等。这有助于保护您的设备免受网络攻击和恶意行为的影响。
本地正向代理配置
以Vue 项目为例,可以在根目录下的 vue.config.js 文件中配置代理。如果没有该文件,可以手动创建。
// vue.config.js
module = {
devServer: {
: {
'/api': {
target: 'http://api.example.com', // 要代理的目标 API 地址
ws: true, // 是否代理 WebSockets
changeOrigin: true, // 是否改变请求的源地址
pathRewrite: {
'^/api': '', // 将 /api 替换为空,例如 /api/user 会被代理到 http://api.example.com/user
},
},
},
},
};
以上配置中,我们设置了一个代理,将以 “/api” 开头的请求转发到 http://api.example.com。例如,api/user 会被代理到 http://api.example.com/user
target表示代理的目标 API 地址,这里我们假设为http://api.example.com。ws表示是否代理 WebSocket 请求,默认为 false。如果需要支持 WebSocket,可以将其设为 true。changeOrigin表示是否改变请求的源地址,默认为 false。如果设置为 true,则请求头中的 Host 会被设置为目标 URL 的主机部分。pathRewrite参数是一个对象,用于重写请求路径。这里我们把请求路径中的 “/api” 替换为空字符串,这样/api/user 就会被代理到http://api.example.com/user`。
通过以上配置,当我们在开发环境下发送以 "/api "开头的请求时,Vue 的开发服务器会将这些请求代理到目标 API 地址,从而解决跨域问题。注意,该配置只在开发环境下生效,打包后的代码不会包含这些代理配置。
服务器配置反向代理
