Camunda入门教程
Camunda7 流程引擎
1.什么是流程引擎
流程引擎是一种软件工具,可以用来自动执行和管理业务流程。它以可视化的流程图作为工作流程的基础,根据可视化流程图中定义的活动、任务和角色来执行和管理活动任务。
2.流程引擎功能
一.可视化:流程引擎可以将业务流程以可视化的方式呈现,更清晰地表明流程的步骤、责任和顺序,极大地提高流程的清晰度,使得管理者和参与者能够更加清楚的了解及控制流程的变化。
二.自动执行:流程引擎能够按照程序自动执行,可以根据流程定义来执行下一步任务,无需人工干预。
三.实时监控:可以实时监控流程执行情况,以及识别可能出现异常情况,及时采取有效措施。
四.内容管理:支持用户以流程图的形式管理和实践业务流程,可以为业务流程设置准入条件、流程参与者等,帮助控制和改善流程执行效率。
五.报表统计:流程引擎可以根据当前流程执行情况,生成报表进行分析和统计,更有效的优化流程,提升流程执行效率。
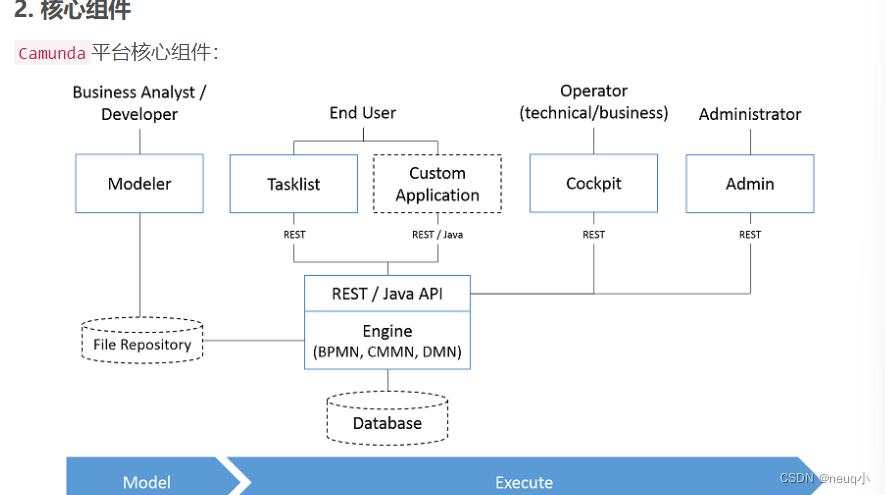
3.Camunda7
Camunda 是一种基于java的框架,三大核心功能:
BPMN:工作流和过程自动化
CMMN:案例管理
DMN:业务决策管理




4.案例
1.先下載Camunda run
https://camunda.com/download/platform-7/
双击启动就行,start.bat

2.下载Camunda modeler
https://camunda.com/download/modeler/
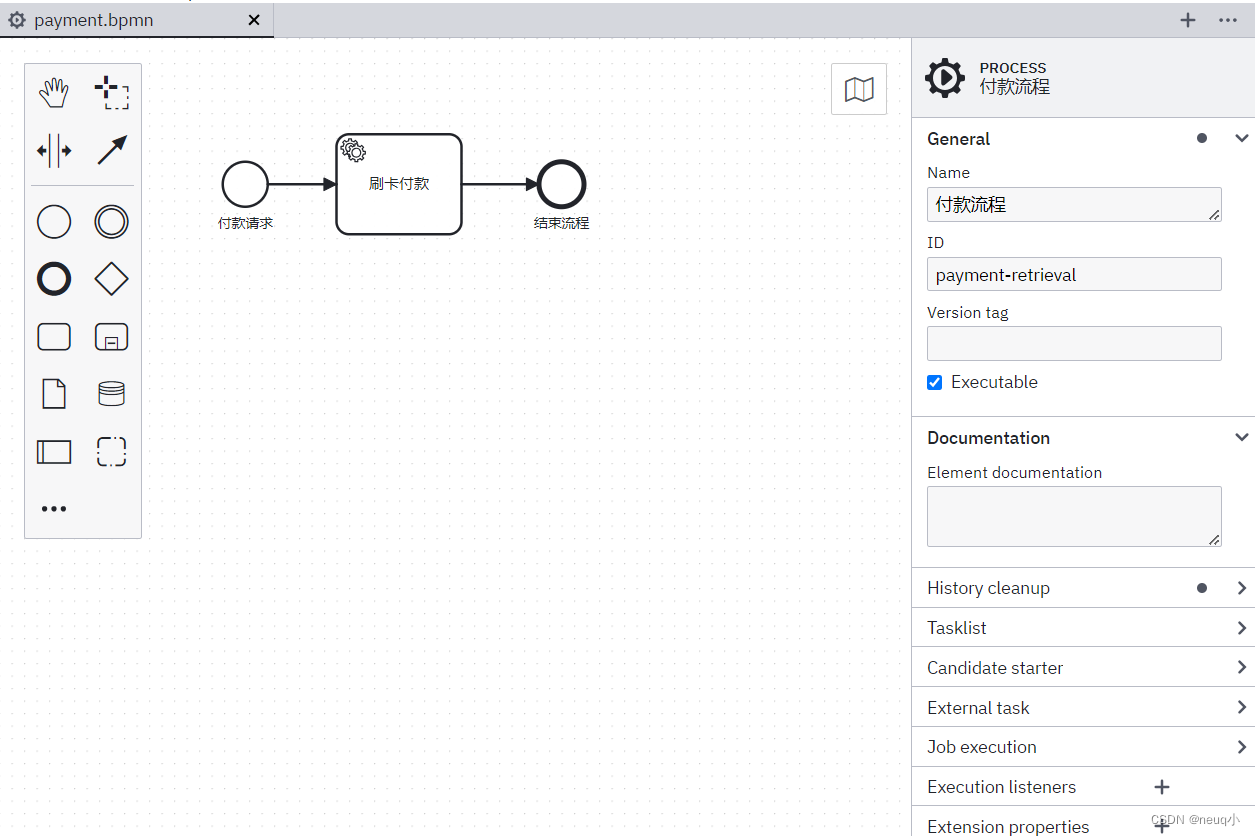
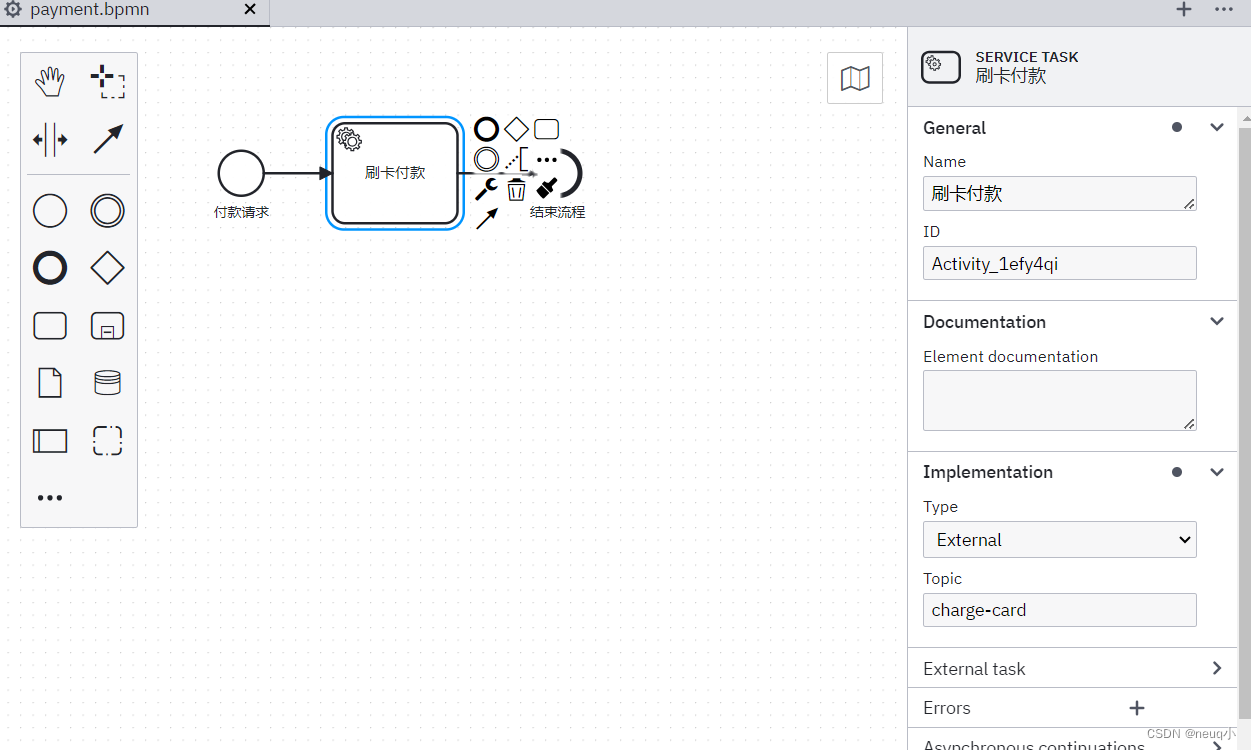
然后编辑一个demo流程

