day2 盒子模型和块内元素转换问题
百度的对盒子模型的简介:
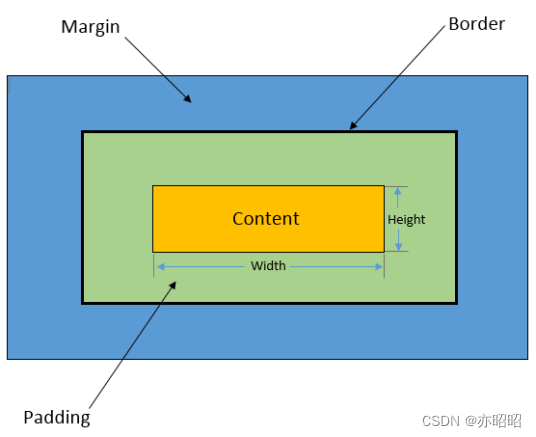
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模型都具备这些属性。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模型。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。

*该图片来自百度百科
边框(border)
边框样式 border-style 可以设置如下值:
none:没有边框(默认值)
solid:边框为单实线
dashed:边框为虚线
dotted:边框为点线
可以简写为 border: 3px solid black;
border-top: 1px solid red; 是只设定上边框,具体的边框使用案例可以看博客day1_2。
边框会额外增加盒子的实际大小。因此在测量盒子大小的时候,不要量边框,如果测量的时候包含了边框,则需要width/height减去边框宽度。
内边距(padding)
如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子,可以放心使用padding。
外边距(margin)
外边距可以让块级盒子水平居中,但是该盒子必须指定了宽度(width),盒子左右的外边距都要设置为 auto 。
我的写法是margin: 0 auto;
行内元素或者行内块元素想要水平居中,给其父元素添加text-align:center 即可。
补充一下三种元素(块元素、行内元素、行内块元素)的转换。
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
<div class="example1">
<a href="#" class="bg">小爱</a>
</div>
.example1 a {
display: inline-block;
width: 600px;
height: 580px;
text-align: center;
line-height: 580px;
/* 下划线 */
text-decoration: none;
color: aliceblue;
border: 5px solid red;
border-style: double;
}

*注释掉“转换为行内块”的代码的显示。

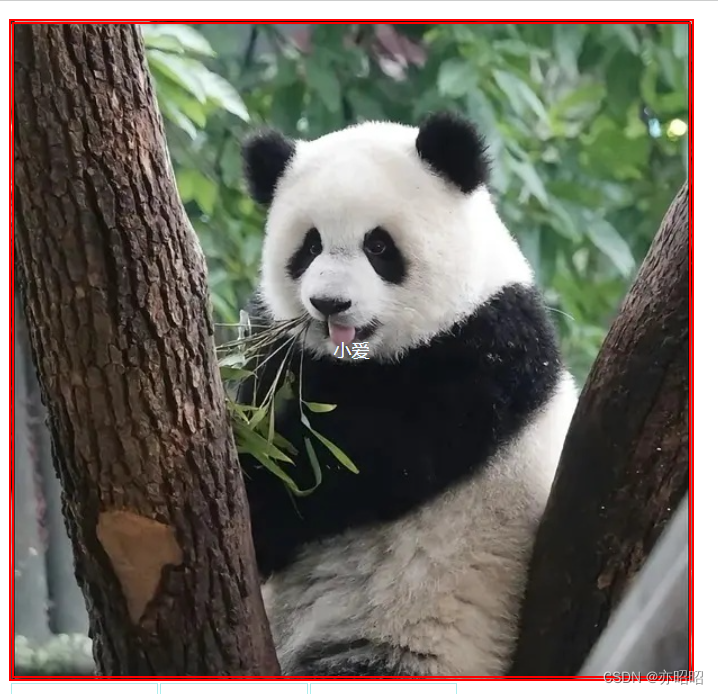
*不注释掉“转换为行内块”的代码的显示。
这是因为<a>本来是行内元素,其特点决定了:
- 它的高、宽直接设置是无效的,
- 相邻行内元素在一行上,一行可以显示多个
- 行内元素只能容纳文本或其他行内元素
行内块元素综合了行内元素和块元素的特点,其高度,行高、外边距以及内边距都可以控制(块级元素特点,典型代表是div),故转换为该模式后成功显示图片。
(补充一个小知识:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中。)
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和,而是取两个值中的较大者。
- 对于两个嵌套关系的块元素,父元素有上外边距,同时子元素也有上外边距,此时父元素会选择较大的外边距值。解决该问题,可以:
- 为父元素定义上边框。
- 为父元素定义上内边距。
- 为父元素添加 overflow:hidden。
注意
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
盒子阴影
语法格式如下:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow v-shadow:必选,分别是水平阴影的位置和垂直阴影的位置,允许负值。
blur: 模糊距离。
spread: 阴影的尺寸。
color: 阴影的颜色。
inset: 将外部阴影(outset)改为内部阴影。
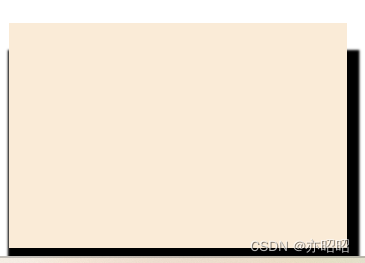
效果如下图:

.example2 {
width: 300px;
height: 200px;
background-color: antiquewhite;
box-shadow: 5px 30px 2px 6px black;
}
文字阴影与之类似(text-shadow)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Poe 和 ChatGPT 有何分別,可以平替吗?
- Ovtio不同版本下载
- 比亚迪早在2015年就有800V技术了
- 【NLP】灵魂提问:自然语言处理(NLP)技术是什么?
- QT多项目管理
- 手工计算层次分析法的最大特征根和特征向量
- Python算法例34 寻找丢失的数
- JAVA电商平台 免 费 搭 建 B2B2C商城系统 多用户商城系统 直播带货 新零售商城 o2o商城 电子商务 拼团商城 分销商城
- JDBC概述和使用详解
- 计算机找不到msvcp140.dll怎么办,msvcp140.dll丢失如何修复