QT上位机开发(动态添加控件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
? ? ? ? 开发界面的时候,大多数情况下,我们都是推荐优先使用designer来进行界面开发。但凡事总有例外,如果控件本身数量未定的时候,比如绘制某一个芯片的引脚,这个时候最好采用动态添加控件的方法来解决。当然,实际开发中,不管是用designer,还是用硬编码,最好都要学习下,因为我们不知道客户的需求是什么,所以不得不做两手准备。
? ? ? ? 前面我们说过,基本上所有的界面都是按照grid,或者vertical、horizontal这种layout布局来进行控件增减的,只要掌握了这个思路,界面的绘制就问题不大了。今天,我们针对同一个需求,采用了三种不同的方法来实现,大家可以简单对比下。
1、创建一个widget工程
? ? ? ? 为了测试,先用qt widget wizard创建一个简单的基本工程。
2、用designer进行界面开发
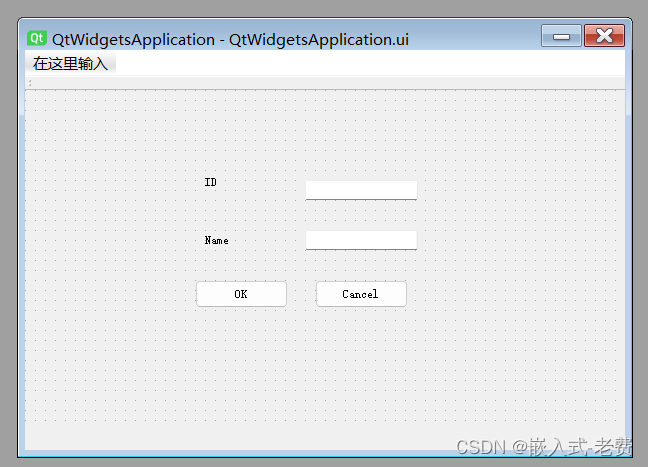
? ? ? ? 开发的内容不复杂,就是三行、六个控件。第一行是一个label、一个text,label上是ID。第二行是一个label、一个text,label上是Name。第三行是两个按钮,一个写着OK,一个写着Cancel。这部分,如果用designer来做,就是这样的,直接拖动对应的控件到windows桌面即可,

3、利用grid进行布局
? ? ? ? 如果不用designer来做,那么可以用grid来实现。用grid的话,就相当于是一个三行两列的矩阵。0行0列放label ID、0行1列放text、1行0列放Name,依次类推,等到所有的控件都放满了,界面也就布局结束了。
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QGridLayout>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
// 创建主窗口
QWidget window;
window.setWindowTitle("MainWindow");
window.resize(600, 450);
// 创建控件
QLabel *idLabel = new QLabel("ID:");
QLineEdit *idText = new QLineEdit();
QLabel *nameLabel = new QLabel("Name:");
QLineEdit *nameText = new QLineEdit();
QPushButton *okButton = new QPushButton("OK");
QPushButton *cancelButton = new QPushButton("Cancel");
// 创建布局
QGridLayout *layout = new QGridLayout();
layout->addWidget(idLabel, 0, 0);
layout->addWidget(idText, 0, 1);
layout->addWidget(nameLabel, 1, 0);
layout->addWidget(nameText, 1, 1);
layout->addWidget(okButton, 2, 0);
layout->addWidget(cancelButton, 2, 1);
// 设置主窗口布局
window.setLayout(layout);
// 显示窗口
window.show();
// 运行应用程序
return app.exec();
}
4、利用QVBoxLayout和QHBoxLayout完成
? ? ? ? 上面一种方法,是直接利用grid网格来做的。如果控件本身不是很规范的话,也可以通过QVBoxLayout和QHBoxLayout嵌套的方法来解决。以这个小项目为例,首先我们需要创建三个QHBoxLayout,每个QHBoxLayout放两个控件,或者是一个label、一个text,或者是两个button。这一步做好了之后,再把三个QHBoxLayout压入到QVBoxLayout当中。而QVBoxLayout呢,直接当作参数赋值给window的setLayout函数即可。这也是一种处理的方法。
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QVBoxLayout>
#include <QHBoxLayout>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
// 创建主窗口
QWidget window;
window.setWindowTitle("MainWindow");
window.resize(600, 450);
// 创建控件
QLabel *idLabel = new QLabel("ID:");
QLineEdit *idText = new QLineEdit();
QLabel *nameLabel = new QLabel("Name:");
QLineEdit *nameText = new QLineEdit();
QPushButton *okButton = new QPushButton("OK");
QPushButton *cancelButton = new QPushButton("Cancel");
// 创建布局
QVBoxLayout *mainLayout = new QVBoxLayout();
// 第一行布局
QHBoxLayout *firstRowLayout = new QHBoxLayout();
firstRowLayout->addWidget(idLabel);
firstRowLayout->addWidget(idText);
mainLayout->addLayout(firstRowLayout);
// 第二行布局
QHBoxLayout *secondRowLayout = new QHBoxLayout();
secondRowLayout->addWidget(nameLabel);
secondRowLayout->addWidget(nameText);
mainLayout->addLayout(secondRowLayout);
// 第三行布局
QHBoxLayout *thirdRowLayout = new QHBoxLayout();
thirdRowLayout->addWidget(okButton);
thirdRowLayout->addWidget(cancelButton);
mainLayout->addLayout(thirdRowLayout);
// 设置主窗口布局
window.setLayout(mainLayout);
// 显示窗口
window.show();
// 运行应用程序
return app.exec();
}5、总结
? ? ? ? 对于界面固定部分的内容,还是尽量走designer来实现比较好,毕竟实际开发效率要高很多。但是如果涉及到非固定控件的开发,可以选择用硬编码的方法来实现。这是任何gui平台都会遇到的问题,之前c# wpf也是一样,也需要拎出来单独进行处理的。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SQL 基础知识点
- 2024年在江苏申报助理工程师需要什么条件?习称珺
- 02 SpringMVC接收数据之访问路径设置+四种接参方式+@EnableWebMvc
- Java学习笔记(八)——Lambda表达式
- 什么事“网络水军”?他们的违法活动主要有四种形式
- 学习CANopen --- [12] Abort报文
- 杰理学习(一)
- SpringIOC之ApplicationContextAwareProcessor
- 无监督学习(上)
- [C++ 从入门到精通] 16.RTTI、dynamic_cast、typeid、虚函数表