WEB 3D技术 three.js 3D贺卡(3) 点光源灯光动画效果
经过 上文 WEB 3D技术 three.js 3D贺卡(2) 加入天空与水面效果 我们将水面 和 天空的效果搭建了一下

那么 我们将四周 点光源的效果做一下
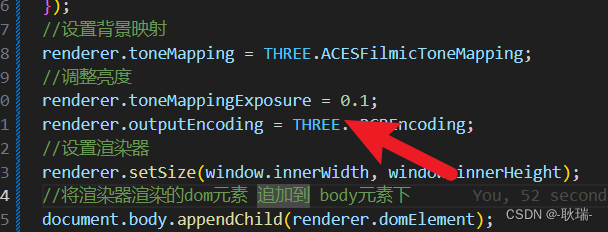
首先 我们将 renderer.toneMappingExposure 的值 改为 0.1 让效果看着明显一点

这样 整个界面就会暗下来

然后 我们在任意位置 加入代码
//添加点光源
const pointLight = new THREE.PointLight(0xff0000, 100);
pointLight.position.set(0.5, 2.3, 0);
pointLight.castShadow = true;
scene.add(pointLight);
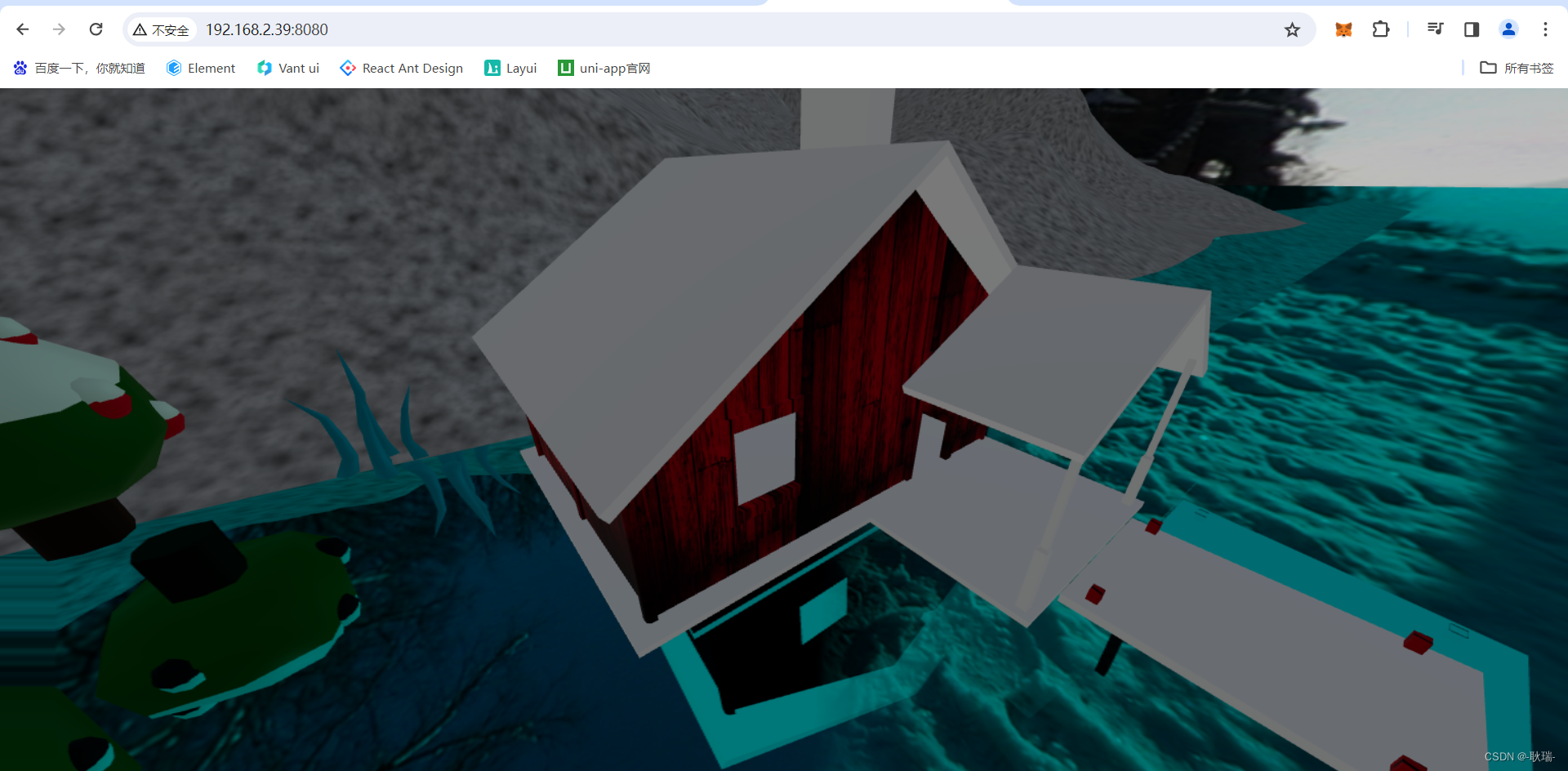
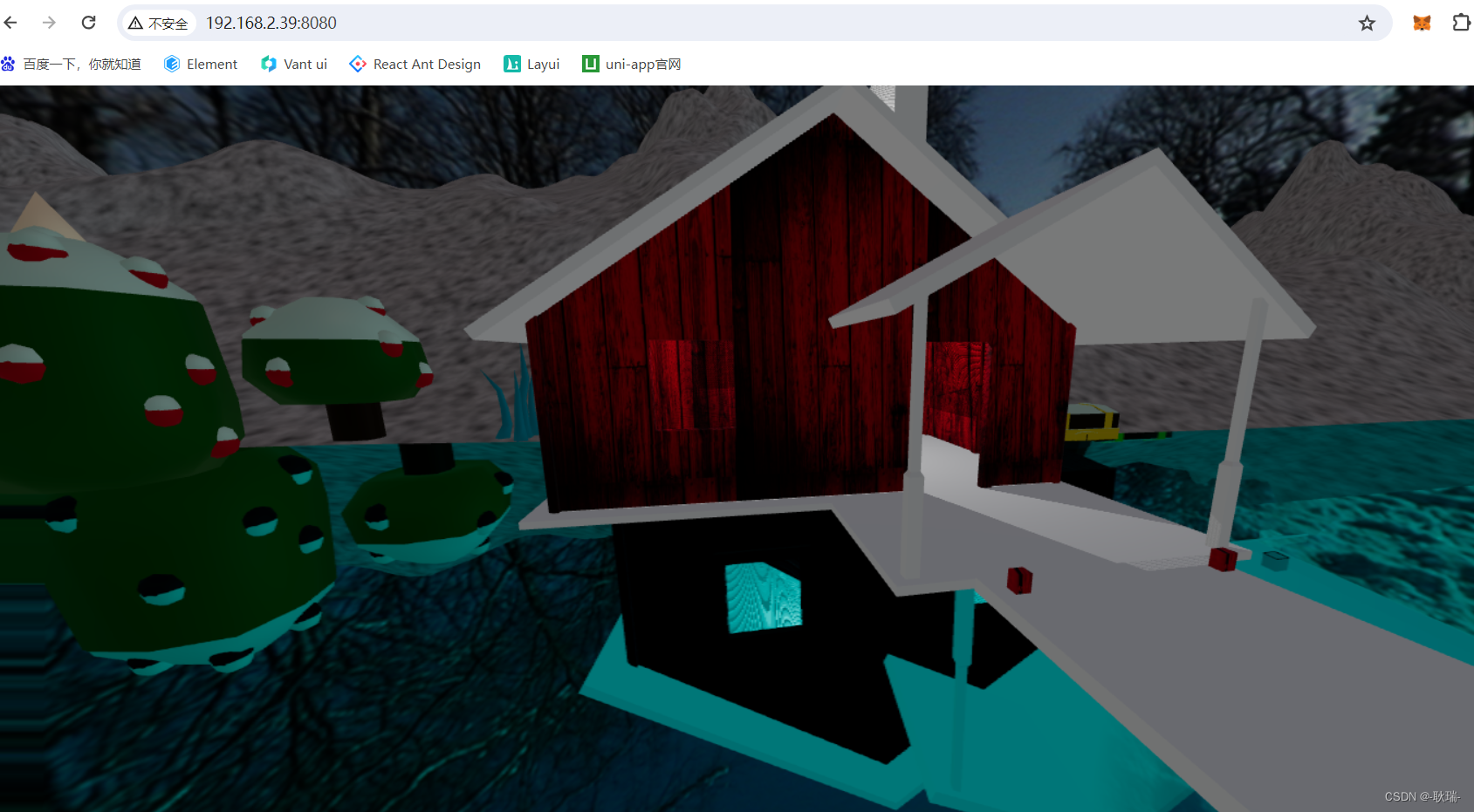
创建一个点光源进来 整个房屋就会有一种被灯光照亮的效果

然后 我们腰间渲染器设置为 允许阴影的
renderer.shadowMap.enabled = true;
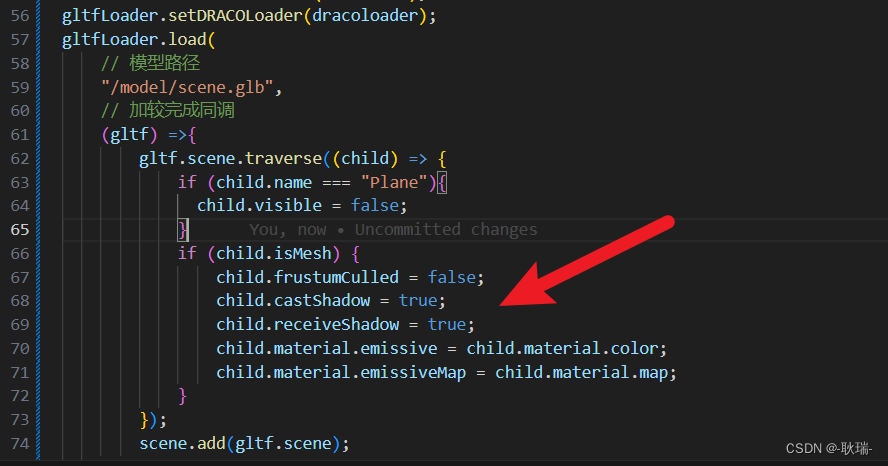
然后 我们要将 glb 加载的元素 castShadow receiveShadow 字段都设置为true
让他可以投射阴影 接收阴影

然后 我们将 点光源信息也改一下
//添加点光源
const pointLight = new THREE.PointLight(0xffffff, 100);
pointLight.position.set(0.1, 2.4, 0);
