ASP.NET MVC+EntityFramework图片头像上传
发布时间:2023年12月19日
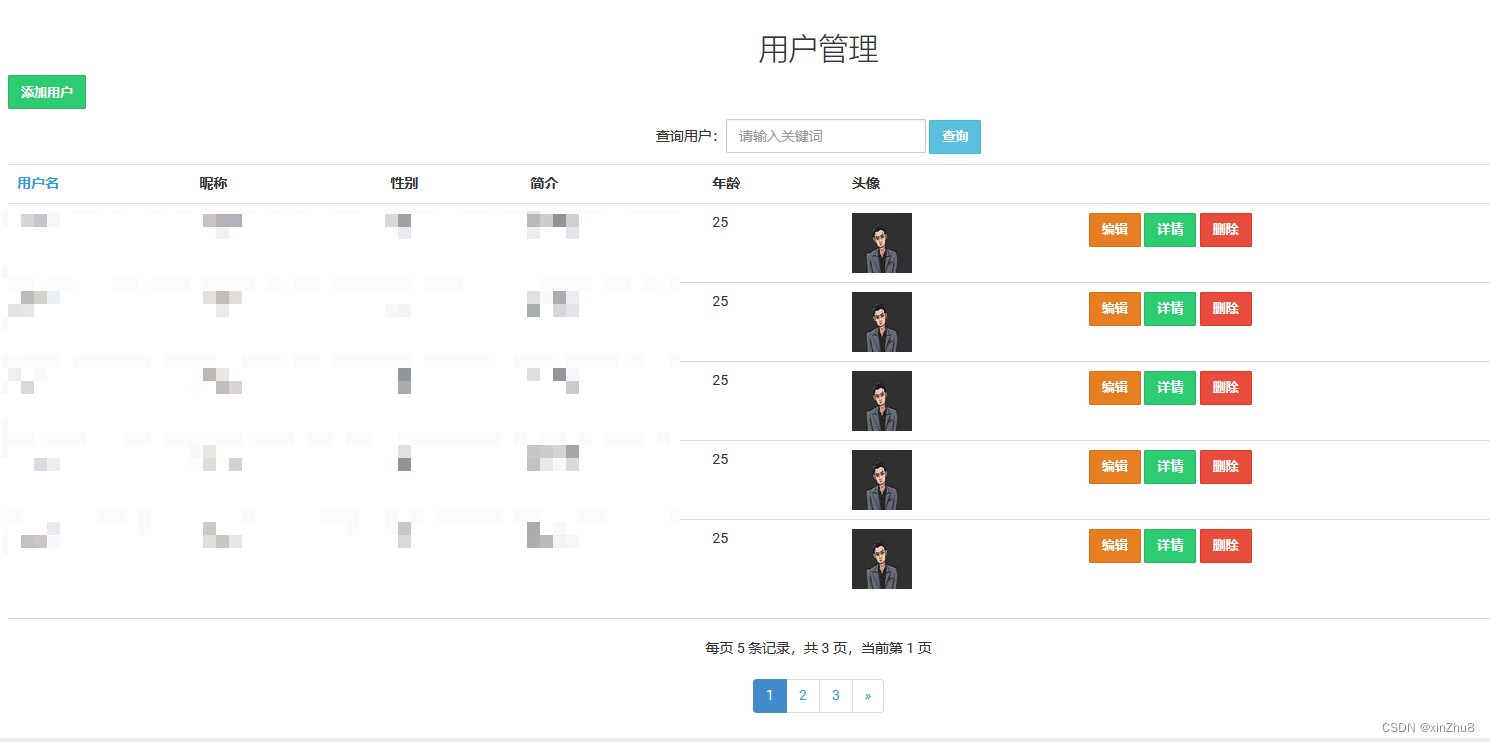
1,先展示一下整体的效果