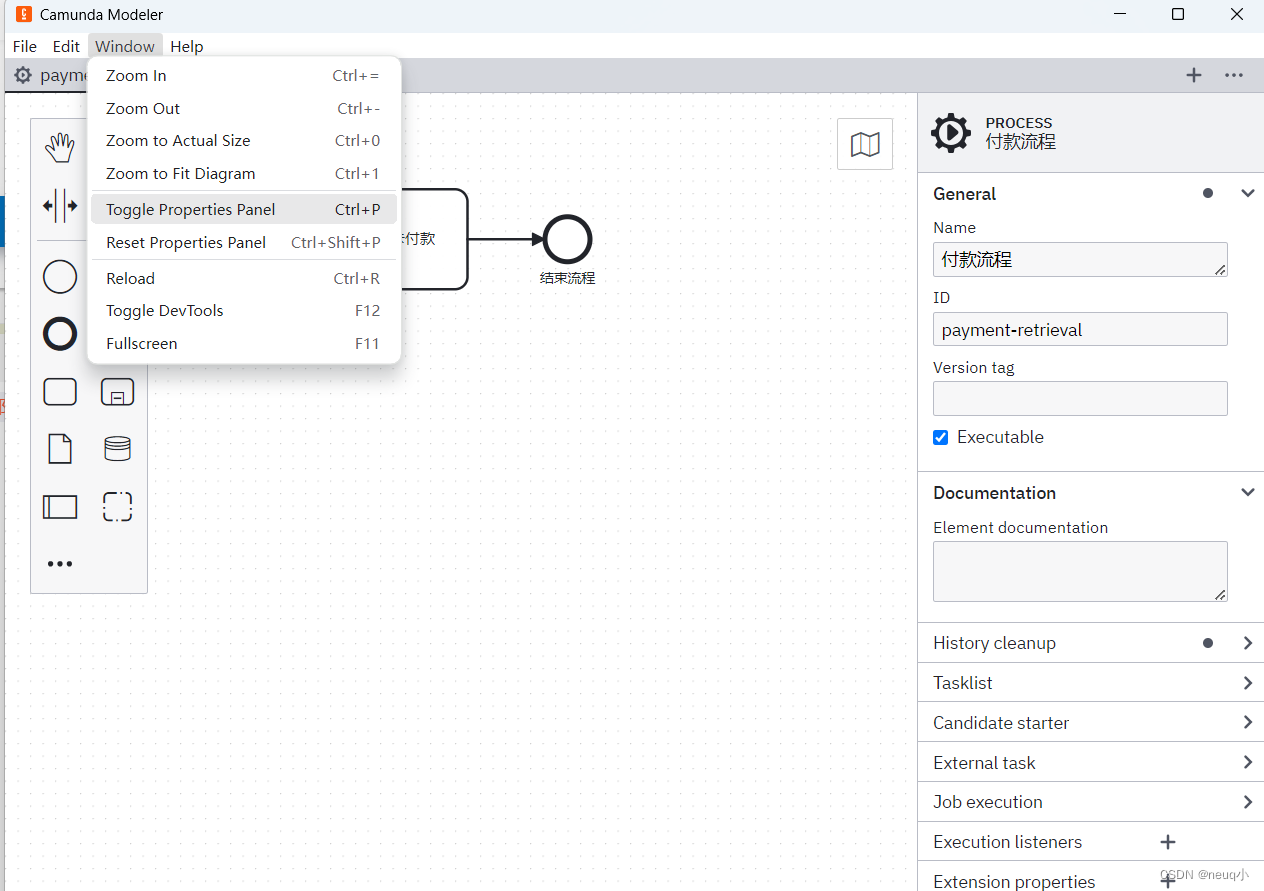
打开右边栏目是Toogle Properties Panel


3.idea启动一下
建立一个maven的项目
添加依赖
<dependencies>
<dependency>
<groupId>org.camunda.bpm</groupId>
<artifactId>camunda-external-task-client</artifactId>
<version>7.20.0</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-simple</artifactId>
<version>1.6.1</version>
</dependency>
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.1</version>
</dependency>
</dependencies>```
添加主类代码
package org.example;
import java.util.logging.Logger;
import java.awt.Desktop;
import java.net.URI;
import org.camunda.bpm.client.ExternalTaskClient;
class ChargeCardWorker {
private final static Logger LOGGER = Logger.getLogger(ChargeCardWorker.class.getName());
public static void main(String[] args) {
ExternalTaskClient client = ExternalTaskClient.create()
.baseUrl("http://localhost:8080/engine-rest")
.asyncResponseTimeout(10000) // 长轮询超时时间
.build();
// 订阅指定的外部任务
client.subscribe("charge-card")
.lockDuration(1000) // 默认锁定时间为20秒,这里修改为1秒
.handler((externalTask, externalTaskService) -> {
// 将您的业务逻辑写在这
// 获取流程变量
String item = (String) externalTask.getVariable("item");
Long amount = (Long) externalTask.getVariable("amount");
LOGGER.info("Charging credit card with an amount of '" + amount + "'€ for the item '" + item + "'...");
try {
Desktop.getDesktop().browse(new URI("https://docs.camunda.org/get-started/quick-start/complete"));
} catch (Exception e) {
e.printStackTrace();
}
// 完成任务
externalTaskService.complete(externalTask);
})
.open();
}
}
启动成功标志

