【b站咸虾米】chapter4_vue组件_新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握
发布时间:2024年01月19日
课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】 https://www.bilibili.com/video/BV1mT411K7nW/?p=12&share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
四、vue组件
组件,无论是小程序还是vue,都是非常关键的。
现在单页面程序,主要的依据就是组件。
组件的概念,可以将App.vue当做主组件,下面的vue文件都是若干个小组件。
component,小组件,可以公用。
组件优点:

4.1 easycom自动导入自定义组件
组件的注册
全局注册(需要挂载到vue里,适用于页面头部和底部十分公用的部分)和局部注册(写vue文件时局部注册用的较多)
局部注册
局部注册之前,在需要引用该组件的页面,导入你想使用的组件。
页面引入组件方式

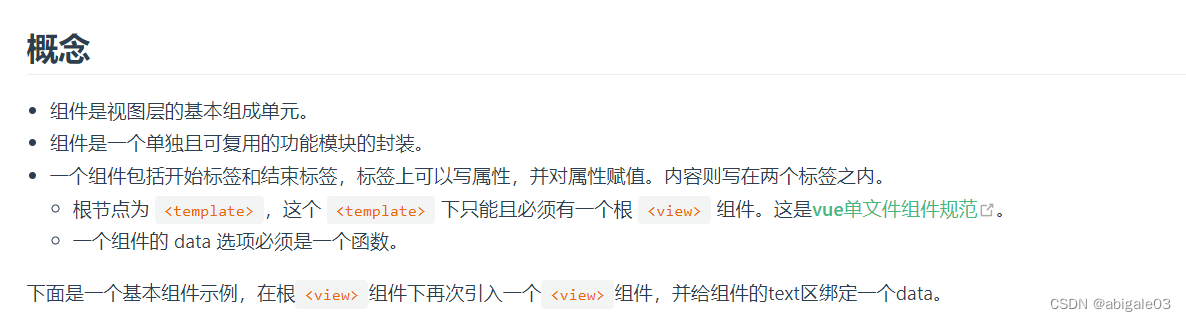
4.1.1 介绍
2 通过uniapp的easycom。

 4.1.2?具体实现
4.1.2?具体实现

