CSS 选择器全攻略:从入门到精通(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
介绍 CSS 选择器的重要性和作用
CSS 选择器在 CSS 中扮演着重要的角色,它们是用于定位和指定要应用样式的 HTML 元素的工具。
选择器的重要性和作用主要体现在以下几个方面:
-
精确瞄准目标元素:通过使用选择器,可以精确地瞄准特定的 HTML 元素,无论是单个元素、一组元素还是具有特定属性或状态的元素。这使得样式的应用更加准确和有针对性。
-
提高代码可维护性:选择器的使用可以使 CSS 代码更加简洁和易读。通过使用类选择器、ID 选择器和属性选择器等,可以将样式规则与 HTML 结构紧密结合,提高代码的可维护性。
-
实现样式的复用:选择器允许将相同的样式应用于多个元素,从而实现样式的复用。通过使用类选择器或元素选择器,可以在不同的 HTML 元素上应用相同的样式,减少代码的冗余。
-
动态样式应用:选择器还可以与 JavaScript 结合使用,实现动态样式的应用。通过根据用户交互或其他条件动态修改样式,可以提供更加丰富和个性化的用户体验。
-
组织和结构化代码:选择器的使用有助于组织和结构化 CSS 代码。通过将样式规则按照特定的选择器进行分组,可以更好地管理和维护样式表。
总之,CSS 选择器是 CSS 的核心部分之一,它们提供了强大的定位和指定目标元素的能力。通过合理使用选择器,可以实现精确、高效、可维护的样式应用,提升网页的外观和用户体验。
二、CSS 选择器的基础
解释什么是 CSS 选择器
CSS 选择器是一种用于在 CSS 样式表中指定要应用样式的 HTML 元素的语法。
它的作用是精确地选择文档中的特定元素或元素组,并为它们应用相应的样式。
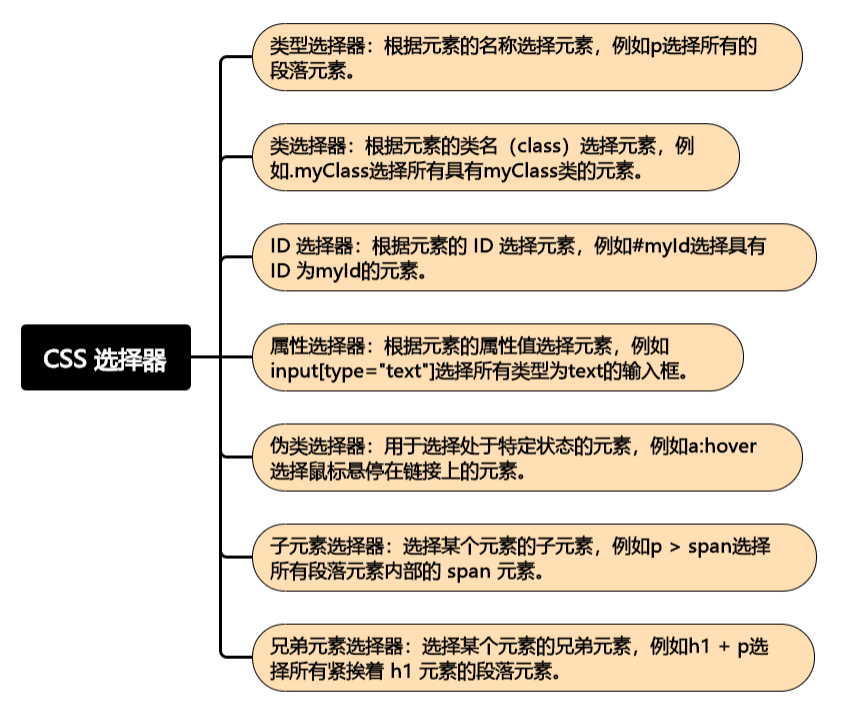
CSS 选择器可以分为以下几类:
- 类型选择器:根据元素的名称选择元素,例如
p选择所有的段落元素。 - 类选择器:根据元素的类名(class)选择元素,例如
.myClass选择所有具有myClass类的元素。 - ID 选择器:根据元素的 ID 选择元素,例如
#myId选择具有 ID 为myId的元素。 - 属性选择器:根据元素的属性值选择元素,例如
input[type="text"]选择所有类型为text的输入框。 - 伪类选择器:用于选择处于特定状态的元素,例如
a:hover选择鼠标悬停在链接上的元素。 - 子元素选择器:选择某个元素的子元素,例如
p > span选择所有段落元素内部的 span 元素。 - 兄弟元素选择器:选择某个元素的兄弟元素,例如
h1 + p选择所有紧挨着 h1 元素的段落元素。

除了以上基本的选择器类型,CSS 还支持组合选择器,例如可以使用逗号,将多个选择器组合在一起,或者使用空格将不同类型的选择器组合在一起。
通过使用 CSS 选择器,可以灵活地指定要应用样式的特定元素或元素组,从而实现对网页布局和样式的精确控制。选择器的准确性和效率对于提高样式的可维护性和性能非常重要。
如何使用选择器来定位 HTML 元素
要使用选择器来定位 HTML 元素,你可以按照以下步骤进行操作:
-
编写选择器:根据你想要定位的元素的特征,编写适当的选择器。选择器可以基于元素的名称、类、ID、属性等来指定。
-
