Qt6入门教程 5:添加资源和应用程序图标
目录
1.Resource Collection Files(.qrc)
前面创建了一个最简单的HelloWorld程序,略显简陋,下面给它添加标题栏图标和exe图标美化一下。
一.Qt资源系统(Qt Resource System)
Qt资源系统是一种平台无关的机制,它将二进制文件存储到可执行文件中。当你的程序需要一系列文件(图标、翻译文件等等),而又不想这些文件有丢失的风险时,这种机制是非常给力的。
1.Resource Collection Files(.qrc)
与程序相关的资源被指定在一个.qrc文件中,这是一个XML格式的文件,里面列出的是磁盘上文件的路径映射。
下面是一个.qrc文件的示例:
?<!DOCTYPE RCC><RCC version="1.0">
? <qresource>
? ? ? <file>images/copy.png</file>
? ? ? <file>images/cut.png</file>
? ? ? <file>images/new.png</file>
? ? ? <file>images/open.png</file>
? ? ? <file>images/paste.png</file>
? ? ? <file>images/save.png</file>
? </qresource>
? </RCC>指定的文件路径是相对于.qrc文件所在目录的相对路径。需要注意的是,列出的资源文件必须位于.qrc文件所在的目录或其子目录。
默认情况下,可以通过.qrc中指定的文件路径来访问资源,需要带“:/”前缀,或者一个带“qrc”前缀的URL。
例如::/images/cut.png 或者URL qrc:///images/cut.png都可以访问到cut.png文件。用文件标签的别名属性可以改变访问名称:
<file alias="cut-img.png">images/cut.png</file>还可以使用qresource标签的前缀属性为 .qrc 文件中列出的所有文件指定路径前缀:
?<qresource prefix="/myresources">
? ? ? <file alias="cut-img.png">images/cut.png</file>
? </qresource>这种情况下,就可以使用 :/myresources/cut-img.png 访问该文件了。
有些资源可能需要随着用户本地的配置而改变,例如:翻译文件、图标,可以通过为 qresource 标签添加一个 lang 属性,并指定一个适当的本地字符串来完成。例如:
<qresource>
? ? ? <file>cut.jpg</file>
</qresource>
<qresource lang="fr">
? ? ? <file alias="cut.jpg">cut_fr.jpg</file>
</qresource>如果用户的语言是法语(即:QLocale::system().name() 返回“fr_FR”),:/cut.jpg 就变成了对cut_fr.jpg文件的引用。如果是其它语言,仍然使用 cut.jpg 。
关于本地字符串格式的说明,详见QLocale的文档。
2.External Binary Resources
要创建外部二进制资源,必须通过传递-binary给rcc来创建资源数据(通常使用.rcc扩展名),一旦二进制资源被创建,就可以使用QResource API注册该资源。
例如,.qrc文件中指定的一系列资源数据可以用下面的方式编译:
rcc -binary myresource.qrc -o myresource.rcc在程序里,需要用以下代码注册该资源:
QResource::registerResource("/path/to/myresource.rcc");3.Compiled-In Resources
要把一个资源编译到二进制文件中, 必须在.pro中明确指定.qrc文件,以便于qmake可以正确处理。例如:
RESOURCES ? ? = application.qrcqmake的时候会产生一个名为qrc_application.cpp 的文件,这个文件最终会编译链接到程序中。这个文件以静态的C++压缩二进制数组包含了所有图片和其它资源的数据。当qrc_application.cpp本身或者是其引用的资源文件发生改变后,该文件都会被自动重新生成。如果你不使用.pro文件,那么可以手工调用 rcc或者为构建系统添加构建规则。
即使在Windows、Mac OS X和iOS这些原生支持资源机制的操作系中,Qt也总是把资源数据存储在可执行文件中。
4.Resource Compiler (rcc)?
rcc.exe工具随Qt一起安装,用于在编译时将资源嵌入到Qt程序中,它通常会生成一个包含资源数据的C++源文件,比如上面提到的qrc_application.cpp。
rcc的使用方法:
rcc [options] <inputs>比较常用的option是-binary,默认压缩input(-compress),如果不想压缩,可以指定option为-no-compress。更多参数详见Qt Assistant—>Resource Compiler (rcc)?