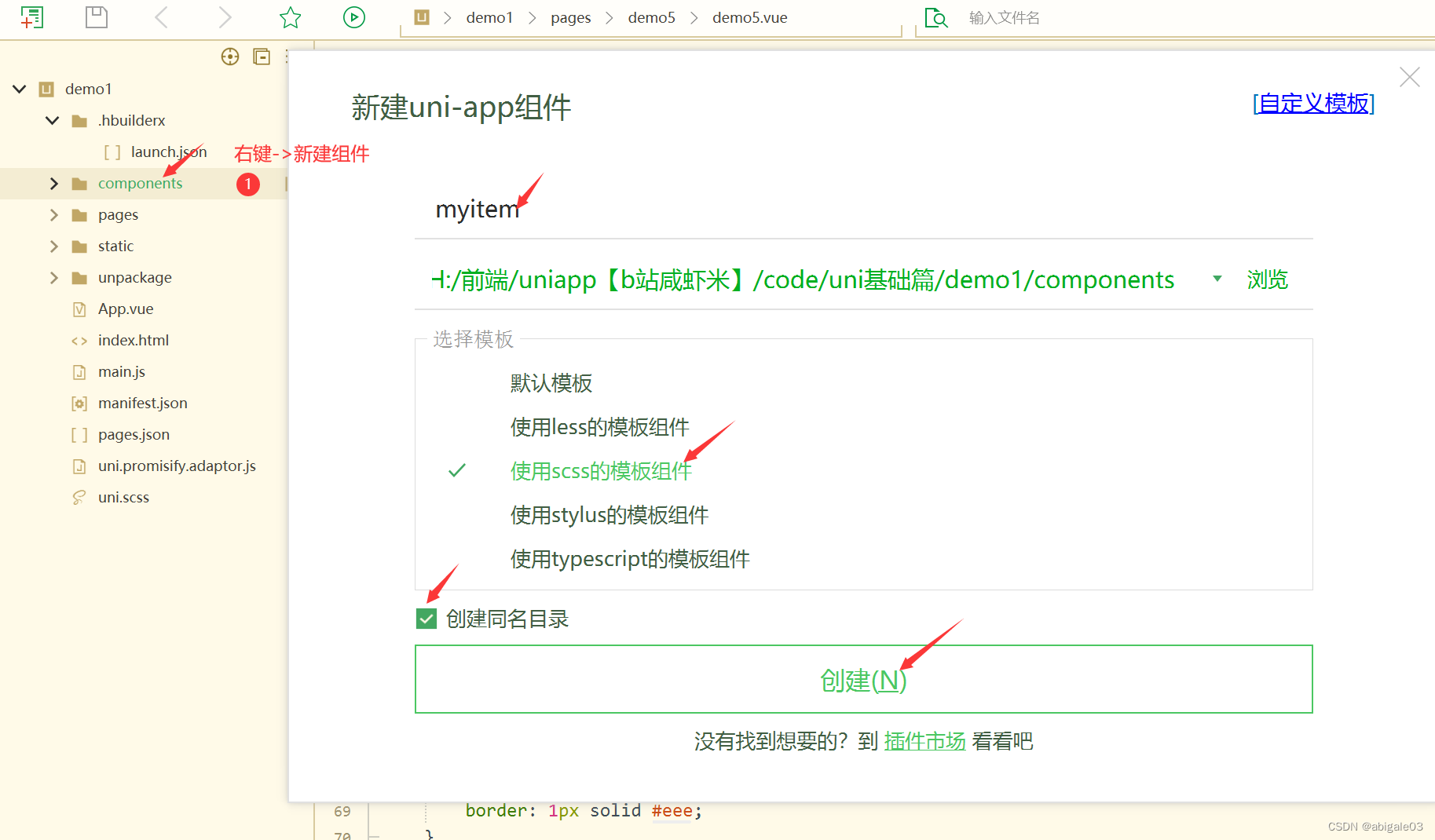
步骤1:在项目demo1右键,创建components目录
步骤2:创建组件,如图。?

创建组件成功。

步骤3:自定义组件

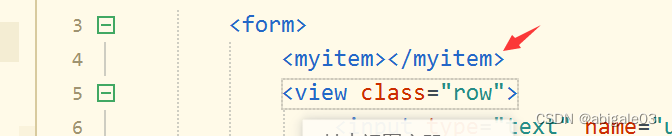
步骤4:使用组件

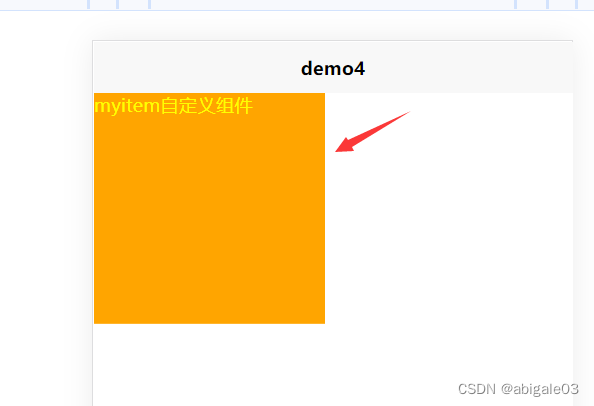
效果
使用自定义组件生效。

4.2 Prop
通过子组件Prop为同组件传不同的值。
文章来源:https://blog.csdn.net/qq_37581764/article/details/135660265
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 配置管理员使用Local方式认证并授权用户级别示例
- 融资项目——EasyExcel将Excel文件保存至数据库
- C#_var
- 标准 C++ 数据类型和 C++/WinRT
- 程序在FLASH中的执行效率比RAM中高?
- 科研院校和研究所都在用功率放大器做哪些实验
- 【AIGC-文本/图片生成视频系列-9】MagicVideo-V2: 多阶段高美感视频生成
- 2024最新:optee系统开发精讲 - 课程介绍
- 车载工业路由器:连接智能化未来的关键
- Linux目录结构:深入理解与命令创建指南