pointLight.castShadow = true;
scene.add(pointLight);

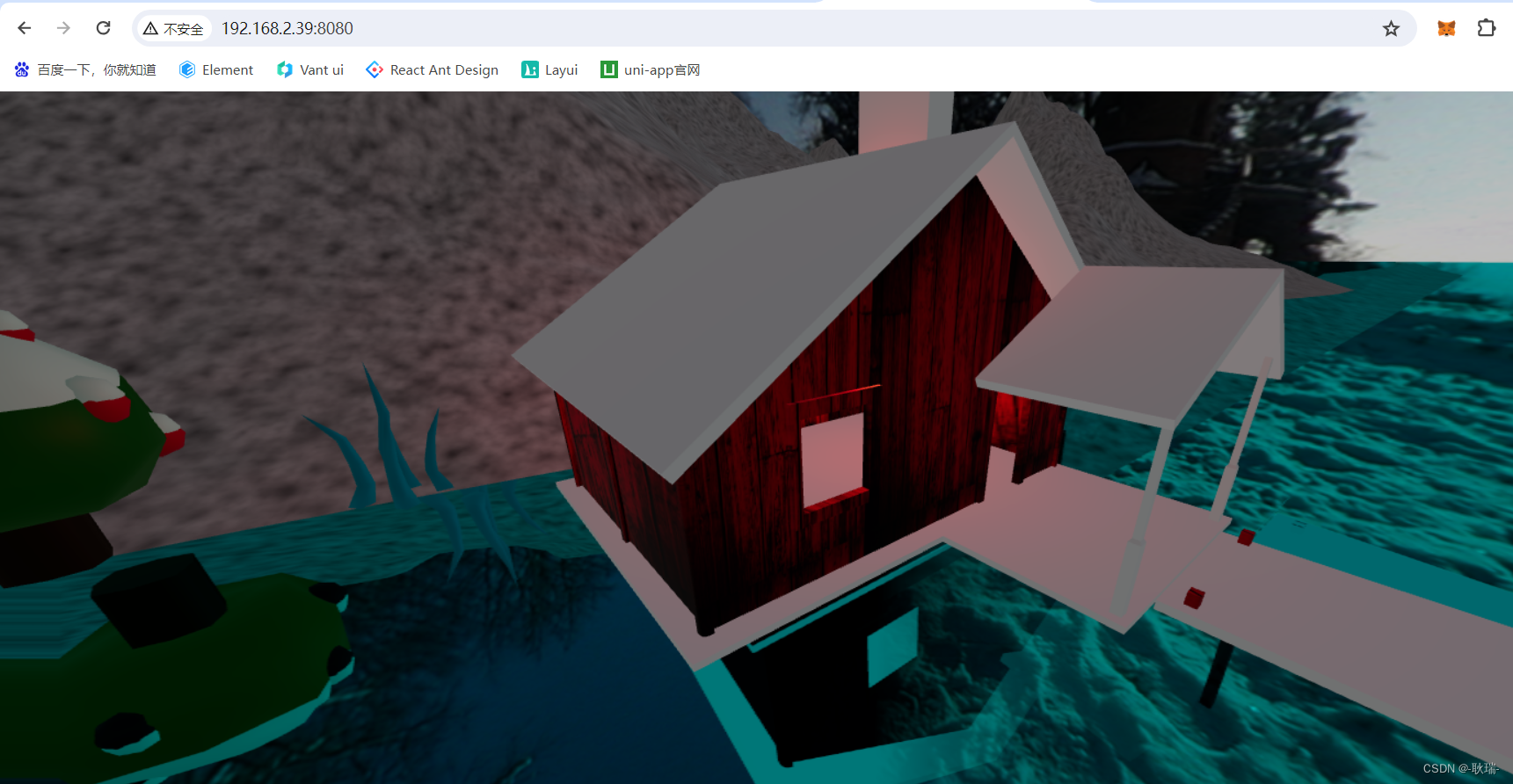
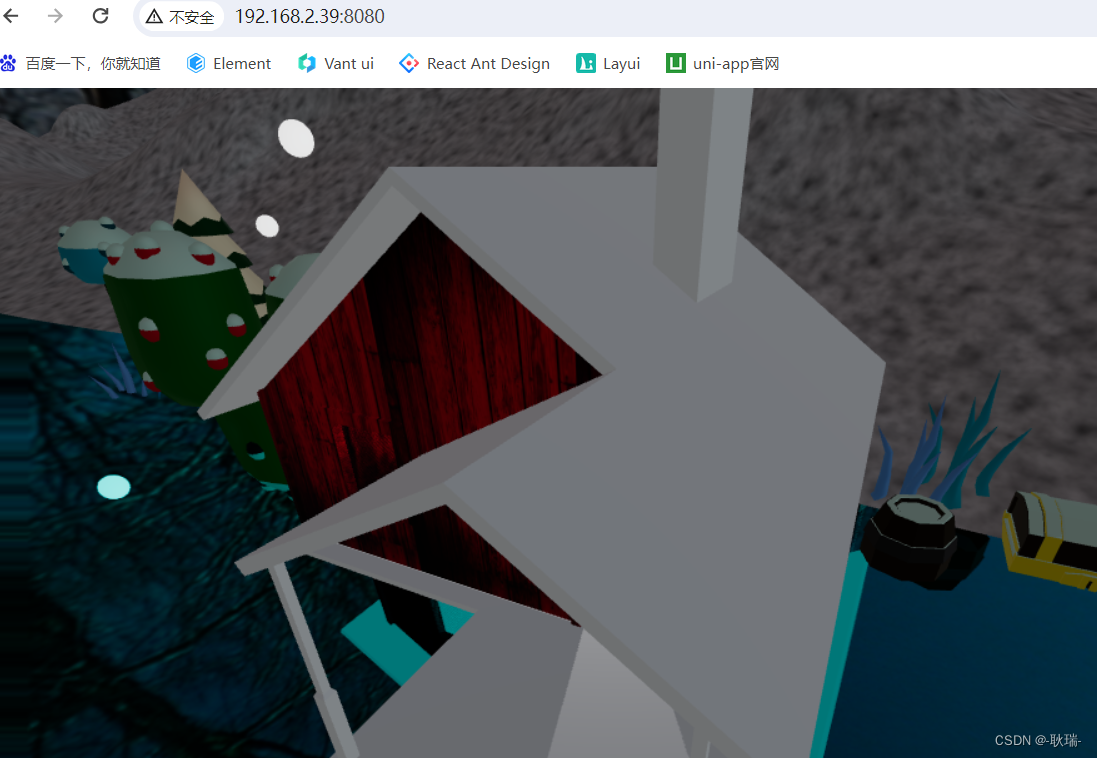
整个灯光信息也变好了很多
这里 还是要强调 点光源其实只是做出了一个灯将四周照亮的效果 但是 其实并没有这个灯 你如果想要 就还是要加一个球体放在点光源的中心位置
然后 我们随便找个地方加入如下代码
//创建一个点光源组
const pointLightGroup = new THREE.Group();
let radius = 3;
pointLightGroup.position.set(-8, 2.5, -1.5);
for (let i = 0; i < 3; i++) {
