[UI5 常用控件] 02.Title,Link,Label
发布时间:2024年01月24日
前言
本章节记录常用控件Title,Link,Label。
其路径分别是:
- sap.m.Title
- sap.m.Link
- sap.m.Label
1. Title
Title可以结合其他控件一起使用
1.1 结合Panel
- 可以在Panel->headerToolbar->OverflowToolbar中添加Title

<Panel class="sapUiLargeMargin">
<headerToolbar>
<OverflowToolbar>
<Title text="Title in Panel" />
</OverflowToolbar>
</headerToolbar>
<VBox>
<Text text="Text in Panel" />
</VBox>
</Panel>
1.2 结合Table

<Table>
<headerToolbar>
<OverflowToolbar>
<Title text="Title in Table" />
</OverflowToolbar>
</headerToolbar>
<columns>
<Column>
<Text text="City" />
</Column>
<Column>
<Text text="Country" />
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<Text text="上海" />
<Text text="中国" />
</cells>
</ColumnListItem>
</items>
</Table>
1.3 Title里嵌套Link

<Title class="sapUiLargeMarginTop">
<Link
text="Title With Link"
href="https://sap.com"
target="_blank"
/>
</Title>
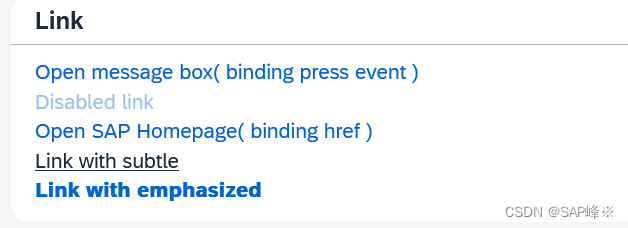
2. Link
- 记录Link的5种用法: 绑定press事件,不可用状态,绑定地址,下划线,加粗

<Panel class="sapUiLargeMargin">
<headerToolbar>
<OverflowToolbar>
<Title text="Link" />
</OverflowToolbar>
</headerToolbar>
<VBox>
<Link
text="Open message box( binding press event )"
press="handleLinkPress"
/>
<Link
text="Disabled link"
enabled="false"
/>
<Link
text="Open SAP Homepage( binding href )"
target="_blank"
href="http://www.sap.com"
/>
<Link
text="Link with subtle"
subtle="true"
href="http://www.sap.com"
target="_blank"
/>
<Link
text="Link with emphasized"
target="_blank"
emphasized="true"
href="http://www.sap.com"
/>
</VBox>
</Panel>
handleLinkPress: function (evt) {
sap.m.MessageBox.alert("Link was clicked!");
}
3. Label
Labe一般是给Input添加标签时使用
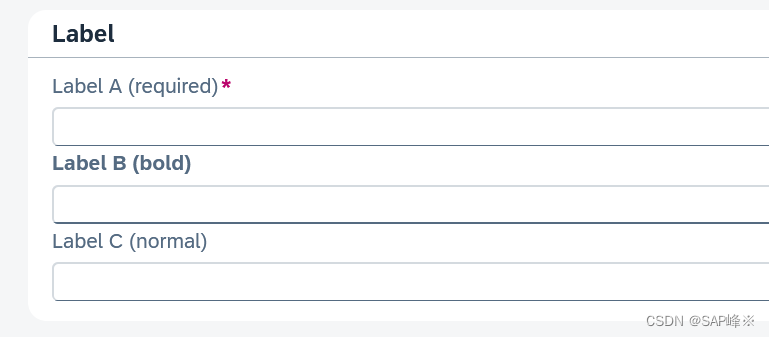
3.1 普通用法
- 分别是必输字段,加粗,普通

<Panel class="sapUiLargeMargin">
<headerToolbar>
<OverflowToolbar>
<Title text="Label" />
</OverflowToolbar>
</headerToolbar>
<Label
text="Label A (required)"
labelFor="input-a"
/>
<Input
id="input-a"
required="true"
/>
<Label
text="Label B (bold)"
labelFor="input-b"
design="Bold"
/>
<Input id="input-b" />
<Label
text="Label C (normal)"
labelFor="input-c"
/>
<Input id="input-c" />
</Panel>
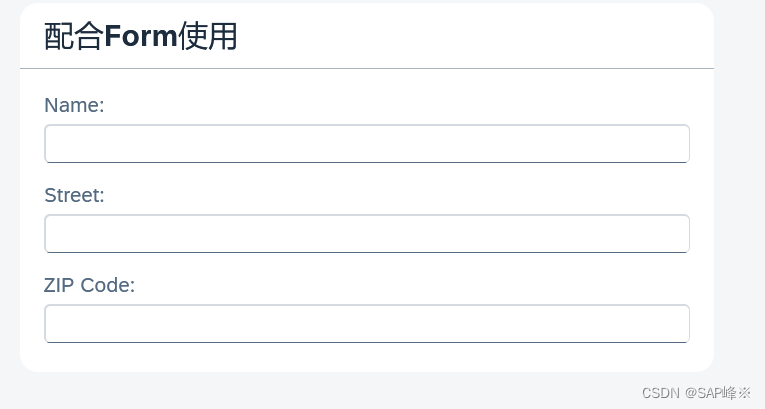
3.2 在Form里使用

<VBox class="sapUiLargeMargin">
<f:SimpleForm
id="SimpleFormChange354"
editable="true"
title="配合Form使用"
emptySpanXL="6"
emptySpanL="6"
emptySpanM="6"
emptySpanS="0"
>
<f:content>
<Label text="Name" />
<Input
id="name"
value="{SupplierName}"
/>
<Label text="Street" />
<Input value="{Street}" />
<Label text="ZIP Code" />
<Input value="{ZIPCode}" />
</f:content>
</f:SimpleForm>
</VBox>
这三个控件的js操作方法类似Text,不再赘述。
文章来源:https://blog.csdn.net/pely122/article/details/135824045
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 知识图谱的演进
- 3.goLand基础语法
- 申请Certum IP证书的方法
- 嵌入式开发——DMA内存到内存
- 代码审查那些事
- AMEYA360:ROHM推出实现业界超快trr的100V耐压SBD“YQ系列”
- ‘找不到msvcp140.dll无法继续执行代码’的处理方法指南,如何修复msvcp140.dll
- 用Python实现乒乓球游戏
- 《百图解码支付系统设计与实现》专栏介绍
- 精品基于Uniapp+springboot智慧农业环境监测App