在 CSS 样式表中使用选择器:将选择器应用于 CSS 样式表中的某个样式规则。例如,如果你要设置某个元素的字体颜色为红色,可以使用以下代码:
/* 选择器 */ .myClass { /* 样式属性 */ color: red; } -
在 HTML 文档中应用样式:将对应的样式表链接到 HTML 文档,或者直接在 HTML 文档的
<style>标签中嵌入样式表。确保在 HTML 文档中存在你使用选择器定位的元素。 -
查看效果:打开 HTML 文档在浏览器中查看效果,你会发现符合选择器条件的元素将显示为红色字体。
这是一个基本的示例,你可以根据需要使用不同的选择器和样式属性来实现更复杂的样式设置。选择器的具体用法和可选项非常丰富,可以参考 CSS 选择器的相关文档和教程来深入学习和应用。
三、选择器的权重
介绍选择器的权重概念
在CSS中,权重是一种用于确定哪个CSS规则将优先应用于元素的机制。当多个规则选择同一个元素时,CSS使用权重来解决冲突。权重是一个非负整数,较高的权重意味着规则更具体将优先应用。
权重通常以四个部分组成,从左到右依次降低权重:
- 内联样式,权值为1000。
- ID 选择器,权值为0100。
- 类、伪类、属性选择器,权值为0010。
- 标签、伪元素选择器,权值为0001。
你可以根据需要调整选择器的权重,以确保在特定情况下应用正确的样式。
计算选择器权重的方法
CSS 选择器的权重可以通过以下方式计算:
- 计算选择符中 ID 选择器的数量(=a)。
- 计算选择符中类、属性和伪类选择器的数量(=b)。
- 计算选择符中标签和伪元素选择器的数量(=c)。
- 忽略全局选择器。
在分别计算 a、b、c 的值后,按顺序连接 abc 三个数字组成一个新的数字,该值即为所计算的选择符的权重。如果两个选择符的计算权重值相同,则采取“就近原则”。
例如,选择器div#app.child(name="appName")的权重为1(ID 选择器)+100(类选择器)+10(属性选择器)+10(标签选择器)=121。
如何使用选择器的权重来解决样式冲突
在 CSS 中,如果存在多个选择器选择同一个元素并应用相同的样式时,就会发生样式冲突。为了解决样式冲突,可以使用选择器的权重来确定应用哪个样式。较高的权重意味着选择器更具体,将优先应用。
例如,如果你有两个选择器div#app和div.app选择同一个元素,并且它们都应用了相同的样式,那么根据权重规则,div#app的权重为100,而div.app的权重为10,因此div#app将优先应用。
如果两个选择器的权重相同,那么在某些浏览器中,位于后面的代码将覆盖前面的代码。为了避免这种情况,你可以尝试将权重提高到相等,然后将需要渲染的样式放在后面。但是,这种方法可能不被所有浏览器支持,因此建议谨慎使用。
一般来说,选择器越具体,优先级越高。你可以根据需要调整选择器的权重,以确保在特定情况下应用正确的样式。
四、性能考虑
讨论使用选择器对性能的影响
使用选择器对性能的影响主要取决于以下几个因素:
-
选择器的复杂性:选择器越复杂,浏览器需要花费更多的时间来解析和匹配文档中的元素。复杂的选择器可能包含多个条件、层次结构或使用通配符等。尽量使用简单、直接的选择器可以提高性能。
-
文档的大小:如果文档中包含大量的元素,使用选择器进行样式的应用可能会导致性能下降。特别是在使用具有全局作用域的选择器(如
*)时,性能影响可能更为明显。 -