5.在程序中使用资源
例如给菜单项添加一个icon
QAction *cutAct = new QAction(QIcon(":/images/cut.png"), tr("Cu&t"), this);初学的话到这就可以了,一些比较少见的场景,比如如何使用库中的资源,可以参考Qt Assistant—>The Qt Resource System
二.添加.qrc文件
1.添加.qrc
虽然.qrc文件可以用记事本打开编辑,但这样效率未免太低了。下面用Qt Creator添加一个.qrc文件,并将图片资源添加到.qrc文件中。
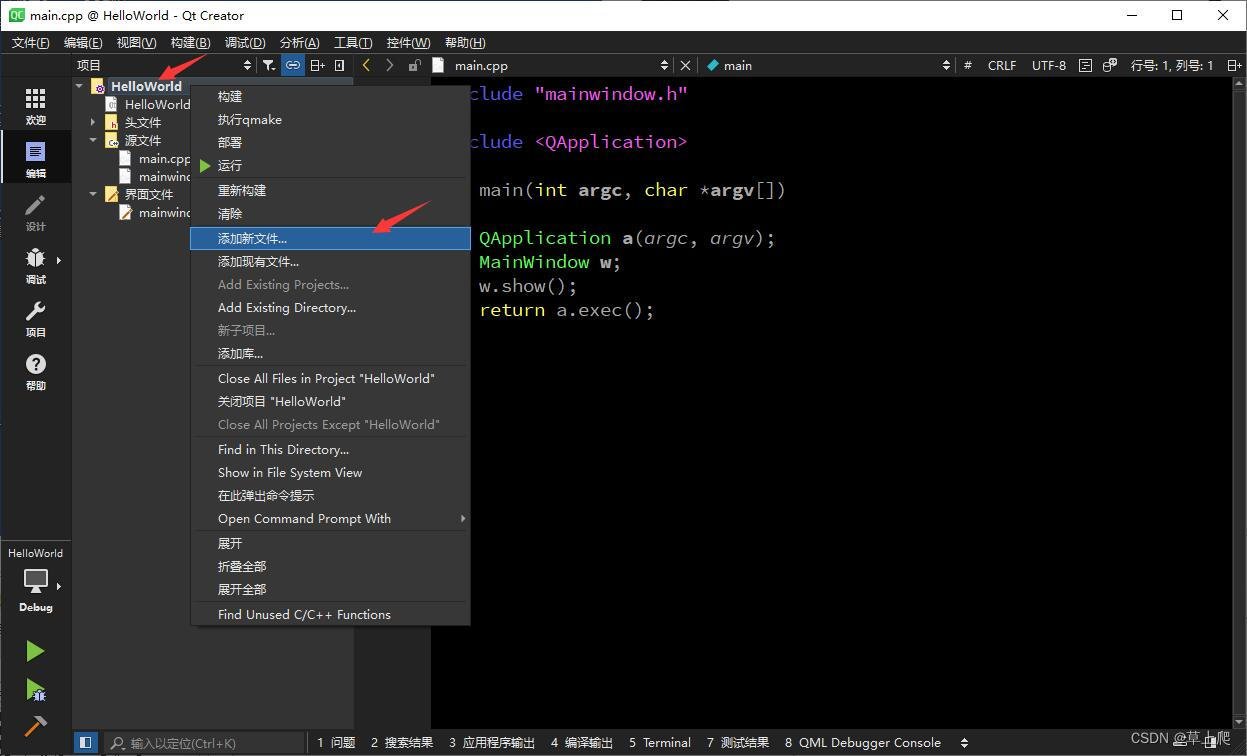
