鸿蒙 HarmonyOS ArkTS ArkUI 动画 中心缩放、顶部缩放、纵向缩放
发布时间:2024年01月20日

@Entry
@Component
struct Index {
@State widthA: number = 200
@State heightA: number= 200
onPageShow():void{
animateTo ( {
duration: 2000,
iterations: -1,
curve:Curve.Linear
}, () => {
this.widthA = 0
this.heightA = 0
} )
}
build() {
Column() {
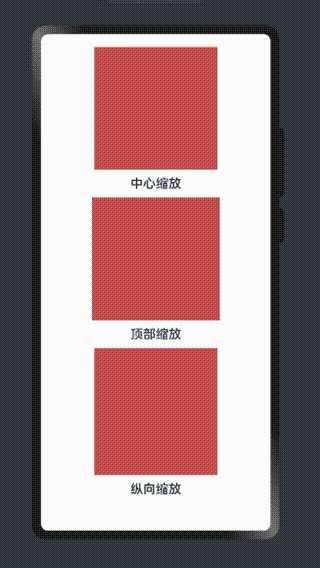
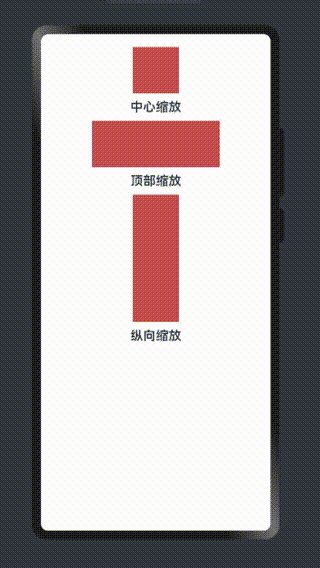
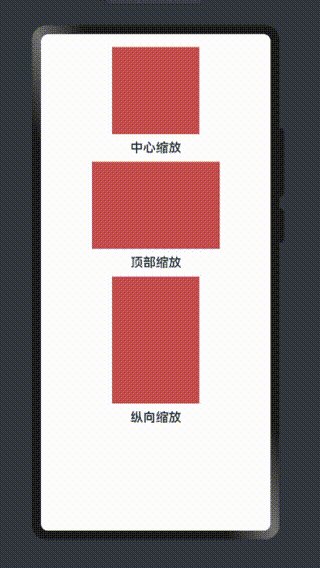
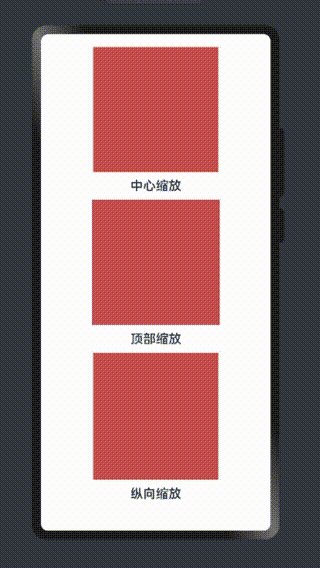
// 中心缩放
Column(){}
.width(this.widthA)
.height(this.heightA)
.backgroundColor('#ffc44f4f')
Text('中心缩放')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({bottom:10,top:10})
// 顶部缩放
Column(){}
.width(200)
.height(this.heightA)
.backgroundColor('#ffc44f4f')
Text('顶部缩放')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({bottom:10,top:10})
// 纵向缩放
Column(){}
.width(this.widthA)
.height(200)
.backgroundColor('#ffc44f4f')
Text('纵向缩放')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({bottom:10,top:10})
}
.width('100%')
.margin({top:20})
}
}
亲爱的读者:
首先,我要感谢您抽出宝贵的时间阅读这篇文章。我深知,您的每一分每一秒都是宝贵的。为此,我在创作这篇文章时付出了巨大的努力,力求为您提供最具价值的内容。
这篇文章汇聚了我多年的经验与心得,我深信,其中的信息将对您的生活或工作有所启发。如果您觉得这篇文章对您有所裨益,那么,我诚邀您给予一定的赞赏。这份微薄的费用,对您来说可能只是举手之劳,但对我而言,却是极大的鼓励和支持。
我始终坚信,知识的分享是一种力量。因此,我笔耕不辍,希望通过文字与您共同成长。您的每一次支持,都是对我最大的鼓舞,也激发了我创作更多优质内容的热情。
如果您愿意为我加油打气,诚邀您给予一定的赞赏。同时,您的反馈和建议对我而言意义非凡,期待与您在评论区交流心得。
再次感谢您的阅读与支持!愿您一切安好,技术超标。

再次感谢您的阅读和支持!
最诚挚的问候, “特创码农”
文章来源:https://blog.csdn.net/weixin_54226053/article/details/135722362
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux部署MeterSphere结合内网穿透实现远程访问服务管理界面
- 4D 毫米波雷达:智驾普及的新路径(三)
- 集成xxljob项目如何迁移到K8S
- java基础之线程练习题
- 【Prometheus】二进制安装
- 集中常见的排序方法Go语言版本实现
- 详解格式化输入函数scanf
- 关于变量在多个.C文件中使用(Undefined symbol tempbuff (referred from main.o).问题解决)
- Qt 使用WINDOWS API读取SMBIOS信息,并通过CMD命令打印相关信息,参考DumpSMBIOS项目
- Openstack组件glance对接swift