多条件三元表达式如何写?
发布时间:2023年12月17日
在某些业务需求情况下,如何书写多条件三元表达式?(例如,父组件传值给子组件,子组件根据不同的值去响应不同的颜色变化该如何实现?)
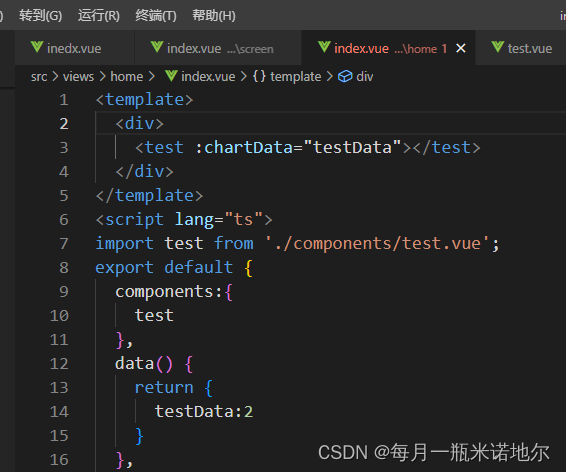
父组件:

父组件传testData的值给子组件,这个是我自定义的,如果是真正项目,前后端交互,后端传递的值是动态的会变化。
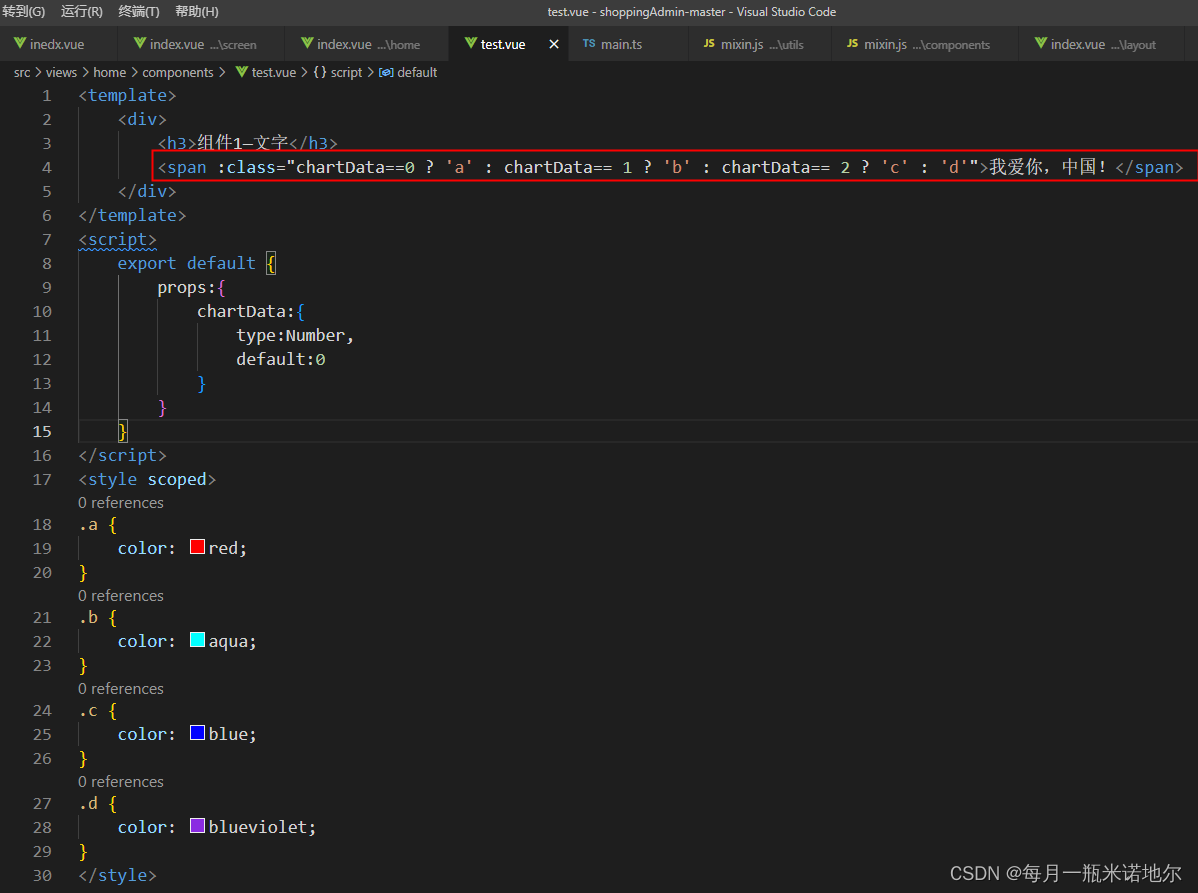
子组件:(红线部分即为多添建三元表达式的写法)

代码:
<template>
<div>
<h3>组件1—文字</h3>
<span :class="chartData==0 ? 'a' : chartData== 1 ? 'b' : chartData== 2 ? 'c' : 'd'">我爱你,中国!</span>
</div>
</template>
<script>
export default {
props:{
chartData:{
type:Number,
default:0
}
}
}
</script>
<style scoped>
.a {
color: red;
}
.b {
color: aqua;
}
.c {
color: blue;
}
.d {
color: blueviolet;
}
</style>总结:多条件三元表达式的写法就是条件a ? 结果1:条件b ? 结果2 :条件c ?结果3:结果4??
以此类推。
文章来源:https://blog.csdn.net/xiaoxiaoovo/article/details/135018018
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一文看懂LIN总线
- 关于技术标准那些事——第四篇 “元”点
- 使用fastapi和apifox实现后端接口
- 数据结构之单链表(不带头单向非循环链表)
- LightTools中VBA宏的编程入门
- CroPool v2.0 元旦专场 —— “锁仓守护争霸赛” 正式开启
- 基于ssm的剧本杀预约系统+vue论文
- 2024年单片机毕业设计选题物联网计算机电气电子类
- JavaScrip-运算符-知识点
- Trie 字典树(c++)(前缀)