右键项目根节点,在弹出的快捷菜单中选择“添加新文件...”菜单项,弹出“新建文件”对话框。也可以通过点击菜单项“文件”—>“New File…”打开。
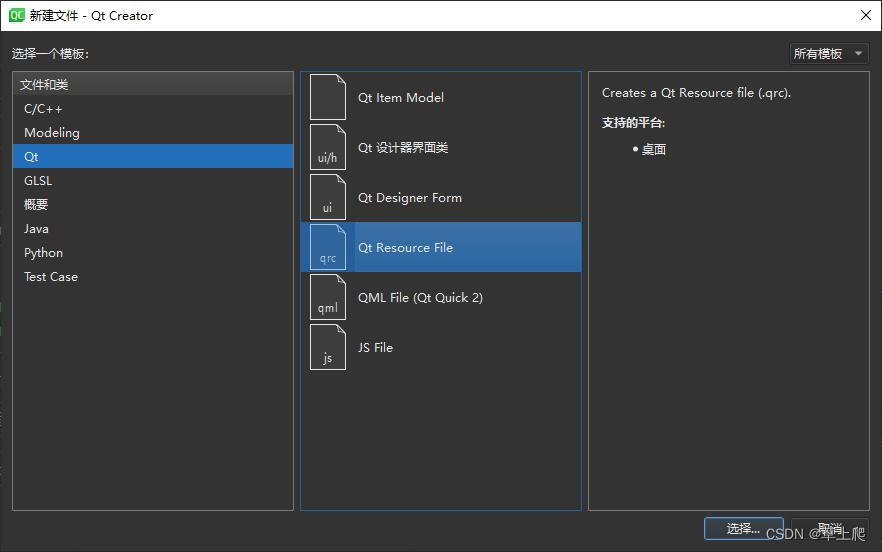
在“新建文件”对话框中选择Qt Resource File
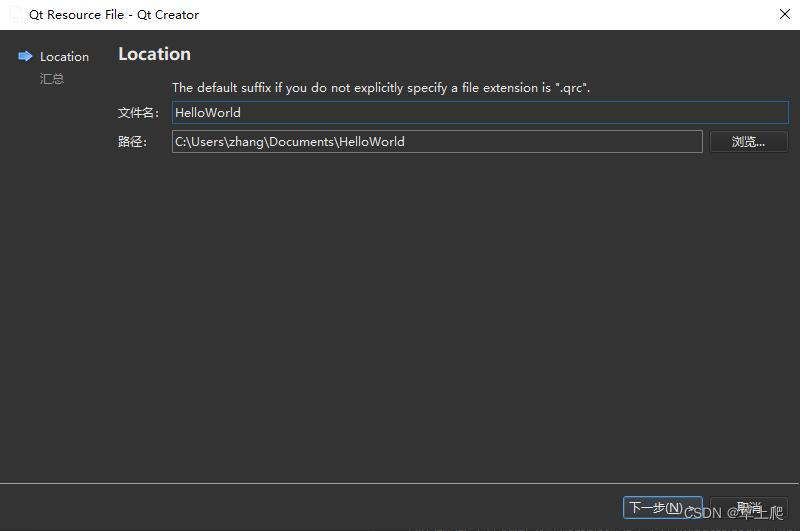
输入文件名,这里以输入“HelloWorld”为例
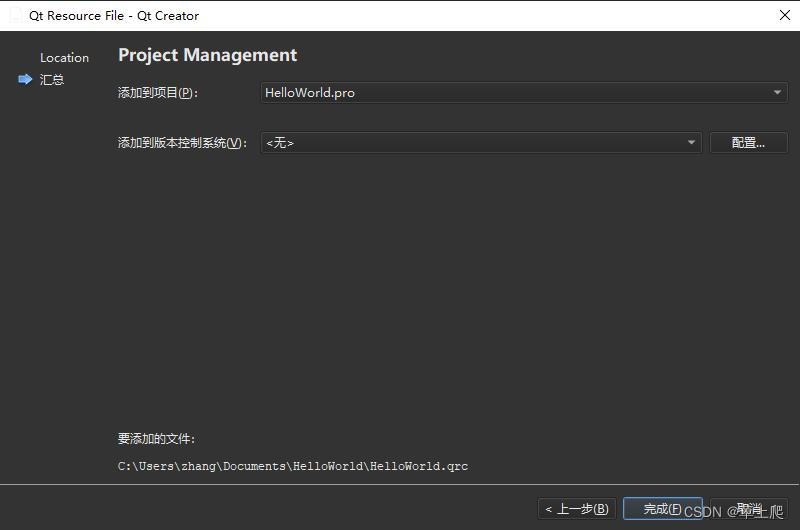
点击“完成”按钮
此时在项目目录中新建了一个HelloWorld.qrc文件,并进入qrc编辑器页面。
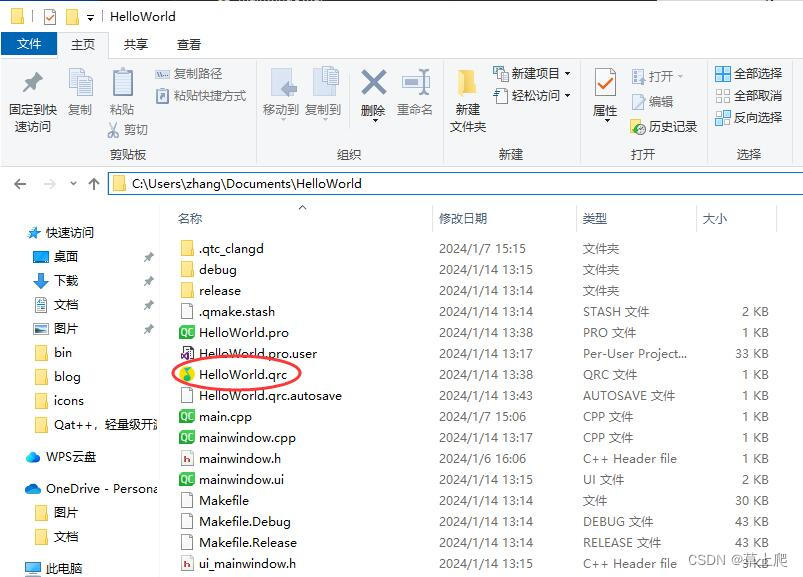
