element-ui 如何修改el-popconfirm的样式
发布时间:2024年01月12日
改造之前效果

改造之后效果

代码:
<style lang="scss">
.my-popconfirm {
width: 92% !important;
height: 130px !important;
padding: 14px !important;
font-size: 28px !important;
.el-popper {
font-size: 28px !important;
}
.el-popconfirm__main {
margin: 0 0 13px;
font-size: 28px !important;
}
.el-button--mini {
height: 70px !important;
width: 100px !important;
padding: 0 6px;
font-size: 28px !important;
}
.el-popconfirm__action{
display: flex !important;
height: 50px !important;
justify-content: space-around !important;
.span{
margin-right: 30px !important;
}
}
}
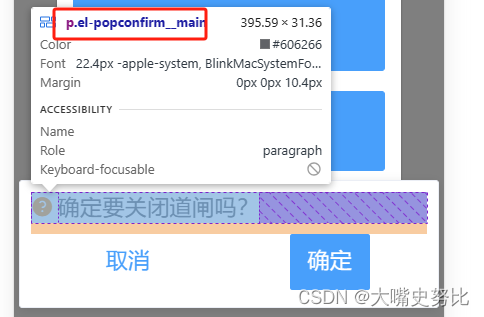
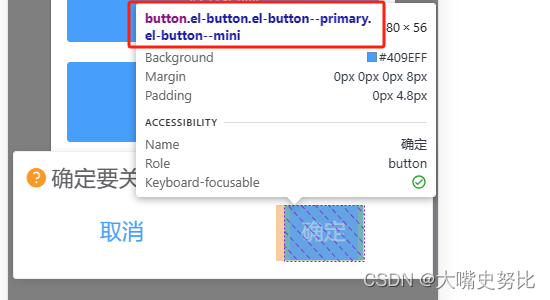
</style>总结:可以F12打开元素查看每一个el元素,这里会显示其自己的样式名称,如:


找到自己想要修改的样式,再进行更具体的修改,例如下面可以看到这个弹窗的最外层的样式名为my-popconfirm,然后接着在这个名称下找到更细节的模块样式名称修改。

文章来源:https://blog.csdn.net/qq_42371932/article/details/135496487
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 类加载机制
- PHP+ThinkPHP+mysql社区医保管理系统设计与实现37251-计算机毕业设计项目选题推荐(赠源码)
- 详细讲解MybatisPlus中的IService类中的CRUD功能(全)
- MPLS 基础知识点总结
- 【无标题】
- 三星推出512GB 内存扩展器CXL DRAM
- OpenHarmony自定义Launcher
- 华为机试真题实战应用【赛题代码篇】-目录删除(附Java、C++和python代码)
- Spring Boot--Freemarker渲染技术+实际案例
- 前后端分离,使用vue3整合SpringSecurity加JWT实现登录校验