const sphereGeometry = new THREE.SphereGeometry(0.2, 32, 32);
const sphereMaterial = new THREE.MeshBasicMaterial({ color: 0xffffff });
const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.set(
radius * Math.cos((i * 2 * Math.PI) / 3),
Math.cos((i * 2 * Math.PI) / 3),
radius * Math.sin((i * 2 * Math.PI) / 3)
)
let pointLight = new THREE.PointLight(0xffffff, 1);
sphere.add(pointLight);
pointLightGroup.add(sphere);
}
scene.add(pointLightGroup);
创建一个点光源组 Group 调整好 position 位置
然后 循环创建 三个球几何体 小球
然后 用循环次数 参与计算 控制他们的 x y z位置
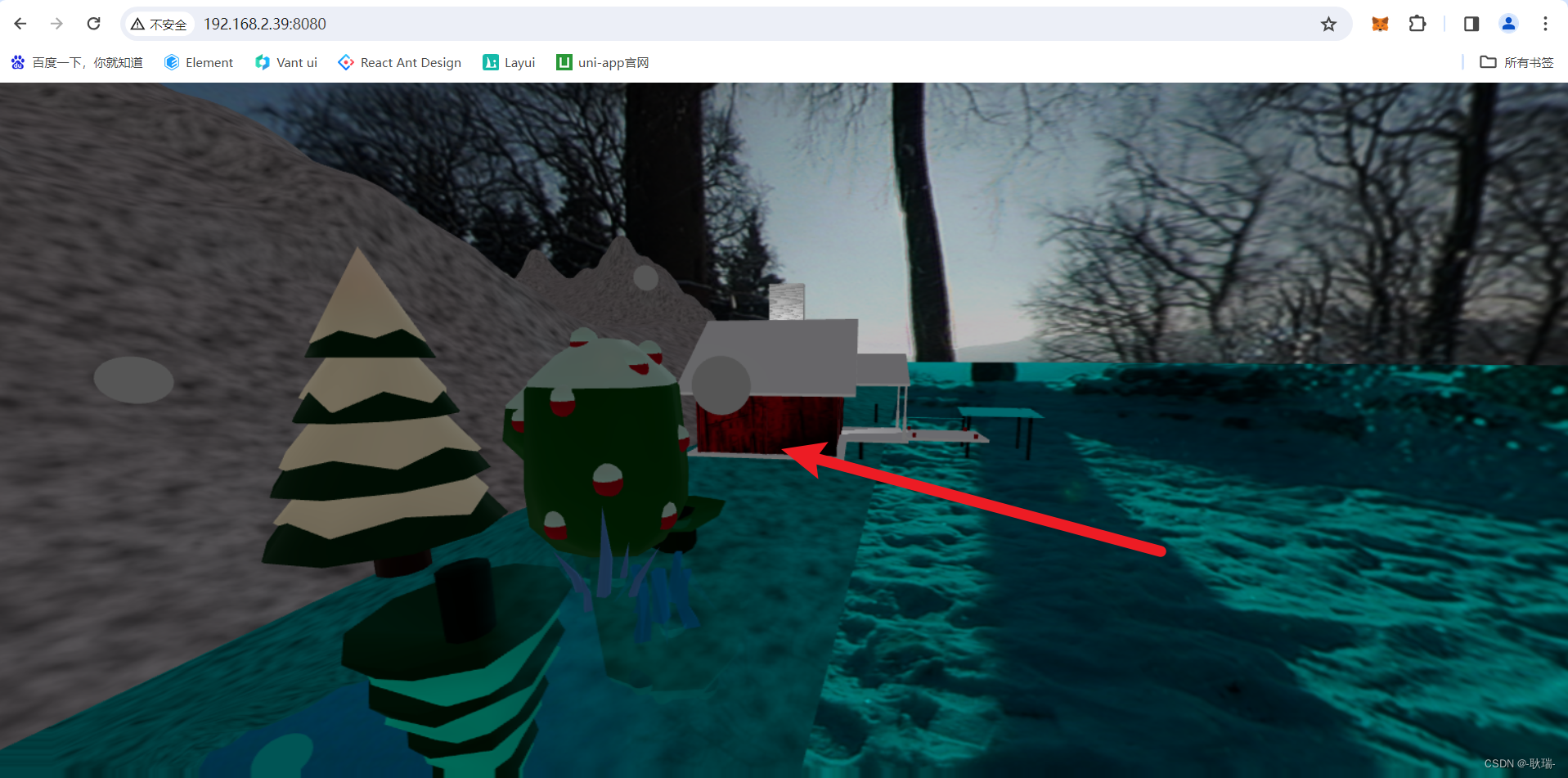
拉大图形 我们的 三个球就在这里了

但是 我们这里这些点光源好像不是很给力呀
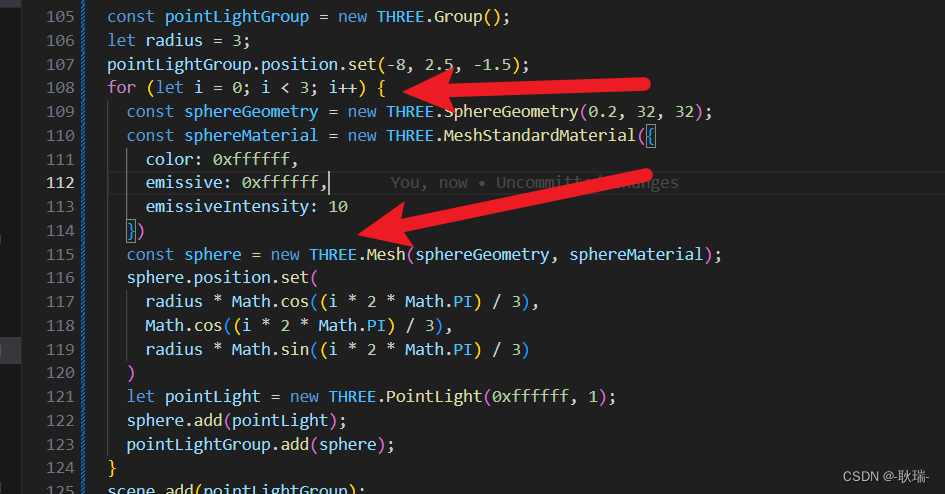
我们将材质改成
THREE.MeshStandardMaterial({
color: 0xffffff,
emissive: 0xffffff,
emissiveIntensity: 10
})

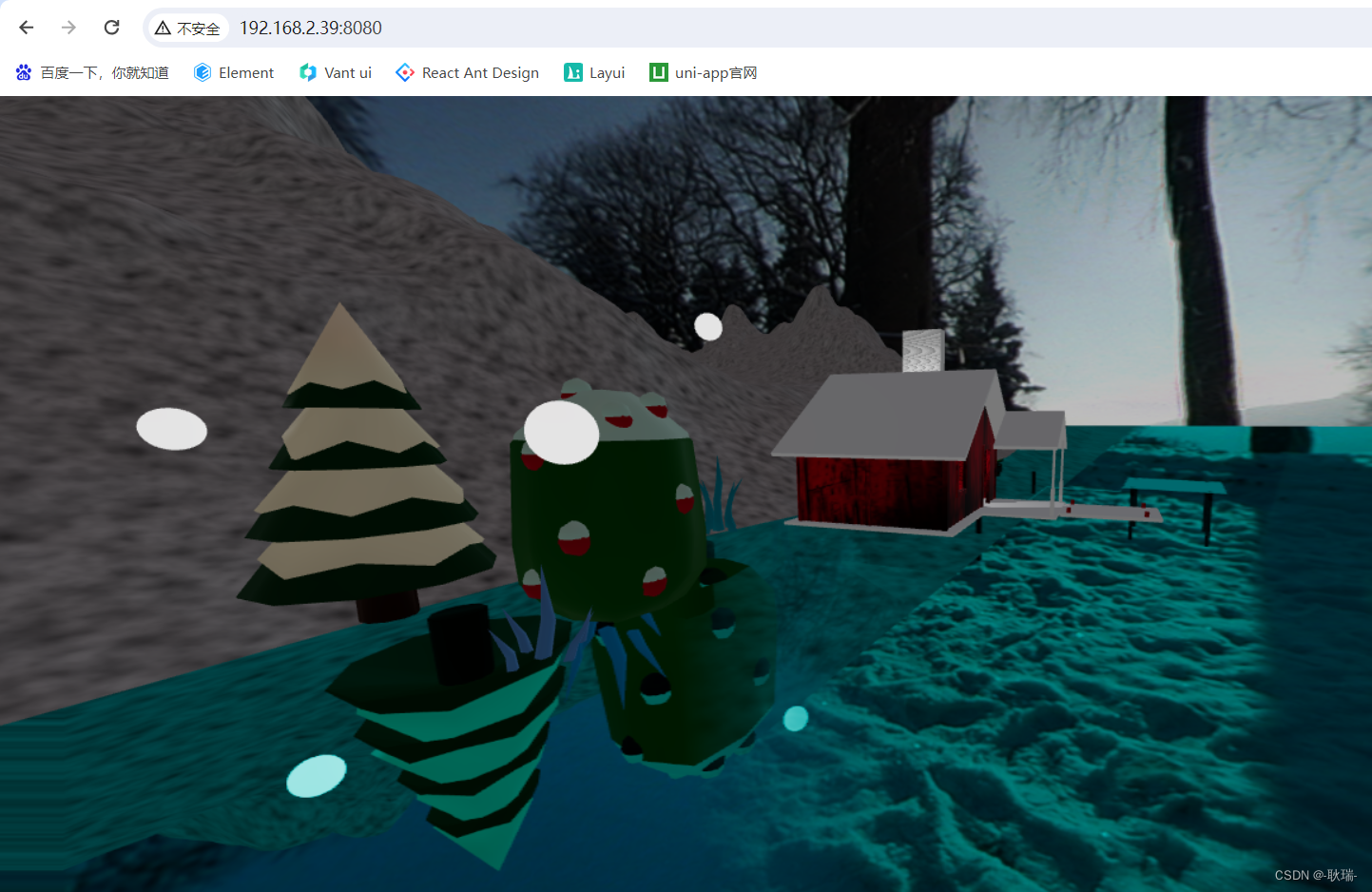
好 然后这三个球 我们让它运动一下