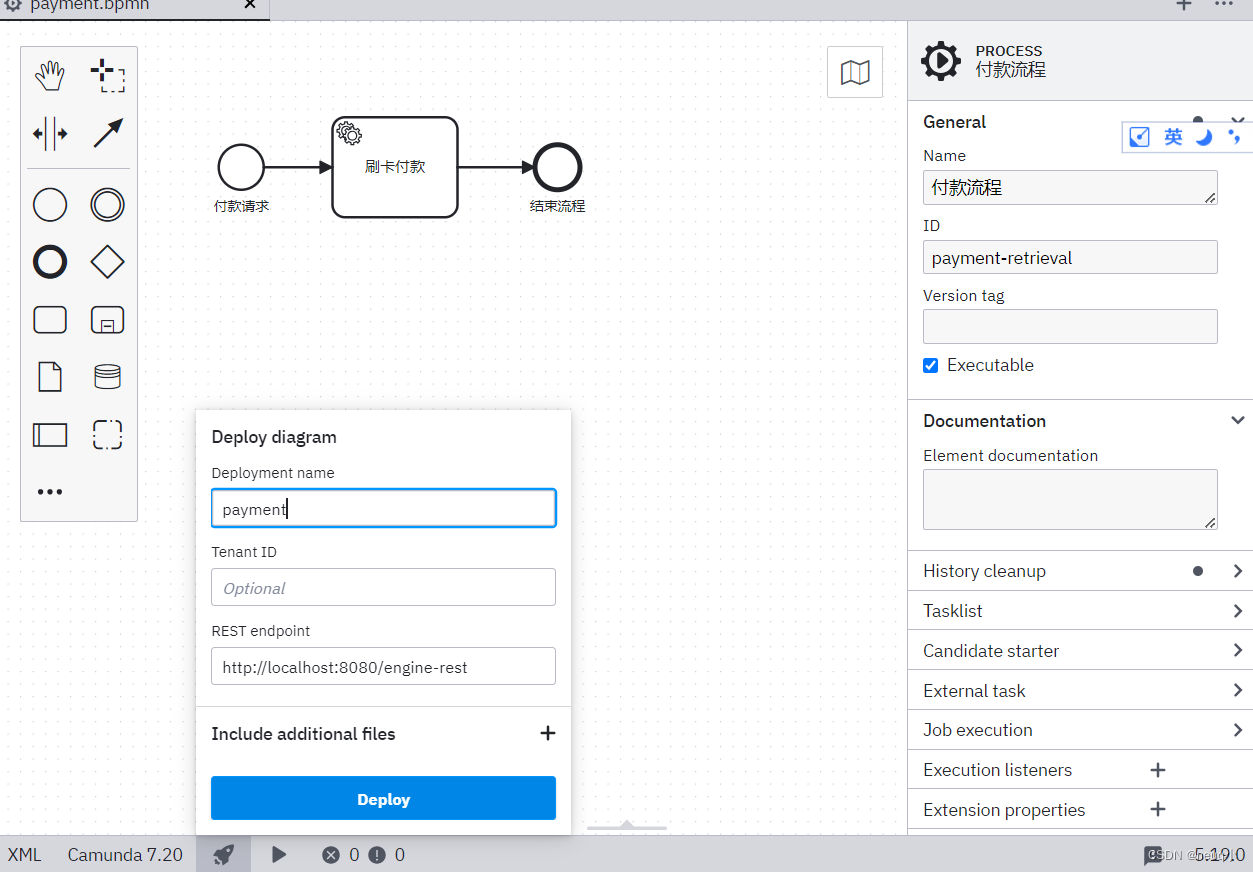
4.部署项目

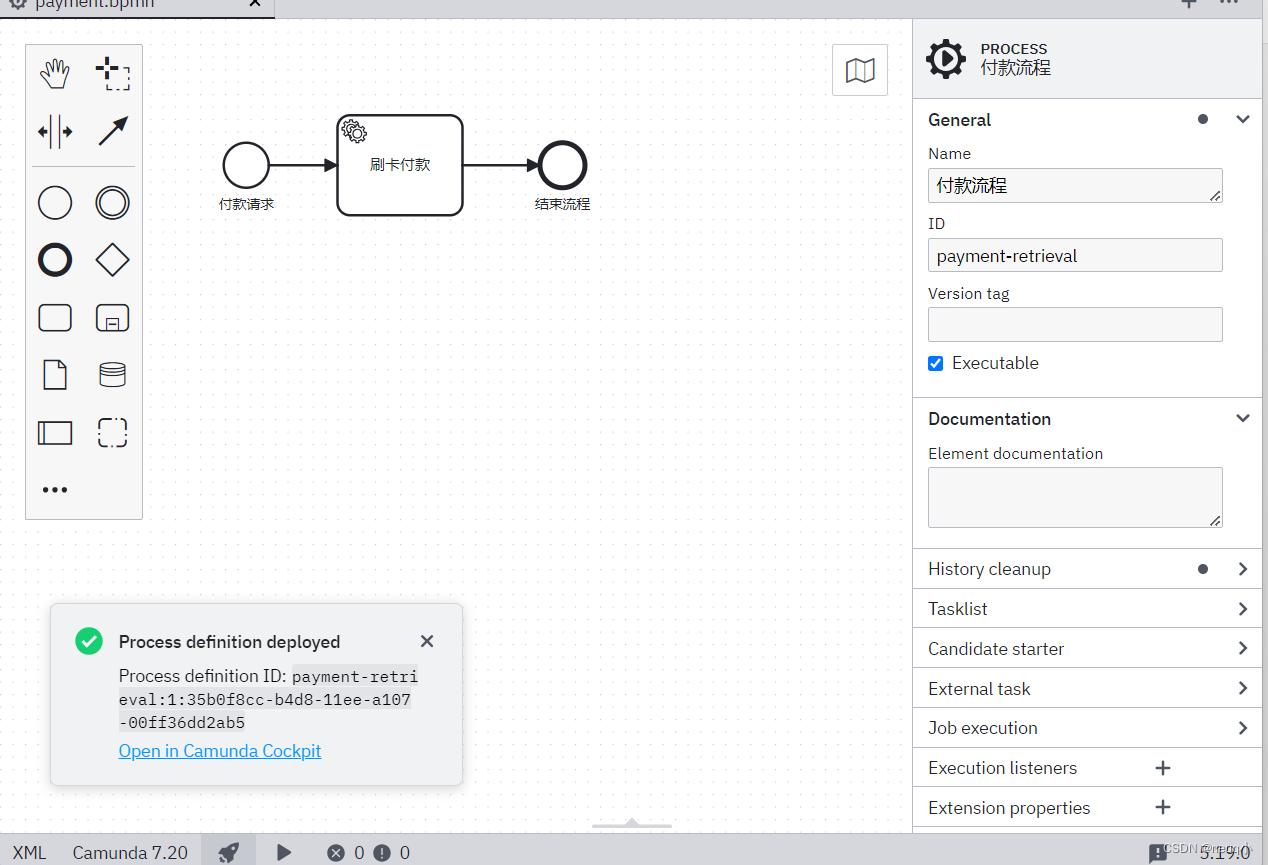
部署成功

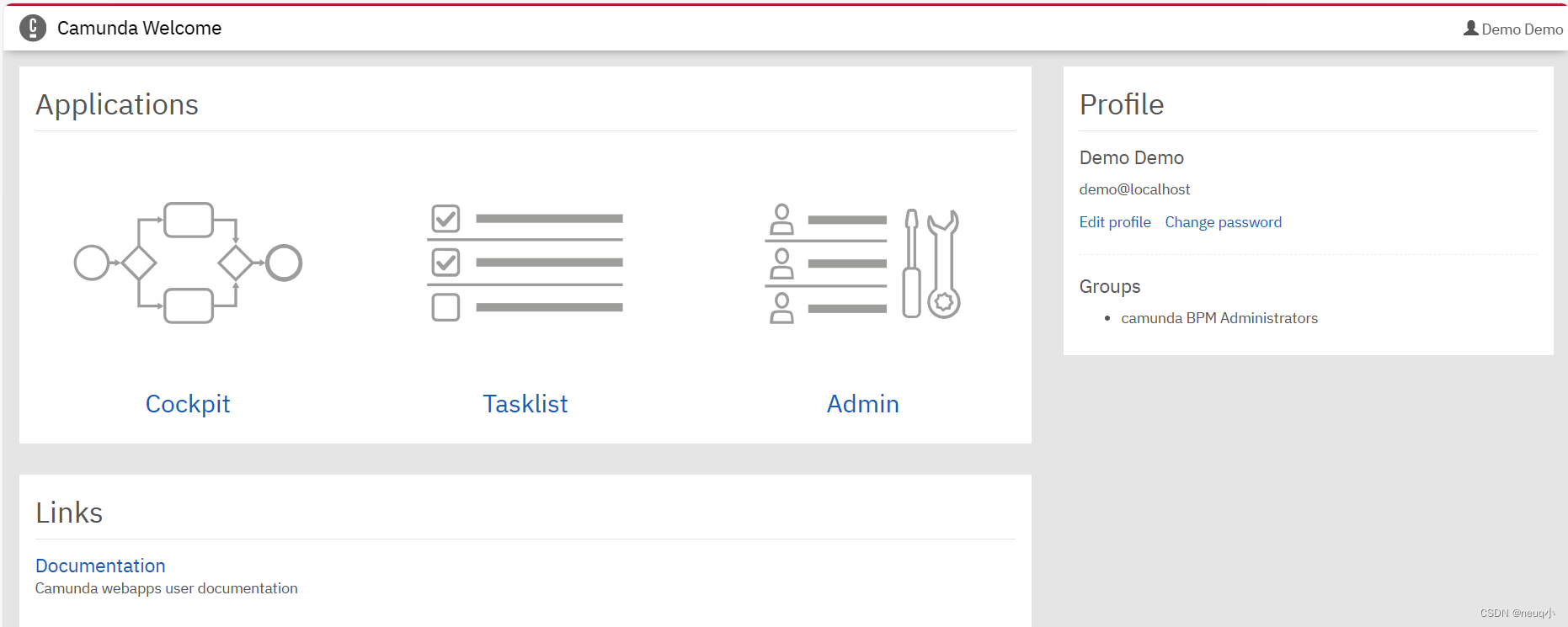
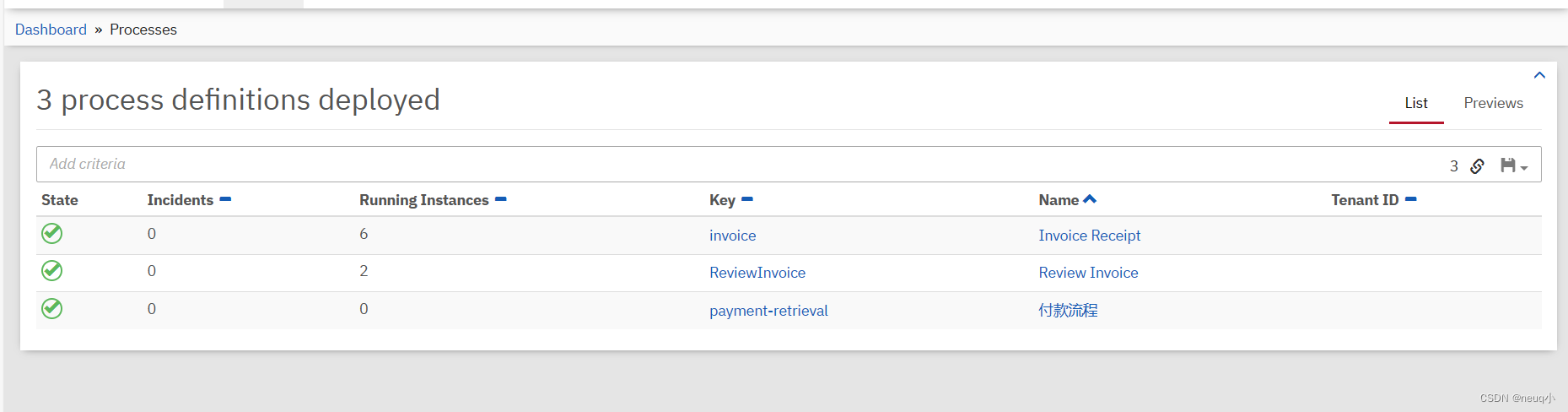
还可以从 http://localhost:8080/camunda/app/cockpit/default/#/processes 使用账号 demo / demo 登录 ,可以看到刚部署的流程显示出来了