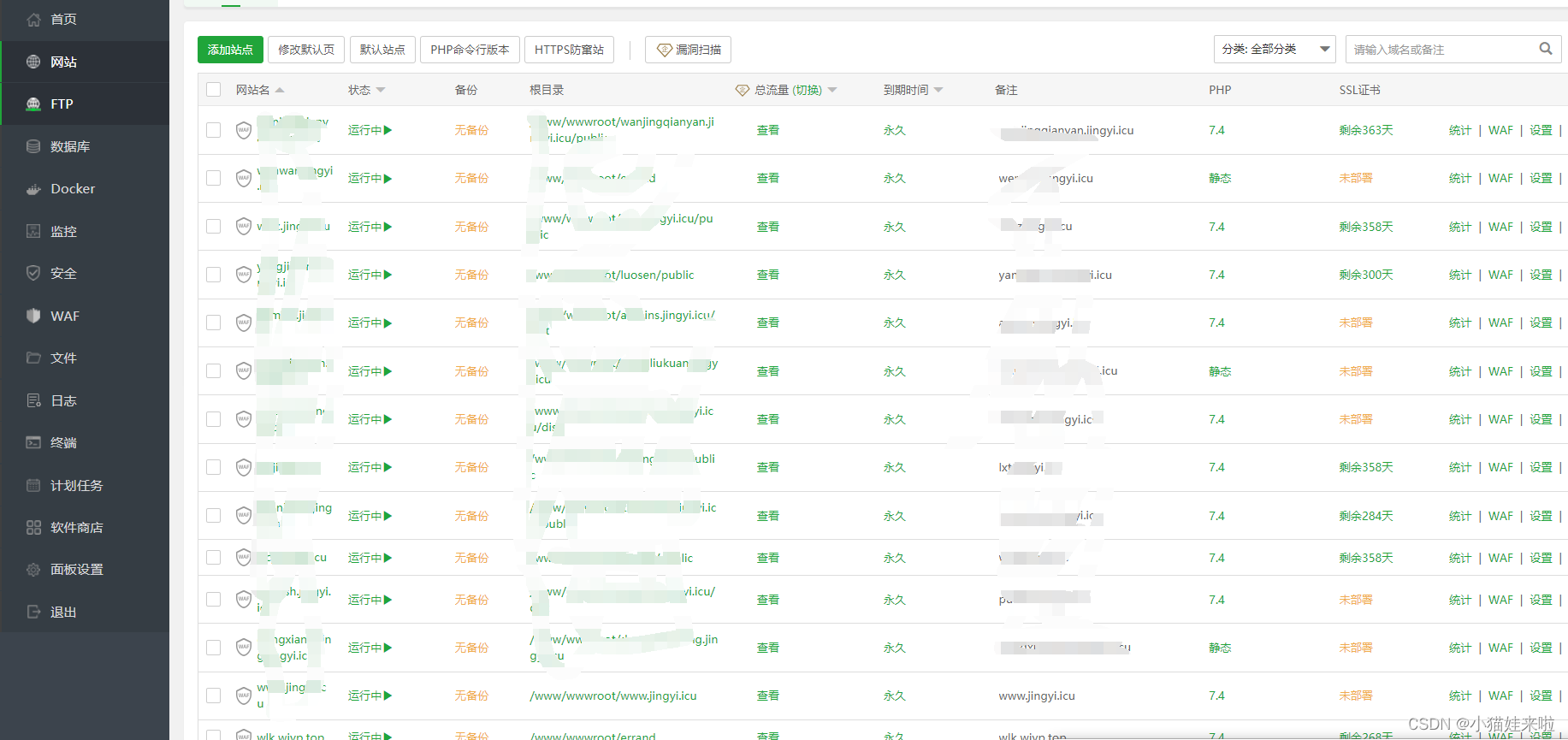
以宝塔面板为例

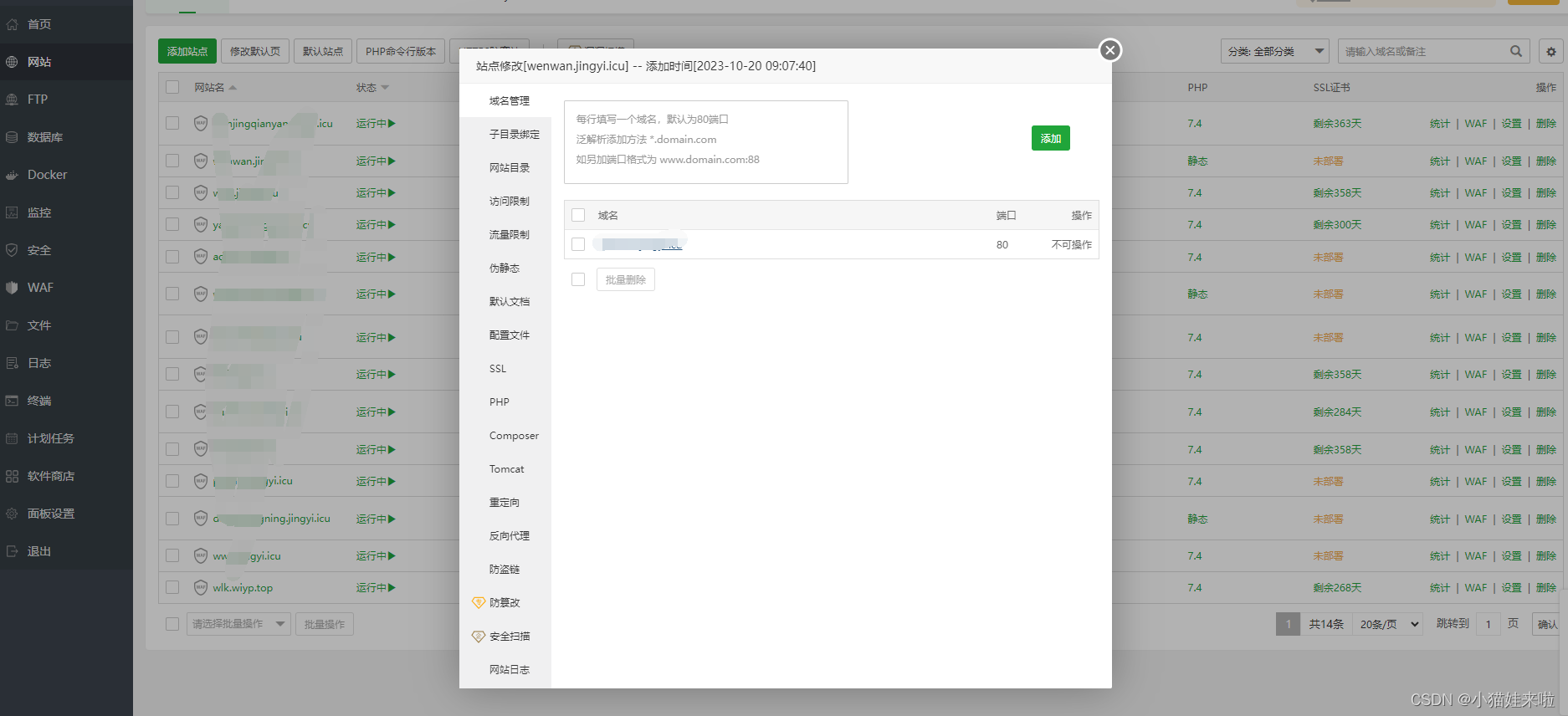
打开自己网站名:


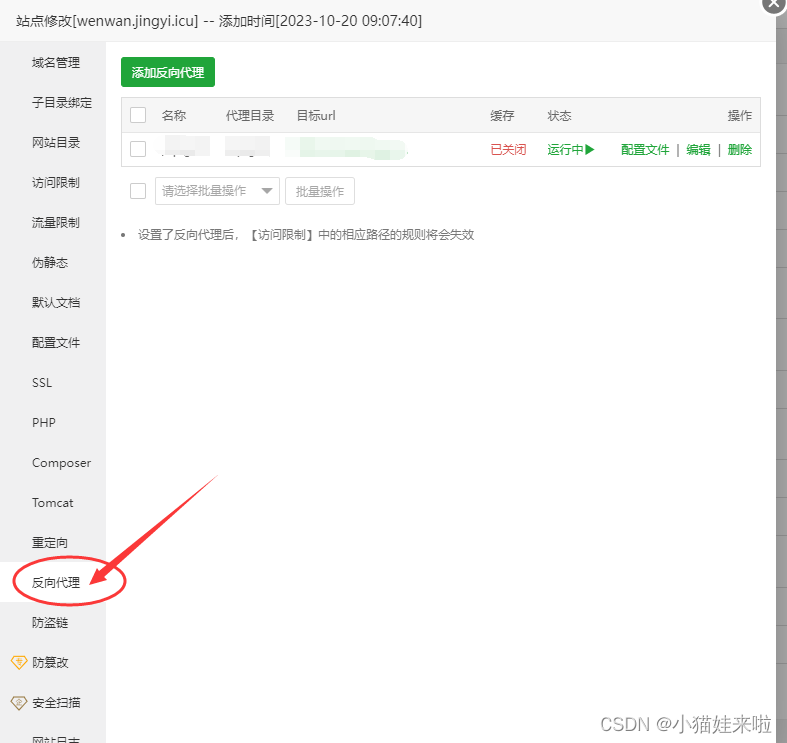
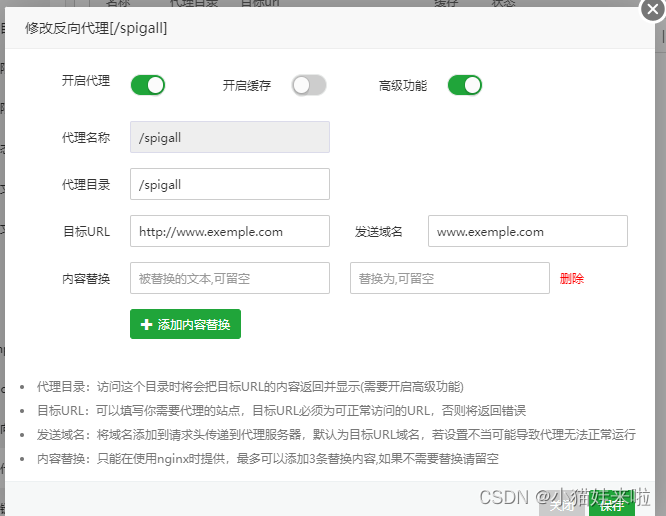
点击编辑,打开高级功能,开始配置

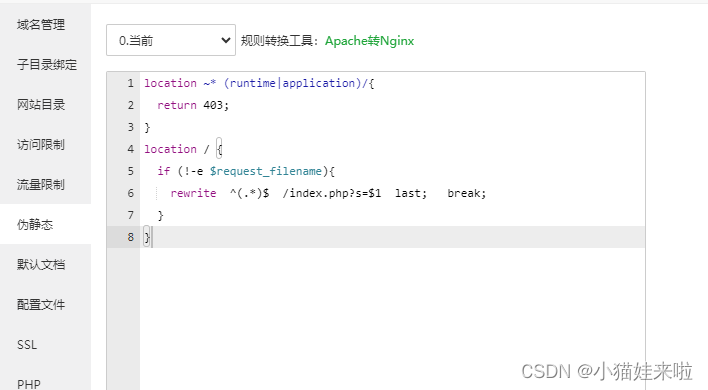
如果还报404,记得配伪静态

复制以下代码到伪静态中保存:
location ~* (runtime|application)/{
return 403;
}
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
通过配置代理,解决404问题,非常常用。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!