首先 我们需要补间动画的gsap
//导入gsap补间动画
import gsap from "gsap";
然后 下面这样写
let options = {
angle: 0
}
gsap.to(options, {
angle: Math.PI * 2,
duration: 10,
repeat: -1,
ease:"linear",
onUpdate: () => {
pointLightGroup.rotation.y = options .angle;
}
})
动画 旋转我们的 pointLightGroup 就是 我们 THREE.Group() 定义的光源组
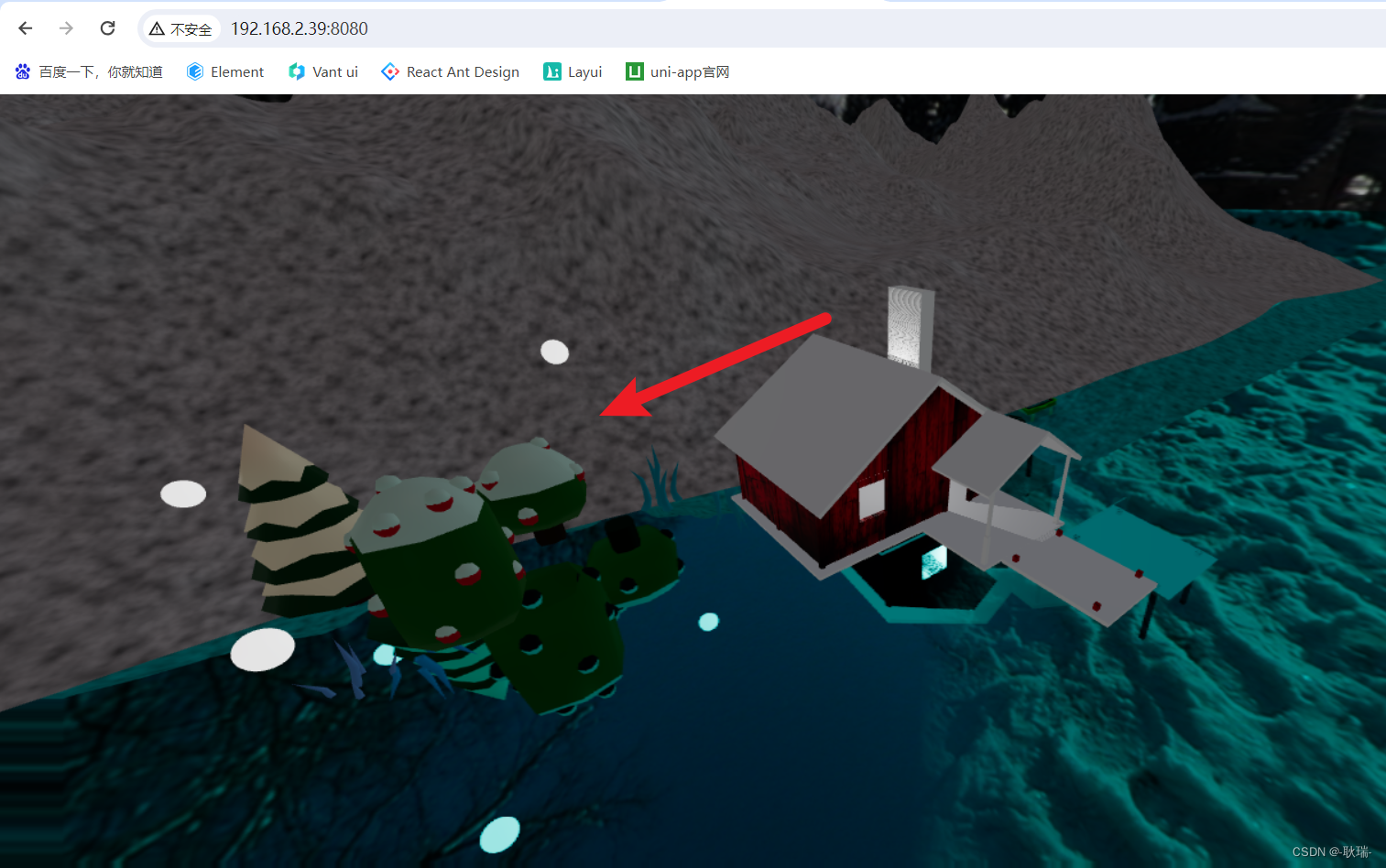
这样 我们这个动画就转起来了

然后 如果 我们希望 每个点光源元素 自己也上下动
首先 我们要知道 这三个点光源是在for循环中创建的