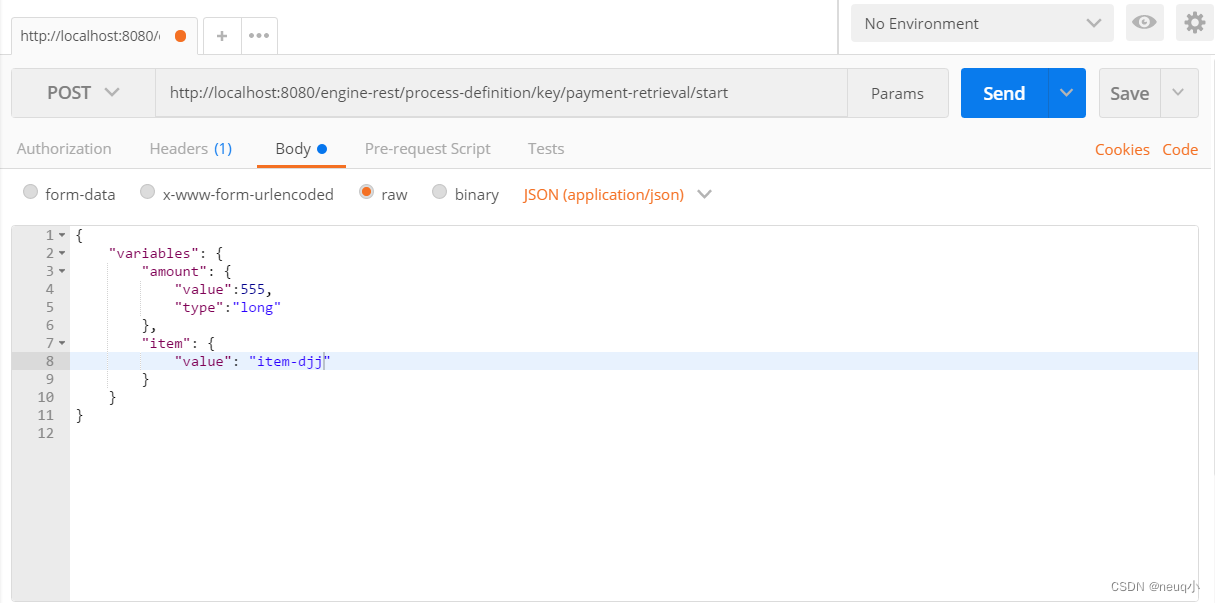
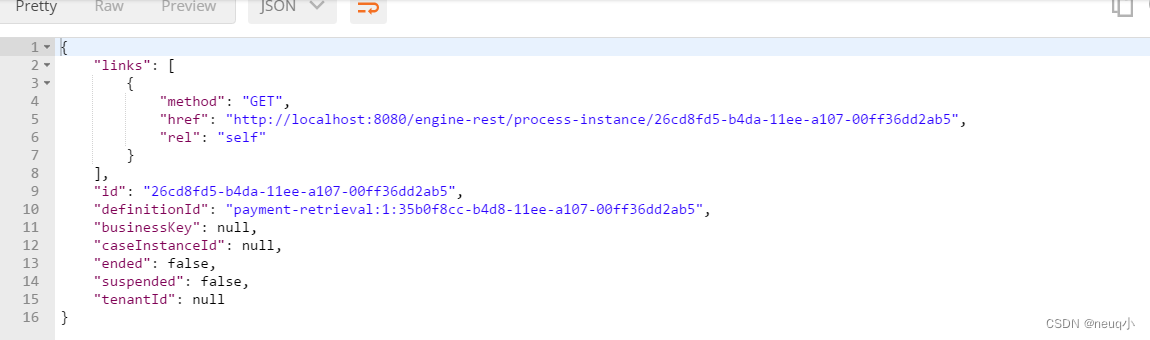
发起流程,postman测试
url:http://localhost:8080/engine-rest/process-definition/key/payment-retrieval/start

代码:
{
"variables": {
"amount": {
"value":555,
"type":"long"
},
"item": {
"value": "item-djj"
}
}
}
成功的情况:

