js动态设置关键侦@keyframes
发布时间:2024年01月13日
js动态设置关键侦@keyframes
1.前置知识
关键侦@keyframes规则通过在动画序列中定义关键侦的样式来控制CSS动画序列的中间步骤
@keyframes slidein {
from {
transform: translateX(0%);
}
to {
transform: translateX(100%);
}
}
// from 等价于 0%;to 等价与 100%
// 或者
@keyframes slidein {
0% {
top: 0;
left: 0;
}
30% {
top: 50px;
}
68%,
72% {
left: 50px;
}
100% {
top: 100px;
left: 100%;
}
}
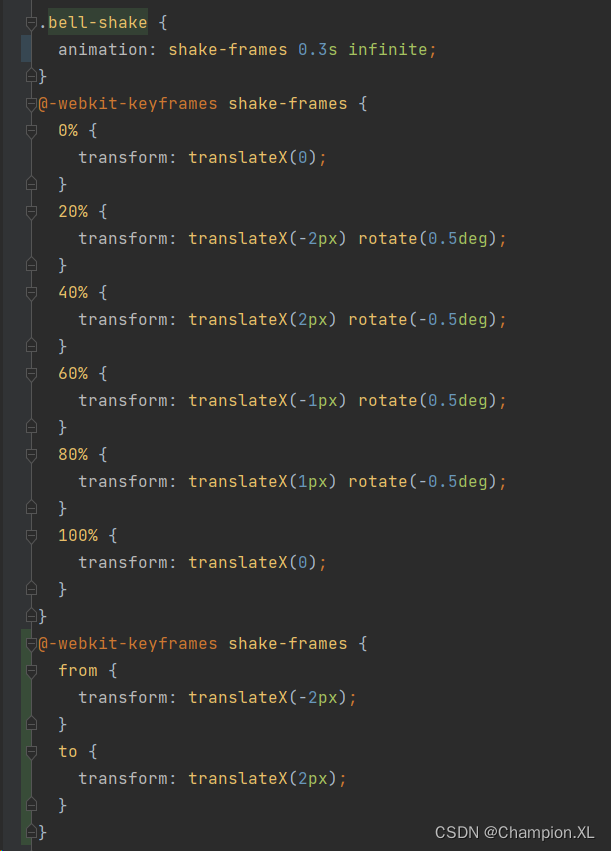
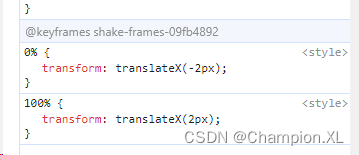
注意,如果在CSS中定义了两个相同名字的keyframes,后这会覆盖前者


如上图所示,定义了两个相同的动画侦之后,最终在浏览器中应用的是后者
2.js动态控制keyframes
背景
在 Vue 项目中由于 css 样式是直接写在 style 标签中的,那些值都是事先写死的,比如说上面的 translateX(disX),disX 是通过 js 动态计算出来的。如果要实现动画的效果是通过js动态计算出来的,会比较困难。所以可以通过 js 去设置 styleSheet 里面的样式规则,从而能够动态的控制 keyframes
StyleSheet是javaScript中表示样式表的接口,而styleSheet是一个DOM元素的对应属性,用于获取该元素所关联的样式表
- 获取样式表:通过
styleSheet属性可以获取元素关联的样式表
// 获取第一个样式表
const firstStyleSheet = document.styleSheet[0]
// document.styleSheet 可以理解为一个二维数组(但是不是数组)
// 有多个样式表,每个样式表中都有多条规则
- 插入样式列表:通过样式列表的
insertRules方法可以在样式列表中插入新的规则
const styleSheet = document.styleSheet[0]
styleSheet.insertRule(`.styleSheetCls { width: 200px; height: 200px}`,0)
// insertRule 方法中的第二个参数表示将样式插入样式表的哪里
// 这个规则会出现在第一个样式表的第一条
- 删除样式规则:使用样式表的
deleteRule方法可以删除指定位置的规则
const styleSheet = document.styleSheet[0]
styleSheet.deleteRule(0)
// 删除第一个样式表的第一条
我们可以通过styleSheet的insertRule方法动态的添加关键侦样式
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态添加 Keyframes</title>
<style id="dynamic-styles"></style>
</head>
<body>
<div id="myDiv"></div>
<script>
// 获取样式表
// 这里始终将新的 keyframes 规则添加在第一个样式表的第一条
const styleSheet = document.styleSheet[0];
let dis = 0
//... 动态计算 dis 的值
// 动态创建 @keyframes
const keyframesName = 'dynamicAnimation';
const keyframesRule = `@keyframes ${keyframesName} {
0% { transform: translateX(${dis}px); }
25% { transform: translateX(-${dis}px) rotate(0.5deg); }
50% { transform: translateX(${dis}px) rotate(-0.5deg); }
75% { transform: translateX(-${dis}px) rotate(0.5deg); }
100% { transform: translateX(0); }
}`
// 每次添加新的规则之前,可以将之前的规则给删除掉,这样就可以避免第一个样式表的规则里面有多条重复名称的 keyframes,避免相同名字的 keyframes 前者被后者覆盖
// 获取第一个样式表的第一条规则的名称
const firstRules = styleSheet.rules || styleSheet.cssRules
// 这里面第一条规则不是 keyframes 规则,从而导致获取 name 失败
const ruleName = firstRules[0].name ? firstRules[0].name : ''
if(ruleName === keyframesName) {
/**
* 这里能够直接删除,是因为我始终将 keyframes 添加在第一个样式表的第一条规则中
* 如果不能确定样式位置,那么就需要遍历整个样式表,找到目标样式表的位置
* document.styleSheet 可以理解为一个二维数组(但是不是数组,不适合使用数组的遍历方式进行遍历)
* 有多个样式表,每个表中都有多条规则
**/
styleSheet.deleteRule(0)
}
// 这里始终将新的 keyframes 规则添加在第一个样式表的第一条
styleSheet.insertRule(keyframesRule, 0);
// 动态应用 @keyframes
const myDiv = document.getElementById('myDiv');
myDiv.style.animation = `${keyframesName} 2s ease-in-out`;
</script>
</body>
</html>
文章来源:https://blog.csdn.net/qq_45675616/article/details/135573296
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- (基础篇)go常用使用场景三(死锁的场景及处理)
- spring boot 自动扫描Controller、Service、Component原理
- 【干货】单片机STM32F103物联网项目开发代码200例
- 选择最适合您的10个在线PS类型工具
- Python面试之装饰器
- 七、Redis 缓存 —— 超详细操作演示!
- 全志T113开发板Qt远程调试
- kafka实现延迟消息
- 『OPEN3D』1.5.3 动手实现点云KD树最近邻
- C++学习笔记(二十三):c++ 运算符重载