2,接下来展示用户添加以及上传头像代码、添加用户界面

前端代码如下:
<div class="form-group">
@Html.LabelFor(model => model.img, "头像:", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@*@Html.EditorFor(model => model.img, new { htmlAttributes = new { @class = "form-control" } })*@
<input class="width-main input" type="file" datatype="*" id="pic" name="pic" value="" accept="image/*" onchange="upload(event)">
<input type="hidden" name="img" id="img" value="" />
<div id="showImg"></div>
</div>
</div>?JS代码
<script>
//实现异步上传
function upload(event) {
var imgPath = $("#pic").val();
console.log(imgPath);
//判断上传文件的后缀名
var strExtension = imgPath.substr(imgPath.lastIndexOf('.') + 1);
if (strExtension != 'jpg' && strExtension != 'gif' && strExtension != 'png' && strExtension != 'bmp') {
alert("请选择图片文件");
return;
}
//实现文件上传操作
if (event.target.files[0].type.search('image') !== -1) {
//实现文件图片的上传
var formData = new FormData($("#myForm")[0]);//用于创建一个文件流对象
//formData.append('pic', $("#img")[0]); //添加文件流 (流名称,流)
//console.log(formData);
$.ajax({
url: "/Upload/file",
type: "post",
cache: false,
processData: false,
contentType: false,
data: formData,
success: function (res) {
console.log(res);
if (res.trim() == "209") {
alert("请选择图片!");
return;
}
if (res.trim() == "300") {
alert("上传的图片不能为空图片!");
return;
}
if (res.trim() == "400") {
alert("上传的图片失败!");
return;
}
//alert("上传成功!");
$("#showImg").html("<img src='" + res + "' width='50' height='50' /><p style='color:red;'>上传成功!</p>");
//设置上传的图片地址
var res = res.trim(); //去除图片的前后空白字符
$("#img").val(res);
},
error: function (res) {
alert("上传异常!");
}
});
} else {
alert('只支持上传图片');
}
}
</script>?控制器图片上传的方法
//图片上传
[HttpPost]
public ActionResult file(HttpPostedFileBase pic)
{
try
{
if (pic != null)
{
if (pic.ContentLength == 0)
{
return Content("209"); //获取上传的图片
}
else
{
//判断文件的后缀名,是否符合条件
string backFix = Path.GetExtension(pic.FileName);
if (backFix != ".gif" && backFix != ".png" && backFix != ".jpg" && backFix != ".jpeg")
{
return Content("210"); //格式不对
}
string fileName = DateTime.Now.ToString("MMddHHmmss") + backFix;
string strPath = Server.MapPath("~/Content/pic/" + fileName);
pic.SaveAs(strPath);
//返回路径
return Content("/Content/pic/" + fileName);
}
}
else
{
return Content("300"); //图片不能为空
}
}
catch (Exception )
{
return Content("400"); //上传失败
}
}数据库保存的是文件的已经重新命名的路径,数据库保存的图片如下

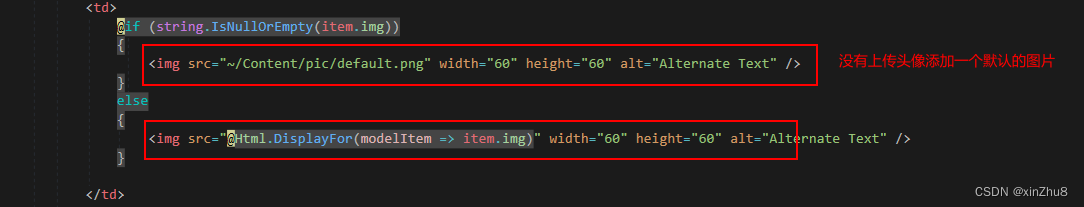
在列表页面如何具体显示头像呢,代码如下所示:

以上就是头像图片的上传展示,谢谢.?
文章来源:https://blog.csdn.net/totos11111/article/details/135065268
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java美容管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
- 抖音字幕视频怎么做能滚动 抖音个性字幕怎么做 抖音短视频用什么软件剪辑
- Dart中令人惊艳的用法
- 按键检测|中断检测
- java volatile关键字 深入理解
- Blender——将模型及其所有纹理与材质材质导入unity
- 2024年Polkadot值得期待的4个方向
- Guava:Strings 字符串处理工具
- 「BUG」启动jar,同时将jar中配置文件里的参数替换。
- JavaScript不常见但好用的运算符