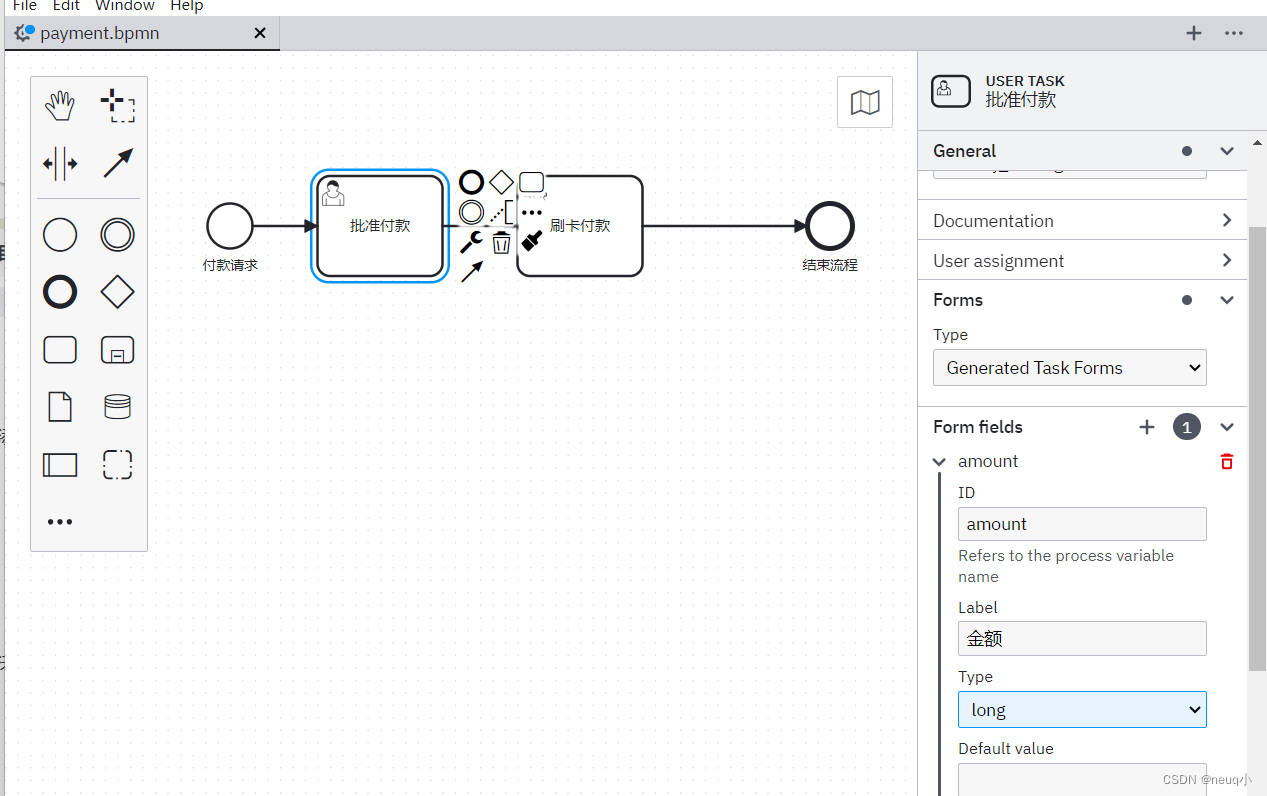
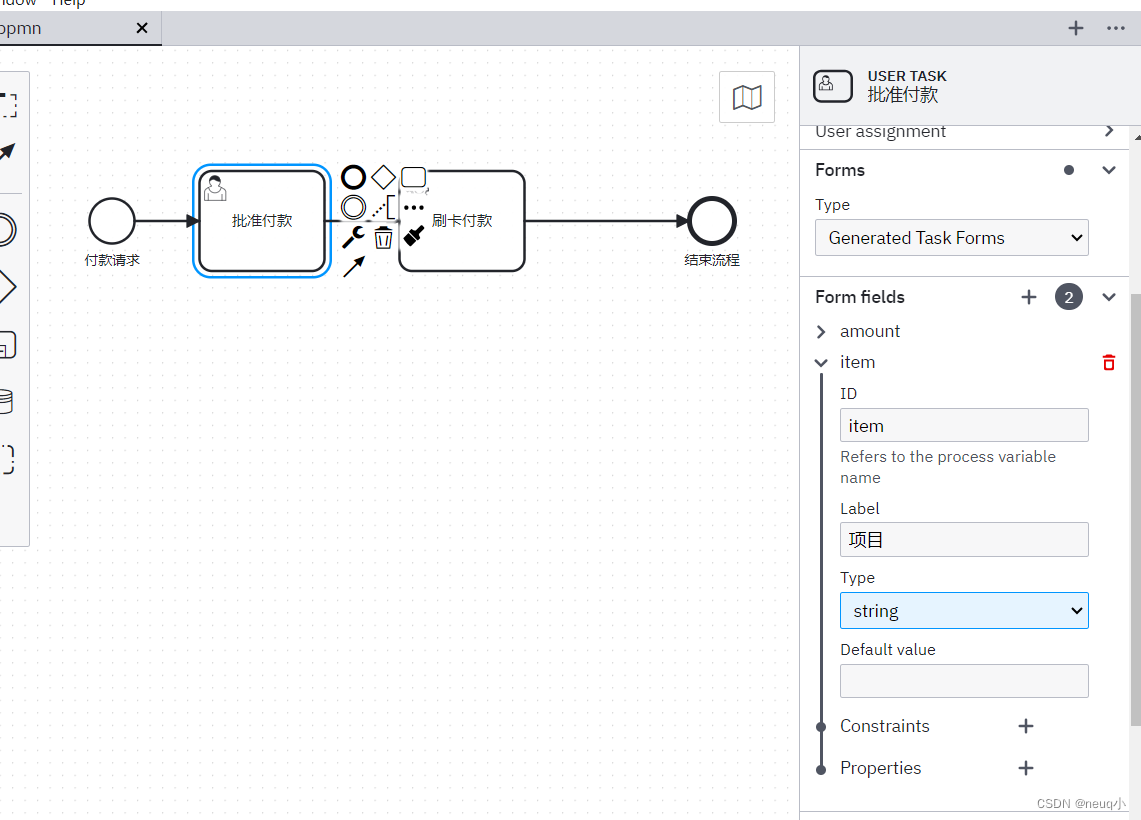
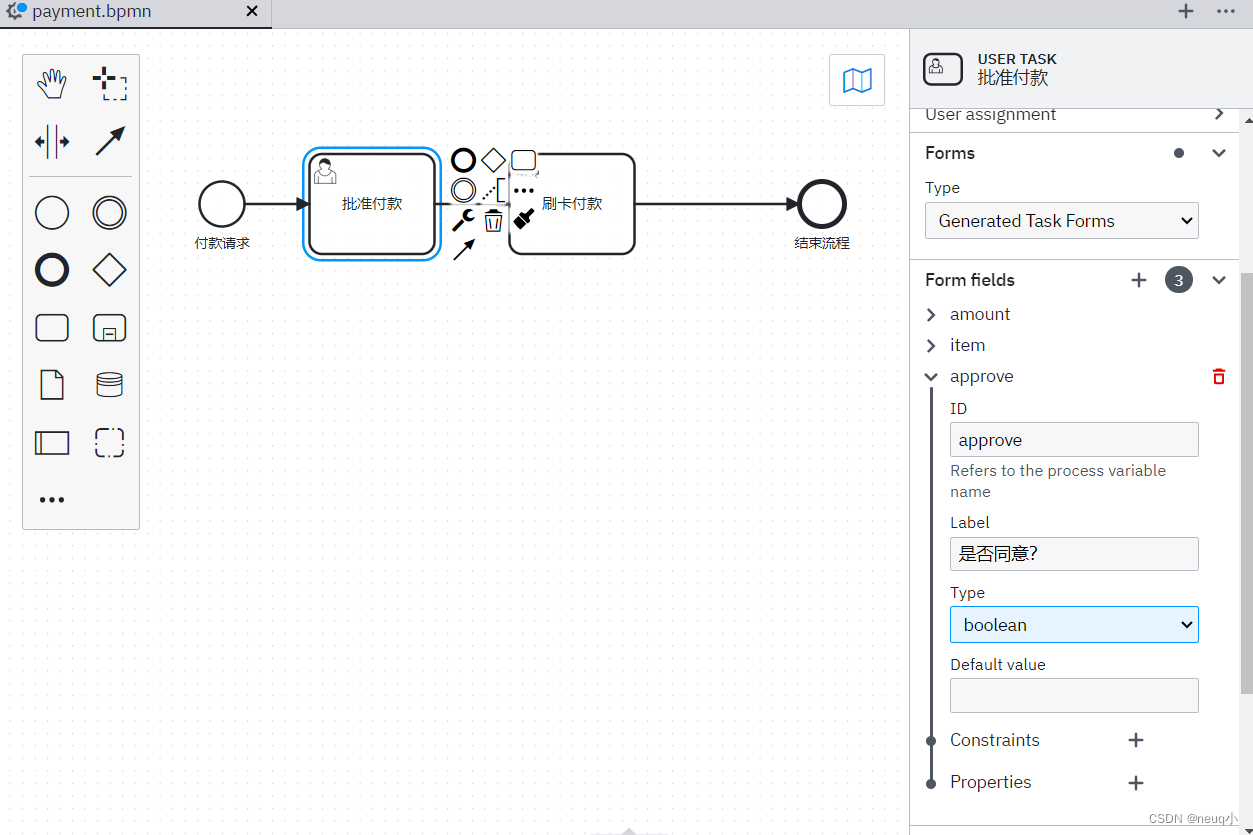
5.部署人工任务
先添加三个属性



