flutter使用getx进行数据状态管理,实现页面响应式
发布时间:2024年01月12日
无论是什么样的应用,都还是需要最基础的数据来支撑的,而且不同的页面之间可能需要共享数据状态,这就显得数据状态管理非常有必要了。因为我这里使用了get依赖库,所以就可以直接在项目中使用getx来管理状态,不想再使用别的框架了。而且getx使用起来也挺方便的。
在flutter中文网里面还是有许多状态管理依赖库推荐的:状态 (State) 管理参考 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter
但是我这里就讲一下getx的使用,很简单,三步就可以完成使用。
get依赖包地址:get | Flutter Package
添加get依赖
在pubspec.yaml文件中添加所需要的第三方依赖库:
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
get: ^4.6.6?
创建store
在项目目录下面创建stores文件夹,用来管理全局的数据状态,可以通过分类将不同的状态封装在不同的dart文件中:

例如user.dart源代码:
import 'package:get/get.dart';
class UserInfo extends GetxController {
// 用户名字
var name = "".obs;
// 用户密码
var passwd = "".obs;
// 用户年龄
var age = 0.obs;
// 用户权限
var power = [].obs;
// 以下为周期函数
@override
void onInit() {
print('onInit');
super.onInit();
}
@override
void onClose() {
// 控制器绑定在路由上的话,路由销毁则触发
print('onClose');
super.onClose();
}
@override
void onReady() {
print('onReady');
super.onReady();
}
// 增加状态管理的数值
void addAge() {
age.value++;
update(); // 调用obx更新数据,不然数据不会更新
}
// 减少状态管理的数值
void setName(String val) {
name.value = val;
update();
}
// 修改用户密码
void setPasswd(String pw) {
passwd.value = pw;
update();
}
// 配置用户权限
void addPower(pws) {
var pwsTemp = [...power, ...pws];
power.value = pwsTemp;
}
// 清空状态数据
void clear() {
name.value = "";
passwd.value = "";
age.value = 0;
power.value = [];
}
}
在页面中引用?
在main.dart中使用GetMaterialApp创建的app才可以哦,使用后就可以到页面中引入并使用了,直接使用即可,注意需要引入get:
import 'package:get/get.dart';
UserInfo user = Get.put(UserInfo());
如果想在页面中使用这个状态数据:
Obx(() => Text("${user.age}")),想要点击按钮设置里面的值:直接调用里面的方法就好
ElevatedButton(
onPressed: () {
print("添加Powers");
user.addPower([10]);
},
child: Text("添加Power:10")),?
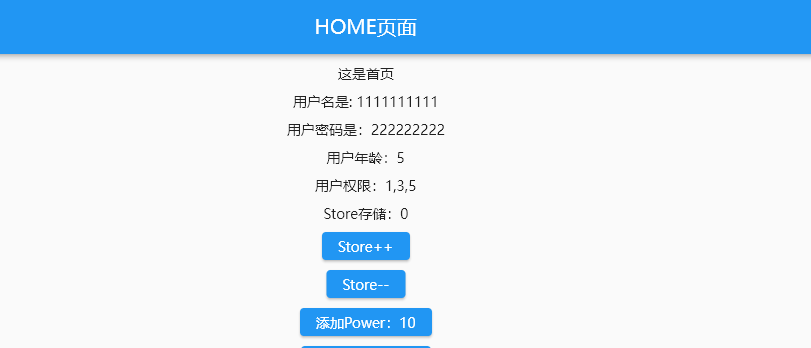
比如我在登录页面添加用户名和密码,到首页就可以看到我的那些数据:

首页展示数据:
 ?
?
文章来源:https://blog.csdn.net/weixin_44786530/article/details/135558753
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于CNN+数据增强+残差网络Resnet50的少样本高准确度猫咪种类识别—深度学习算法应用(含全部工程源码)+数据集+模型(一)
- 基于mt19937_64的字符串哈希(板子整理)
- 女神也可放心吃,且吃了还想吃必须爱上的清凉冰爽......
- #C语言程序设计——程序与程序设计语言#
- CERT_HAS_EXPIRED
- (十五)MySQL命令大全:以后再也不用担心忘记SQL该怎么写啦~
- Python数据验证库之cerberus使用详解
- 进程间通信
- STL第三讲
- Python 基础(五):列表与元组