什么是小程序?特点和技术架构详解
小程序是一种新的移动应用程序格式,一种结合了 Web 技术以及客户端技术的混合解决方案。
传统的原生应用运行起来比较流畅,但是也有天然的基因缺陷:
- 不支持动态化,发布周期长
- 需要开发Android和iOS两套代码,开发成本高
相比较之下,Web 技术有这方面的优势,但是其劣势也比较明显:
- 无法离线使用
- 性能表现差
- 无法方便地调用原生能力
因此,小程序应运而生。它整合两项技术的优势,提供一个简单、高效的应用开发框架和丰富的组件及 API,你可以使用你熟悉的 Web 技术,快速开发出具备原生体验的应用。
特点
小程序与普通网页开发的区别
小程序的主要开发语言是 JavaScript,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者之间存在一些区别。
| 编号 | 普通网页开发 | 小程序开发 |
|---|---|---|
| 1 | ?网页开发渲染线程和脚本线程是互斥关系,因此,长时间的脚本运行可能会导致页面失去响应。 | 开发渲染和脚本相互独立,分别运行在不同的线程中。 |
| 2 | 可以使用各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。 | 逻辑层和渲染层分开,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的 DOM API 和 BOM API。前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中无法运行。同时,JSCore 的环境同 Node.js 环境也不尽相同,所以,一些 NPM 的包在小程序中也无法运行。 |
| 3 | 需要面对的环境是各式各样的浏览器: - PC 端:IE、Chrome、QQ 浏览器等; - 移动端:Safari、Chrome 以及 iOS、Android 系统中的各式 WebView。 | 需要面对的是两大操作系统 iOS 和 Android 的客户端,以及用于辅助开发的小程序开发者工具。小程序中三大运行环境也有所区别,如下表所示。 |
| 4 | 只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器。 | 需要经过申请小程序帐号、安装小程序开发者工具、配置项目等过程。 |
| 运行环境 | 逻辑层 | 渲染层 |
|---|---|---|
| iOS | Quickjs | WKWebView |
| 安卓 | Quickjs | Chrome WebView |
| Tuya MiniApp Tools | Chrome WebView | Chrome WebView |
小程序和PWA的区别
小程序的目的并不是取代渐进式 Web 应用程序 (PWA)、原生应用或 Web。
从广义上讲,这些技术之间的显着差异之一是执行环境。PWA 几乎可以在浏览器中的任何支持 Web 的环境中运行,而小程序则绑定到特定平台。另一个本质区别是分发机制,小程序是打包且独立的,而 PWA 的资源分布在整个 Web 上。
两种技术在编码方面都使用类似的编程和标记语言以及基于 CSS 的样式表。小程序基于 HTML子集以及数据绑定和事件管理的特定机制实现专用的领域特定语言。
PWA 依赖于标准 Web API,而小程序则实现非标准 API 以最大限度地发挥平台的功能,例如设备特定的功能和涂鸦专有的服务。
技术架构
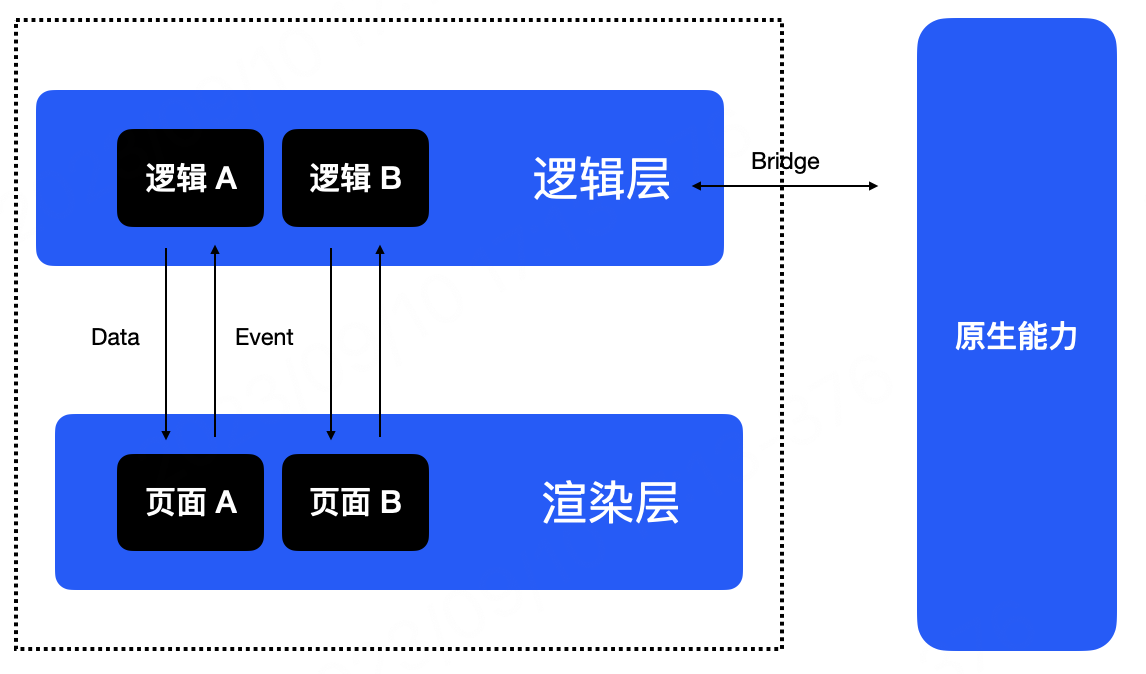
小程序采用视图层和逻辑层分离的架构。视图层负责渲染页面,包括Web组件和原生组件显示,可以认为是混合渲染。逻辑层是用JS引擎实现的, 负责小程序的事件处理、API 调用和生命周期管理。

Tuya MiniApp
Tuya MiniApp 是涂鸦基于小程序,集合开发工具,研发框架,开发平台, 容器SDK等设施打造的完整的移动应用研发体系。
你可以使用 Tuya MiniApp Tools 进行小程序的开发调试,使用小程序开发者平台做小程序的管理配置。
小程序需要运行在 MiniApp SDK之上,它作为小程序的运行容器。涂鸦系的 App 内置了该SDK。
在开发阶段,你可以使用小程序原生语法开发,也可以使用涂鸦自研的Ray框架,体验React的研发模式。后续我们也会支持其他前端框架。
由于应用场景的差异,在运行态,分成智能小程序和面板小程序两种形式。其中面板小程序用来开发设备面板,它有特定的研发模式,并且我们推荐使用Ray进行面板小程序的研发,因为涂鸦在该模式上做了大量的实践积累,可以帮助你大大提升面板小程序的研发效率。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Guideline 2.5.4 - Performance - Software Requirements
- 某领先的集成电路研发中心:建立跨网交换平台 杜绝数据泄露风险
- 【cucumber】学习跟踪
- Command line is too long. Shorten command line for Application or also
- 【算法实验】实验六
- 4 微信小程序
- 计算机存储精度引起的模型数值问题
- Response 实现重定向
- python_将二维列表写入excel
- 实现 Trie (前缀树)