然后deploy上传后测试一下,在localhost:8080端口测试。

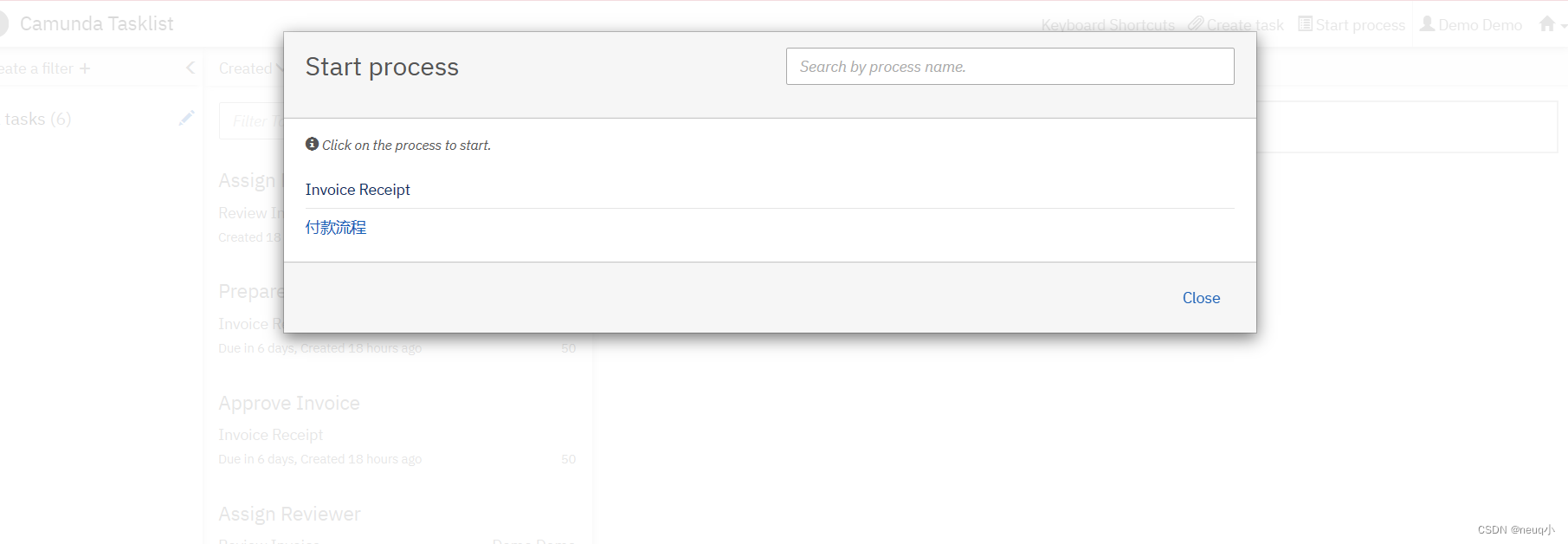
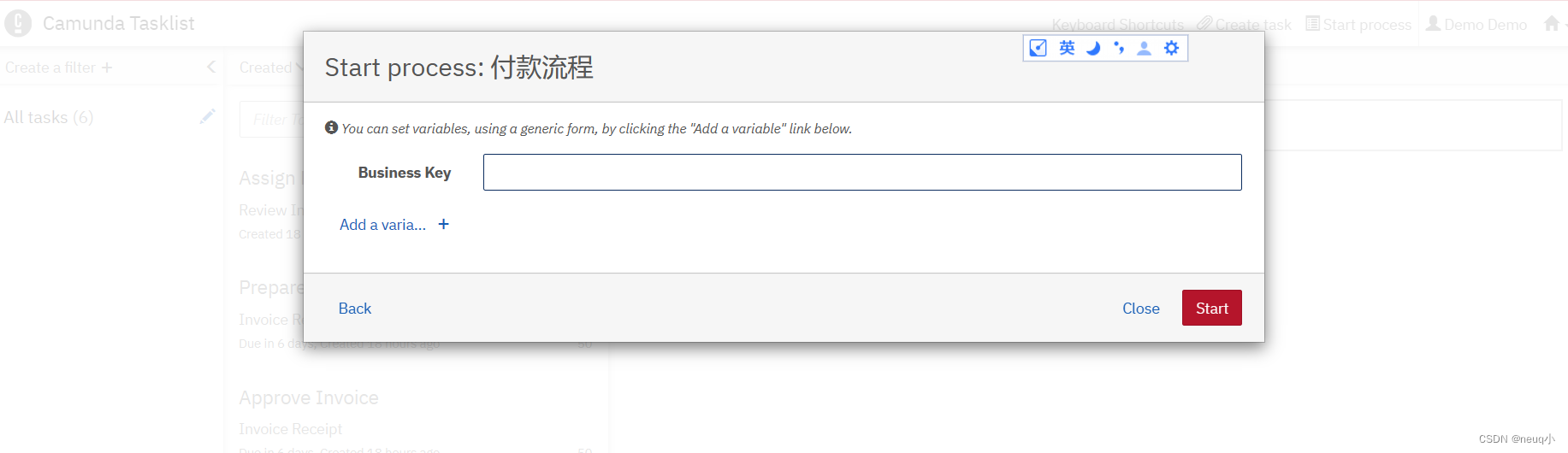
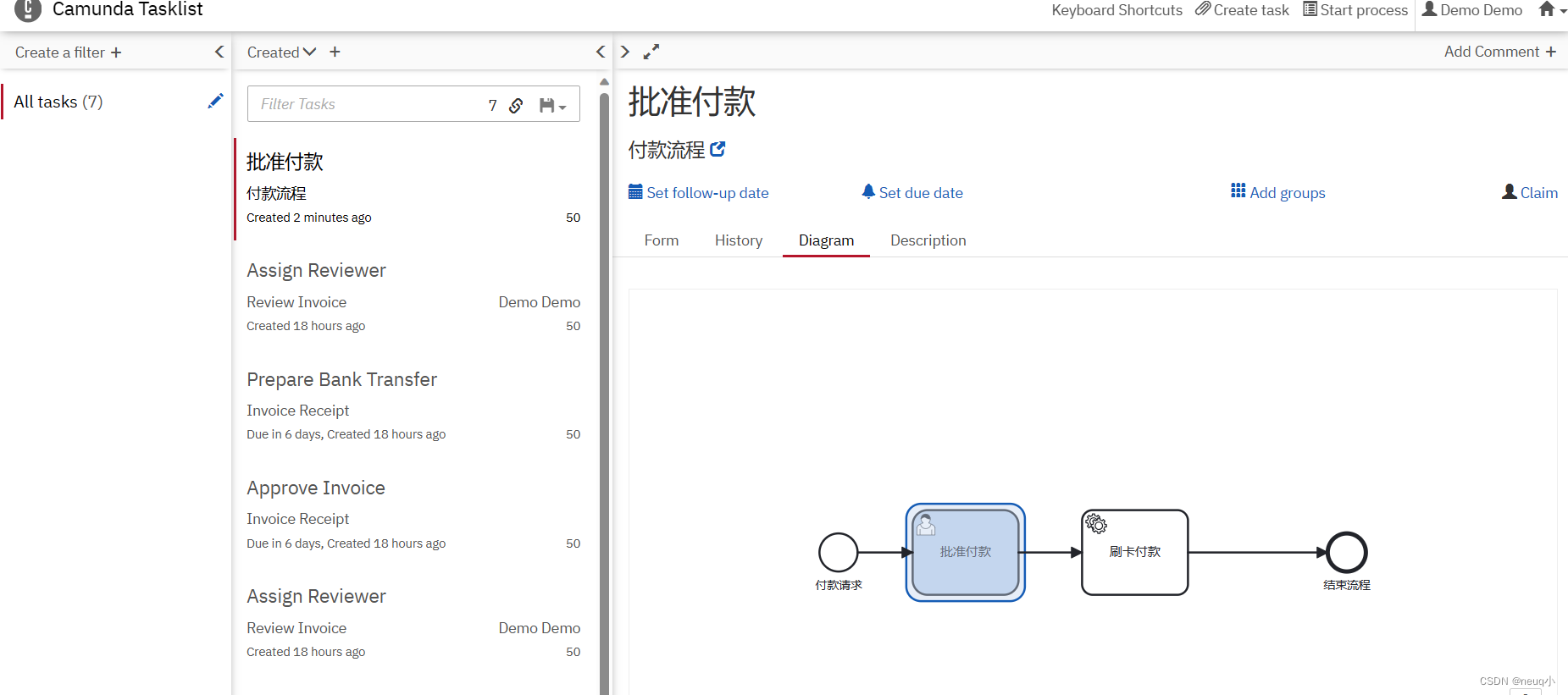
在Tasklist里面Start process


