【案例】图片预览
发布时间:2023年12月21日
效果图

如何让图片放大,大多数的UI组件都带有这种功能,今天给大家介绍的这个插件除了放大之外,还可以旋转、移动、翻转、旋转、二次放大(全屏)
实现
npm i v-viewer -S
main.js 中引入
import 'viewerjs/dist/viewer.css'
import Viewer from 'v-viewer'
Vue.use(Viewer)
//配置项
Viewer.setDefaults({
zIndexInline:9999
})
<div>
<div>
图片展示
</div>
<img class="img" v-for="(src,index) in srclist" :src=" src.src" :title="src.name" :key="index">
</div>
/// 预览学法有两种
图片预览1
<div v-viewer>
<img class="img" v-for="(src,index) in srclist" :src=" src.src" alt="src.name" :title="src.name" :key="index"/>
</div>
图片预览2
<viewer :images="srclist">
<img class="img" v-for="(src,index) in srclist" :src="index > 1 ? src.src: ''" :key="index"/>
</viewer>
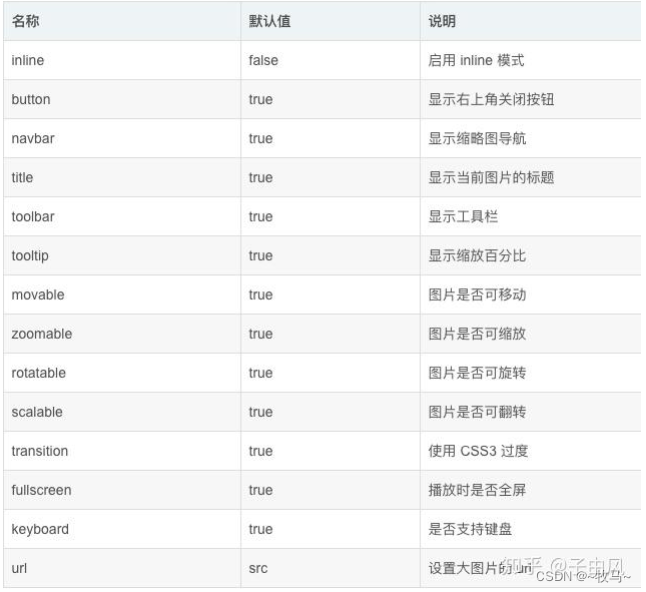
配置参数

完整代码
<template>
<div>
<el-button size="mini" type="success" @click="drawer=true">插件说明</el-button>
<br/>
<div>
<div>
图片展示
</div>
<img class="img" v-for="(src,index) in srclist" :src=" src.src" :title="src.name" :key="index">
</div>
图片预览1
<div v-viewer>
<img class="img" v-for="(src,index) in srclist" :src=" src.src" alt="src.name" :title="src.name" :key="index"/>
</div>
图片预览2
<viewer :images="srclist">
<img class="img" v-for="(src,index) in srclist" :src="index > 1 ? src.src: ''" :key="index"/>
</viewer>
<el-drawer title="v-view图片预览说明" :visible.sync="drawer" :direction="direction" :before-close="handleClose">
<div style="font-size: 1.2em;">
<div>
<span>npm i v-viewer -S</span>
</div>
<div>
<span>
import 'viewerjs/dist/viewer.css'
import Viewer from 'v-viewer'
Vue.use(Viewer)
//配置项
Viewer.setDefaults({
zIndexInline:9999
})
</span>
</div>
<div>
<viewer :images="srclist">
<img class="drawerimg" v-for="(src,index) in srclist" :src=" index < 2 ?src.src:''" :key="index"/>
</viewer>
</div>
</div>
</el-drawer>
</div>
</template>
<script>
export default {
data () {
return {
drawer: false,
direction: 'rtl',
srclist: [
{ src:require('@/assets/images/v-view/1703141062647.jpg'), name: '1703141062647' },
{ src:require('@/assets/images/v-view/1703141019383.jpg'), name: '1703141019383' },
{ src:require('@/assets/images/v-view/v2-312ebd744afbca11e33b5fe1de682f2b_b.jpg'), name: 'v2-312ebd744afbca11e33b5fe1de682f2b_b' },
{ src:require('@/assets/images/v-view/v2-c05ddcf1bd2d5c214b9353f523277917_b.jpg'), name: 'v2-c05ddcf1bd2d5c214b9353f523277917_b' },
{ src:require('@/assets/images/v-view/v2-c631a7b4de3f4dceea2dc7708940b377_b.jpg'), name: 'v2-c631a7b4de3f4dceea2dc7708940b377_b' },
{ src:require('@/assets/images/v-view/v2-1573b3d23e54e19d042db7f3ce769770_b.jpg'), name: 'v2-1573b3d23e54e19d042db7f3ce769770_b' },
],
}
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?').then(_ => {
done();
}).catch(_ => {});
}
}
}
</script>
<style scoped>
.img { width: 300px; height: 200px; margin: 5px; }
.drawerimg { width: 100%; height: 300px; }
</style>
文章来源:https://blog.csdn.net/weixin_45527702/article/details/135135597
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!