vue实现搜索内容高亮
发布时间:2024年01月16日
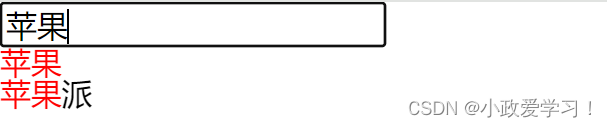
效果:

这个实现的方法有很多种,我这个方法用的是computed来实现的,代码如下!
HTML
<template>
<div>
<input type="text" v-model="searchText">
<ul>
<li v-for="item in filteredItems" :key="item.id">
<span v-html="highlightText(item.text)"></span>
</li>
</ul>
</div>
</template>JS
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: 'search',
data () {
return {
searchText: '',
items: [
{ id: 1, text: '苹果' },
{ id: 2, text: '香蕉' },
{ id: 3, text: '橙子' },
{ id: 4, text: '苹果派' },
{ id: 5, text: '橙汁' }
]
}
},
computed: {
filteredItems () {
if (this.searchText === '') {
return this.items
}
return this.items.filter(item => item.text.includes(this.searchText))
}
},
methods: {
highlightText (value) {
// gi表示全局搜索这个关键字 i表示不区分大小写
const regex = new RegExp(this.searchText, 'gi')
// 【$&】是特殊的替换模式,代表本身,比如regex这时候是苹果,那么$&就是苹果
return value.replace(regex, '<span class="highlight">$&</span>')
}
}
}
</script>CSS
<style>
.highlight {
color: red;
}
</style>?
文章来源:https://blog.csdn.net/m0_58361435/article/details/135616155
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 图片处理相关网站(图片分辨率、尺寸修改、AI扩图等)
- JavaScript基础--字符串类型
- 35、HAM:超强性能的深度卷积神经网络混合注意力模型[五档上坡第一人!]
- 基于SpringBoot+Vue校园失物招领网站的设计与实现
- c#面试基础语法——现有?个整数number,请写?个?法判断这个整数是否是2的N次?
- 释放创造力:可视化页面渲染引擎在低代码开发平台的应用
- 鸿蒙项目方舟框架(ArkUI)之线性布局容器Stack组件
- 微软推出了GPT-RAG:这是一个机器学习库,为在Azure OpenAI上使用RAG模式生产部署大型语言模型(LLMs)提供了企业级参考架构
- 机器学习西瓜书之线性回归
- 电子学会C/C++编程等级考试2023年12月(五级)真题解析