接着在C:\Users\zhang\Documents\HelloWorld中新建一个icons文件夹,然后把AppIcon.ico放到这个文件夹中。
在下面的动图中,我们首先添加了前缀,但是默认的前缀过长,可以删掉一部分,然后添加了AppIcon.ico图片资源,最后使用快捷键Ctrl+S保存HelloWorld.qrc,此时在左侧的资源树中就能看到添加的Appicon.ico了。
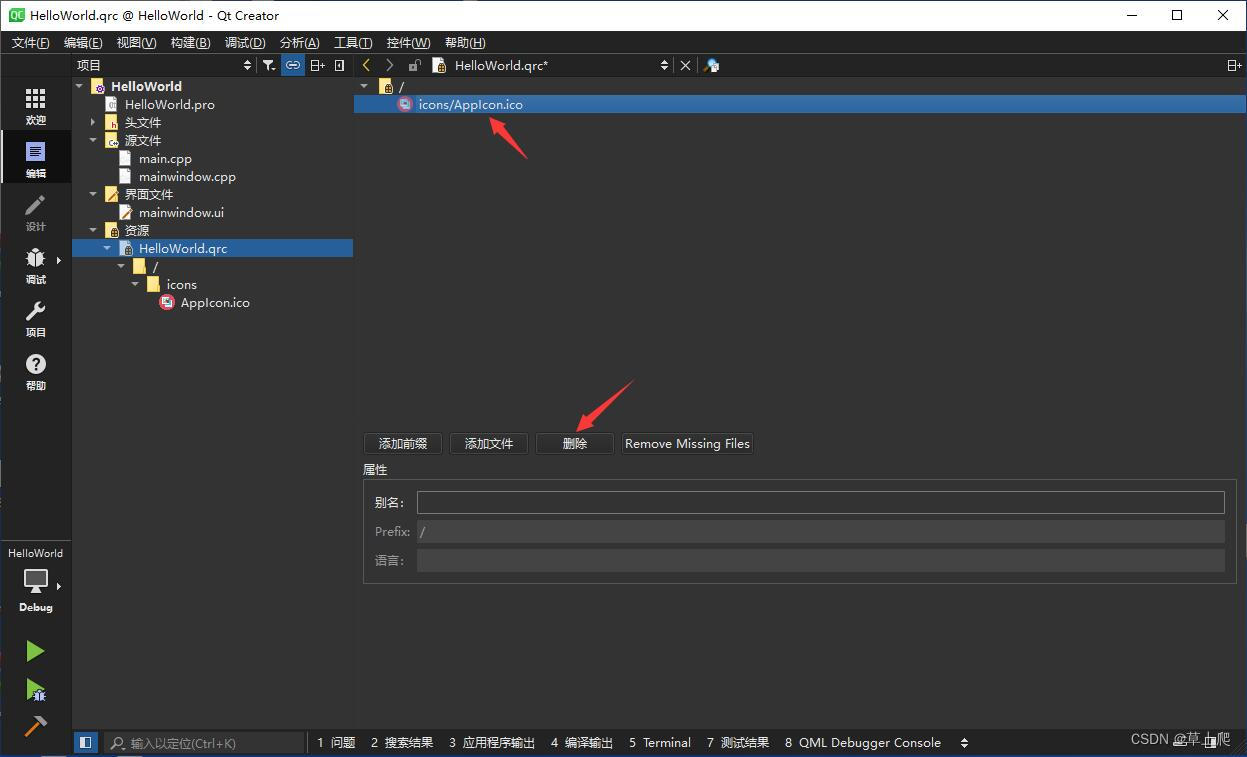
2.编辑.qrc
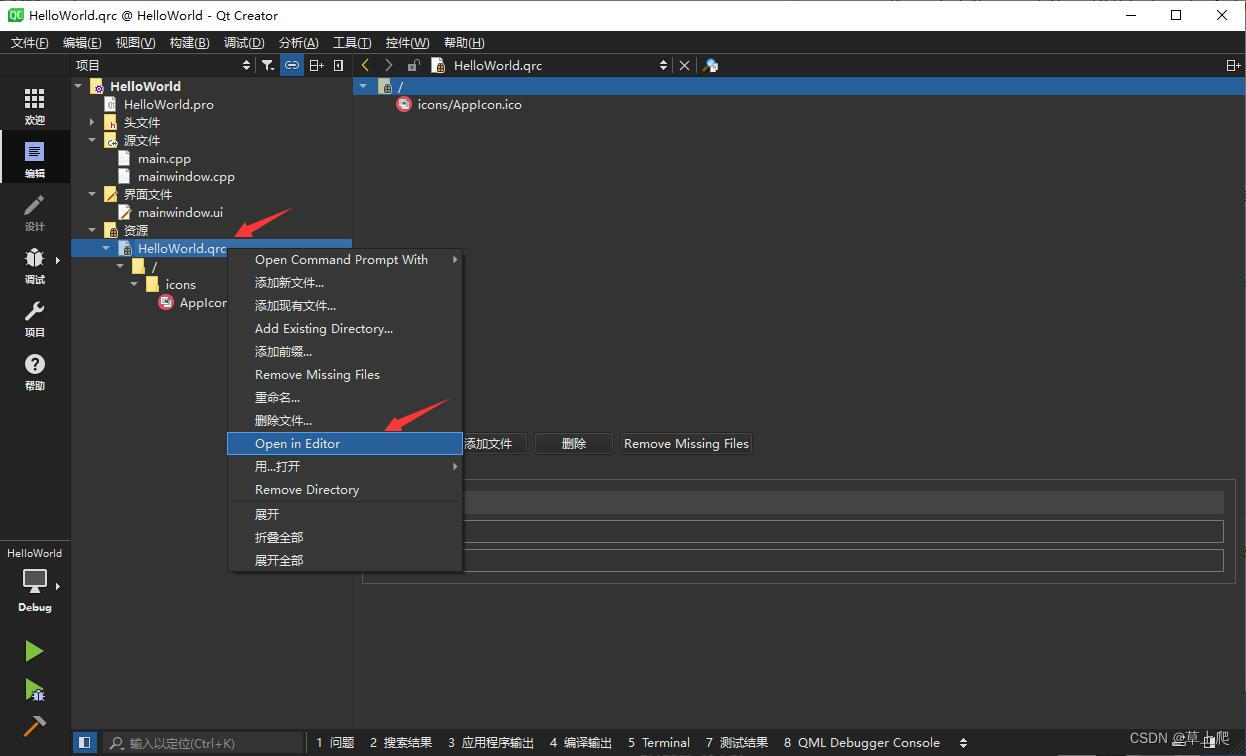
如果切换到其他页面了,该如何编辑HelloWorld.qrc呢?
可以在资源树中右键HelloWorld.qrc,在弹出的快捷菜单中选择“Open in Editor”菜单项,会再次进入qrc编辑器页面。