所以 我们没办法在代码中直接的拿到这三个光源对象
我们可以定义一个数组 来存储它们
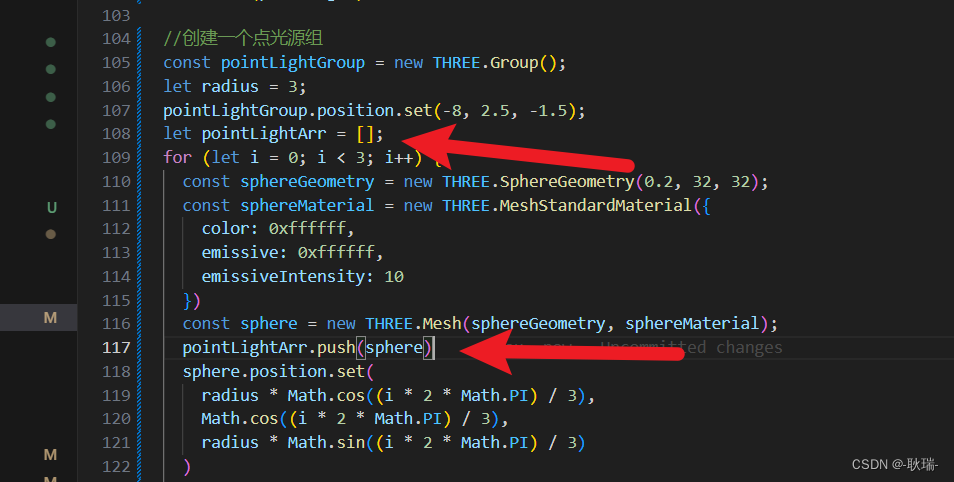
我们最外面定义一个 叫 pointLightArr的数组
然后将每次循环声明的 光源对象 push到数组中

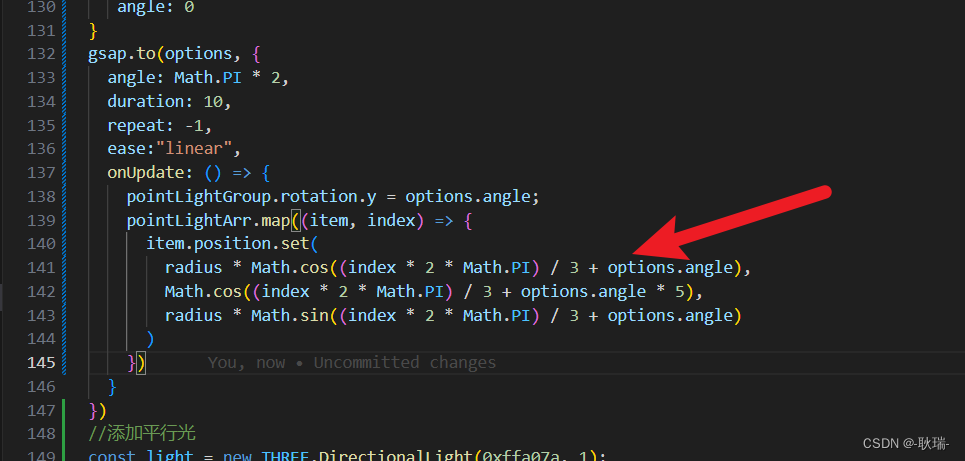
然后 在循环语句中修改代码如下
pointLightArr.map((item, index) => {
item.position.set(
radius * Math.cos((index * 2 * Math.PI) / 3 + options.angle),
Math.cos((index * 2 * Math.PI) / 3 + options.angle * 5),
radius * Math.sin((index * 2 * Math.PI) / 3 + options.angle)
)
})
循环遍历数组 然后对下面每一个下标对象 进行 position xyz属性的修改

这样 我们的光源球就开始 上下挑了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 万界星空科技低代码平台:制造业数字化转型的捷径
- 3 个月前被裁员了,心情跌落谷底,直到我看到了这本神书…
- 单片双向马达驱动芯片D6208的芯片描述
- Android Fragment 生命周期
- 《WebKit 技术内幕》之一: 浏览器和浏览器内核
- 【ECMAScript笔记四】自定义对象(创建,遍历)、内置对象(Math、Data、Array、String)、数据类型比较
- FreeRTOS——信号量
- 多 x 轴示例
- Ubuntu零基础教程
- 第六课:Prompt