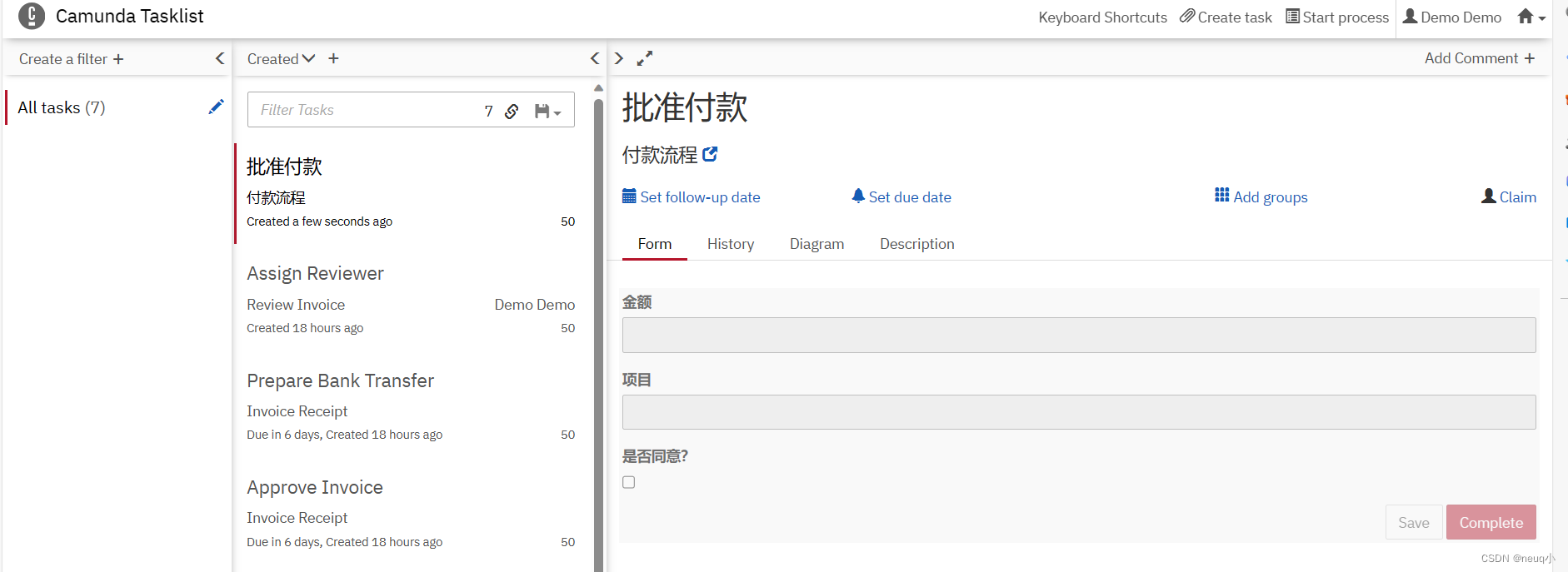
然后在tasks里面可以看到表单

点击Diagram中高亮的为当前进行的节点

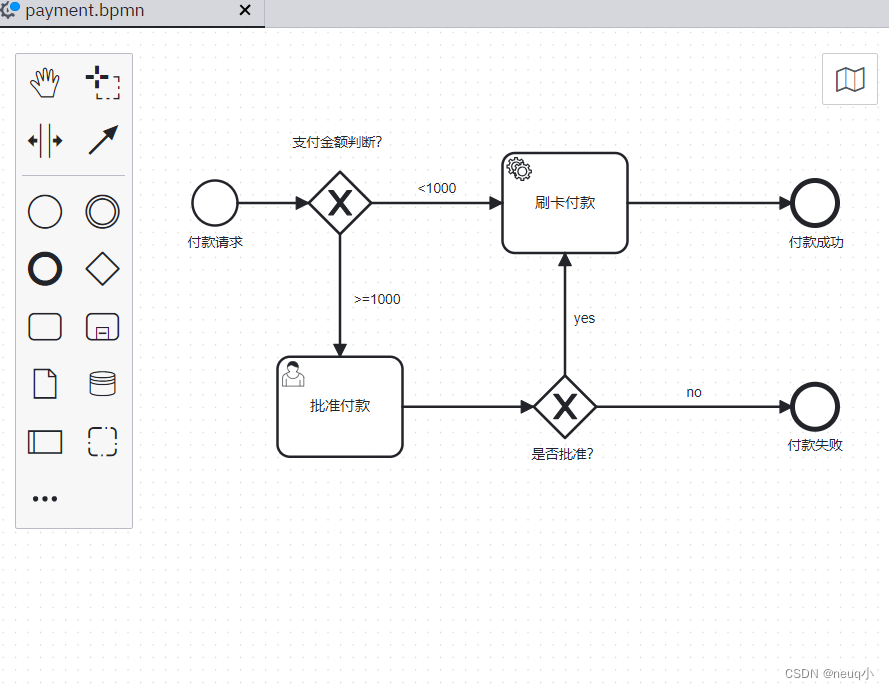
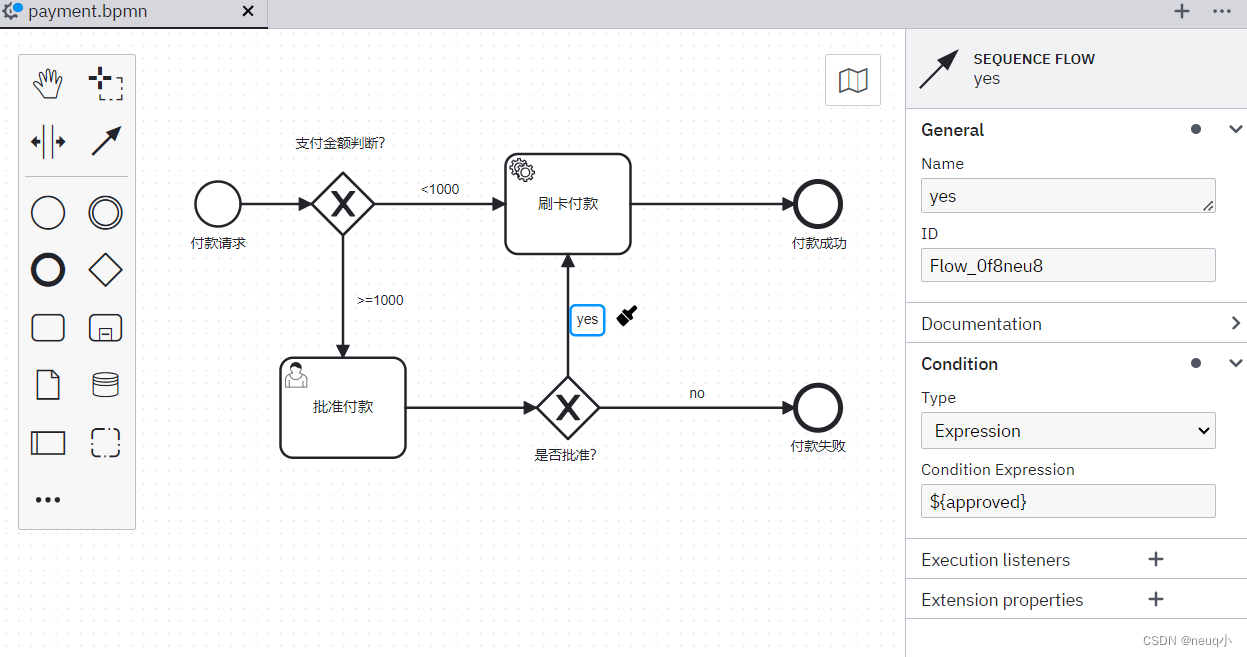
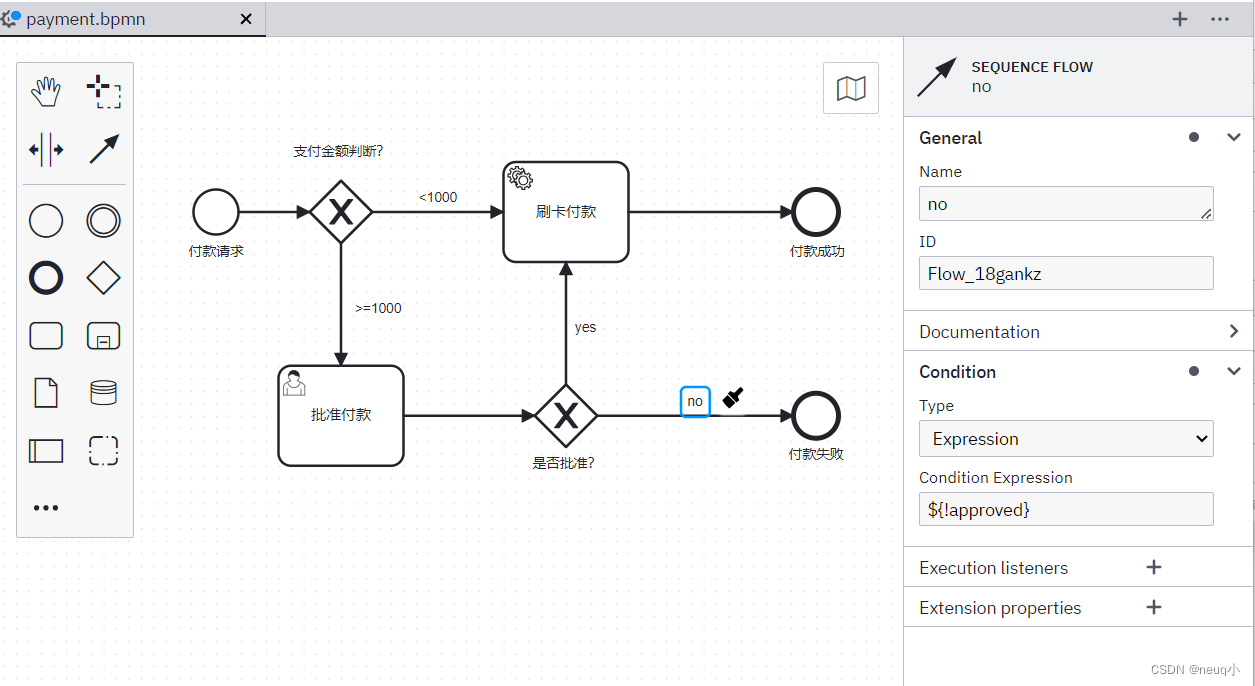
6.添加网关
接下来,我们将为流程带来一些变化,仅在金额足够大的时候进行人工审核,添加网关
使用排他网关,添加分支,只有在金额足够大时,进行人工审核