这里的“Remove Missing Files”按钮非常有用,如果磁盘上的图片等资源被删除了,点击这个按钮,会把这些资源自动从qrc文件列表中删除。
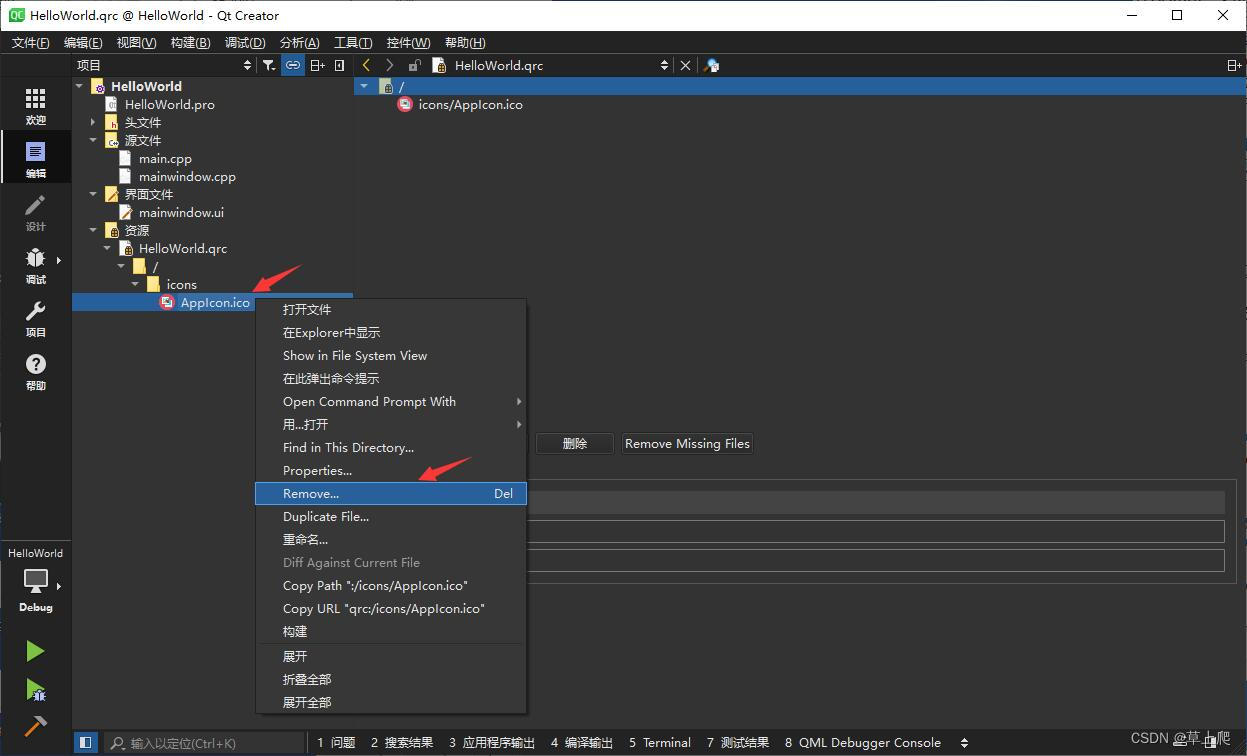
也可以一个个删除,方法有两种:
一是右键资源树中的图片资源,在弹出的快捷菜单中选择“Remove...”菜单项
二是在qrc编辑器页面选中图片资源,然后点击“删除”按钮
三.添加应用程序图标
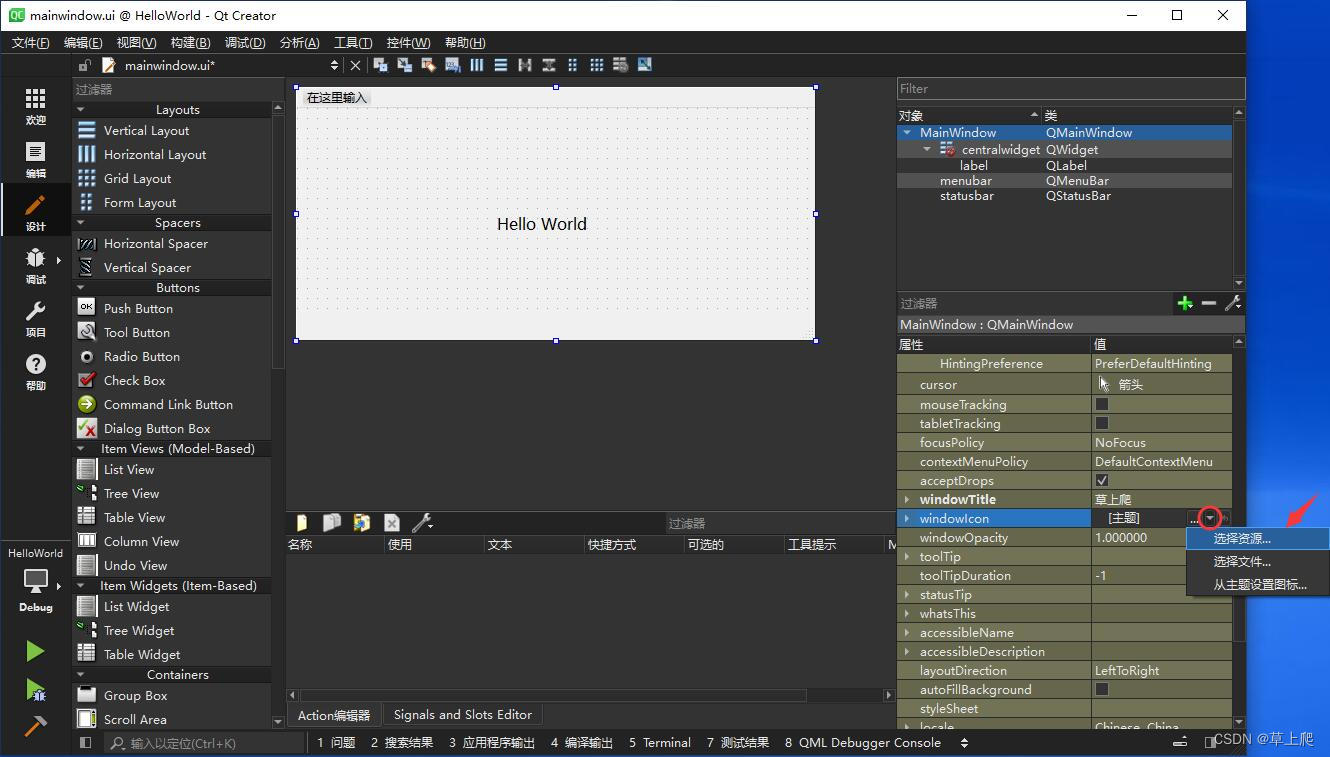
1.添加标题栏图标
方法有两种:
一是通过Designer页面添加。点击windowIcon属性右侧的三角形,在弹出的快捷菜单中选择“选择资源...”菜单项。“选择文件...”和“从主题设置图标...”用得比较少,有兴趣的同学可以自己研究下。
