web前端(第一天作业)
发布时间:2024年01月09日
练习
作业
1
:
**
自己可以参考上面代码,尝试着练习完成,如下界面

要求:
1.
用户名为文本框,名称为
UserName
,长度为
15
,最大字符数为
20
。
2.
密码为密码框,名称为
UserPass
,长度为
15
,最大字符数为
20
。
3.
性别为两个单选按钮,名称为
sex
,值分别为男和女,男默认选中。
4.
爱好是三个多选按钮,名称为
like
,值分别为写作、听音乐、体育。
5.
省份为下拉框,名称为
province
,选项的键
-
值对为
Key:
陕西省,
value:shaanxi
;
Key:
山西省,
value:shanx
;陕西省默认选中。
6.
自我介绍为多行文本框,名称为
intro
,宽
25
,高
5
,默认值为
“
这个家伙什么也没留下
”
。
7.
提交按钮,名称为
“send”
,标签为
“
提交
”
。
8.
重置按钮,名称为
“reset”
,标签为
“
重置
”
。
9.
参照图使用表格定位表单。
一、代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册</title>
</head>
<body>
<form action="" method="post">
<div>
<label for="UserName">用户名:</label>
<input type="text" name="UserName" id="UserName" pattern="\d{15}" maxlength="20"/>
</div>
<div>
<label for="UserPass">密码:</label>
<input type="password" name="UserPass" id="UserPass" required pattern="\d{15}" maxlength="20"/>
</div>
<div>
<label>性别:</label>
<input type="radio" name="sex" value="男"> 男 <input type="radio"
name="sex" checked value="女"> 女 <br>
</div>
<div>
<label>爱好:</label>
<input type="checkbox" id="ah1" name="like" value="1">
<label for="ah1">写作</label>
<input type="checkbox" id="ah2" name="like" value="2">
<label for="ah2">听音乐</label>
<input type="checkbox" id="ah3" name="like" value="3">
<label for="ah3">体育</label>
</div>
<div>
<label>省份:</label>
<select name="city">
<option>--请选择--</option>
<option value="shaanxi">陕西省</option>
<option value="shanxi">山西省</option>
</select>
</div>
<div>
<label >自我介绍</label>
<textarea name="intro" cols="25" rows="5">这个家伙什么也没留下</textarea>
</div>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</form>
</body>
</html>
二、效果截图:

作业
2
:
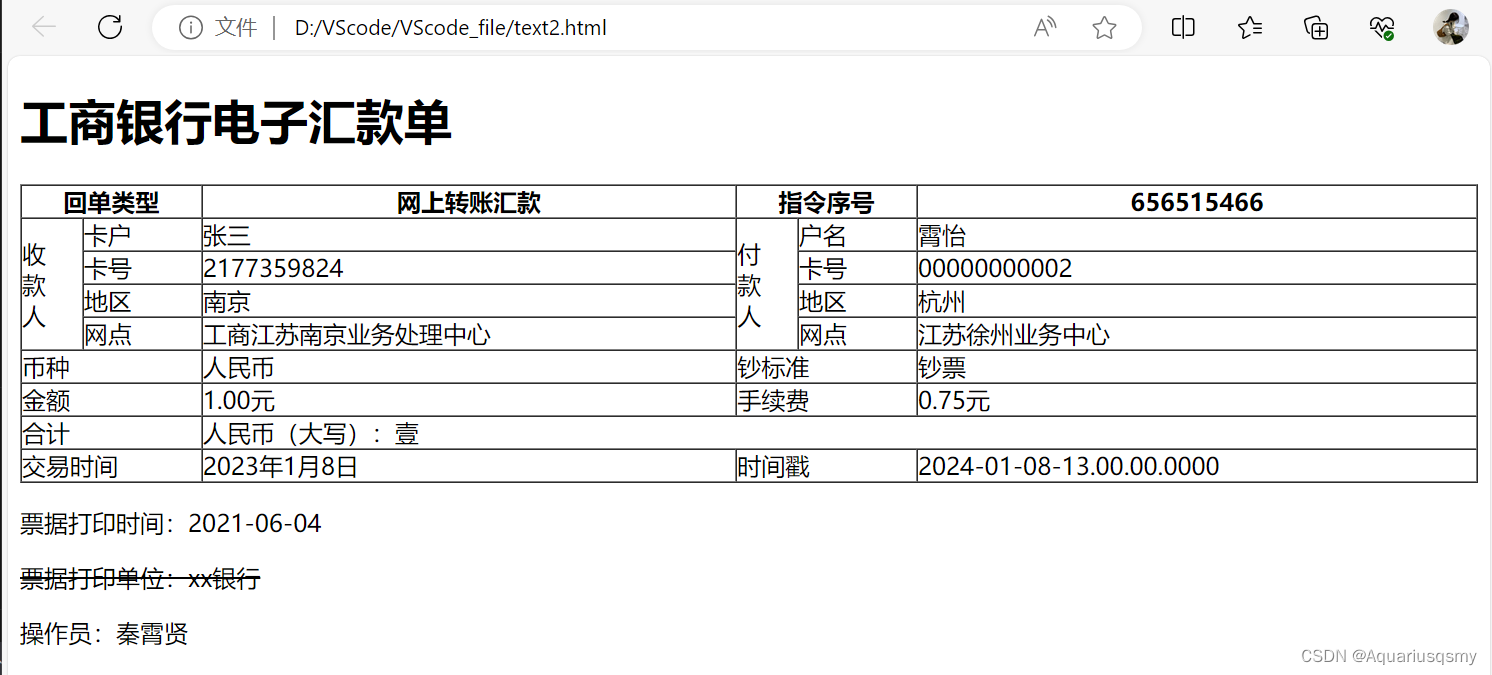
完成如下转转页面

一、代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
<h1>工商银行电子汇款单</h1>
</head>
<body>
<table border="1" width="100%" height="100%" cellspacing="0"
cellpadding="0">
<tr>
<th colspan="2">回单类型</th>
<th>网上转账汇款</th>
<th colspan="2">指令序号</th>
<th>656515466</th>
</tr>
<tr>
<td rowspan="4" align="left">收<br>款<br>人</td>
<td>卡户</td>
<td>张三</td>
<td rowspan="4">付<br>款<br>人</td>
<td>户名</td>
<td>霄怡</td>
</tr>
<tr>
<td>卡号</td>
<td>2177359824</td>
<td>卡号</td>
<td>00000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td>网点</td>
<td>工商江苏南京业务处理中心</td>
<td>网点</td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2">币种</td>
<td>人民币</td>
<td colspan="2">钞标准</td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2">金额</td>
<td>1.00元</th>
<td colspan="2">手续费</td>
<td>0.75元</td>
</tr>
<tr>
<td colspan="2">合计</td>
<td colspan="4">人民币(大写):壹</td>
</tr>
<tr>
<td colspan="2">交易时间</td>
<td>2023年1月8日</td>
<td colspan="2">时间戳</td>
<td>2024-01-08-13.00.00.0000</td>
</tr>
</table>
<p>票据打印时间:2021-06-04</p>
<p><del>票据打印单位:xx银行</del></p>
<p>操作员:秦霄贤
</body>
</html>
二、效果截图:

作业
3
:
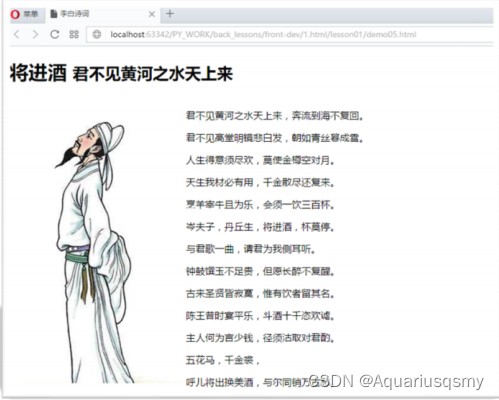
李白诗词

一、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>李白诗词</title>
</head>
<body>
<h1>将进酒<small>君不见黄河之水天上来</small></h1>
<table>
<td><img src=https://ts3.cn.mm.bing.net/th?id=OIP-C.y633yN5iT07_S3963Ep9-QHaPA&w=172&h=349&c=8&rs=1&qlt=90&o=6&dpr=1.5&pid=3.1&rm=2 alt=""></td>
<td><p>
君不见黄河之水天上来,奔流到海不复回。<br>
君不见高堂明镜悲白发,朝如青丝暮成雪<br>
人生得意须尽欢,莫使金樽空对月。<br>
天生我材必有用,千金散尽还复来。<br>
烹羊宰牛且为乐,会须一饮三百杯。<br>
与君歌一曲,请君为我倾耳听。<br>
钟鼓馔玉不足贵,但愿长醉不愿醒。<br>
陈王昔时宴平乐,斗酒十千恣欢谑。<br>
主人何为言少钱,径须沽取对君酌。<br>
五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。<br></p></td>
</tr>
</table>
</body>
</html>
二、效果截图:

作业
4
:
豆瓣电影

一、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>热门电影板块</h1>
<hr>
<table border="0" cellspacing="0" width="1200">
<tr>
<td><font size="5"><b>最近热门电影</b></font></td>
<td align="center"><font size="5">热门</font></td>
<td align="center"><font size="5">最新</font></td>
<td align="center"><font size="5">豆瓣高分</font></td>
<td align="center"><font size="5">冷门佳片</font></td>
<td align="center"><font size="5">华语</font></td>
<td align="center"><font size="5">欧美</font></td>
<td align="center"><font size="5">韩国</font></td>
<td align="center"><font size="5">日本</font></td>
<td align="center"><font size="5">更多>></font></td>
</tr>
</table>
<hr>
<table border="0" cellspacing="0">
<tr>
<td><img src="img/movie1.png"></td>
<td><img src="img/movie2.png"></td>
<td><img src="img/movie3.png"></td>
<td><img src="img/movie4.png"></td>
</tr>
<tr>
<td>猜火车 8.1</td>
<td>贝尔科实验 6.0</td>
<td>加州公路巡警 6.8</td>
<td>歌声不绝 6.3</td>
</tr>
<tr>
<td><img src="img/movie5.png"></td>
<td><img src="img/movie6.png"></td>
<td><img src="img/movie7.png"></td>
<td><img src="img/movie8.png"></td>
</tr>
<tr>
<td>明日的我与昨日的我</td>
<td>速度与激情8 </td>
<td>极速特工 </td>
<td>金刚狼3:殊死一战 </td>
</tr>
</table>
</body>
</html>
二、效果截图:

文章来源:https://blog.csdn.net/Aquariusqsmy/article/details/135472879
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 微信小程序如何实现WXML和js文件之间的数据交互
- 【VRTK】【Unity】【PICO】PICO项目打包后闪退的根本原因
- 帆软报表 - 数据显示为列表,但是数据仍全部显示在同一行上?
- 视频号小店怎么运营?具体流程教给你!
- 【深度学习】序列生成模型(六):评价方法计算实例:计算ROUGE-N得分【理论到程序】
- Jmeter的文件参数化:CSV数据文件设置和_CSVRead函数
- Linux stm32串口下载程序
- 群晖nas内网穿透
- 力扣hot100 单词拆分 变形背包 排列
- 随机森林,Random Forests Classifiers/Regressor