匹配的元素数量:选择器匹配的元素数量越多,浏览器需要执行的样式计算和布局工作就越多。尽量避免使用选择器选择大量不必要的元素,只针对需要样式的特定元素进行选择。
-
频繁的样式更新:如果在页面的动画或其他动态效果中频繁地更改样式,使用选择器可能会导致性能消耗。这种情况下,可以考虑使用其他技术,如CSS 动画或变换,以减少样式更新的频率。
尽管选择器的使用可能对性能产生一定影响,但在大多数情况下,现代浏览器都能够高效地处理常见的选择器。对于性能要求较高的应用,可以采取一些优化措施,如减少选择器的复杂性、使用缓存机制以及合理组织和优化样式表的加载顺序。
总的来说,在实际开发中,不必过分担心选择器对性能的影响。通常,选择器的性能开销相对较小,而且通过合理的使用和优化,可以在保持良好样式控制的同时确保良好的性能。
提供一些优化选择器性能的技巧和建议
以下是一些优化选择器性能的技巧和建议:
-
简化选择器:选择器越简单,浏览器解析和匹配元素的速度就越快。尽量使用直接、简洁的选择器,避免使用过于复杂的结构。
/* 优化前 */ section > article > p {} /* 优化后 */ section p {} -
避免使用通配符:通配符(如
*)会匹配文档中的所有元素,可能导致性能下降。尽量具体地选择需要样式的元素。 -
限制选择器的范围:只选择需要样式的特定元素,避免选择大量不必要的元素。例如,如果只需要修改某个特定类的元素样式,可以使用
.class选择器。 -
合理使用 ID 选择器:ID 选择器具有最高的优先级,并且可以快速地定位到特定的元素。但要避免过度使用 ID 选择器,因为它们应该是唯一的。
-
遵循 CSS 选择器的性能顺序:从快到慢的选择器性能顺序是:ID 选择器、类选择器、属性选择器、标签选择器、通配符选择器。
-
考虑使用其他技术:对于一些复杂的布局或动画效果,可以考虑使用其他技术,如 Flexbox、CSS Grid 或 CSS 动画,而不是依赖于复杂的选择器。
-
压缩和优化 CSS 文件:使用 CSS 压缩工具可以减少文件大小,提高加载速度,从而改善整体性能。
-
避免频繁的样式更新:尽量减少在动画或其他动态效果中频繁地更改样式,这可能导致性能消耗。
通过遵循这些技巧和建议,你可以优化选择器的性能,提高网页的加载速度和响应性。同时,也要根据实际情况进行性能测试和评估,以确保你的网站在各种设备和场景下都能保持良好的性能。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- DINO:DETR with Improved DeNoising Anchor Boxes for End-to-End Object Detection
- Mysql配置主从同步流程
- 记录--Vue3问题:如何实现组件拖拽实时预览功能?
- ACM题解Day1|1.Accurate Movement ,2.Help the Support Lady, 3.Absolute Game
- C++最经典愤怒的小鸟游戏代码,(高仿),完美复原原游戏,好玩到停不下来
- PLC远程上下载物联网网关的概念和重要性
- C++ 实现Windows WIFI管理器
- 国投证券如何引领金融行业的 API 治理创新?
- 等额本息还款法计算每月应还的固定金额
- vue3有了解过吗?能说说跟vue2的区别吗?