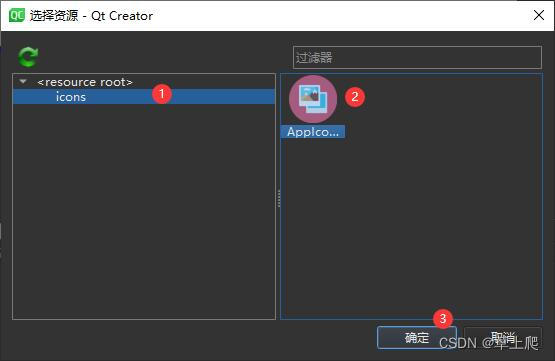
在弹出的“选择资源”对话框中,选中Appicon.ico。
PS:点击三角形右边的箭头,可以清楚此次设置。我把标题windowTitle顺手改成了博客昵称。
运行一下,perfect:
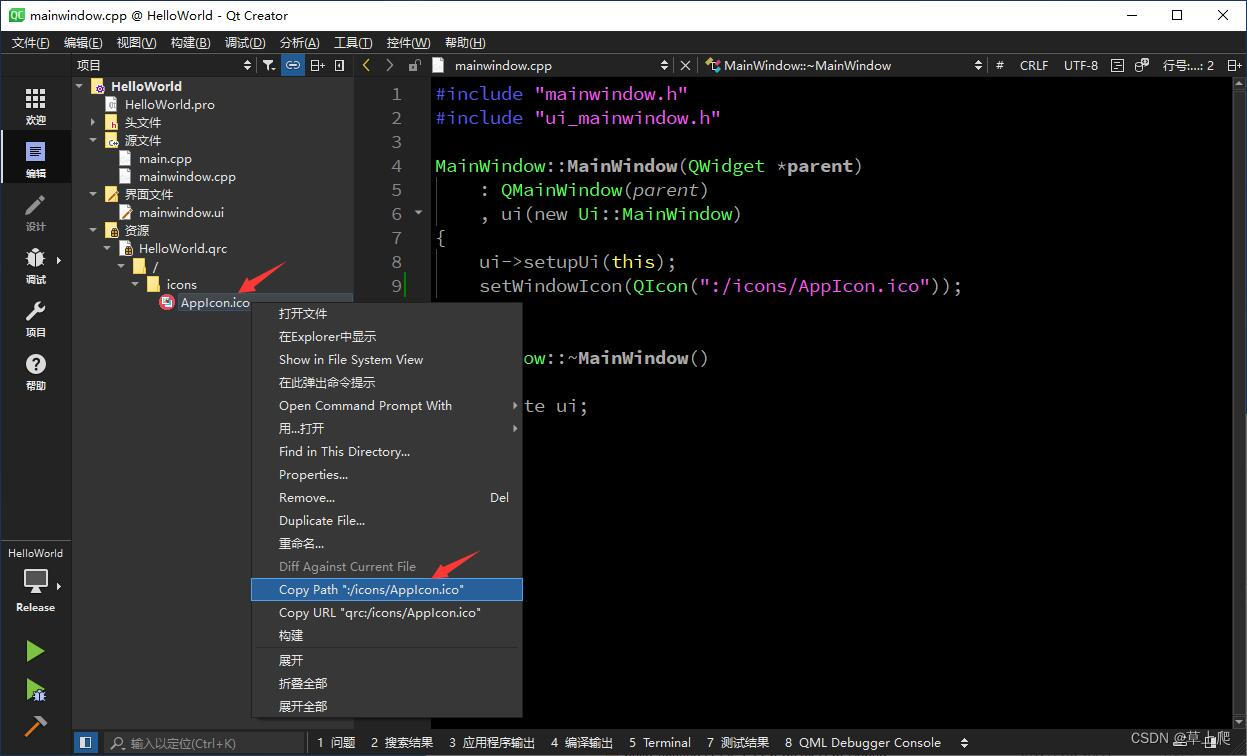
二是用代码添加
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
? ? : QMainWindow(parent)
? ? , ui(new Ui::MainWindow)
{