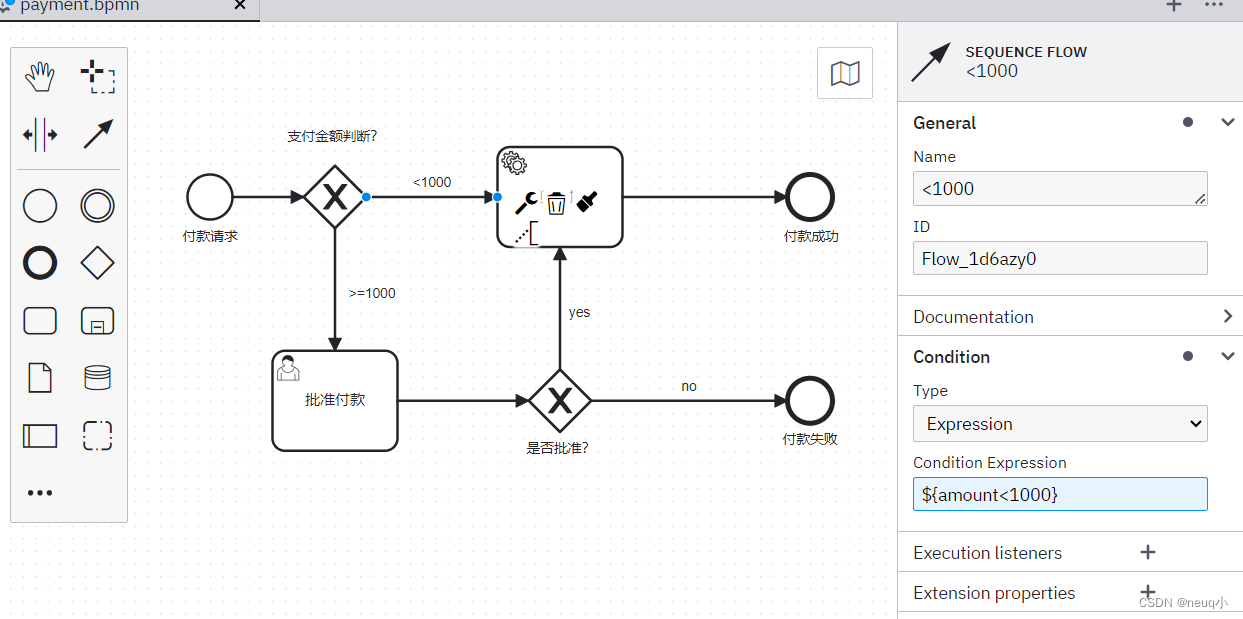
为分支编写属性:${amount<1000}

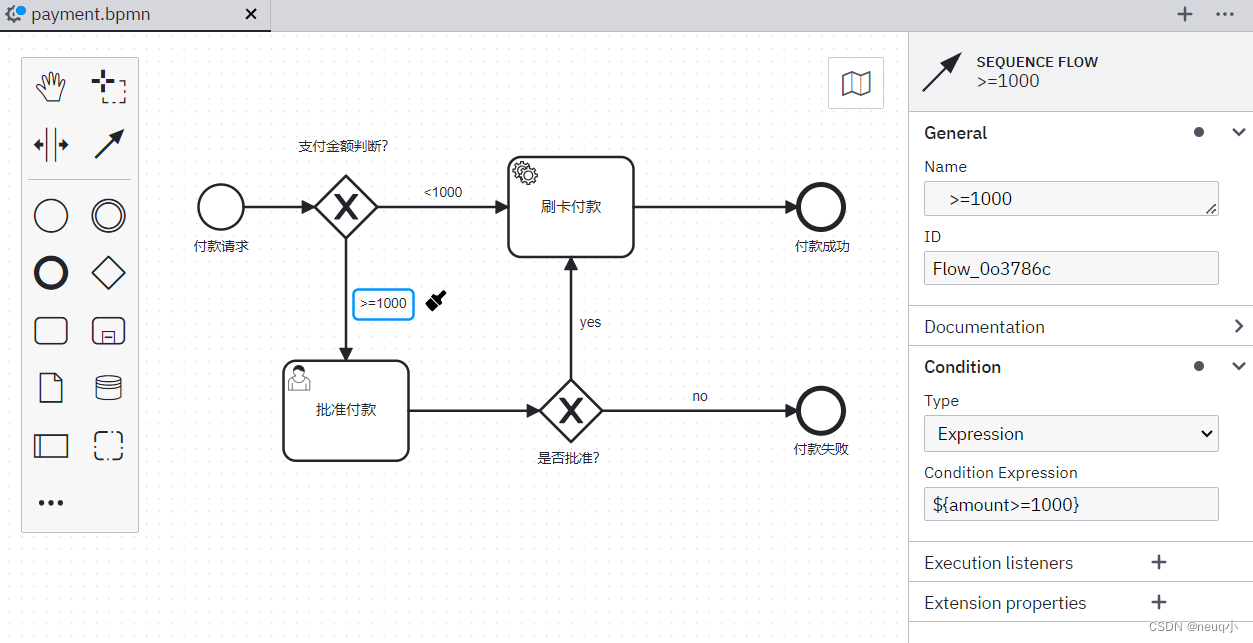
第二个属性

第三个属性

第四个属性:

delopy后Postman测试一下:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PN协议下,上位机如何通过RJ45口远程控制PLC?
- 【响应式编程】前置知识和相关技术的总结
- openssl3.2/test/certs - 025 - client intermediate ca: cca-cert
- uniapp使用Android Studio离线打包
- UE5 RPG使用GAS技能系统
- leaflet学习笔记-地图图层控制(二)
- 微信小程序实战十七:手机号授权登录及报警推送
- 【Spring】16 ApplicationContextAware 接口
- 推荐系统——基于用户的协同过滤算法
- 十五、W5100S/W5500+RP2040之MicroPython开发<Modbus示例>