异步编程(JS)
发布时间:2024年01月20日
前言
想要学习
Promise,我们首先要了解异步编程、回调函数、回调地狱三方面知识:
异步编程
异步编程技术使你的程序可以在执行一个可能长期运行的任务的同时继续对其他事件做出反应而不必等待任务完成。
与此同时,你的程序也将在任务完成后显示结果。

举个栗子:
假设现在老板让你修改一个很紧急并且很重要的代码,让你下班前必须改完。并且为了督促进度,老板搬了个椅子坐在一边盯着你敲。
你心里肯定已经犯嘀咕:“你有这么闲吗?就不能去干点其他事情吗?”
老板仿佛接收到了你的心电图一样:“我就在这等着,你改完代码之前我哪也不去。”
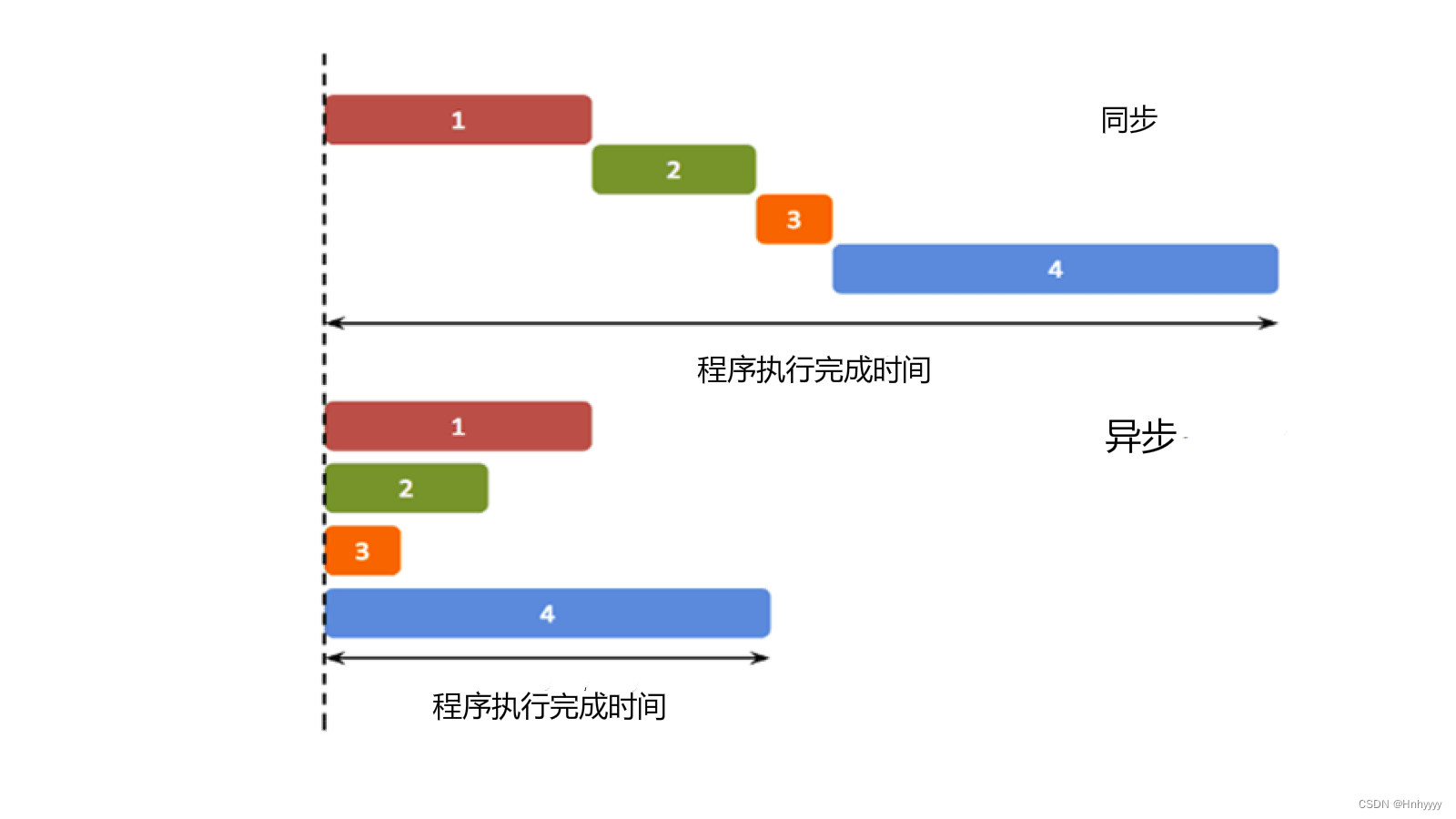
这个例子中老板交给你任务后就一直等待什么都不做直到你改完,这个场景就是所谓的同步。
第二天,老板又交给了你一项任务。
不过这次就没那么着急啦,这次老板轻描淡写“今天的这个代码不着急,你写完告诉我一声就行。”
这次老板没有盯着你写代码而是转身刷视频去了,你写完后简单的和老板报告了一声“我写完啦!”
这个例子老板交代完任务就去忙其它事情,你完成任务后简单的告诉老板任务完成,这就是所谓的异步。
值得注意的是:在异步这种场景下你在改代码的同时老板在刷视频,这两件事在同时进行,因此这就是异步比同步高效的本质。
与异步任务相对应的概念是同步任务,同步任务在主线程上排队执行,只有前一个任务执行完毕,才能执行下一个任务。异步任务不进入主线程,而是进入异步队列,前一个任务是否执行完毕不影响下一个任务的执行。这里拿定时器作为异步任务举例:
// setTimeout中的内容不会先被输出,而是先输出异步任务之后的内容
setTimeout(() => {
console.log('我在定时器里捏!!')
}, 2000)
console.log('我在定时器后捏~~')
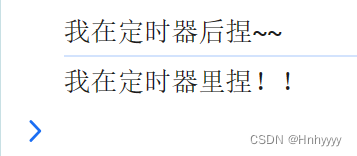
如果按照代码编写的顺序,应该先输出我在定时器里捏!!,再输出我在定时器后捏~~。但实际输出为:

这种不阻塞后面任务执行的任务就叫做异步任务。
文章来源:https://blog.csdn.net/m0_74002634/article/details/135709193
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CC工具箱使用指南:【按范围裁剪GDB数据库】
- 【华为OD真题 Python】游戏分组
- 【算法题】57. 插入区间
- 使用pygame.draw绘制基本图形
- 使用 GitHub 远程仓库
- Configure Virtual Serial Port Driver串口模拟器VSPD
- elasticsearch的查询方式和数据库事务隔离级别的思考
- uni-app 安卓 快速安心打包
- c++学习:static在类中的空间分配+实战+单例设计模式
- 私有化即时通讯软件要怎么去选择?