? ? ui->setupUi(this);
? ?// 添加标题栏图标
? ? setWindowIcon(QIcon(":/icons/AppIcon.ico"));
}
MainWindow::~MainWindow()
{
? ? delete ui;
}":/icons/AppIcon.ico"这个路径如果不想自己敲,可以复制:
2.添加exe图标
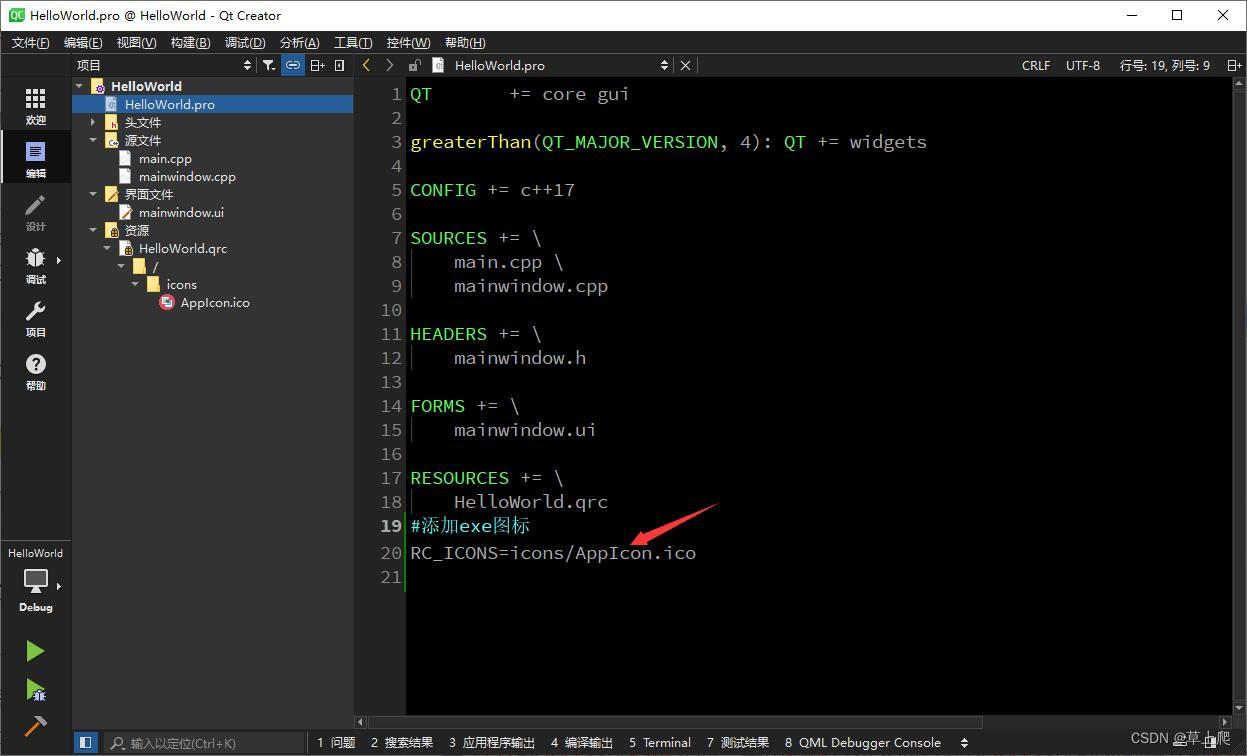
双击HelloWorld.pro文件,添加RC_ICONS=icons/AppIcon.ico

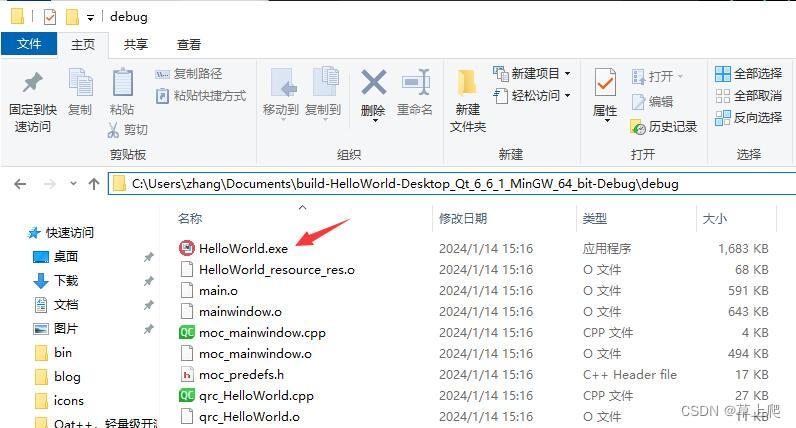
再运行一下,依然perfect:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于springboot酒店预订系统
- 在 MyBatis 中<应该怎么写
- C# .NET SQL sugar中 IsAny进行根据条件判断数据是否存在 IsAny的使用
- 【PHP】价格区间字段验证,如4万-5万
- 设备树OF函数操作实验-读取设备节点backlight的status属性
- IDEA中,如何将maven项目变为SpringBoot项目?
- Excel象限图
- 蓝桥杯2020年4月青少组Python程序设计省赛真题
- 性能测试之全链路压测正确优化思路
- 我在代码随想录|写代码Day8之 344. 反转字符串,541. 反转字符串 II, 54. 替换数字(第八期模拟笔试)